如果你使用CSS,你可能已经工作过了。CSS滤波器以前。遗憾的是,这些都是有限的,所以你经常需要突破PS图象处理软件才能得到你想要的效果。这就是SVG过滤器进来的地方!
SVG过滤器是可以应用于图像甚至文本的简单效果,但是您可以用CSS做更多的事情。模糊,阴影,动画和其他效果,你通常只能在高级图形编辑程序中找到。
长沙网站开发准备学习了吗?这些资源、演示和教程将教你使用这些超级有用的过滤器。
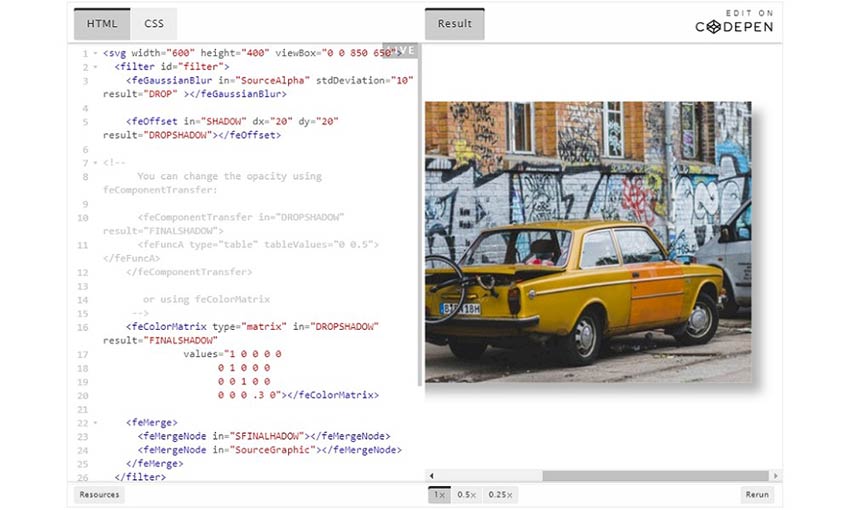
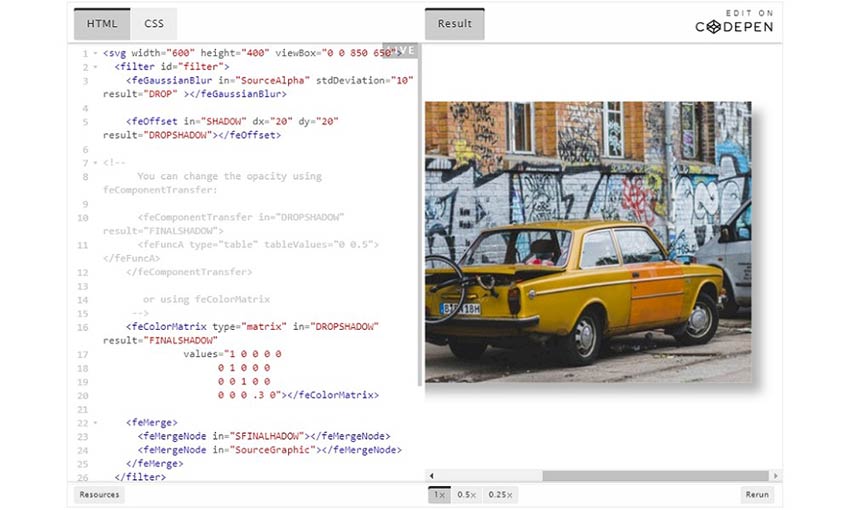
SVG滤波器101

