有时,为组件丢弃默认函数并创建自己的Studio是很好的。WordPress对于类别列表具有很大的特性,但是当涉及到定制时,我们需要深入挖掘其功能。
今天,我们将看到如何做一个可怕的类别菜单,基于Pawel Kadysz的很棒的菜单设计 .
We’ll see alternatives to WordPresswp_list_categories允许完全定制的功能。我们厦门设计公司还将看到如何用干净的CSS和一个小的JQuery来完成最后的触摸,使其更平滑。
那么,你准备好摇滚了吗?
最后一瞥

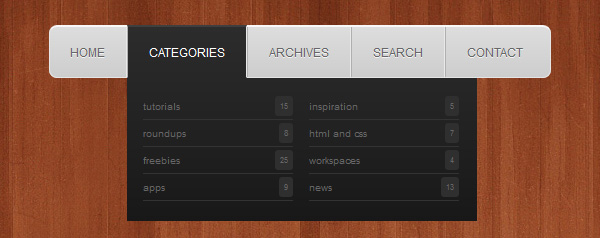
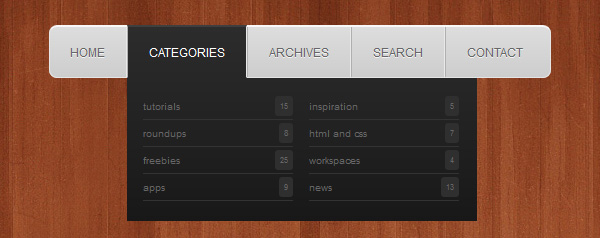
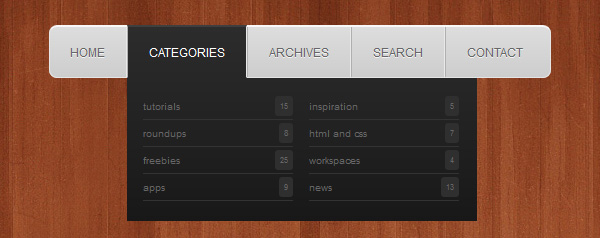
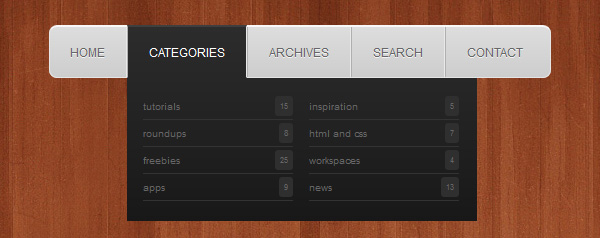
这是我们在本教程结束时得到的。突出显示的项目是悬停的,所有这些类别都来自WordPress。下载源文件或参观现场演示 .
(1)切片与调整
在进入编码部分之前,我们需要对下载的PSD进行切片,对吗?实际上,没有(我知道,我知道,字幕是错误的)。我们将使用CSS3用于这些细微的效果,所以只有图像会有背景图像。
我们需要调整背景图像,使其成为可缩放的。每个开发人员按自己的方式做,我所做的是复制图层,垂直反转,用平滑橡皮擦删除倒置层的顶部。然后,我将结果平平并水平地做同样的事情。

你可以从源文件下载最终结果。
#2 – PHP (and, why not, HTML5)
当涉及到类别列表时,我们通常只使用WpListLyType,在最好的情况下,添加一些CSS规则以使其更好,但是我们忽略了使用更好的标记和完全自定义菜单的所有可能性。
在这里,我们将使用一个标准的HTML菜单和类别列表,我们将使用GETH类别()函数。它与GETXPOST几乎相同,在我们的类别中返回很多数据,但是没有标记或样式,它只是一个PHP对象。
这是我们获取菜单的主要代码:
?
One Two Three Four Five Six Seven Eight Nine Ten Eleven Twelve Thirteen Fourteen Fifteen Sixteen Seventeen Eighteen Nineteen Twenty Twenty-one Twenty-two Twenty-three Twenty-four | <nav> <ul类=“主导航”> <li><a href="#">Home</a></li> <li> <a href="#">Categories</a> <ulclass="submenu" > <?php / /http://codex.wordpress.org/Function_Reference/get_categories $ARGS=数组( “分级”=> 0 ); $cats= get_categories($ARGS);我的天! 前额($catsas美元猫) { 回声'<li><a href="'. GETXRealyYyLink$cat->term_id ) .'">'.$cat->name.'<span class="number">'.$cat >count.'</span></a></li>'; } > > </ul> </li> <li><a href="#">Archives</a></li> <li><a href="#">Search</a></li> <li><a href="#">Contact</a></li> </ul> </nav> |
对于我们的演示,这是处理这个函数后的HTML输出:
?
