珠海建站:如何在divi中的滚动轴上创建缩放头转换
发布时间2020-04-18 阅读:332 作者:珠海网站设计开发公司创建一个缩小标题滚动效果可以是一个令人印象深刻的设计元素,以吸引用户与您的内容。它的效果类似于你在苹果上看到的MacOS Catalina页面。在本教程中,我们将向您展示如何使用divi创建缩放标题转换。诀窍是将缩放和垂直运动滚动效果添加到整个行中,以创建缩放效果。其结果是一个美丽的过渡,让用户惊喜。
我们开始吧。
偷窥
要将布局导入页面,只需提取zip文件并将JSON文件拖到DiviBuilder中即可。
珠海建站让我们开始上课,好吗?
你需要开始什么

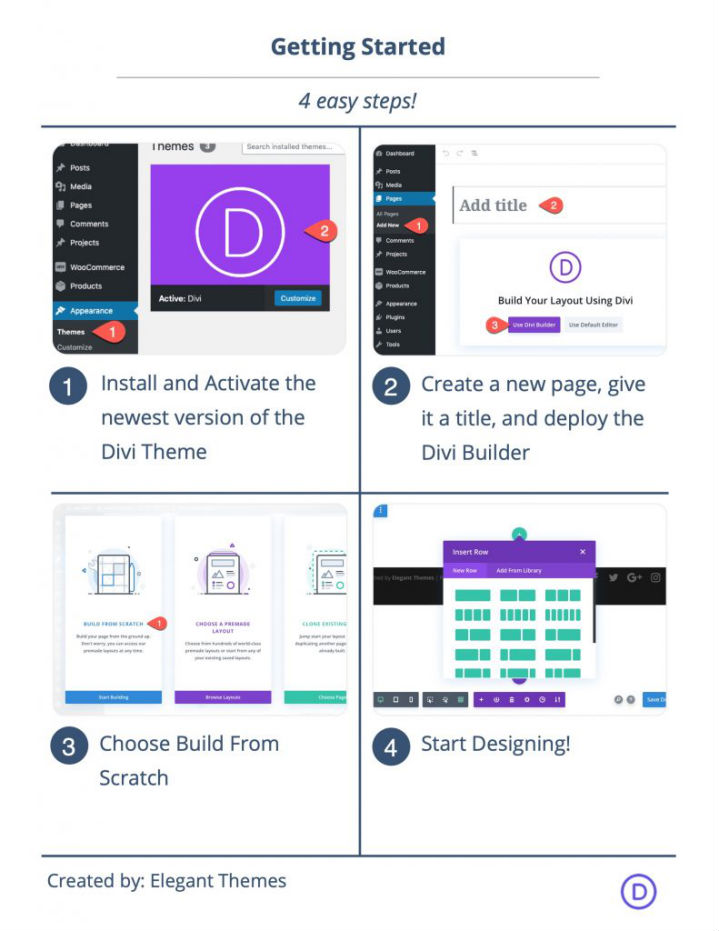
要开始工作,您需要执行以下操作:
1. 如果你还没有,
安装并激活Divi主题.
2.
3. 在WordPress中创建一个新页面,并使用DiviBuilder编辑前端的页面(可视化构建器)。
4. 选择“从头开始构建”选项。
在此之后,您将有一个空白的画布开始设计Divi。
如何在Divi中创建缩放头效果
截面高度
对于这个设计,我们需要给我们的部分一个延伸到视口高度以外的高度,以便为滚动效果提供一些工作空间。
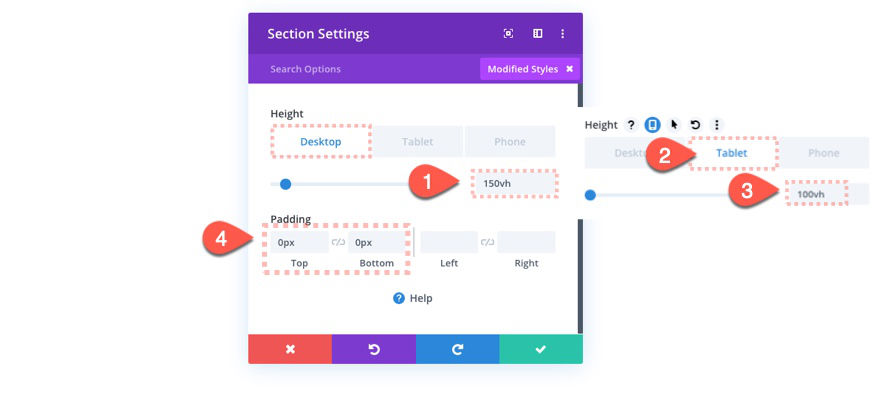
在执行任何其他操作之前,打开该节设置并更新以下内容:
· 身高:150 vh(桌面),100 vh(平板电脑),100 vh(电话)
· 填充:0 px顶部,0 px,底部