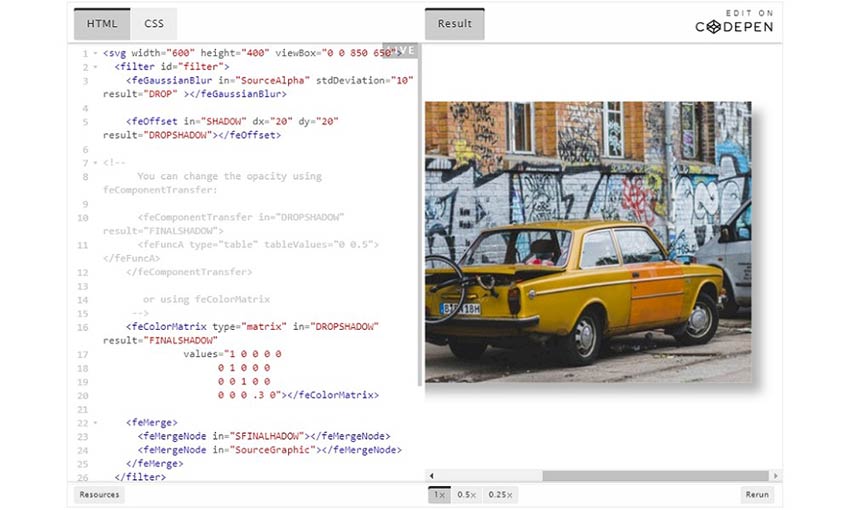
对于那些想要学习SVG过滤器的人来说,这个页面是最好的开始。COOLACK将介绍您的SVG过滤器及其有益的在线教程。这不是一个简短的阅读,但到最后,你应该有一个基本的了解SVG过滤器,并准备应用它们在自己的网站!
SVG滤波器的艺术及其为什么令人敬畏

本教程得到更多的东西的肉,主要向你展示如何样式文本带有过滤器。有照明效果,噪音,条纹,轮廓,以及其他各种整洁效果的代码。这通常需要一些外部程序的技巧来实现它,但是你可以用一些代码来完成。
