厦门网页制作:在静态HTML页面上显示源
发布时间2020-03-28 阅读:229 作者:厦门网站设计开发公司现在几乎每个博主都在用进料燃烧器发布他们的信息。使用FeedBurner最明显的好处是统计数据和订阅人数,但是还有很多其他的免费选项可以使用或自定义来增强您的博客。其中一个选项称为BuzzBoost,本质上它将您的提要重新发布为HTML,以便它可以在任何地方使用。
厦门网页制作使用BuzzBoost最有效的方法之一是从博客之外的某个地方发布指向博客文章的链接。在我们将在这里查看的示例中,我希望包含到我们网站最近的博客文章的链接主页在博客之外。(见下图中的最终结果。)
厦门网页制作如果你看过其他设计师的投资组合,你可能也看到了同样的事情。越来越多的设计师将博客作为其投资组合网站的一部分,因此在主页上推广最新的文章是有意义的。在本教程中,我将快速地介绍从静态HTML页面上显示的提要中获取链接的过程。
步骤1-登录到FeedBurner
如果您已经设置了FeedBurner帐户,请登录并单击您的提要。
步骤2-激活BuzzBoost
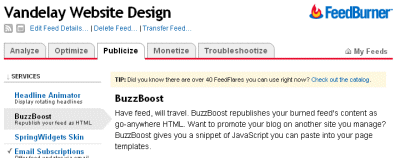
单击“public”选项卡,然后单击屏幕左侧列表中的“BuzzBoost”(见下图)。此时BuzzBoost将为您提供许多不同的选项。如果希望在同一个窗口或新窗口中打开链接、显示提要标题、显示日期和其他几个,则可以选择要显示多少项(帖子)。其中一个选项是“显示项目内容”。如果未选中此框,将显示的全部内容是博客文章的标题(我将使用该标题),如果选中该框,您可以选择以纯文本或HTML显示整个帖子或简短的摘录。为了我的目的,我选择显示5个帖子,让他们打开在同一个窗口,一切都没有检查。一旦您设置了所有您想要的方式,单击页面底部的“Activate”(您以后可以轻松地更改这些设置)。如果您已经激活BuzzBoost,您将看到保存而不是激活的选项。

步骤3-复制并粘贴代码
一旦你选择了你的设置并激活BuzzBoost,你就会得到这段代码。复制FeedBurner提供的代码并将其粘贴到您希望显示的页面中。
步骤4-自定义
现在已经将代码粘贴到页面中了,BuzzBoost应该是完全功能的。不过,您很可能希望对输出的外观进行一些自定义,以适应页面的其他部分。幸运的是,这是一个非常简单的过程,可以通过编辑样式表轻松地完成。FeedBurner/Google提供了一些普通BuzzBoost造型技巧这为您提供了一个进行自定义的良好起点。
在我的例子中,我想将BuzzBoost放到主页并在列表中显示博客文章,非常类似于博客显示侧边栏中最近文章的列表(在本例中,主页位于WordPress之外,因此不可能简单地使用显示最近帖子的标准方法)。我想在列表中添加一些样式,去掉子弹,更改链接颜色,设置填充和边框,并删除列表末尾的FeedBurner图像。
前面我说过,我在BuzzBoost设置中没有选中所有的框,包括显示提要标题的选项。我没有显示提要标题,而是直接在BuzzBoost代码上面插入一个链接,上面写着“来自我们的博客”,作为标题。无论哪种方式,都可以使用BuzzBoost来包含标题,或者只需自己输入即可。
FeedBurner为BuzzBoost生成的所有东西都使用div和类,所以无论您喜欢什么样式都很简单。我正在使用的CSS代码如下所示。
.进给块ul{
边缘-左:0;
填充物-左:0;
列表样式类型:无;
}.馈给块ul li{
填充:5 px;
边框-底部宽度:1 PX;
边底风格:实心;
边框-底色:#E0E0E0;
}
.馈给块ul li span.标题a{
颜色:#990000;
文字-装饰:无;
显示:块;
}
.feed burnerFeedBlock ul li span.标题a:悬停{
颜色:#535353;
}
#信用页脚{
展示:无;
}
这就是成品的样子。
可能的用途
厦门网页制作正如您从这个例子中可以看到的,这是一种非常简单的方式,可以在另一个页面上显示您的博客中的最新文章。在这种情况下,页面位于相同的域上,但不必是。如果你运行几个不同的博客,你可以建立一个一页的生物网站,使用BuzzBoost来显示你所有博客上的最新文章。此外,您还可以使用它将最近从一个博客中发布的帖子列表放到您拥有的另一个博客上。例如,我可以使用BuzzBoost在我的另一个博客中显示来自这个博客的链接,人口贩运d。BuzzBoost可以做很多不同的事情,所以我希望本教程能够帮助您向您展示它是多么的简单和有用。






