无锡网络公司:如何创建带有Divi的滚动动画的圆圈计数器
发布时间2020-04-18 阅读:322 作者:无锡网站设计开发公司动画圆圈计数器是一种流行的方式,可以在网页上展示信息(如统计数据或指标),并进行有趣的交互。事实上,您可能已经熟悉Divi的圆环计数器模块,这使得添加圆圈计数器到您的Divi站点快速和容易。然而,在本教程中,我们将向您展示如何构建完全自定义的圆圈计数器,在滚动上动画!我们不需要任何外部自定义CSS来创建它们。诀窍是利用Divi的层功能来管理多个模块,这些模块是层次分明的、动画化的。
我们开始吧。
偷窥
下面是我们将在本教程中创建的动画圈分隔器的快速查看。
你需要开始什么

要开始工作,您需要执行以下操作:
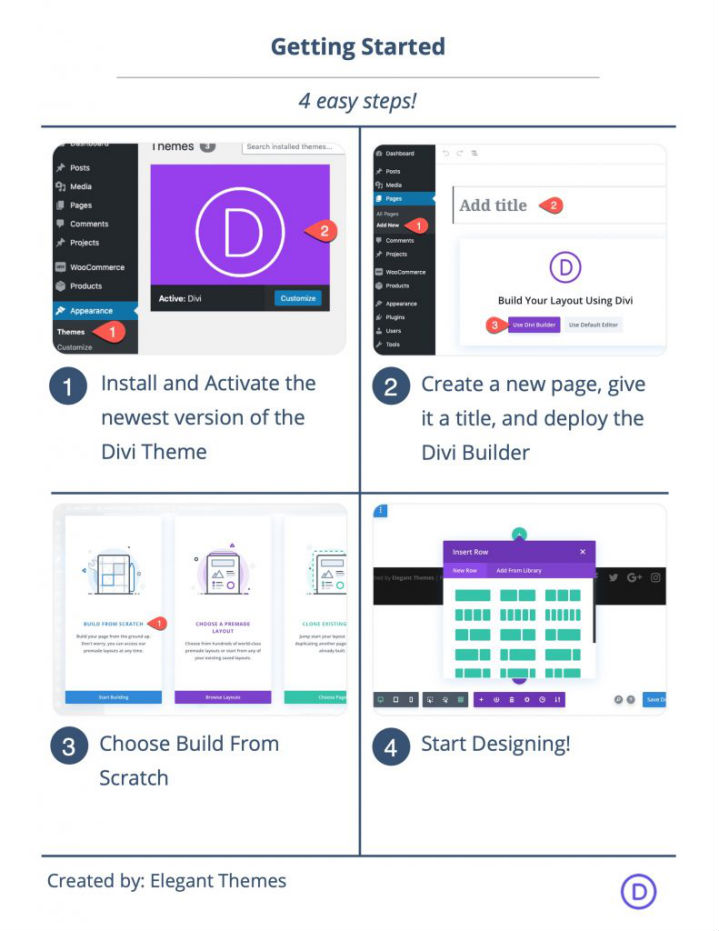
1. 如果你还没有,
安装并激活Divi主题.
2.
3. 在WordPress中创建一个新页面,并使用DiviBuilder编辑前端的页面(可视化构建器)。
4. 选择“从头开始构建”选项。
在此之后,您将有一个空白的画布开始设计Divi。
创建使用Divi在涡旋上动画的四个圆圈计数器
设置部门和行
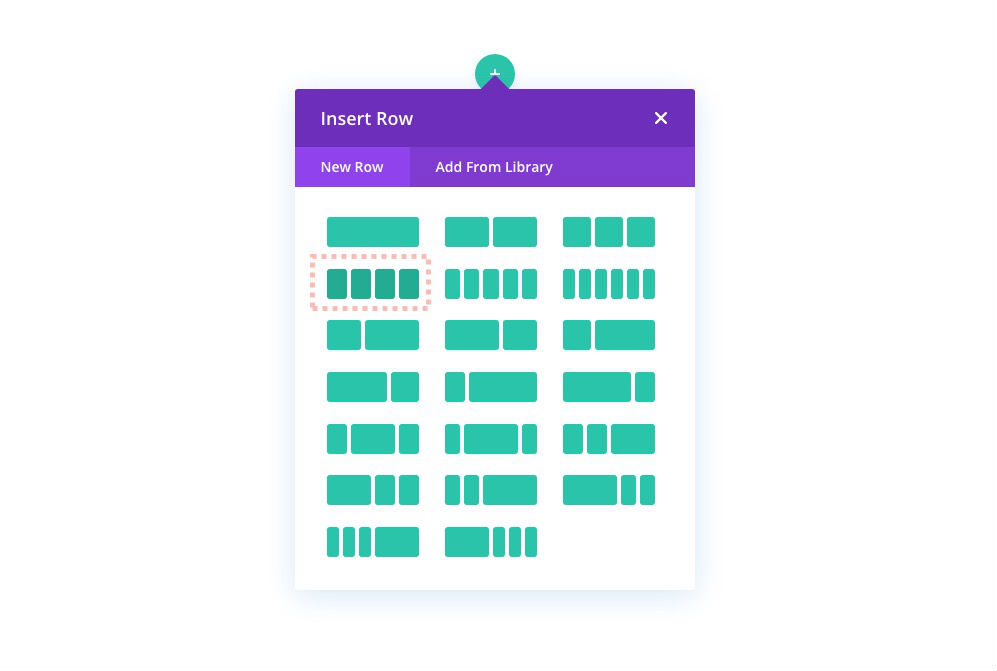
首先,向默认部分添加一个四列行。

然后打开部分设置,并添加一些顶部和底部的空白,以便我们有足够的空间来测试滚动效果的圆圈计数器,我们将建立。
· 保证金:85 vh顶部,85 vh底部
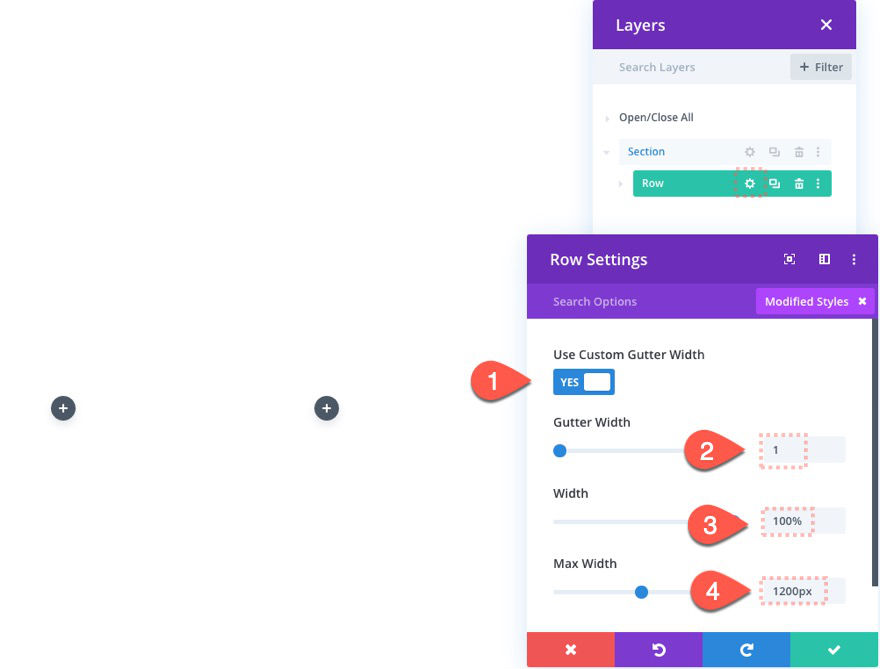
接下来,打开行设置并更新以下内容:
· 排水沟宽度:1
· 宽度:100%
· 最大宽度:1200 px

