在过去的十年里,我每天都和WordPress合作。这是我的解决方案,为各种规模的客户建立网站。
而且,随着我在高度流行的CMS方面获得了更多的经验,我提倡从头开始构建WordPress主题。这些天,我使用了一个相当简单的入门主题,其基础是下划线。它是按照我喜欢的方式设置的,帮助我快速启动新项目。
但是,就像WordPress生态系统中的其他东西一样,我们做事情的方式也有很多选择。我喜欢的方法并不适用于每个开发人员。对于某些客户(尤其是那些预算紧张的客户)来说,这也不是最现实的解决方案。
今天,长沙建站设计想以另一种方式分享我在构建网站方面的经验:使用WordPress页面生成器插件和配套的“空白”启动主题。我将向你介绍这一过程的利弊,以及从这个过程中获得最大利益的一些建议。我们开始吧!
项目背景
我接触了一个长期客户谁想重新设计他们的旧HTML网站。他们想要使用WordPress带来的好处,但没有一个完整的定制构建的预算。
有人提到了购买一个特定于行业的商业WordPress主题的想法。现在,购买一个主题并将一些内容放入其中并没有本质上的错误。在许多情况下,它会工作得很好。
但似乎经常有增加的费用与重新处理外观和/或功能以符合客户端的规范(或者更糟糕的是,我的期望)相关。即便如此,在不完全破坏主题、客户预算或两者兼而有之的情况下,你也只能做这么多事情。
考虑到这一点,我开始研究另一种选择。我最近开始玩Beaver Builder,这是一个流行的WordPress页面构建插件(完全公开:他们付钱给我不是为了说这个,只是碰巧我使用了这个工具。)市场上还有其他类似的产品也值得考虑。)
它们包括框架主题(和一个相关的子主题)与他们的一些商业软件包,这使您基本上可以构建一个完整的网站-页眉,页脚和内容-使用WordPress定制器和页面生成器的组合。
