使用WordPress开发和创建内容的方式正在发生变化。发布WordPress 5.0和新版本古腾堡编辑,会有很多调整的。它们不仅会影响我们在屏幕上看到的内容,还会影响我们用于定制后端的底层技术。
特别重要的是要注意的是,不仅仅是网络专业人员将承担改变后的工作流程的负担。日常用户也会有自己的学习曲线去处理。例如,简单的写博客文章的行为,在古腾堡和经典编辑器看起来会有很大的不同。
这并不是说这些变化中的任何一个都是积极的或消极的。不管你对它们有什么感觉,它们都是变化。
那么,有什么变化呢?让我们来看看WordPress 5.0将产生最大影响的一些领域。
与古腾堡写作
WordPress 5.0中最明显的变化是基于块的Gutenberg编辑器。在你的下一篇博文中输入一个矩形字段的日子已经一去不复返了。相反,几乎所有东西都包含在可移植块中--包括文本段落。
这种改变的积极一面是很容易重新排列内容--这可能会让经典编辑器感到沮丧。例如,用户可以编辑一个块,而不必担心会影响周围的任何内容。
不过,这还需要一些习惯--特别是对长期用户来说。UI是相当直观的,但与标准WordPress安装完全不同。
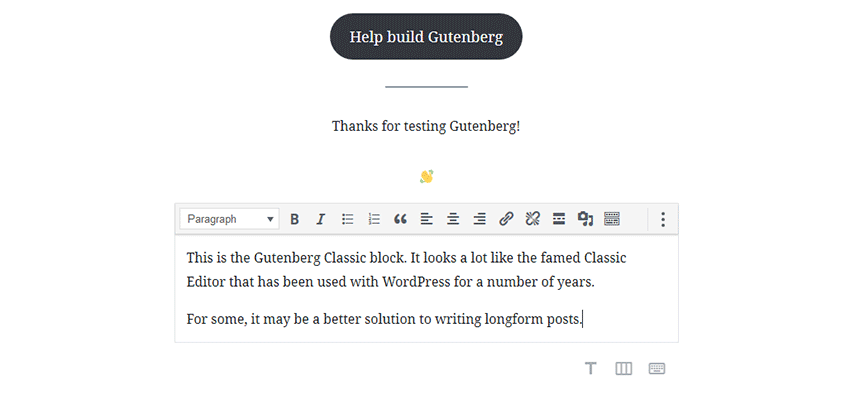
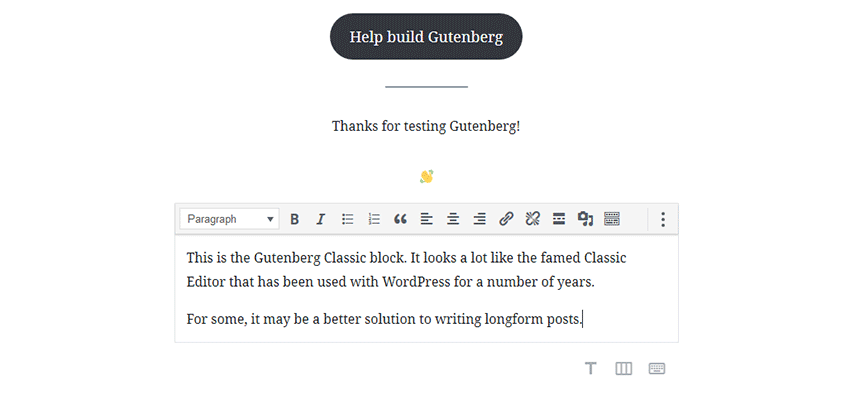
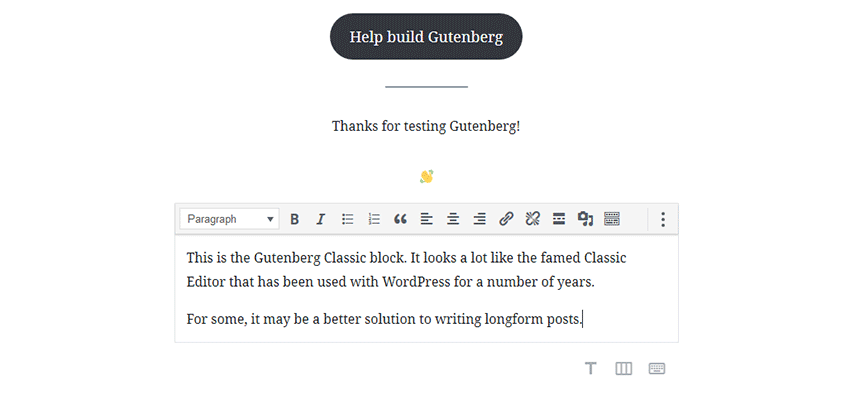
哦,长沙网络公司还有一个关于段落块的小贴士:点击段落末尾的Enter键将自动创建另一个新块。因此,您可以继续在编辑器中编写,而不必通过UI手动添加块。或者,您可以使用“经典”块,这允许更传统的内容写作风格。