使用图层视图
在开始创建动画圈计数器之前,请确保部署Divi的层功能。您可以通过单击底部设置菜单中的灰色层图标来做到这一点。

因为我们将创建大量的重叠元素(或层),所以层框对于管理我们的层是非常有用的。
创建动画圈计数器#1(25%)
这第一个动画圆圈计数器将动画多达25%的圆圈滚动和有相应的百分比文本在中心将淡入滚动。为了建立完整的圆形计数器设计,我们将使用多个分配器和文本模块层叠在一起。这是怎么做的。
后圆
要创建后圆,我们将使用一个分隔模块,我们将形状像一个圆圈,并给它一个背景颜色。
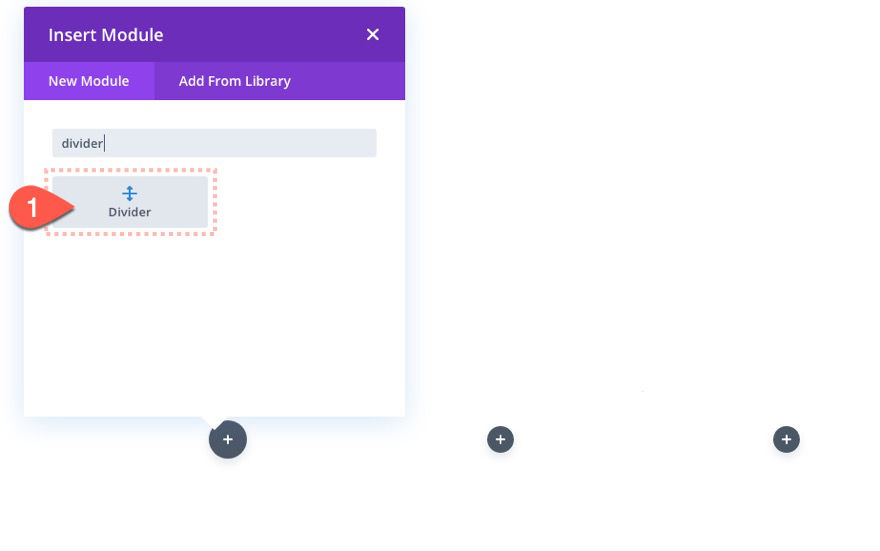
添加除法器模块

在图层视图中拉出分隔符,并将标签更改为“后退”。然后打开分隔模块设置并更新以下内容:
· 秀师:不
· 背景颜色:#c3e0e5

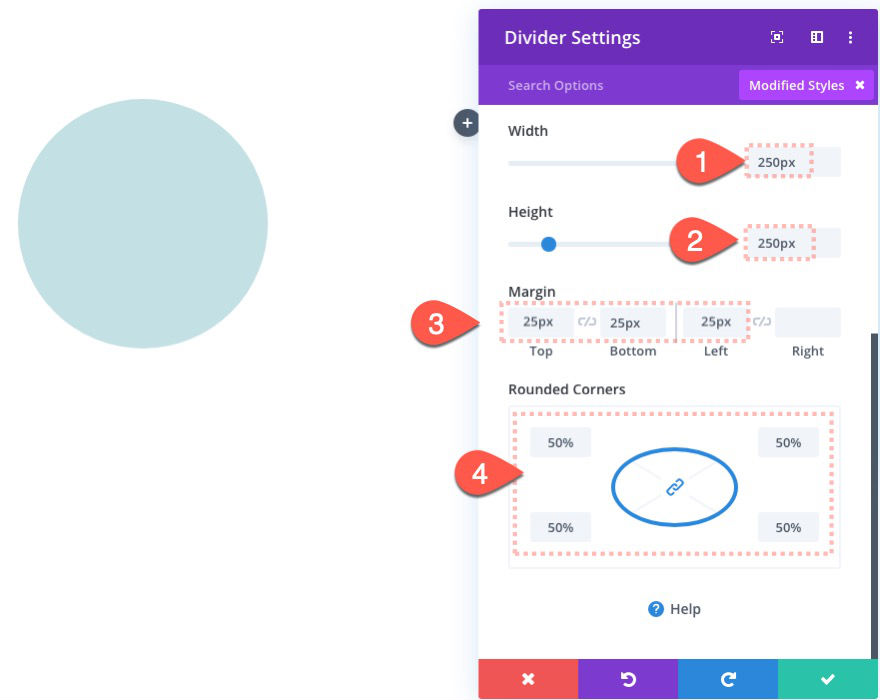
按以下方式更新设计设置:
· 宽度:250 PX
· 高度:250 PX
· 边距:25 px顶部,25 px底部,25 px左
· 圆角:50%

旋转色条
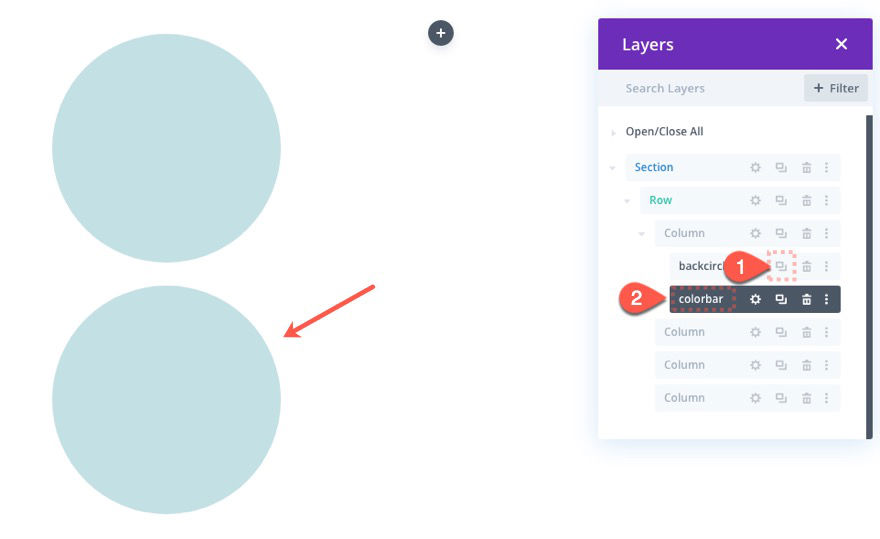
圆形计数器的下一个部分是旋转色条。复制前面的分隔符(后圈)以启动设计。然后用标签“彩色条”更新新的分隔符。

