厦门做网站:404错误页面设计示例和可用性趋势
发布时间2020-04-09 阅读:397 作者:厦门网站设计开发公司每个伟大的网站都有许多具有相似可用性技术的通用页面。每个站点应该具有的最常见但未被识别的页面之一是404错误页。这将引导访问者远离丢失的页面或断开的链接,以便他们可以继续浏览网站。
厦门做网站创建404错误页面并不需要花费太多的精力。但是它确实需要相当大的努力来设计一个工作和感觉自然的设计。在这篇文章中,我将分享一些有用的可用性技巧,您可以将这些技巧应用到404错误页面设计中。同样,我收集了几个例子,展示了现场网站上的404页面设计。
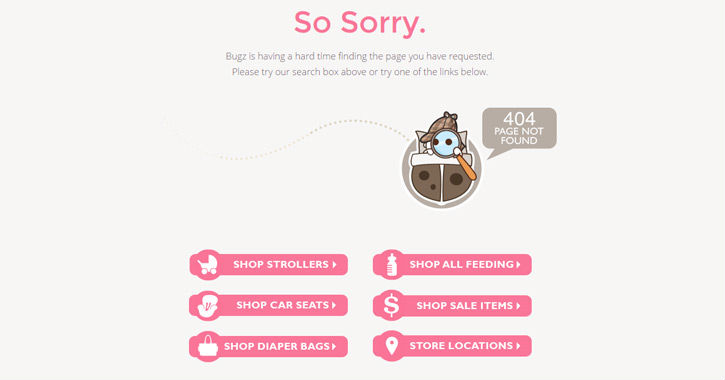
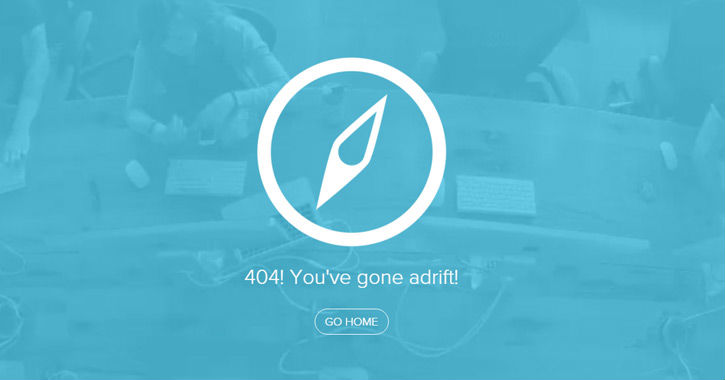
依偎Bugz
这个页面上的每个图标和按钮样式都感觉它属于整个布局。一种总体的设计意识将这个404页面连接在一起,让人觉得它属于SnuggleBugz网站。

叉CMS
福克斯CMS的标志性品牌出现在404错误页面上。它还具有一些巧妙的文案,以适应他们的水上主题。
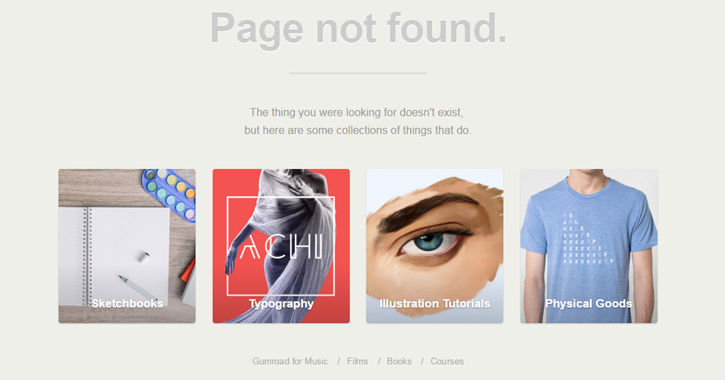
木路
GumRoad页面没有很多内部链接,但它列出了一些随机产品的特性。这是一个巧妙的方式,让人们深入到网站,并把潜在的错误变成一个销售机会。