行
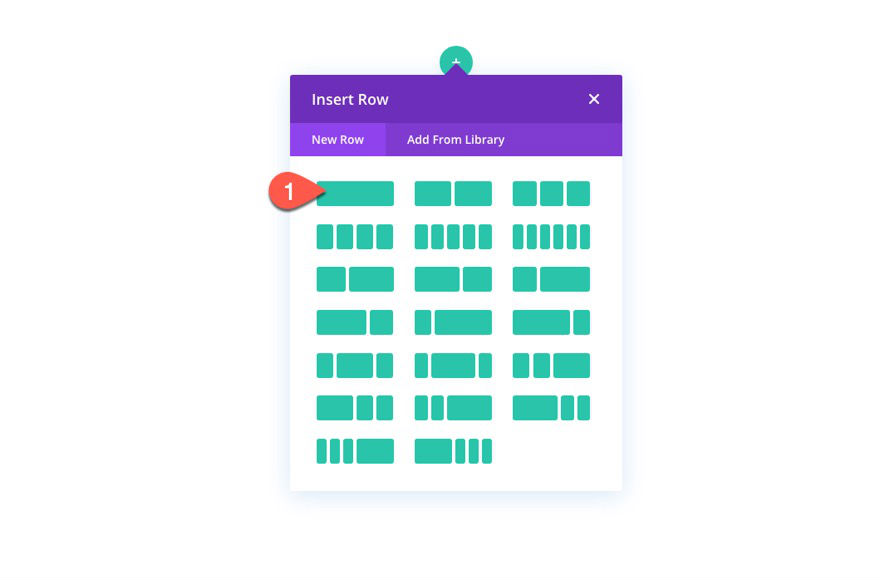
完成区段高度后,向节中添加一列行。

行背景图像
在添加模块之前,打开行设置并添加背景图像。确保图像至少有192 px宽(足够大到足以覆盖大监视器的全屏幕)。

行大小和间距
一旦背景到位,我们需要确保我们的行跨越整个页面的宽度和高度。为此,更新行的下列设计设置:
· 排水沟宽度:1
· 宽度:100%
· 最大宽度:100%
· 高度:100 vh
· 填充:0 px顶部,0 px底部

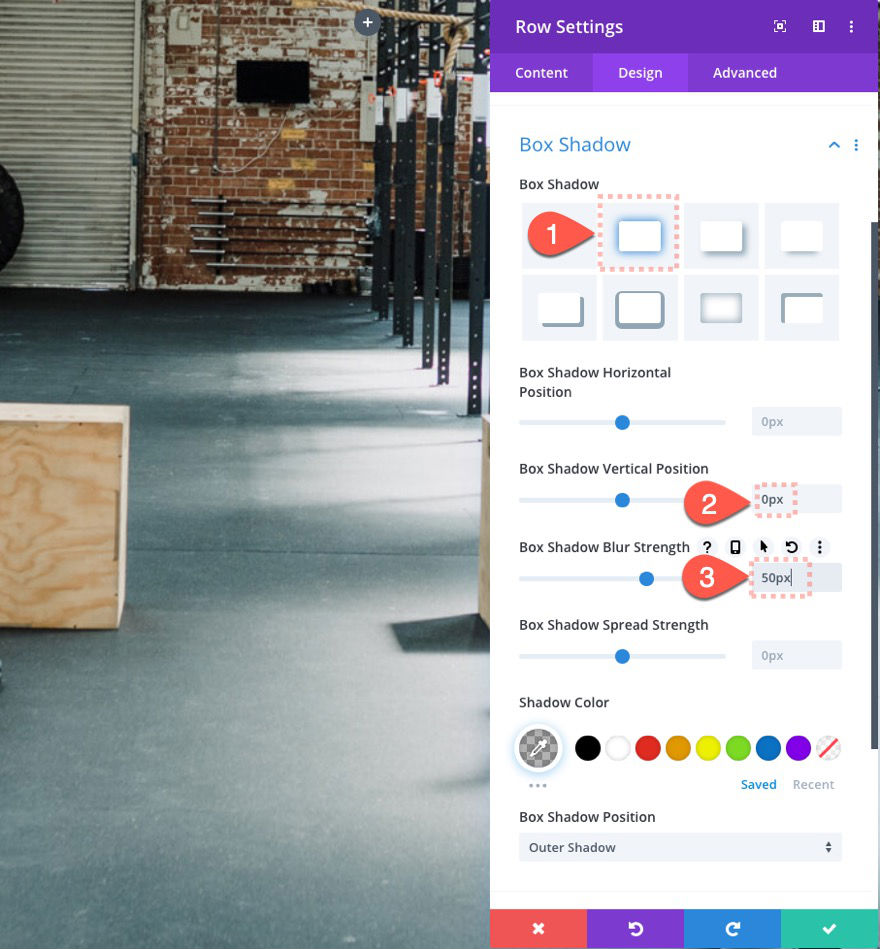
行盒阴影
那就给这一行一个方框阴影。我们将不会看到它,直到我们添加滚动效果,将行向下缩放以创建缩放效果。
· 框影:见截图
· 盒影垂直位置:0 px
· 盒影模糊强度:50 px

