厦门网页制作:用jQuery构建列表/网格视图切换器
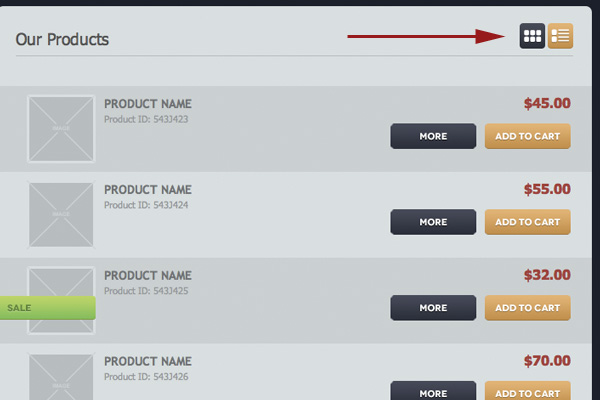
发布时间2020-03-28 阅读:313 作者:厦门网站设计开发公司一个相当常见的Web界面功能是动态视图切换器。在产品页面或博客档案中,有时会发现按钮将布局从显示列表更改为较小的网格。在本教程中,我使用基本CSS和一些jQuery命令构建了一个更简单的示例。
我将使用来自Zeffrro电子商务UI集其中包括按钮和缩略图。你可以自由地演示你自己的代码,在你自己的网站上尝试类似的体验。这是一个棘手的效果,但是当你做得很好的时候,你的用户会喜欢独特的体验。

现场演示 -下载源代码
基本HTML编码
主页不是很复杂,但包含了很多重复代码。listview和GRIDVIEW .
?
One Two Three Four | <跨度class="list-style-buttons" > <ahref="Wei"id="gridview"类=“切换器”><IMGsrc="images/grid-view.png"中高音=“网格”></一> <ahref="Wei"id="listview"类=“切换器激活”><IMGsrc="images/list-view-active.png"中高音=“名单”></一> </跨度> |
稍后,我们厦门网页制作将把点击事件处理程序绑定到这两个链接上。然后,我们可以确定用户单击哪个显示块以及如何呈现页面。之后,我设置了一个无序列表,每个列表项包含一个不同的产品来显示。列表项元素被用作一个包含更详细元素的块。
?
One Two Three Four Five Six Seven Eight Nine Ten Eleven Twelve Thirteen Fourteen Fifteen Sixteen | <!-- row 1 --> <锂class="clearfix" > <section类=“左”> <imgSRC=“图像/产品/列表默认拇指.pNG”alt="default thumb"类=“拇指”> <h3>Product Name</h3 > <span类=“元”>Product ID: 543J423</跨度> </section > <section类=“对”> <span类=“价格”>$45.00</跨度> <span类=“暗视”> <ahref=“JavaScript:无效(0);class="firstbtn"><imgSRC=“图像/读取更多的BTN.PNG”alt="Read More..."></a > <ahref=“JavaScript:无效(0);><IMGsrc="images/add-to-cart-btn.png"中高音=“添加到购物车”></一> </span > </section > </锂> |
此示例仅包含第一行,但可以复制/粘贴以生成更多。在演示中,我使用了包含左、右列的9个不同的产品行。
我要指出的是,我已经把这个产品的按钮包在一个类中了。暗视野这是在网格布局中使用的,用来隐藏大圆圈按钮,直到你悬停在产品显示器上。但是在默认列表视图中,它不会影响任何东西。但是,注意,从一开始就正确设置HTML是非常重要的。
查看CSS样式
我的项目大纲是根据UL的当前类来修改每个列表项。使用jQuery,我们可以在列表和网格之间更改它,然后为每个应用样式。默认情况下,首先设置列表,并且将所有相关的选择器保存在同一代码块中。
?