要创建旋转色条效果,我们需要把这个除法器变成一个半圆,与任何颜色,我们想要使用的酒吧。
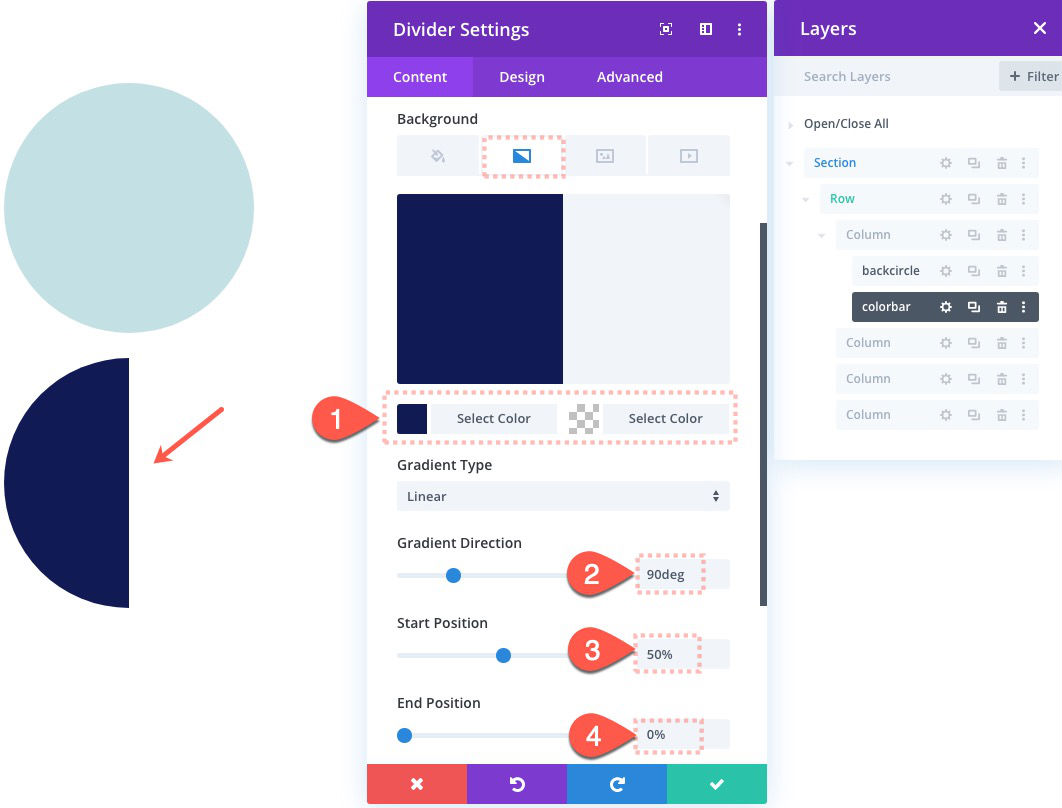
打开“颜色栏分隔器”设置并更新以下内容:
· 背景色:无
· 渐变背景左色:#121b55
· 渐变背景色:RGBA(255,255,255,0)
· 梯度方向:90德克
· 起始位置:50%
· 最终位置:0%

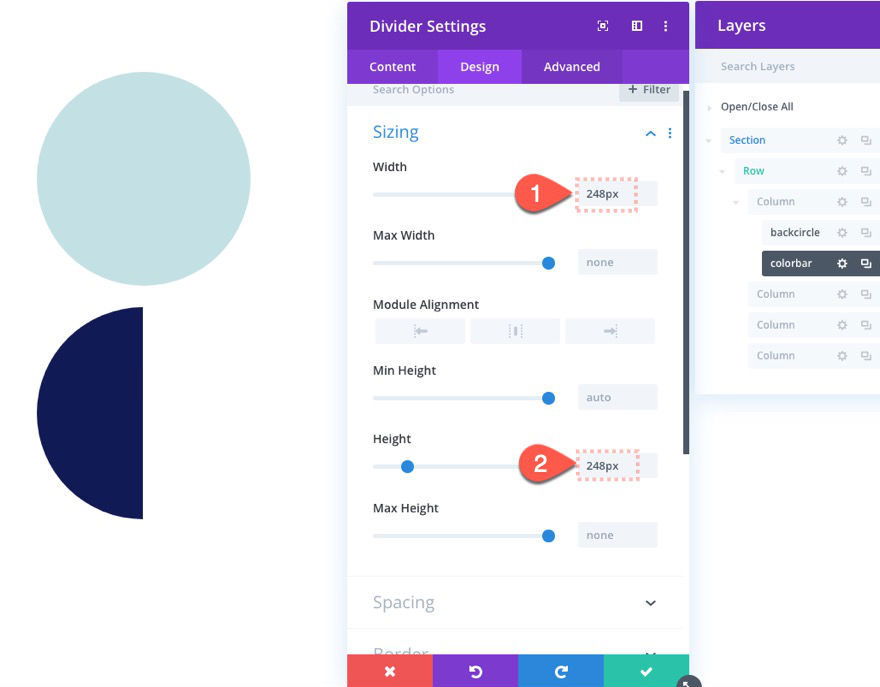
在一些浏览器上,有一点重叠的小故障,显示了一些不想要的颜色通过层。为了避免这一点,我们将使这个半圆稍微小一点,并相应地调整偏移量。
· 宽度:248 px
· 高度:248 px

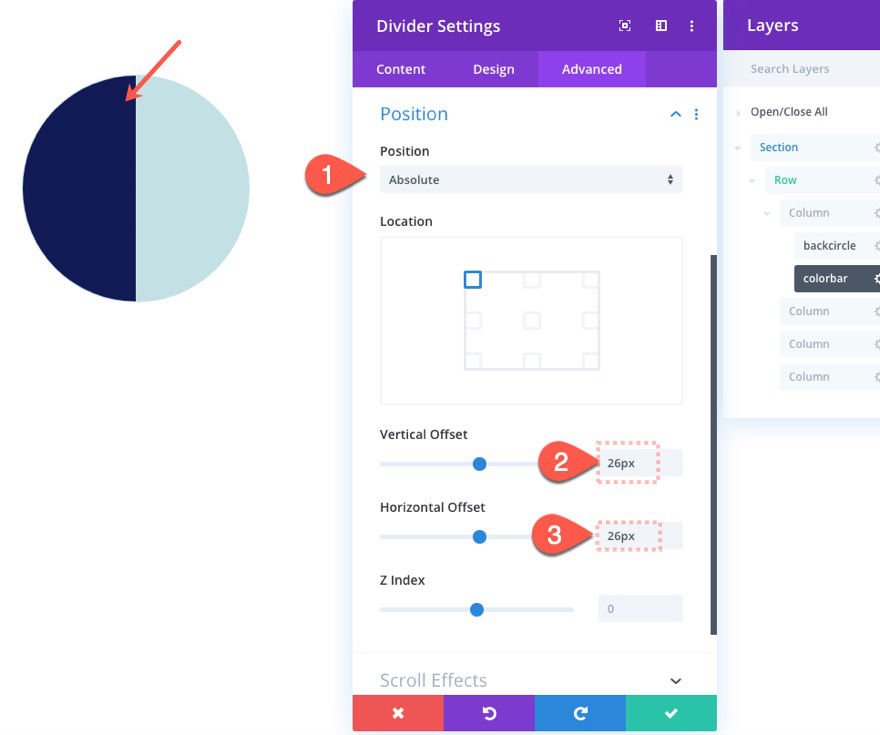
若要使颜色条圆圈与后圆圈重叠,请给分配器一个绝对位置,如下所示:
· 职位:绝对
· 垂直偏移量:26 px
· 水平偏移:26 px