One Two Three Four Five Six Seven Eight Nine Ten Eleven Twelve Thirteen Fourteen Fifteen Sixteen Seventeen Eighteen Nineteen Twenty Twenty-one | <nav> <ul类=“主导航”> <li><ahref="Wei">Home</一></锂> <li > <ahref="Wei">Categories</一> <ul类=“子菜单”> <li><ahref="#?cat=1">Tutorials<spanclass="number">15</span></a></li > <li><ahref="#?cat=2">Inspiration<spanclass="number">5</span></a></li > <li><ahref="#?cat=3">Roundups<spanclass="number">8</span></a></li > <li><ahref="#?cat=4">HTML and CSS<spanclass="number">7</span></a></li > <li><ahref="#?cat=5">Freebies<spanclass="number">25</span></a></li > <li><ahref="#?cat=6">Workspaces<spanclass="number">4</span></a></li > <li><ahref="#?cat=7">Apps<spanclass="number">9</span></a></li > <li><ahref="#?cat=8">News<spanclass="number">13</span></a></li > </ul > </li > <li><ahref="Wei">Archives</一></锂> <li><ahref="Wei">Search</一></锂> <li><ahref="Wei">Contact</一></锂> </ul > </nav> |
现在我们有了原材料,让它更漂亮吧。
#3 – CSS3, gradients, text shadows…
为了避免疯狂浏览器默认值,我们将使用CSS reset好的,现在我们需要添加木制背景和定位我们的主要导航。我们也会使用CSS渐变来避免使用图像。这是CSS让这个工作:
?
One Two Three Four Five Six Seven Eight Nine Ten | body { 背景:网址(background.jpg); } .mainNav { 位置:相对的; margin:100pxautoZero; width:500 px; 高度:50PX; 字体族:阿拉里, Verdana; } |
现在我们需要调整我们的链接。因为我们的子项也是链接,所以我们需要针对顶部的规则制定规则,然后为子菜单项创建特定的规则,这比使用一般规则更容易,并且每次都覆盖它们。
我们还将使用CSS渐变来处理我们的项目。不幸的是,我们仍然需要很多厂商前缀来让这些项目有效,但是它们的语法从一个到另一个非常相似。最后的触摸将用文本阴影来完成,以避免使用图像:
?
One Two Three Four Five Six Seven Eight Nine Ten Eleven Twelve Thirteen Fourteen Fifteen Sixteen Seventeen Eighteen Nineteen Twenty Twenty-one Twenty-two Twenty-three Twenty-four Twenty-five Twenty-six Twenty-seven Twenty-eight Twenty-nine Thirty Thirty-one Thirty-two Thirty-three Thirty-four Thirty-five Thirty-six Thirty-seven | .mainNav > li > a { 显示:块; 衬垫:20PX21px18PX; 字体大小:12px; 线高:100%; 颜色:#666666; 文本装饰:无; 文本阴影:Zero1pxZero#f4f4f4; 文本转换:大写字母; 边界顶部:2PXsolidF8F8F8; 边界权:1PXsolidE9E9E9; 边界底部:1PXsolidαE5E5E5; border-left:1PXsolid#afafaf; 背景: -moz-linear-gradient(上衣, #dddddd, #cdcdcd); 背景: -webkit-linear-gradient(上衣, #dddddd, #cdcdcd); 背景: -o-linear-gradient(上衣, #dddddd, #cdcdcd); 背景: -khtml-linear-gradient(上衣, #dddddd, #cdcdcd); 背景: -ms-linear-gradient(上衣, #dddddd, #cdcdcd); 背景: linear-gradient(上衣, #dddddd, #cdcdcd); 背景色: #dddddd; } 主导航A:悬停, .mainNav .hover > a { 边框颜色:3F3F3F; border-bottom-color:#272727; 颜色:\ 35ffffff;; 文本阴影:无; 背景色:α2A2A2A; 背景: -moz-linear-gradient(上衣,α2C2C2C,#272727); 背景: -webkit-linear-gradient(上衣,α2C2C2C,#272727); 背景: -o-linear-gradient(上衣,α2C2C2C,#272727); 背景: -khtml-linear-gradient(上衣,α2C2C2C,#272727); 背景: -ms-linear-gradient(上衣,α2C2C2C,#272727); 背景: linear-gradient(上衣,α2C2C2C,#272727); } |
正如你所看到的,这个CSS将在元素之间给出一个好的除数,但是对于第一个和最后一个项目,它看起来不太好,所以我们将移除它的样式:
?