它是怎么工作的?继续阅读找出…
起点
长沙建站设计对于使用WordPress构建网站的人来说,这个过程的第一步是非常熟悉的:
- 创建一个全新的WordPress安装;
- 安装并激活主题;
- 安装并激活页面生成器插件;
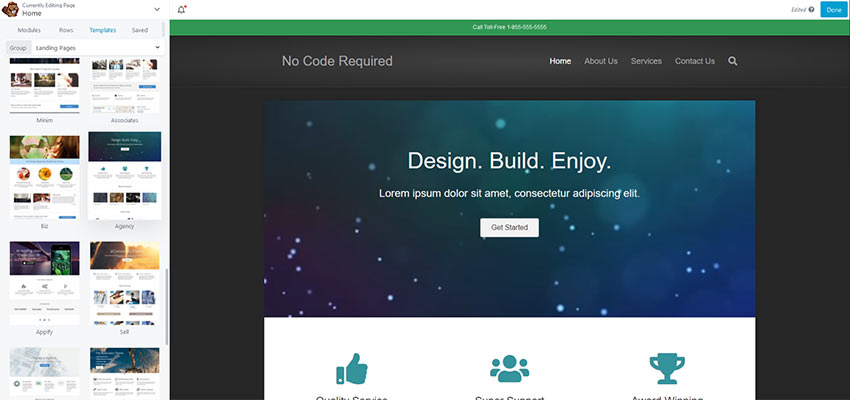
从那里,你得到了一个基本上空白的板子。实际上,这与我在激活我自己的基于下划线的起始主题时所看到的并没有太大的不同。
这样做的好处是,对于您想要构建的内容,主题并没有太多的先入为主的概念。这意味着设计人员在理论上可以创建一个设计模型然后让它复活。只要他们明白主题能做什么和不能做什么,那就是。
但是,我们会发现,对于那些想要更现成的东西的人来说,有一些选择。

使用WordPress定制器
这个WordPress定制器是一个内置工具,允许您调整各种主题相关的设置,并实时查看结果。它旨在为主题设置带来通用UI,而不是许多主题已经实现的定制选项面板。
在这里,Beaver Builder主题进入自定义程序,并提供了许多选项。这些重点包括:
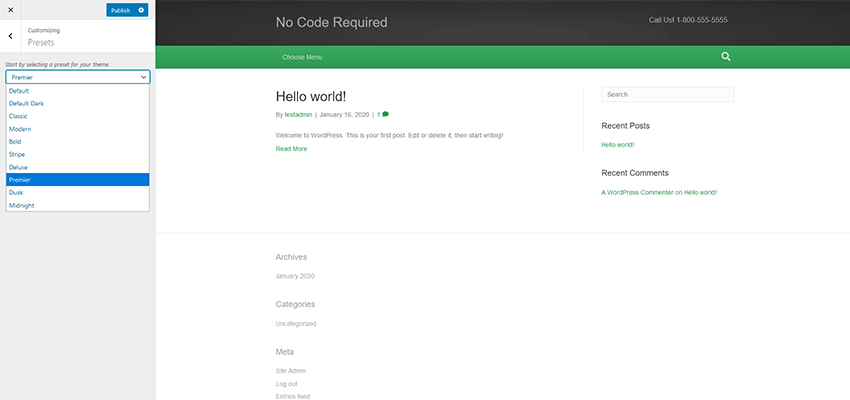
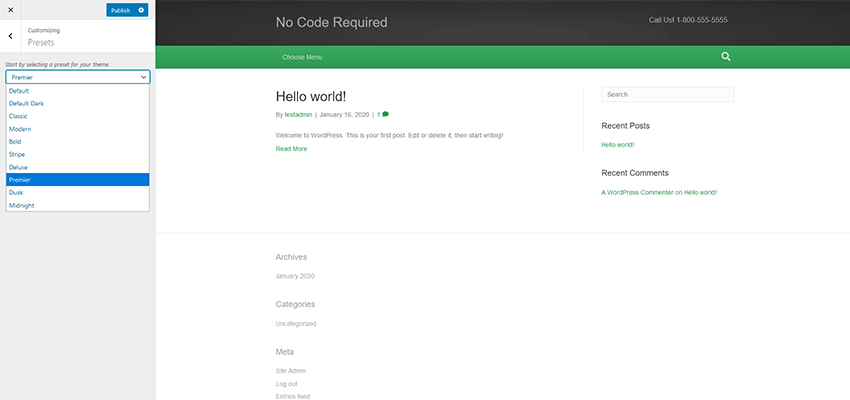
预置
从预先制作的配色方案中进行选择。这些样式可以通过其他定制器选项或CSS取代。

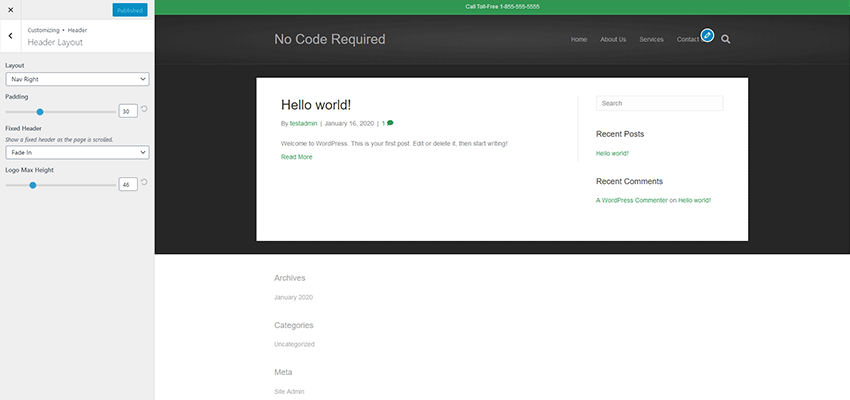
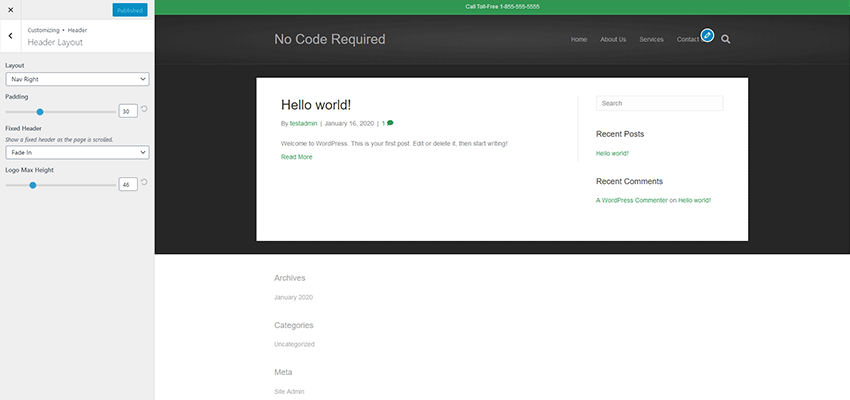
标头
这里有各种各样的设置,用于布局、徽标放置和导航。“粘性”标题的选项包括在内,这是一个很好的触摸。布局涵盖了几种常见的场景。

含量