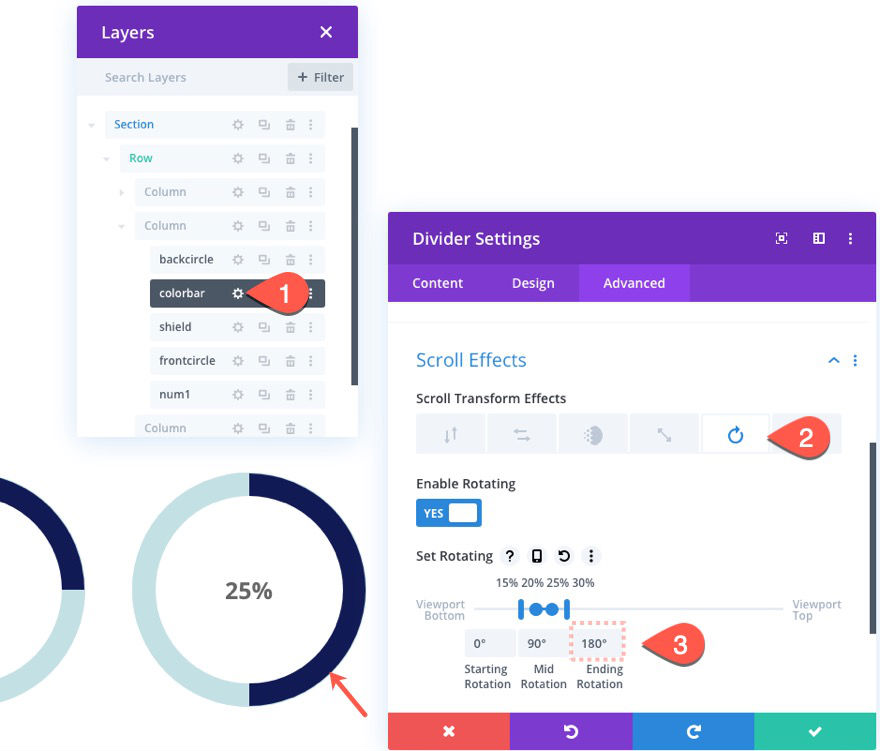
然后添加以下滚动效果,以旋转圆条90度(或圆的25%)。
在旋转效果选项卡…下
· 开始旋转:0度(15%视场)
· 中间旋转:90度(20%-25%视场)
· 结束旋转:90度(30%视场)
这里的旋转百分比和数值在这一点上似乎不完全有意义。当我们构建下一个圆圈计数器,以180度结束(占圆的50%)时,我们很容易更新旋转。在这一点上重要的是旋转结束在90度(或25%)。
盾牌
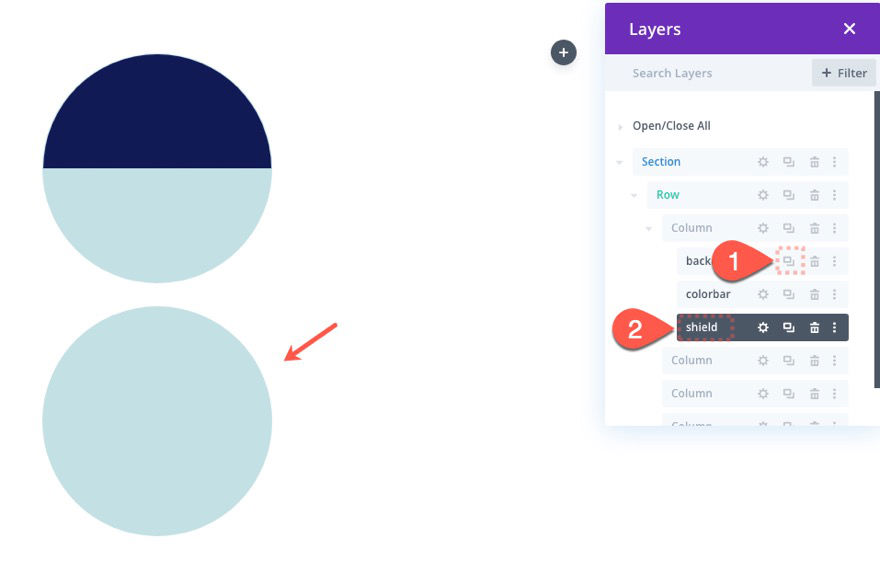
我们的圆圈计数器的下一个元素是我所称的屏蔽,它是另一个半圆,它隐藏了彩色条形圆的左侧,而它是旋转的。若要创建盾牌,请复制我们先前制作的第一个回圆分配器模块。然后将其拖到“颜色栏”分隔模块下面,并将标签更新为“屏蔽”,以便于参考。

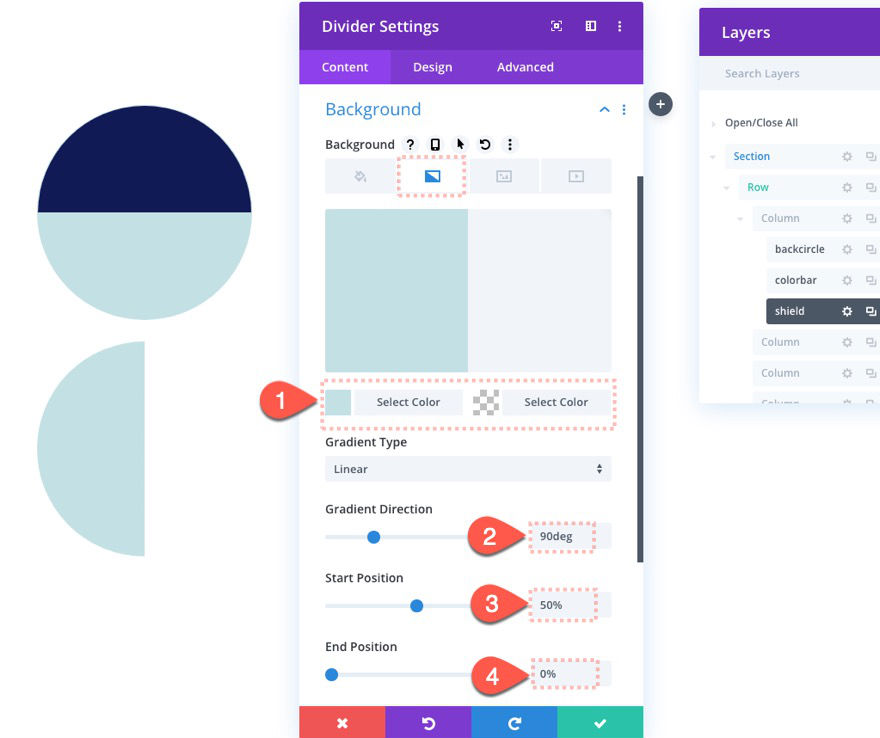
打开屏蔽分配器模块的设置,并更新以下内容:
· 背景色:无
· 渐变背景左颜色:#c3e0e5(与后圆相同)
· 渐变背景色:RGBA(255,255,255,0)
· 梯度方向:90德克
· 起始位置:50%
· 最终位置:0%

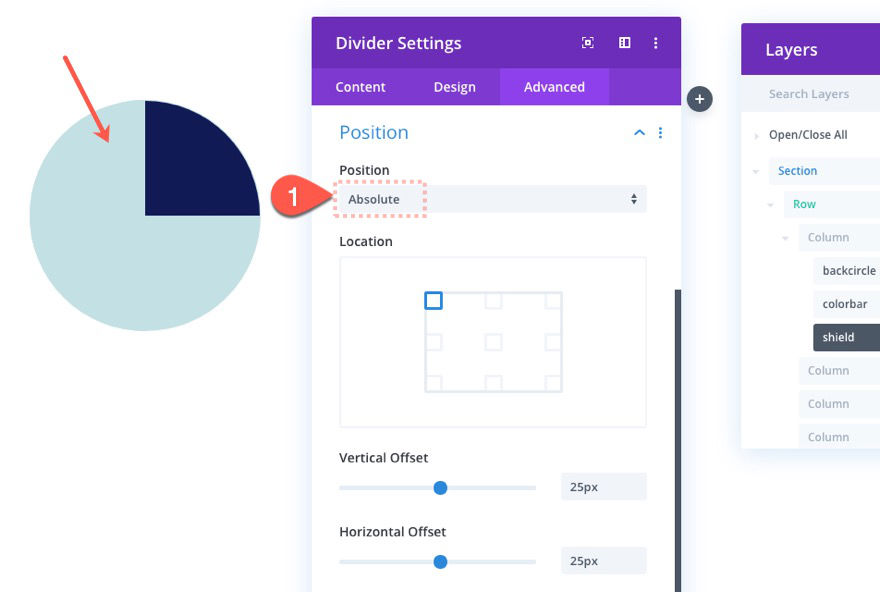
现在给模块一个绝对位置如下:
· 职位:绝对
· 垂直偏移量:25 px
· 水平偏移:25 px