One Two Three Four Five Six Seven Eight Nine Ten Eleven Twelve Thirteen Fourteen Fifteen Sixteen Seventeen Eighteen | /** list view **/ ul.list { 列表样式: 无; 宽度: 100%; } ul.list li { 显示: 块; 背景: C9D0D1; 衬垫: 10px15px;} ul.list li.alt { 背景: D7DFE0; } ul.list li section.左边{ 显示: 块; 浮动: 左边; 宽度: 350PX; 位置: 相对的; padding-left: 20PX; } ul.list li section.正确的{ 显示: 块; 浮动: 正确的; 保证金权: 10px; 宽度: 250px; 水平对齐: 正确的; } ul.list li section.左边img.thumb { 浮动: 左边; 保证金权: 10px; } ul.list li section.左边img.featured-banner { 位置: 绝对的; 左边: -18PX; 上衣: 35px; } ul.list li section.左边hThree{ 字体族: "Trebuchet MS", 阿拉里, sans-serif; 字体加粗: 大胆的; 文本转换: 大写字母; 颜色: #707375; 字体大小: 1.4EM; 线高: 1.6EM; } ul.list li section.左边span.meta { 颜色: 9989B; 字体加粗: 正常; 字体大小: 1.1EM; } ul.list li section.正确的span.price { 字体加粗: 大胆的; 显示: 块; 边缘底部: 15PX; 颜色: γ-Ad39 39; 字体大小: 1.6EM; 水平对齐: 正确的; } ul.list li section.正确的a.firstbtn { 保证金权: 7PX; } |
现在,网格视图与我们的暗悬停菜单非常相似。标题、产品ID和价格元素的样式与原始列表设计非常相似。我还将缩略图转换为显示更大的网格块。
一个特别有趣的代码是我们的网格布局的DurkVIEW类。这个跨度最初被设置为0的不透明度和过渡到完全显示。对于一些人来说,这个布局可能是恼人的或吓人的-但是总是有一个解决办法来适应这个功能为你自己的网站。
?
One Two Three Four Five Six Seven Eight Nine Ten Eleven Twelve Thirteen Fourteen Fifteen Sixteen Seventeen Eighteen Nineteen Twenty Twenty-one Twenty-two Twenty-three Twenty-four Twenty-five Twenty-six Twenty-seven Twenty-eight Twenty-nine Thirty Thirty-one Thirty-two Thirty-three Thirty-four Thirty-five Thirty-six Thirty-seven Thirty-eight Thirty-nine Forty | /** grid view **/ ul.grid { 列表样式: 无; 边缘: Zeroauto;padding-left:25px;} ul.grid li { 位置: 相对的; 显示: 块; 浮动: 左边; 宽度: 220PX; 高度: 200 PX; 边界权: 1PXsolid#b6bdbe; 衬垫: 5PX22px;margin-bottom:20px框大小:边框;-MOZ框大小:边框;-WebKIT框大小:边框;} ul.grid li.third { 边境: Zero; } ul.grid li section.左边{ 位置: 相对的; } ul.grid li section.正确的{ ***} ul.grid li section.左边img.featured-banner { 位置: 绝对的; 上衣: Zero; } ul.grid li section.左边hThree{ 字体族: "Trebuchet MS", 阿拉里, sans-serif; 字体加粗: 大胆的; 文本转换: 大写字母; 颜色: #707375; 字体大小: 1.4EM; 线高: 1.5 EM; } ul.grid li section.左边span.meta { 显示: 块; 颜色: 9989B; 字体加粗: 正常; 字体大小: 1.1EM; 边缘底部: 7PX; } ul.grid li section.正确的span.price { 字体加粗: 大胆的; 显示: 块; 边缘底部: 5PX; 颜色: γ-Ad39 39; 字体大小: 1.75; } ul.grid li section.正确的span.darkview { opacity: Zero; margin:0; position:absolute; top:0; left:0; width:190px; height:200px; margin:015PX; border-radius: 6PX; background: rgba(40,45,55,0.75); overflow:hidden; text-align:center; padding-top:35px; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; transition: opacity Zero point twos linear Zeros; -webkit-transition: opacity Zero point twos linear Zeros; -moz-transition: opacity Zero point two fives linear Zeros; -o-transition: opacity Zero point two fives linear Zeros; } ul.grid li:hover section.正确的span.darkview { opacity: One; } ul.grid li section.正确的span.darkview a.firstbtn { 显示: 块; 边缘底部: 10px; } |
JQuery开关效应
我直接包括最新的jQuery发布谷歌云托管对于开发人员,我创建了一个新的Script .js文件,我们可以在里面编写所有的主要函数代码。
?