外国事物标志

这是一个很酷的例子,你可以用这些过滤器拉开。这个“陌生人的东西”标志只不过是SVG而已,完全有鬼魅闪烁效果和霓虹灯照明。
SVG滤波器的图像畸变效应

寻找一个很酷的图像失真效果?这里展示了三个有趣的悬停效果,以及一些教程,这样你就可以学会创建自己的。
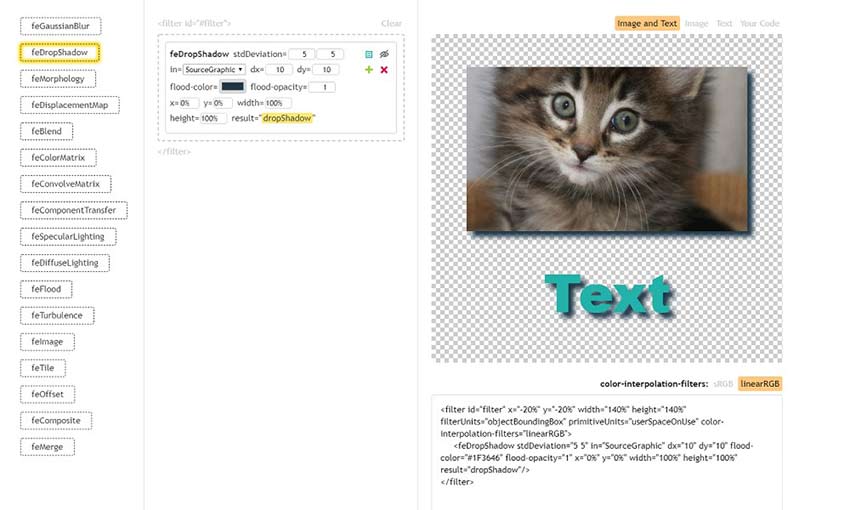
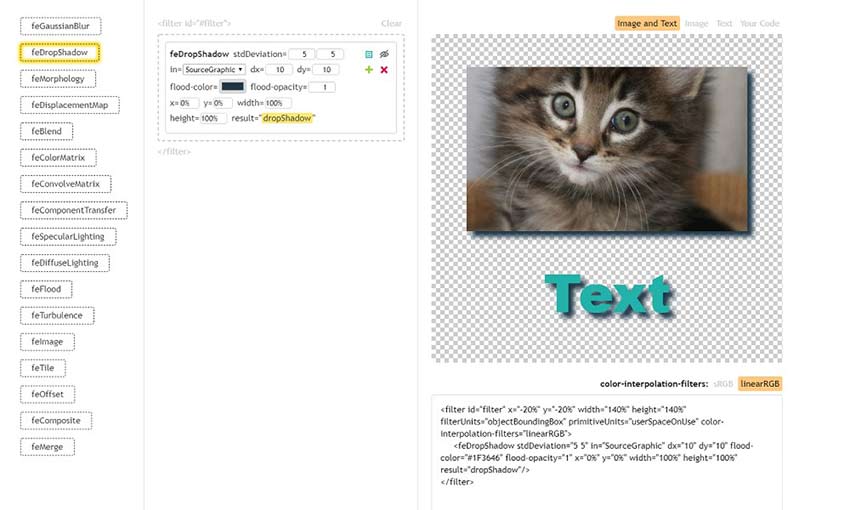
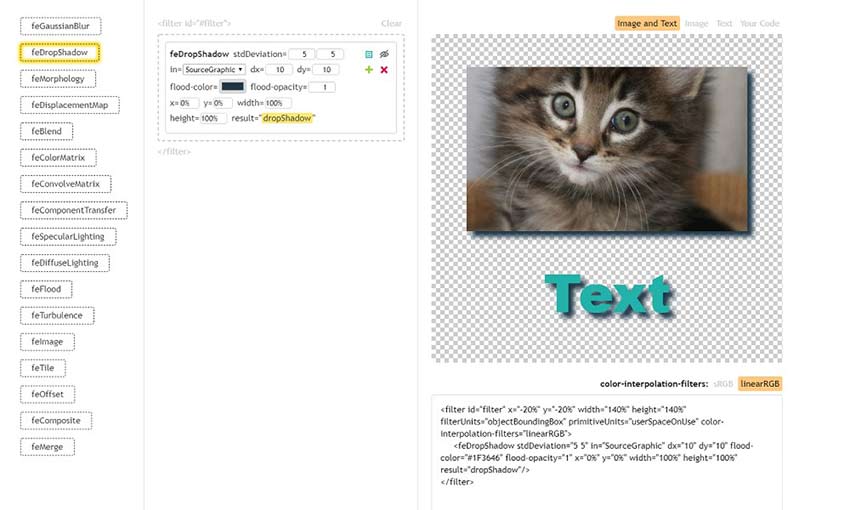
SVG滤波器游乐场