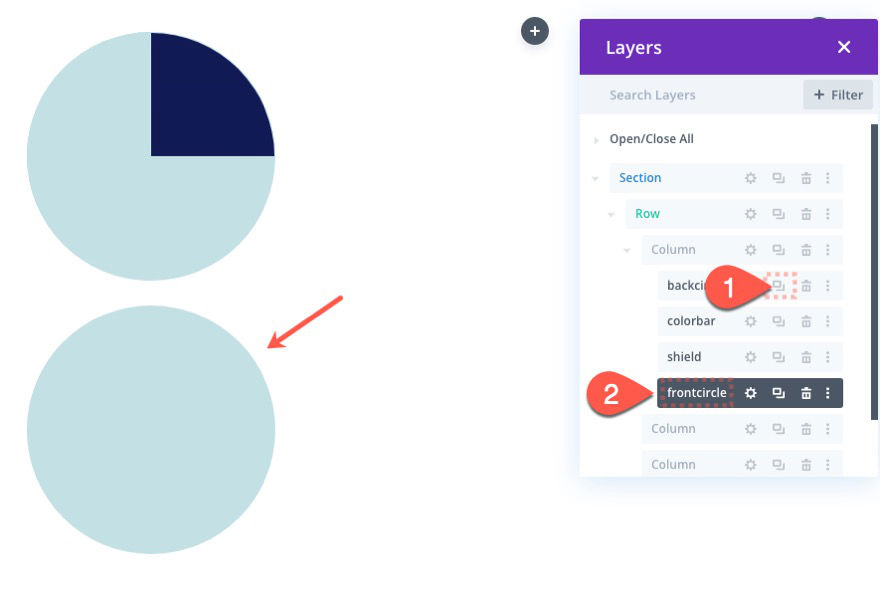
前缘圈
圆圈计数器的下一个部分是前圆,它将隐藏前几层的中间部分,并暴露外部边缘。
要创建它,复制回圆圈分配器,把它放在屏蔽分配器模块下面,并将标签更新为“前沿圆”。

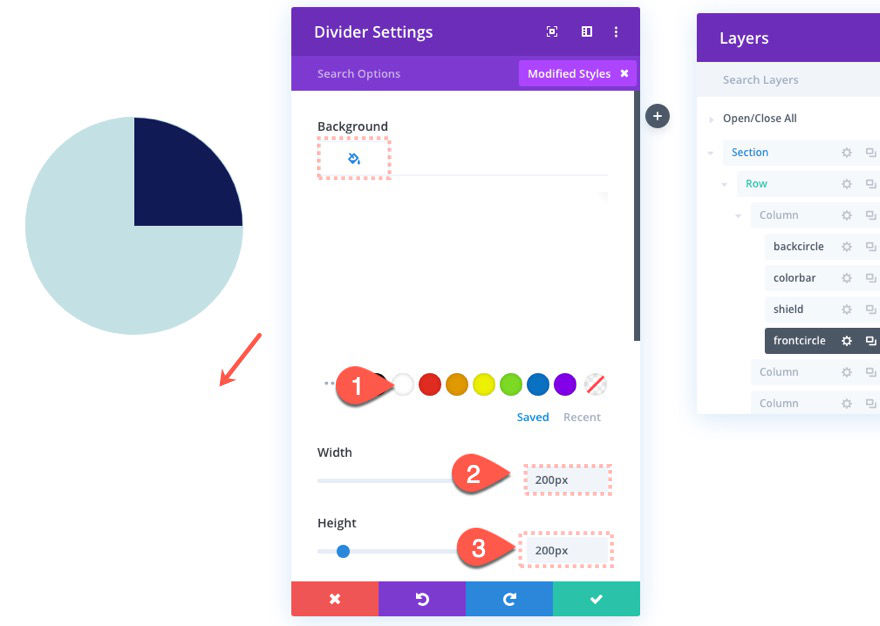
打开前圆圈分隔器模块的设置,并更新以下内容:
· 背景色:#ffffff
· 宽度:200 px
· 身高:200 px

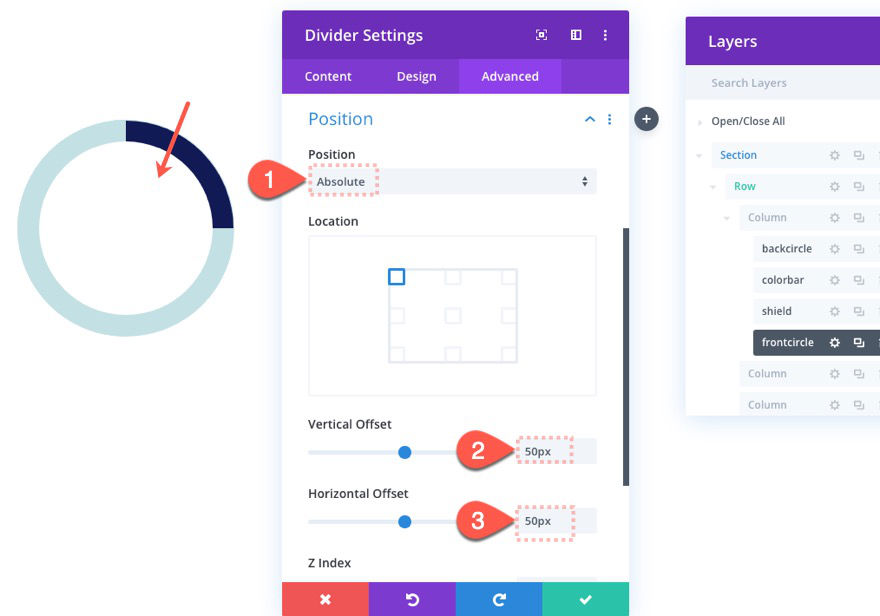
然后添加以下绝对位置:
· 职位:绝对
· 垂直偏移量:50 px
· 水平偏移:50 px

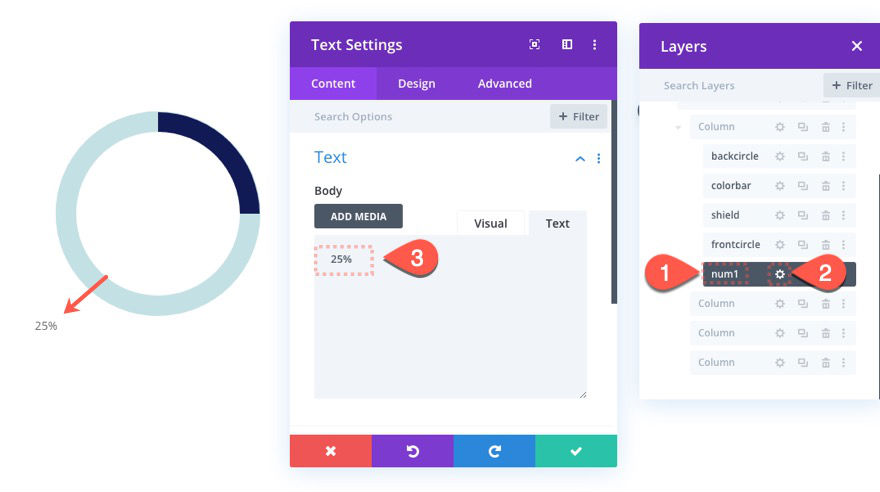
衰落数
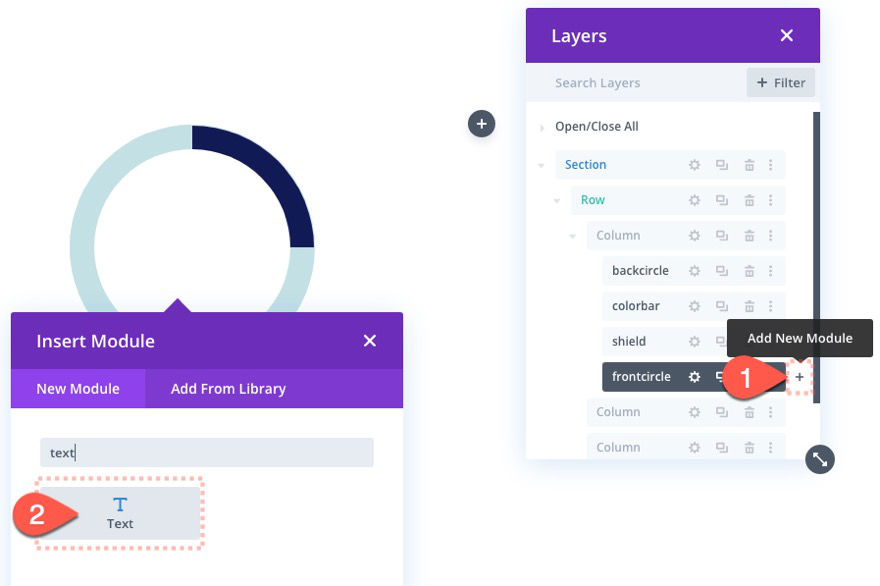
这个第一个圆计数器的最后一块是对应于旋转棒指示的值的衰落数。
要构建它,在前面的圆圈分隔模块下面添加一个新的文本模块。