One Two Three Four | $(document).ready(功能(){ $("a.switcher")绑定"click",function(e){ e.preventDefault(); |
一旦加载文档,jQuery将将单击事件处理程序绑定到与类的任何锚点链接。切换器我们希望禁用链接到任何东西,防止默认浏览器动作。然后,我继续设置一些变量,这将节省我们编写选择器的时间。
?
One Two Three Four Five Six | vartheid = $(this)"id"); vartheproducts = $("ul#products"); varclassNames = $(this)'class')拆分(' '); vargridthumb ="images/products/grid-default-thumb.png"; varlistthumb ="images/products/list-default-thumb.png"; |
我们需要泰德为了确定我们切换到哪种视图样式来显示。此外,两个缩略图图像URL有助于稍后更新网格/列表视图。
更新产品列表显示
我的代码的最后部分使用了一些基本的I/OR子句。首先,我们检查按钮是否有活动类。这意味着用户已经在查看所需的布局,并且我们不需要执行任何操作。否则,我们需要检查按钮ID并相应地切换布局。
?
One Two Three Four Five Six Seven | if($(this).hasClass("active"{ //如果当前单击的按钮具有活动类 我们什么也不做! 退货false; } 其他的{ 否则我们将点击非活动按钮 /和在切换视图的过程中! |
在EOR子句中,我将执行两个逻辑检查。首先,我们查看用户是否点击了GRIDVIEW并更新当前列表对象以格式化的方式显示。否则,我们从网格切换回列表格式。
代码行经过几个不同的功能。首先,我们更新当前活动的按钮,并改变图像以突出显示新的显示。然后,我们删除先前的网格/列表类,并应用更新后的选择,以及改变所有缩略图。
?
One Two Three Four Five Six Seven Eight Nine Ten Eleven Twelve Thirteen Fourteen Fifteen Sixteen Seventeen Eighteen Nineteen Twenty Twenty-one Twenty-two Twenty-three Twenty-four Twenty-five Twenty-six Twenty-seven Twenty-eight Twenty-nine Thirty Thirty-one Thirty-two | if(theid =="gridview"{ $(this)addClass"active"); $("#listview"重温的"active"); $("#listview"(儿童)"img")"src","images/list-view.png"); vartheimg = $(这).children(“IMG”); Atim.Atter"src","images/grid-view-active.png"); /移除列表类并将其更改为网格 theproducts.removeClass("list"); theproducts.addClass("grid"); //将所有缩略图更新为更大的尺寸 $("img.thumb")"src",gridthumb); } else如果(theid == "listview") { $(this)addClass"active"); $("#gridview"重温的"active"); $("#gridview"(儿童)"img")"src","images/grid-view.png"); vartheimg = $(这).children(“IMG”); Atim.Atter"src","images/list-view-active.png"); /移除网格视图并更改为列表 theproducts.removeClass("grid") theproducts.addClass("list"); //将所有缩略图更新为较小的尺寸 $("img.thumb")"src",listthumb); } |
没有上下文,它看起来很混乱,但是所有的代码都是相当简单的。很多DOM操作都是用替换类和图像SRC属性来实现的。但是如果你想让它更有趣的话,这是一个简单的过程,它可以进一步改变渐变输入/输出对布局改变的影响。但是对于这样的基本切换器,你并不总是需要。动画

现场演示 -下载源代码
结论
厦门网页制作本教程应该给您一个强大的介绍,用jQuery操纵页面布局。即使混合类和ID的简单动作也可以大胆地增强用户体验。通过JQuery库的开发,使得编码JavaScript比以往任何时候都更容易!请务必让我们知道你的想法在教程后讨论区下面。
关于作者:
杰克是一名自由撰稿人和前端网络开发人员。他可以在许多博客上找到主题,如移动界面、自由职业、jQuery和Objtovi.C在谷歌上查看他的其他文章并按照他的推文进行。雅克罗舍罗 .杰克的谷歌简介 .