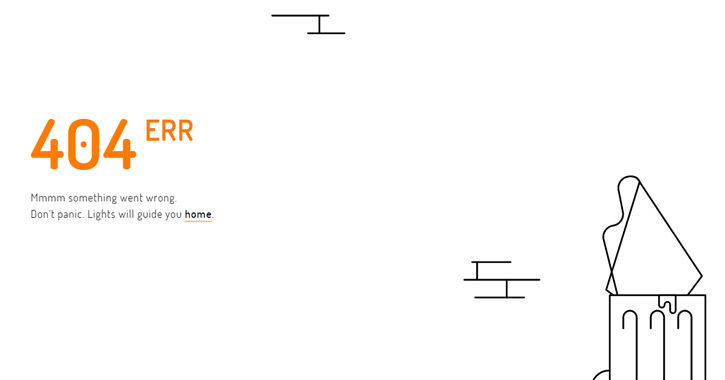
拉穆
Ramotion的404很短,很甜,而且很贴切。大型排版有助于指导方向,实际上很难做任何错事。

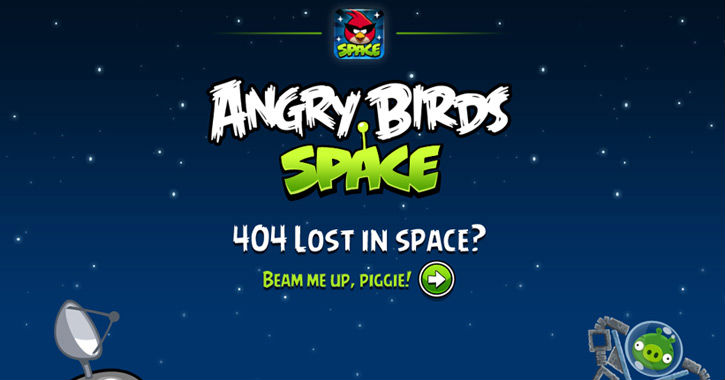
愤怒的小鸟
“愤怒的小鸟”页面上的品牌是设计的关键。它有一个国内链接和其他重要元素,但该品牌给人们一个明确的指示,他们在哪个网站上。

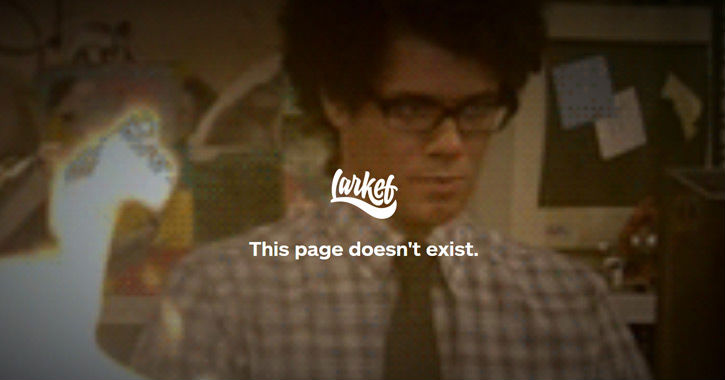
拉凯夫
下面是一个非常幽默的例子,它使用了一个从IT人群中获取的全页背景视频剪辑。我唯一的抱怨是缺少链接--不手动编辑地址栏就无法回到主站点。

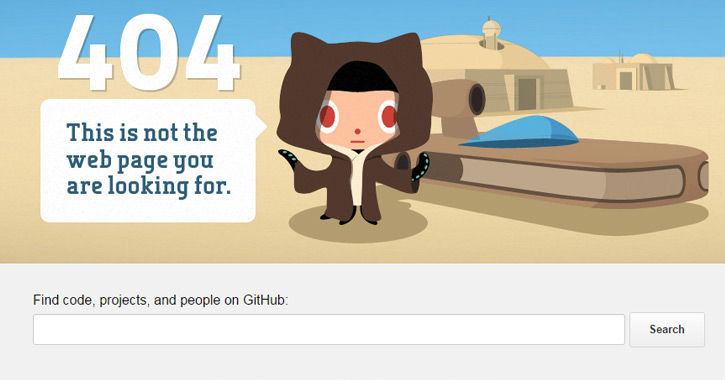
GitHub
我非常喜欢GitHub的404页面,因为它提供了一个非常大的搜索栏。GitHub上的大多数人在技术上足够精明,可以使用搜索栏来帮助他们找到他们想要的东西。