添加标题文本的文本模块
接下来,在行中添加一个新的文本模块。

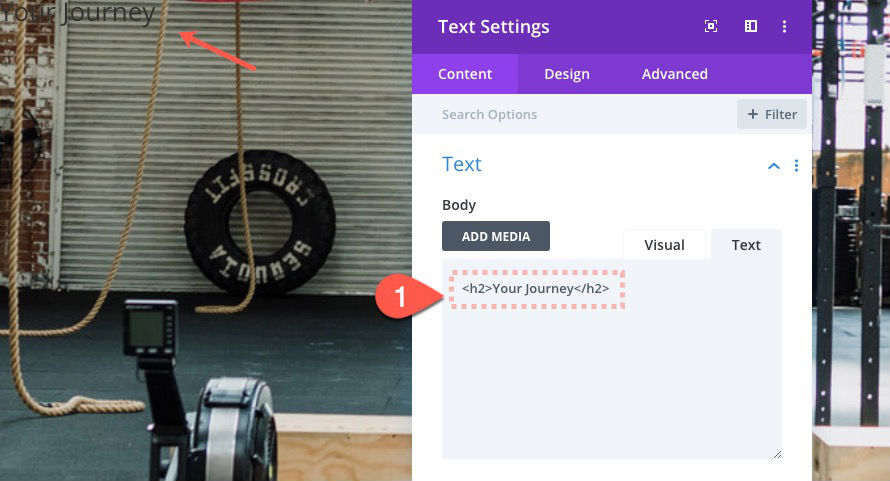
文本内容
用以下h2标题更新正文内容:
<h2>Your Journey</h2>

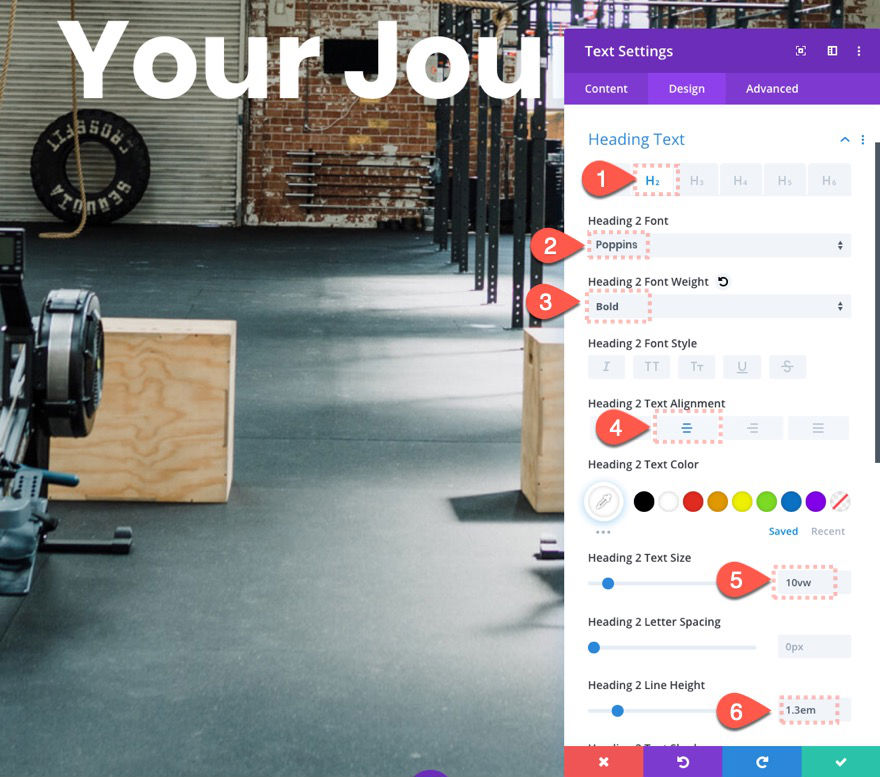
文本设计设置
然后按以下方式更新文本的设计设置:
· 标题2字体:Poppin:
· 标题2字体重量:粗体
· 标题2文本对齐:中心
· 标题2文本大小:10 vw
· 标题2线高:1.3em