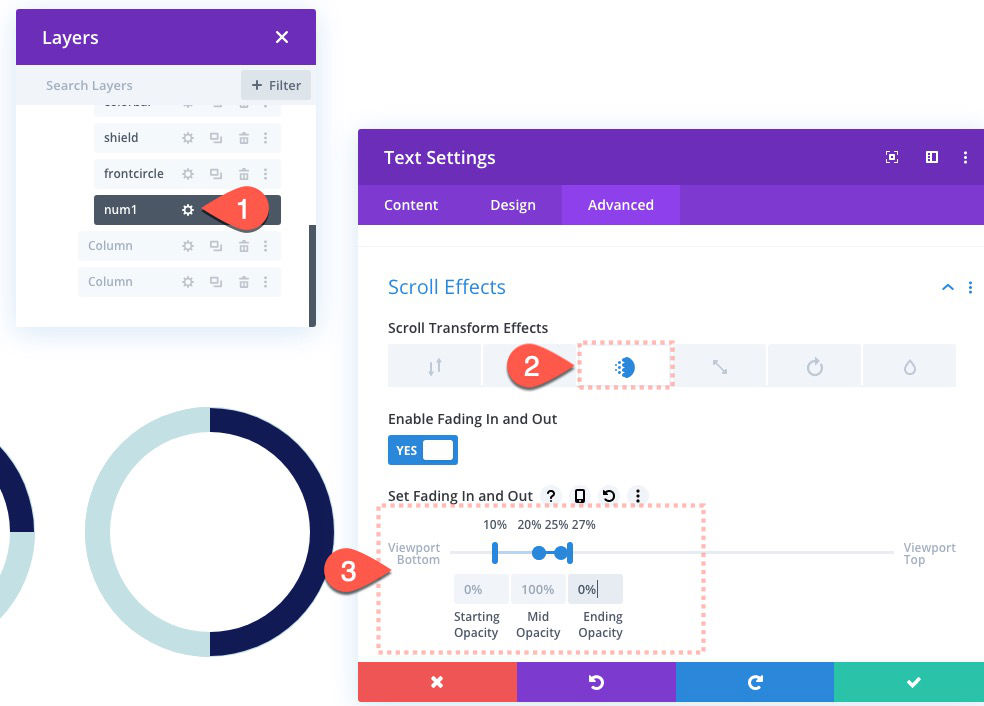
在“图层”框中,将新的文本模块标记为“num 1”。然后打开设置并将正文文本更新为“25%”。

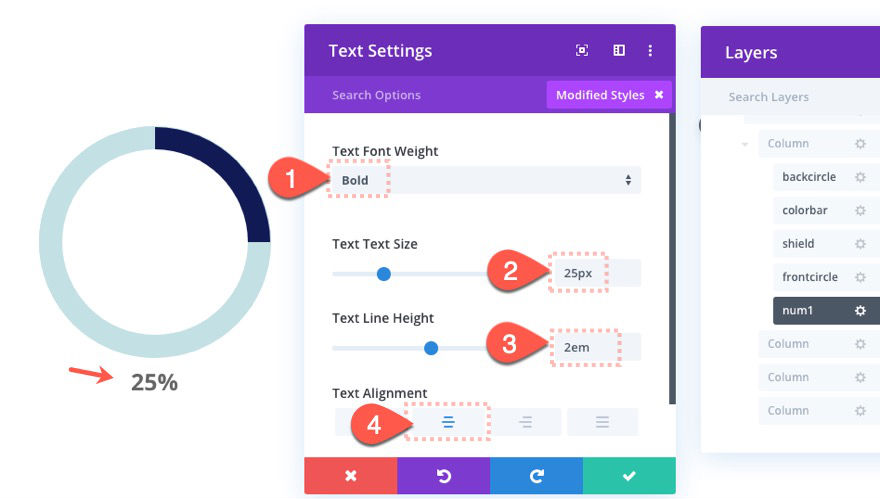
在设计设置下,更新以下内容:
· 文本字体权重:粗体
· 文本大小:25 px
· 文本线高度:2EM
· 文本对齐:中心

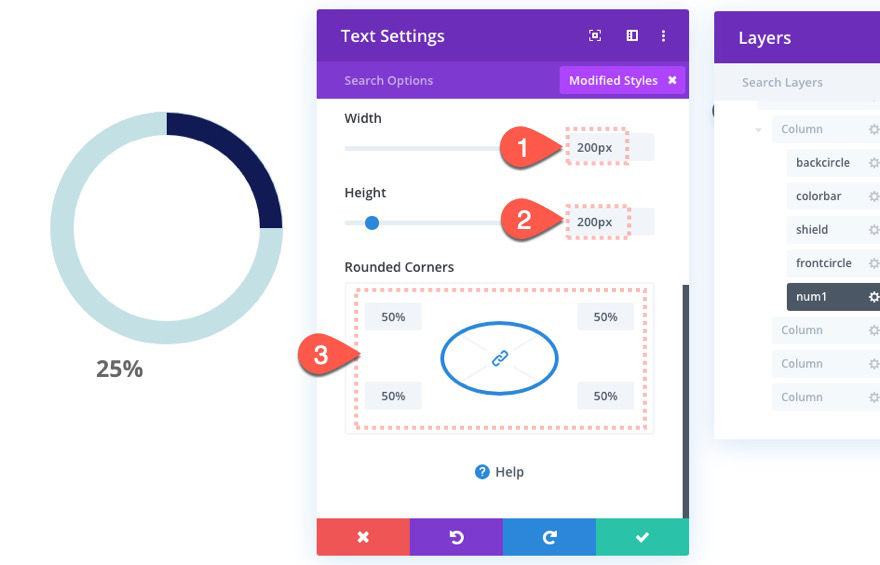
· 宽度:200 px
· 身高:200 px
· 圆角:50%

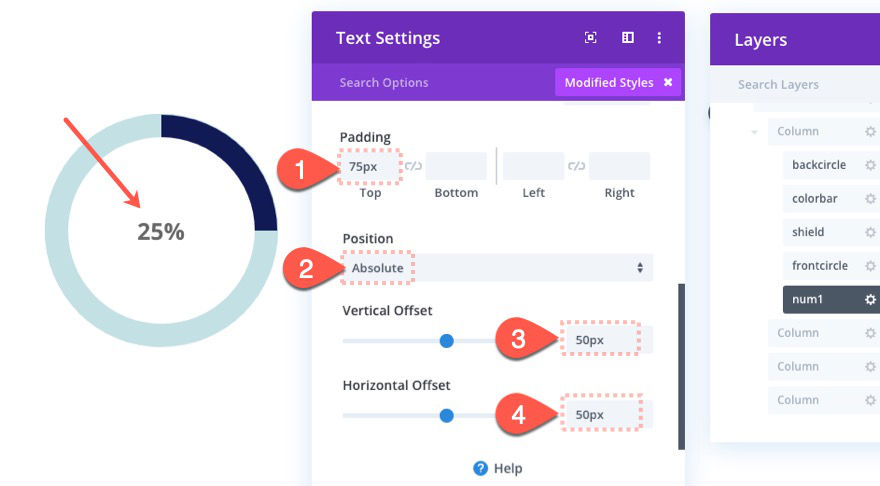
· 填充:75 px顶部
· 职位:绝对
· 垂直偏移量:50 px
· 水平偏移:50 px