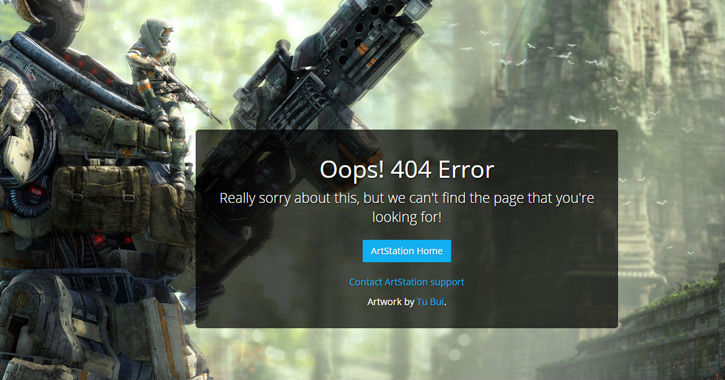
ARtSTATION
这个信息很简单,很难错过。有一个块按钮链接回主页和一个提议发送联系消息给ARtSTATION团队。

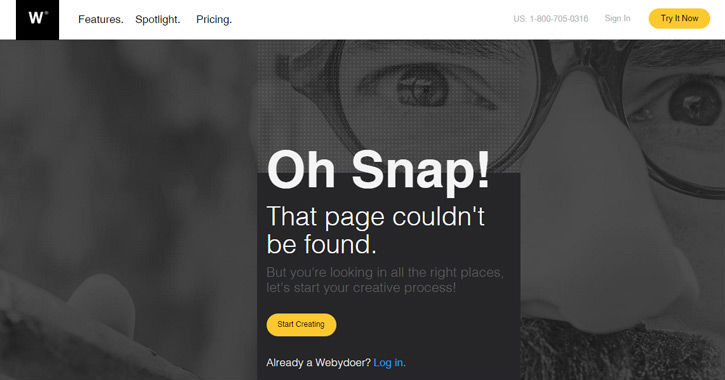
魏比多
明亮的对比和大的排版都是在Webydo的404设计中使用的。这些都是伟大的技术,提请注意的具体领域的网页。

风暴路径
风暴路径使用了一些精彩绝伦的摄影和网络拷贝,更适合技术用户。
下腹
全屏视频是一种非常有创意的方式,在一个否则浪费的页面负载上展示下腹部团队。由于该网站的链接如此之少,这是一个伟大的方式,以提请注意他们的品牌。

福布斯
“福布斯”网站的排版也是如此,他们的404页也是如此。一个有序的链接列表和一个搜索栏帮助访问者找到他们的方式。
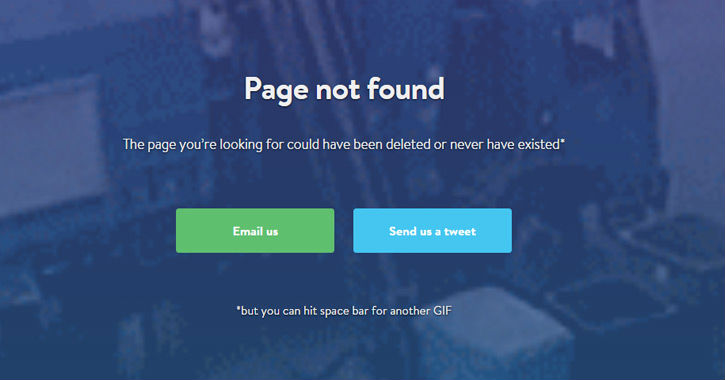
漫威应用程序
这里仅有的两个选项是电子邮件或Tweet,这是解决404错误的一个很好的设计。我唯一的批评是添加一个更大的链接到主页。

