珠海网络公司:什么是IFRAME?(以及如何使用)
发布时间2020-04-18 阅读:289 作者:珠海网站设计开发公司随着网站变得越来越复杂,WordPress用户只需要一种在自己的页面上显示第三方内容的方式就有意义了。幸运的是HTML元素打电话来帮你做这件事。
珠海网络公司在这篇文章中,我们将解释什么是iframe,什么时候最好使用iframe。我们还将讨论该元素对WordPress用户的好处,并向您展示如何通过我们的divi Builder模块.
什么是IFRAME?
您可以将内联框架(或iframe)看作是网页上查看另一段在线内容的窗口。描述它的更技术性方法是嵌入在另一个HTML文档中的HTML文档:

就代码而言,每个iframe都包括<iframe>HTML标记以及SRC属性以帮助指示要嵌入到站点上的内容的位置。但是,您还可以结合其他属性来指定“窗口”本身的维度。
例如,下面是上面截图中的简单示例iframe的代码:
<iframe src="https://www.elegantthemes.com" height="630" width="1920"></iframe>
在这种情况下,<iframe>标记包括要显示的页面的URL,以及窗口的高度和宽度(以像素为单位)。你可以把其他属性启用功能策略(允许),全屏模式(全屏),付款(准许付款请求),还有更多。
需要注意的是,HTML 5不支持许多iframe属性(如滚动)。因此,在手工编写iFrame代码时,请确保您正在使用最新的信息。
你什么时候应该使用iframe?
对于大多数非开发者WordPress用户来说,iframe的主要目的是在您的站点上显示第三方内容。一些常见用途包括:
·
广告。
· 许多
侧边栏和横幅广告
· 实际上是框架。这使您的广告合作伙伴能够轻松地提供和维护他们支付的内容显示在您的网站上。
·
YouTube视频。
· YouTube嵌入代码使用iframe在页面上显示其平台上的视频。使用此技术,您不必担心将视频上传到媒体库。
·
谷歌地图。
· 如果你曾经从一家餐厅订购食物供送货,那么在选择最近的商店位置时,你可能会看到谷歌地图(GoogleMapsiframe)。不幸的是,谷歌已经用它的
映射API键
· 因此,新用户不能通过iFrames嵌入地图。
·
社交媒体帖子。
· 显示你最近的一种方式
社交媒体帖子
· 是通过IFRAME。这很方便,因为它们将自动更新,以包括喜欢、评论和其他动态元素(我们稍后将解释)。
·
RSS源
· 就像不断变化的社交媒体帖子,
RSS提要
· 有时使用iframe更容易显示。您只需使用RSS提要URL作为
SRC
· 属性。
还有几个更复杂的用例,例如开发单个登录系统或您看到的是您得到的文本编辑器(WYSIWYG)。例如,TinyMCE编辑器(以前WordPress的默认内容创建接口)使用iframe。
使用iFrame有什么好处?
对于大多数用户来说,iFrame是有益的,因为他们维护主HTML文档(您的站点)和加载到其中的外部内容之间的分离。这有两个原因是有帮助的。首先,您不必担心更新要显示的第三方内容。你的广告合作伙伴可以改变他们的促销活动,你的Facebook提要可以刷新,谷歌地图可以调整以适应新的住房开发。您的iframe将加载最新版本。
以我们在这篇文章开头使用的介绍性示例为例。它目前包括一个Divi生日销售公告。然而,一旦促销结束,IFRAME将显示我们的标准主页没有横幅。
此外,保持您的内容与其他站点的内容之间的分离可以提供更多的安全性。您不必担心通过将第三方代码直接添加到站点的文件中,从而无意中导入任何漏洞或错误。
尽管如此,仍有许多开发人员反对使用iFrame,因为他们也可能带来安全风险。您在“窗口”中加载的文档中的任何恶意元素也将在您的站点上可用。第三方可以借此机会“篡改”用户数据。
然而,如果你是从诸如google、youtube和流行的社交媒体或新闻平台等知名来源获取第三方内容,那么这就不应该是一个问题。和往常一样,在站点中加入新功能时要有选择性。
2 Divi模块,您可以使用它在WordPress站点上合并iFrame
如果您想在WordPress站点上使用iFrames,Divi可以提供帮助。我们的一些模块特别适合于容纳这个方便的HTML元素,并且可以使您更容易地使用它。这里有三个你可以马上开始。
1.视频模块
正如我们前面提到的,iFrames最常见的用途之一就是在您的站点上显示YouTube视频。事实上,当你使用迪维视频模块它在幕后就是这样做的:
正如我们在以前的教程,当您将外部视频的URL添加到Divi模块时,它会自动生成一个iframe来显示它。如果你不想把你的<iframe>标记和属性,这是一种快速而简单的方法来实现相同的结果。
2.代码模块
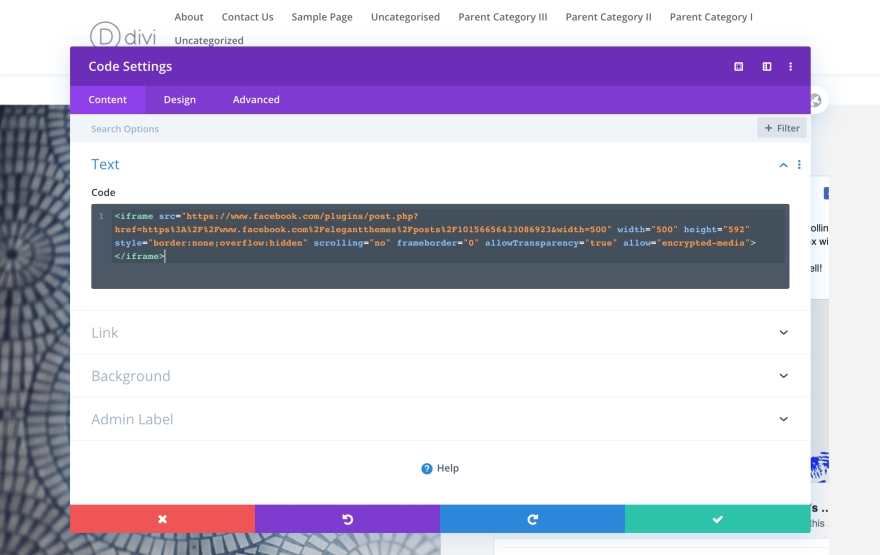
当然,您始终可以使用DIFI码模块。这是键入<iframe>标记和属性手工输出,或使用包含在第三方嵌入代码中的iFrame。
我们将以Facebook帖子为例。通过单击要显示的帖子右上角的三点图标检索嵌入代码,并选择嵌入:

然后复制iframe的代码并将其添加到Divi代码模块中:

在发布或更新页面后,您的iframe将在Divi Builder和站点前端显示您的Facebook帖子。
结语
珠海网络公司有这么多有用的方式与网络上的人连接和分享信息,所以你可能想把youtube视频这样的第三方内容放到你自己的网站上,这是有意义的。因此,创建iFrames是为了帮助您这样做,同时将内容与外部源保持分离。
如果您认为iFrames对您的站点是一种有用的解决方案,请执行以下操作divi Builder模块可以帮助您快速轻松地合并一些最流行的内容类型:
1.
视频模块:
2. 快速生成Youtube iFrames,只需使用视频页面的URL即可。
3.
代码模块:
4. 创建自己的iFrame或粘贴到第三方,从facebook等平台嵌入代码。