现在,文本应该完美地集中在圆圈计数器内。
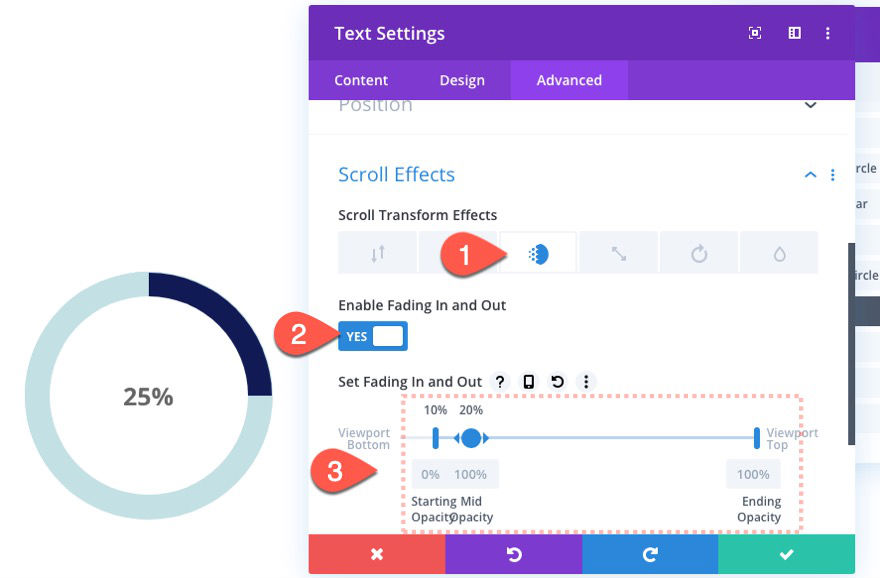
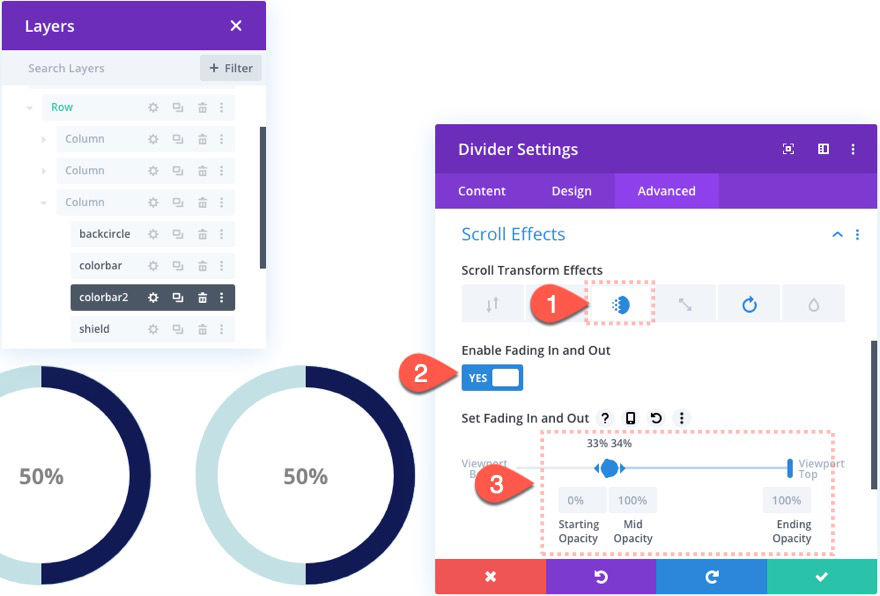
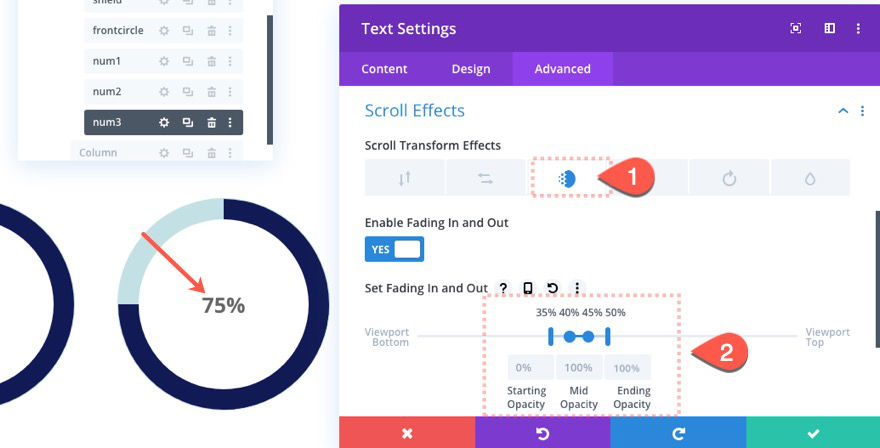
若要添加褪色效果,请更新以下滚动效果:
在淡入和退出选项卡…下
· 启用褪色:是的
· 启动不透明度:0%(10%视口)
· 中等不透明度:100%(视点为20%)
· 结束不透明度:100%(100%视图)

这是我们的第一个柜台。看看结果。

创建动画圈计数器#2(50%)
我们的下一个动画圆圈计数器将动画到25%,然后继续动画到50%,因为用户滚动下页。为此,我们将需要更新旋转圆条,以继续旋转到180度(或50%的圆)。然后,我们将需要添加一个额外的数字,以淡入后,前一个褪色。
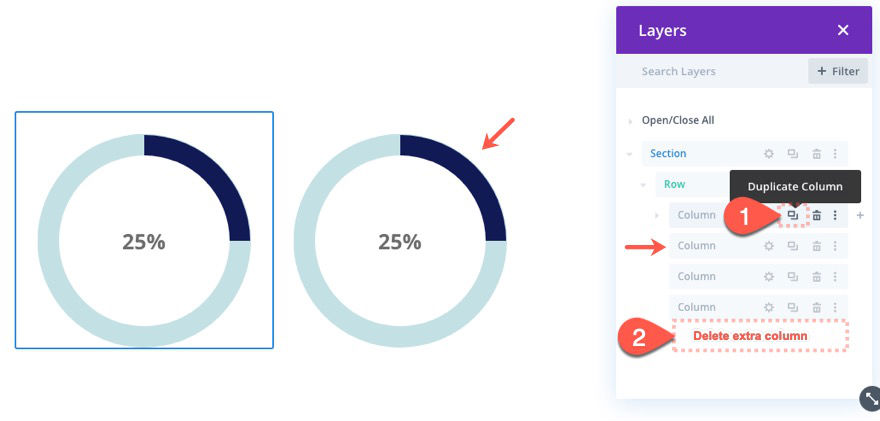
复制第1栏
要开始下一个循环计数器的设计,复制整个第一列。然后删除其中一个额外的空白列,以便保持四列布局。