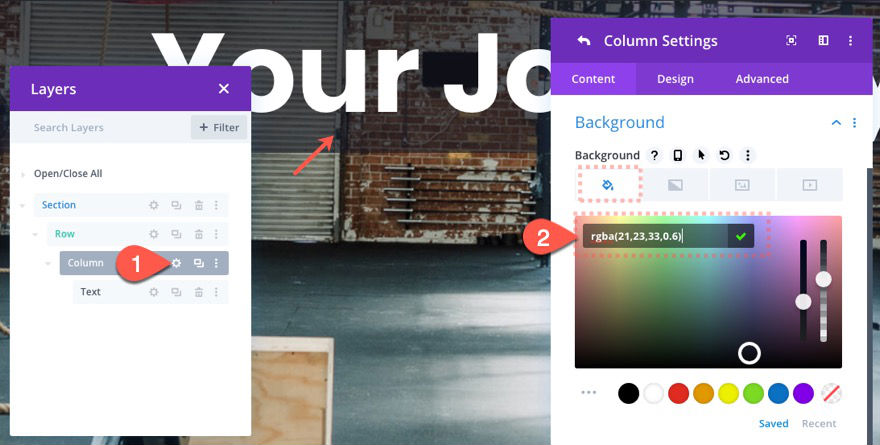
柱高和背景叠加
一旦文本模块到位,我们需要自定义我们的列设置,以便它成为我们的行背景的一个很好的覆盖。为此,我们需要用半透明的颜色更新背景颜色,并给列100%的高度。
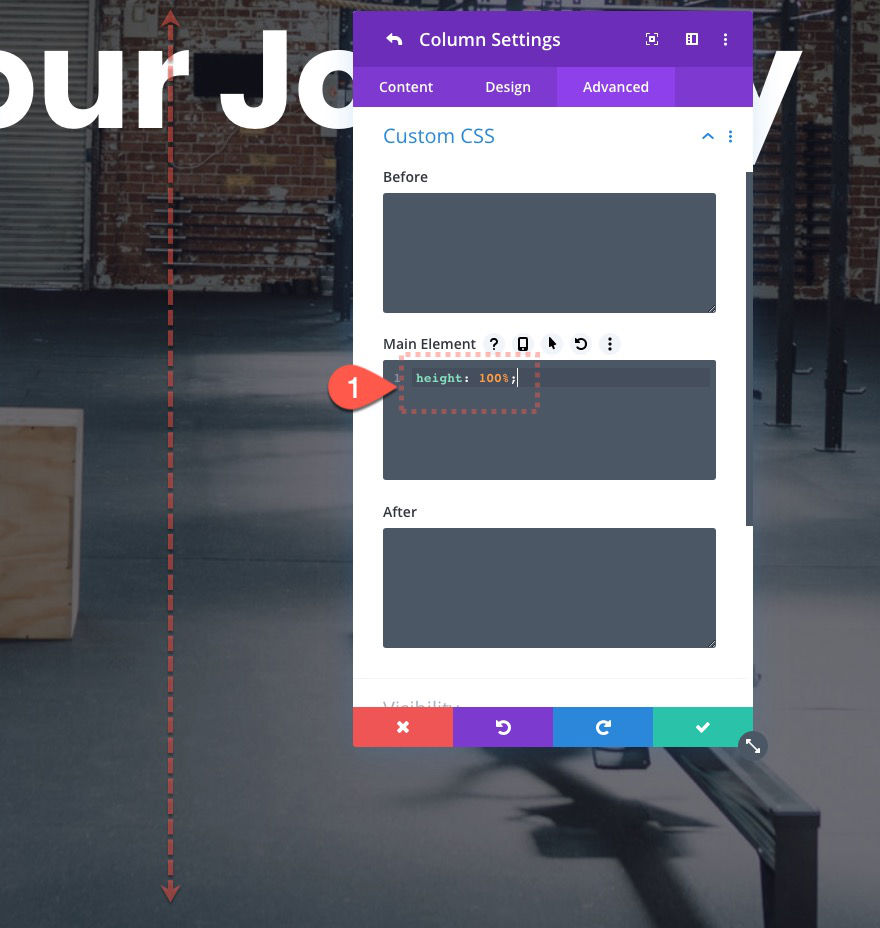
打开第1列的设置,并更新以下内容:
· 背景颜色:

在“高级”选项卡下,在主元素中添加以下自定义CSS:
height: 100%