长沙网站开发这对于新程序员来说是一个巨大的资源。这是一个沙箱,用于测试和播放各种SVG过滤器,适用于图像和文本!如果你喜欢你制作的效果,你甚至可以复制它并在你自己的网站上试用。
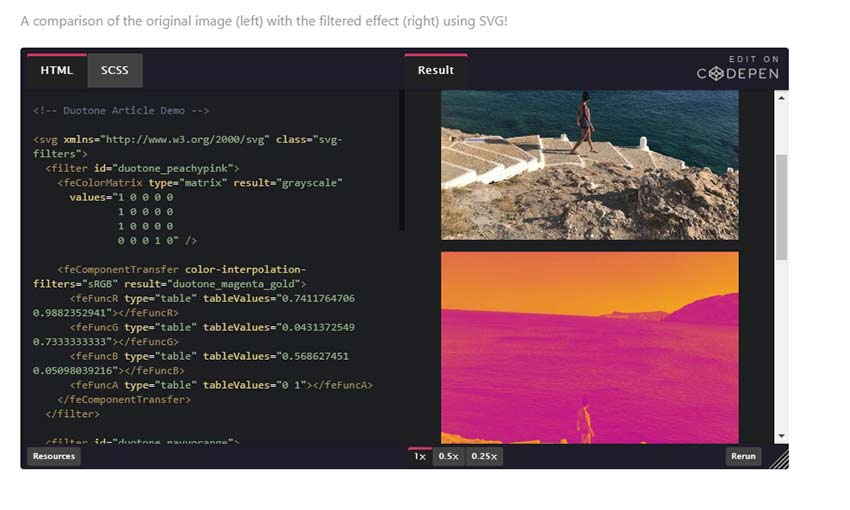
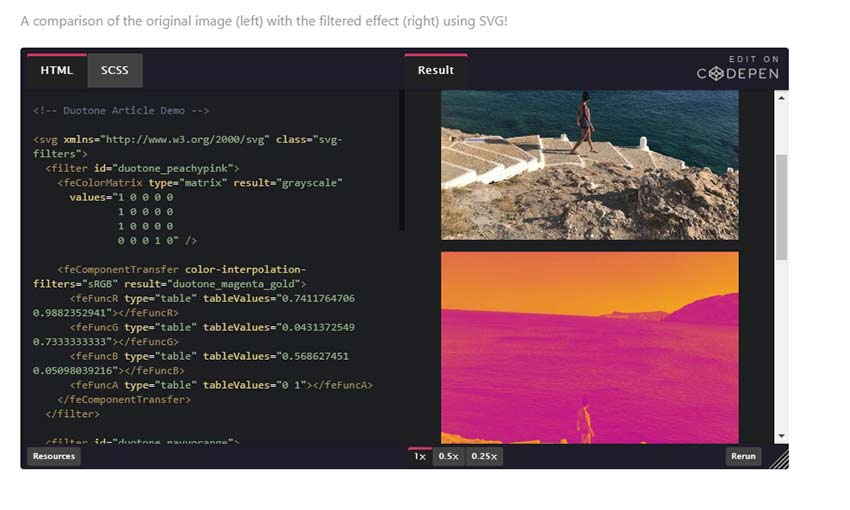
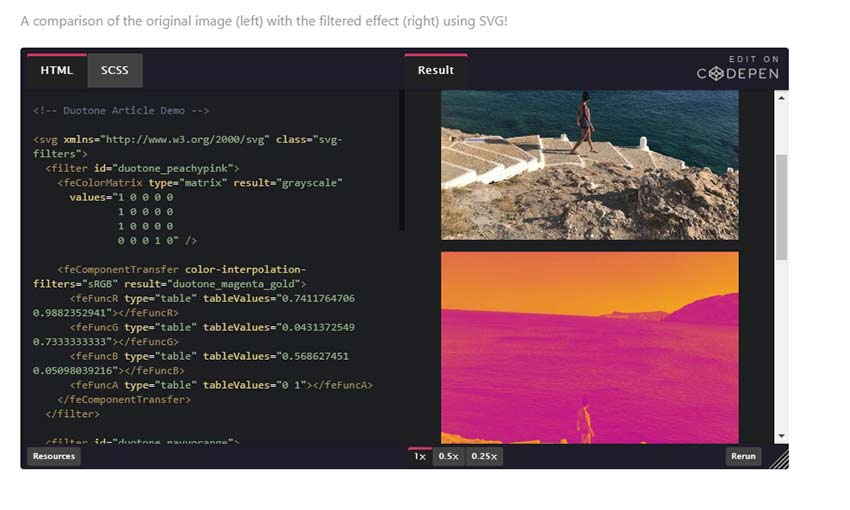
利用SVG对图像产生双色调效应