选择背景颜色和页面布局为您的博客,个人帖子,邮政存档和吴商模板。
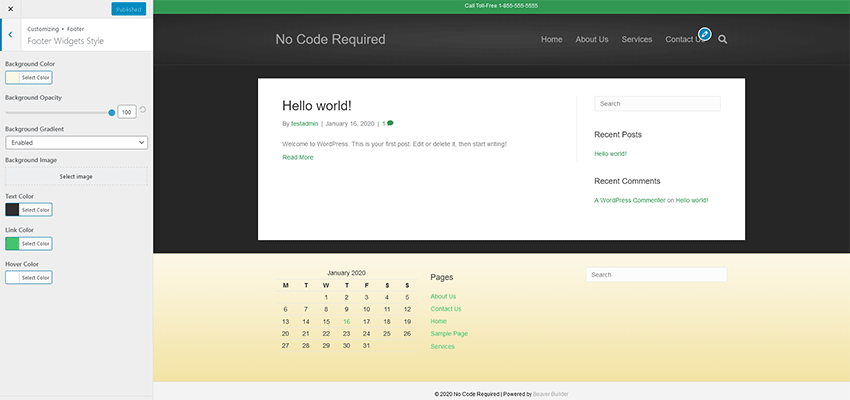
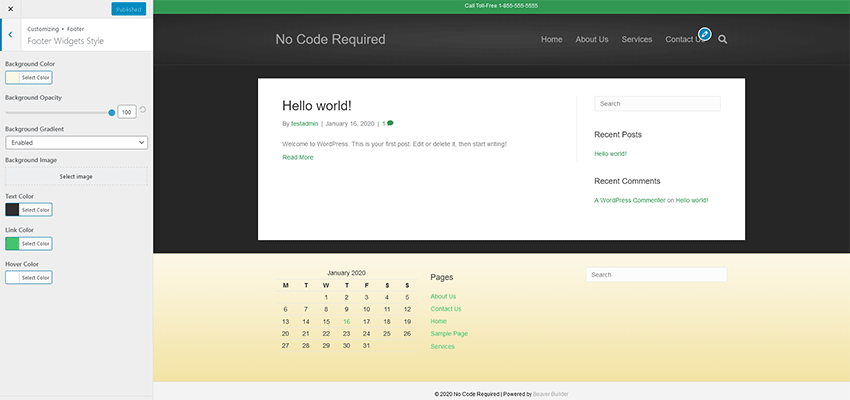
页脚
可以对站点的页脚进行样式化,并添加小部件以处理各种类型的内容。默认情况下,这里有一些限制。例如,我想将内置的社交媒体配置文件链接放到页脚Widget区域(它们被设置为显示在小部件下面),这是不受支持的。谢天谢地代码段我发现这是通过WordPress的短代码实现的。

电码
如果您想将特定的CSS、JavaScript或其他代码注入您的站点,您可以在这里这样做。这可能是有用的,如果你想要添加谷歌分析或像素跟踪代码。
判决
总之,Customizer有足够的选项来帮助我创建我的网站的基本外观和布局。它不像我习惯于定制的主题那样健壮,但这是意料之中的。这里的重点是快速开发和避免代码。
Beaver Builder主题就是这样做的,因为我能够在半小时左右内按照我想要的方式设置东西。任何缺点都是你用低预算项目所付出的代价。
建筑网页
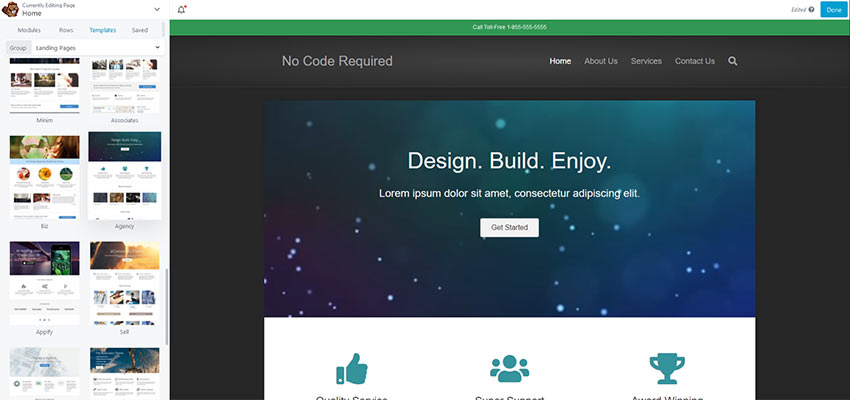
我不会花很多时间在这里讲细节--有两个原因。首先,我对网站各个页面的需求并不复杂。第二,页面生成器本身相对于主题来说是次要的。但仍有一些值得提及的项目。
首页建得很快,不是白手起家。我的客户喜欢Beaver Builder的预构建页面模板之一。设置它只是一个导入模板,然后进行黑客攻击来定制我们想要保留的东西和删除我们没有保留的东西的问题。此外,还有一些额外的模块可以通过页面构建器添加进来。功能,如后传送带和滚动动画增加了一些个性。