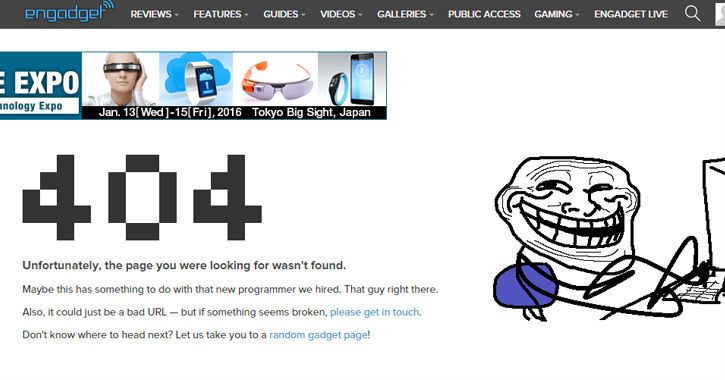
恩加德
Engadget是一个非常受欢迎的网站,他们的404页面让它保持了坚实的基础。只有几个链接与顶部导航栏一起提供。

TRIPONE
卡通载体和轻松的气氛使你感到意外地高兴降落在这404页。
喷气式飞机
非常少的文本与高对比度设计保持此网页清洁和主题。

梅尔奇普
由于MailChimp头卡在页面的顶部,很难有人找不到回家的路。但为了更好的衡量,他们还包括了一个大的搜索框。

代码学校
在CodesSchool的404页上,家里只有一个链接。他们有一个冗长的动画,这可能有点烦人,但总的来说,UX是足够直截了当的,游客可以解决问题。

丁香
每个人都喜欢矢量图形,而Tiny运营商把这些都带来了全力。它的行为就像一个典型的网页在网站上,连同一个联系链接,以报告破碎的URL。

英国电子邮件中心
EmailCenter 404页面有一个有趣的游戏,与在那里工作的人玩。这绝对是一种轻松愉快的方式,如果你有时间的话,会很有趣的。
理解404错误
在众多的人中http错误码目前,404可能是最著名的.当一个页面不存在时,它是从服务器提供的,这可能发生在一个被破坏的URL中,也可能发生在一个被删除的页面上。
但是,您不能总是假设用户会理解这意味着什么。但是,即使是知道这意味着什么的用户也无法进行大量的故障排除,所以最好保持简单。
每个页面都有一个自然的可用性组件,它在保留访问者方面发挥了巨大的作用。页面的感知方式将在用户的行为中发挥巨大的作用。在设计404页面时要记住这一点,特别是从用户的角度来看。
永远不要使用默认值
每个服务器都可以返回默认的404页面设计。它丑陋,通用,特别令人讨厌。
作为一般规则,尽量不要使用默认的服务器404消息。使用站点的主模板创建页面所需的工作不多,只需简单的404错误消息即可。
这里的好处是一致性。即使网页不存在,访问者仍然觉得他们在网站上。他们将可以访问标题,其中应该包括一个徽标或导航回到网站上的其他页面。
制造天然UX流
没有人愿意停留在404页上。这意味着它是一个中介,以帮助访问者导航回到网站。
每个404页都应该考虑到方便性。给游客最快、最简单的回家途径。让你的课文更大更容易阅读。我们的目标应该是让人们尽快离开404页面,尽可能少的混淆。
另外,如果你想让访问者觉得他们在帮助解决问题,试着直接链接到联系人页面。访问者可以报告断掉的404链接,或许还可以帮助您解决页面丢失的原因。
避免复杂的行话
由于几乎没有什么诊断工作可以解决404错误,所以最好保持一切简单。除非您的访问者有对服务器的根访问权,否则他们不会自己解决任何问题。
不要过多地详细介绍状态代码或服务器消息。这些都会给非技术人员带来压力和荒谬的混乱。
相反,试着保持一种轻松的态度--幽默对这种情况非常有用。你的目标应该是减轻任何心烦意乱的感觉,把它们变成平静的冷漠。
使用幽默的网页副本和/或图形,以保持访问者对该网站的兴趣。不要让任何人觉得他们做错了什么。相反,尝试提供解决方案或链接到替代页面,以保持人们的浏览。
总结
任何网站都可以被改进,如果你继续练习,那么作为一个设计师,你也会有所改进。通过从实例学习和学习良好可用性的原则,您将内化设计基础,并发现更容易将它们应用到项目工作中。
我希望这些技巧能帮助你设计出令人难以置信的404页。访问者最不想感觉到的是困惑或迷失,因此,厦门做网站通过适当地处理这些错误页面,您可以缓解困惑,改善用户体验。