由于Spotify,双色调图像非常流行,但您不需要学习如何使用渐变映射来创建一个。弹出这个代码,你可以创建自己华丽的双色调图像!
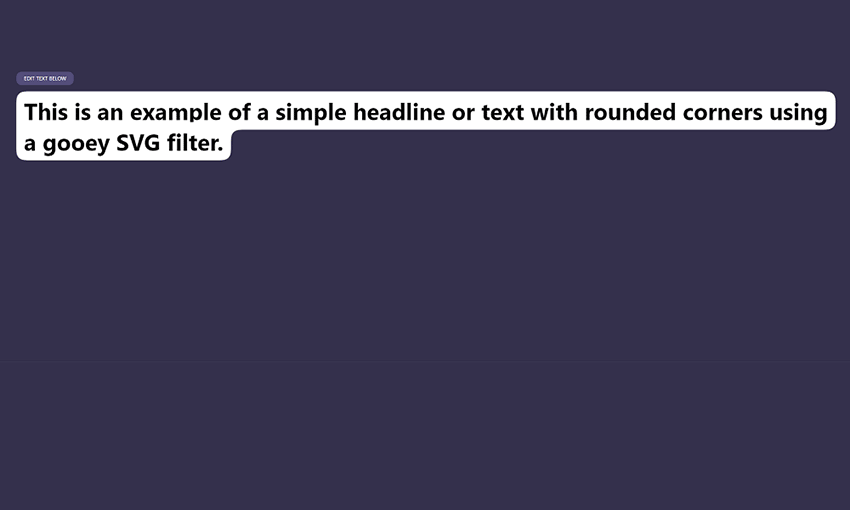
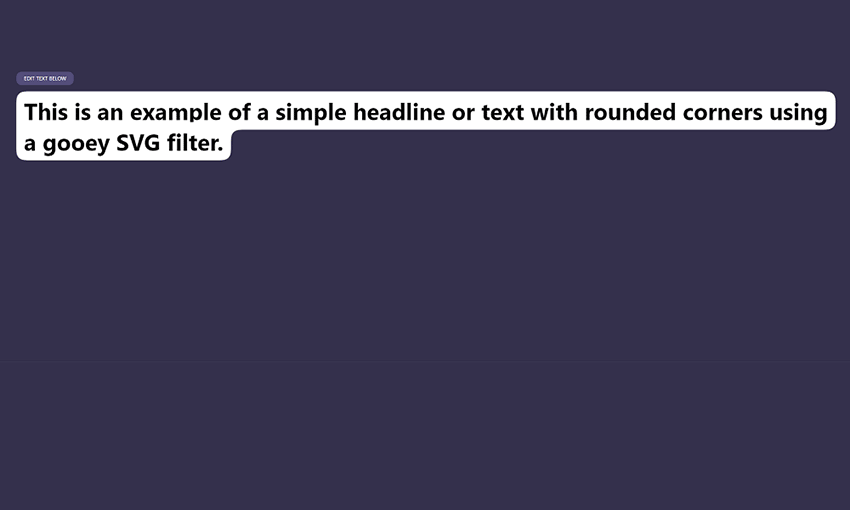
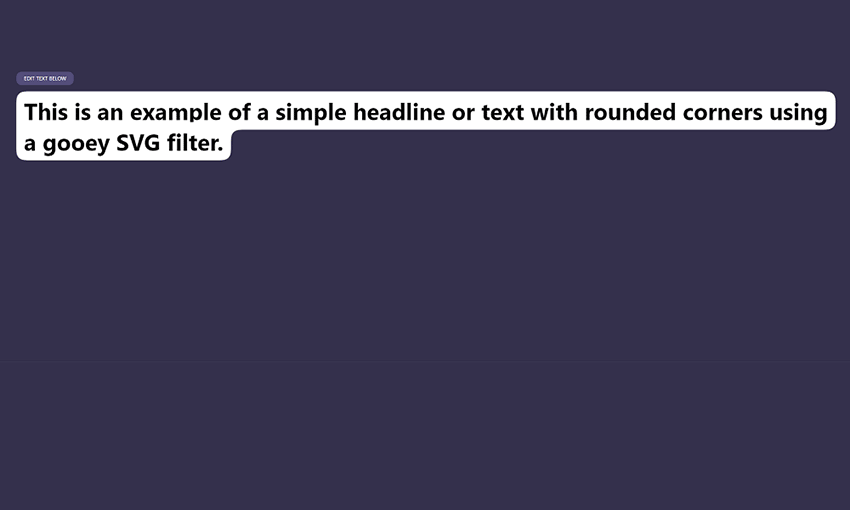
带有SVG过滤器的文本背景

“Gooey”过滤器用于创建类似于细胞的类团块状物。你也可以用它做一个圆形的。背景为您的文本。最好的部分是,它是一个动态的过滤器,以适应文本大小!
纹波(SVG滤波器CSS)

这里有一个奇怪的,丰富多彩的涟漪效应与SVG和CSS的组合!它可能为网页的一部分创造一个伟大的背景或旗帜。这是魔术:它只是一组直线,旋转线与位移地图过滤器。
使用SVG滤波器的图像转换

厌倦了图像过渡中的模糊和幻灯片?这里有一些更有趣的事情:在多个图像之间循环的动态溶解转变效应。
使用SVG滤波器的运动模糊效应

另一个很酷的过渡效果,这是一个滑块这会导致运动模糊,并在图像转换时将其压扁。没有更多的简单滑块,让你的网站以一个令人愉悦的动画脱颖而出。
掌握SVG滤波器
对于长沙网页设计师和开发者来说,重要的是始终学习新的技能。SVG过滤器可以节省大量的时间,可能已经花在图形编辑程序中。相反,只要弹出一些代码,你就有了一个专业的图像过滤效果——很简单!
既然你是SVG过滤器的主人,现在是时候开始设计一个漂亮的网站了。