第二页非常简单。我创建了一个页面标题模块,该模块使用照片背景,并保存它以供其他页面重复使用。从那里开始,只需要添加其余的内容并对其进行良好的格式化。
我唯一的症结就是整合重力形式。由于页面生成器既不使用WordPress Gutenberg块编辑器,也不使用经典编辑器(流行的表单插件都支持这两种编辑器),所以我不得不手动将一个短代码放入文本编辑器模块中。这并不是什么大问题,但对于一个不熟悉流程的客户来说,这可能会很困难。

判决
页面建设进行得与预期差不多。易用性是这些插件的卖点,这个插件符合要求。不同的模块很容易拖放到页面上,多olumn布局很容易配置。一切都是响应性的,也可以根据屏幕大小进行定制。
所包括的模块数量是坚实的,几乎涵盖了项目所需的一切。如果需要一些更花哨的功能,就会有许多可用的第三方附加包可以提供帮助。
整体印象
总之,我不得不说,这是一个更好的经验,比那些我有典型的现成的主题。事实上,我可以从一些基本的东西开始,并建立起来,以适应项目的需要,这更符合我喜欢的工作流程。
说实话,长沙建站设计确实需要实现一些额外的代码来实现我想要的一切。上面提到的社交媒体简介链接的简短代码和一些额外的JavaScript帮助我完成了这个站点。两个都是通过子主题的functions.php文件,允许它们避免在将来的主题更新过程中被覆盖。
我发现对于简单的项目来说,这是一个可行的选择。有一些场景,比如使用自定义字段或者有条件的内容,在那里,使用一个完整的自定义主题可能更有意义。但这些类型的功能通常都是为了更大的预算。
因此,如果你是一个开发人员,想要快速开发一个节俭的新网站,但没有第三方主题的伪装,这可能是一条路。只要认识到,你必须生活在那里的参数范围内。否则,就该启动代码编辑器了。
*注:这篇文章中的图片只是为了说明性的目的--它们不反映所描述的实际项目。