自定义编辑屏幕
WordPress 5.0和Gutenberg最大的变化之一是编辑屏幕的定制外观和构建方式。
例如,如果您使用诸如AdvancedCustomField这样的插件来创建自定义字段UI设置,它仍然可以正常工作。但古腾堡迫使这些字段下降到屏幕的最底层。因此,您为后端构建的任何精心定制的布局都将被卡在折叠下面--除非您选择留在经典编辑器中。
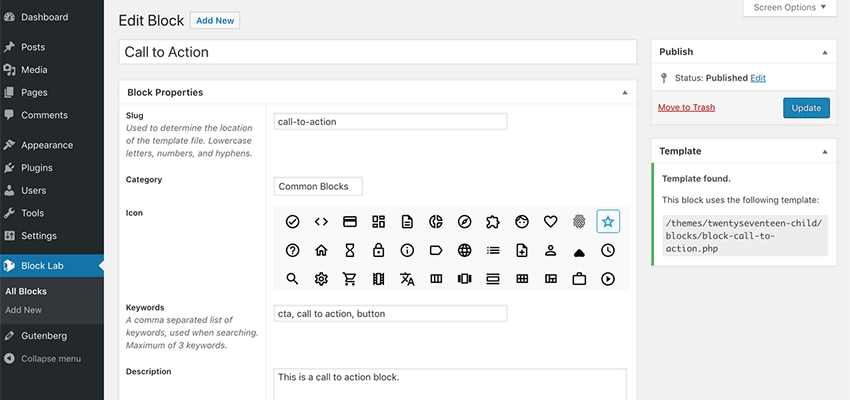
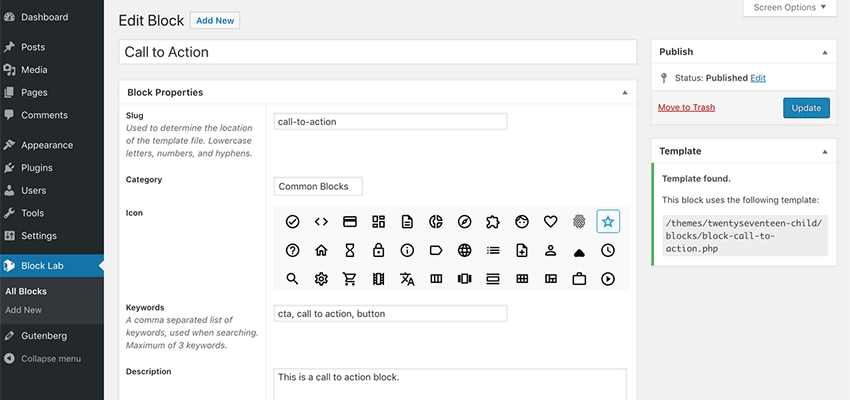
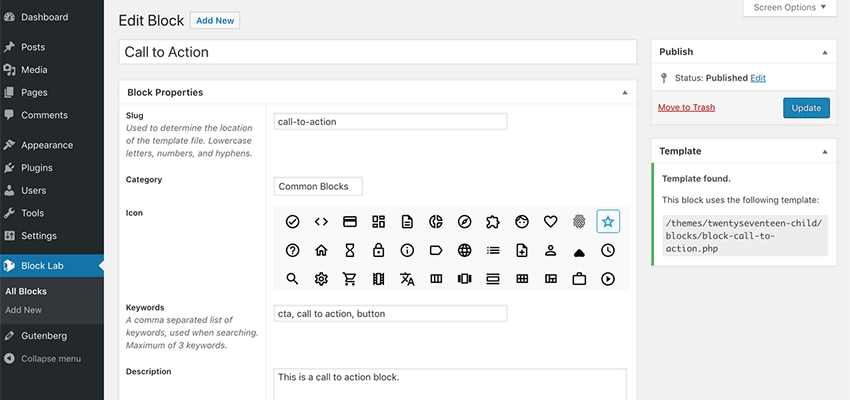
长沙网络公司除此之外,向编辑器本身添加自定义特性是后5.0世界中一个完全不同的过程。由于经典编辑器的基于TinyMCE的设置被搁置一边,您需要创建一个自定义块为了与古腾堡的编辑集成。这就需要对Reaction和JavaScript有一些全面的了解。
谢天谢地,上面提到的高级自定义域和新的块实验室插件都为创建自定义块提供了更简单的方法。这将使更多的开发人员能够为新编辑器构建自定义功能,而不必太深入地钻研JS。这一过程将更加熟悉,但仍然需要一些努力来学习。
总之,定制编辑屏幕将需要一个非常不同的方法,以实现与WordPress编辑器的UI相同水平的集成。

构建自定义WordPress主题
古腾堡似乎不太可能“打破”任何主题。相反,现有的主题可能无法充分利用一些奇特的新功能,例如封面图像.
默认情况下,有些“基线“所有古腾堡街区的风格将包括在内。但是,您也可以向主题添加自定义样式,以便更好地控制站点前端块的外观。
想看看你的主题将如何处理每一个古腾堡块?这个古腾堡块体单元试验插件可以帮上忙。

还可以包括(或保留)对具体特征,例如全宽度图像,通过主题中的一些代码functions.php档案。这为您提供了一定程度的监督,您的主题可以或不能做什么与古腾堡。
最后,Gutenberg的主要卖点之一是一种更接近于真正的WYSIWYG的体验。为了尽可能接近主题,向主题添加编辑器样式可以在编辑器中更准确地反映内容在前端的外观。WordPress有一个内建一个方便的.编辑器样式-包装类让你开始工作。
随变化滚动
长沙网络公司在某些方面,这一切听起来可能有点令人难以抗拒。但是,虽然改变并不容易,但它也是无可避免。因此,我们所能做的就是充分利用它。
所有这些的一个积极方面是,即使WordPress5.0已经存在,如果我们愿意的话,我们仍然可以选择经典编辑器。这使我们能够就这些变化是否适合我们自己的具体情况作出最后决定。
至少在2021年年底,经典编辑器将得到支持,这意味着我们在深入古腾堡之前有一些时间进行调整。因此,虽然我们的工作流程最终会发生变化,但我们可以按照自己的速度来做。
是的,这有很多需要接受的地方。但至少我们有必要的工具和知识来成功地处理这些变化。