One Two Three Four Five Six Seven Eight Nine Ten | .mainNav > li:first-child a { margin-left:-1PX; border-left:无; 边界半径:8pxZero08PX; } .mainNav > li:last-child a { 右边距:25PX; 边界半径:08PX8pxZero; 边界权:无; } |
现在我们将设计我们的子菜单。我们需要把它定位为绝对的,这样它不会影响我们的主要项目的其余部分。我们还可以在子菜单下为我们的链接做一个特定的样式。这个CSS会把你带到那里:
?
One Two Three Four Five Six Seven Eight Nine Ten Eleven Twelve Thirteen Fourteen Fifteen Sixteen Seventeen Eighteen Nineteen Twenty Twenty-one Twenty-two Twenty-three Twenty-four Twenty-five Twenty-six Twenty-seven Twenty-eight Twenty-nine Thirty Thirty-one Thirty-two Thirty-three | .submenu { 位置:绝对的; 衬垫:15PX020PX; width:350PX; 背景色:α2A2A2A; 背景: -moz-linear-gradient(上衣,#272727,#181818); 背景: -webkit-linear-gradient(上衣,#272727,#181818); 背景: -o-linear-gradient(上衣,#272727,#181818); 背景: -khtml-linear-gradient(上衣,#272727,#181818); 背景: -ms-linear-gradient(上衣,#272727,#181818); 背景: linear-gradient(上衣,#272727,#181818); } .NavaN.子菜单A{ 位置:相对的; 浮动: left; 衬垫:8PX0; margin:Zero0Zero16px; width:150 px; 颜色:#666666; 字体大小:10px; 文本装饰:无; 文本阴影:无; 文本转换: lowercase; 边境:Zeronone; 边界底部:1PXsolid#333333; } .NavaN.子菜单A:悬停{ margin-top:Zero; 颜色:\ 35ffffff;; 边境:Zeronone; 边界底部:1PXsolid#333333; 背景:透明的none不重复; } |
#4 – jQuery touch
现在,我们厦门设计公司有了漂亮的菜单,当用户启用JavaScript并添加适当的绑定时,我们需要隐藏它,这样我们就可以隐藏/显示效果。
为了使事情变得更简单,我们得到了一个CDQuery的jQuery拷贝,所以我们甚至不需要下载它(稍后再讨论这个技术!):
?
One | <script type="text/javascript"src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> |
我们将添加脚本标记,以提高性能。您可能知道,我们需要使用$(文档).Read();以避免在DOM真正准备好之前触发jQuery(DOH!)。但我们也可以用这个捷径:
?
One Two Three Four Five | <script> $(function() { /* your code here! */ }; </script> |
这与$(文档).Read()非常相似,但它更容易记住,不是吗?
我们将隐藏我们的子菜单,这很容易,这条线将完成这项工作:
现在,当我们悬停它的父节点时,我们需要显示子菜单。既然我们已经选择了子菜单项,我们就可以使用jQuery链接,然后在DOM树中使用“PARTUNTHER()”函数。
现在,我们不再使用悬停函数,而是使用ON和MouSeNe/MouSeleWAVE绑定,因为悬停只是一个快捷方式。这是修正后的行使其工作:
?
One Two Three Four Five Six Seven Eight Nine Ten Eleven | $(“子菜单”).hide().parent().on(鼠标器,功能() { $this= $(this); 如果( ! $这.hasClass("hover")) { $thisAdC类(AdC类)"hover"(儿童)".submenu").stop().fadeIn(); } }).on(“鼠标器”,功能() { $this= $(this); 如果( $这.hasClass("hover")) { $this脱硫的"hover"(儿童)".submenu").fadeOut(); } }); |
注意,我们也使用了缓存,所以我们的性能会比我们对每个块调用两次(这个)要稍微好一点。

[笔记用于添加jQuery的本节中的代码用于HTML/CSS演示。在WordPress主题中使用建议使用。wp_enqueue_script() ].
就这样!
那么,你觉得呢?你有没有更好的主意来实现这个很棒的菜单?未来的文章有什么想法?不要害羞,通过评论让我们知道!