更新彩色条形圆旋转
在新列(现在为第2列)中,打开颜色条分隔模块设置,并更新以下滚动效果值:
· 结束轮调:180度

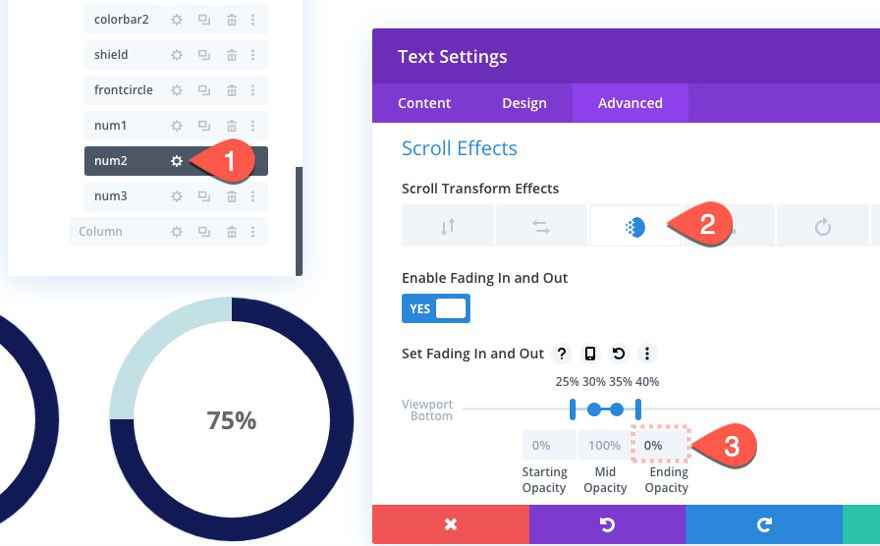
由于我们将添加另一个逐渐消失的数字,我们需要淡出包含值25%的当前文本模块。打开“NUM 1”文本模块的设置,并按以下方式更新渐变滚动效果:
· 启动不透明度:0%(10%视口)
· 中等不透明度:100%(20%-25%视场)
· 结束不透明度:0%(27%视图)

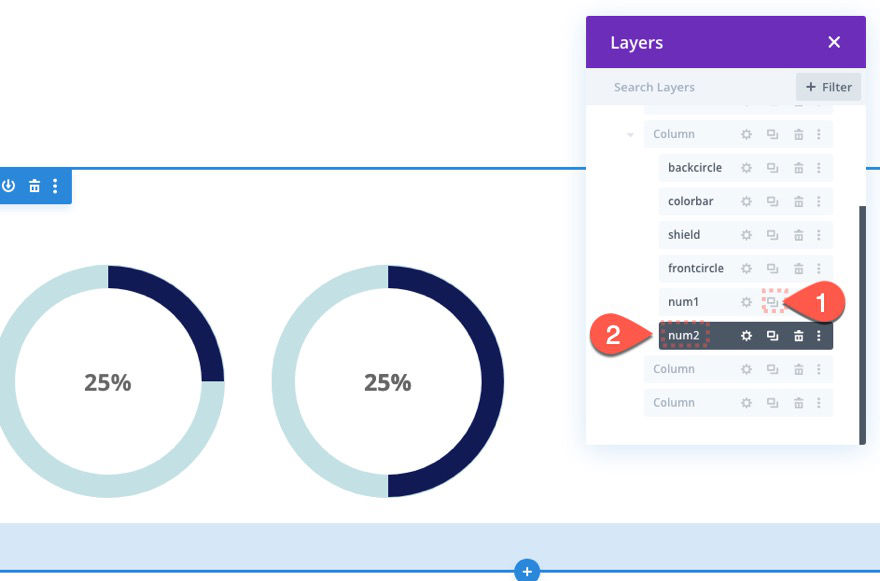
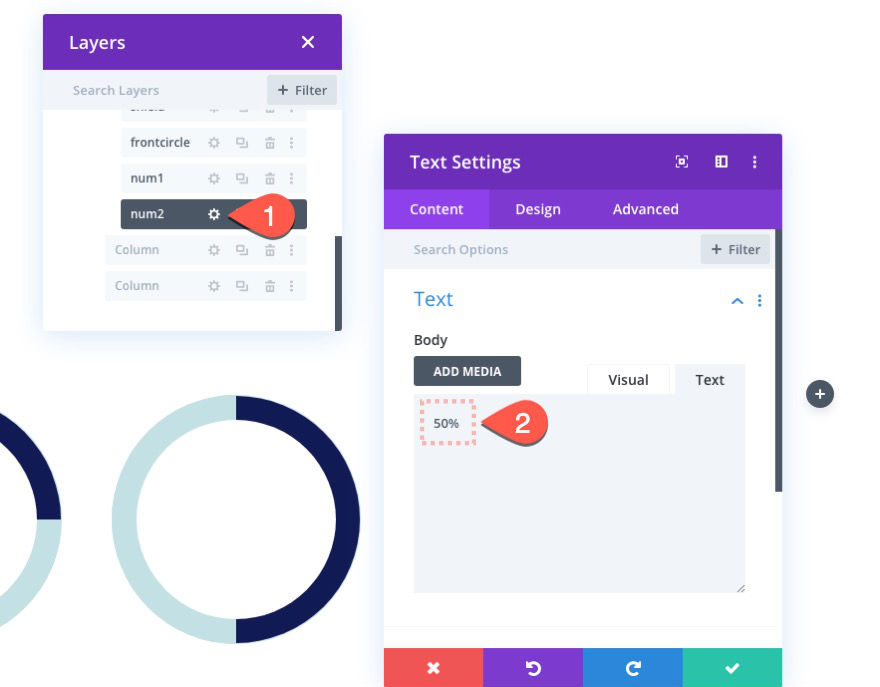
若要创建下一个衰落号,请复制“num 1”文本模块,并将重复标签更改为“num 2”。

然后打开新的“num 2”文本模块的设置,并将正文文本更改为“50%”。

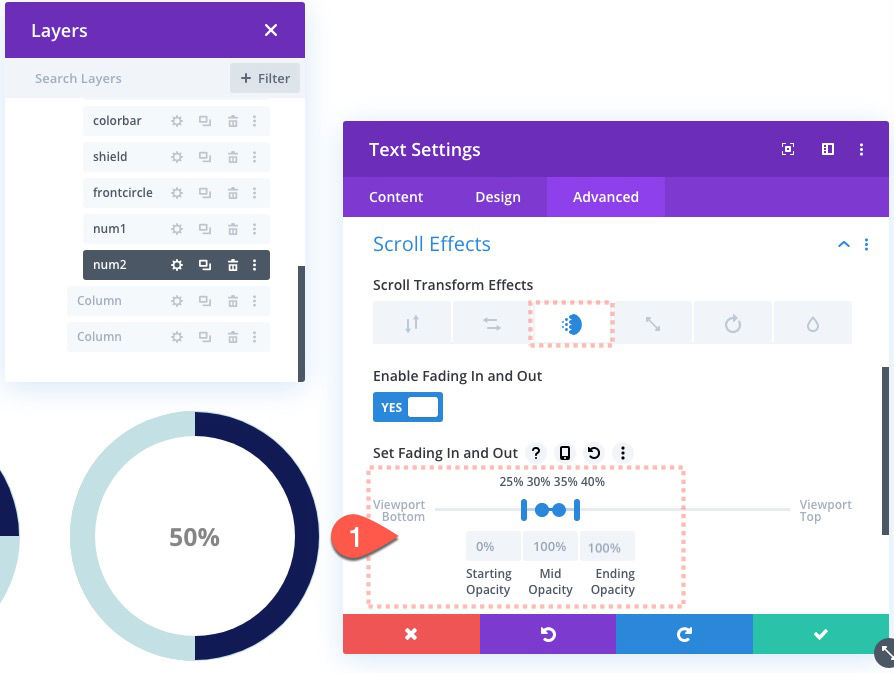
然后按以下方式更新渐变滚动效果:
· 启动不透明度:0%(视点为25%)
· 中等透明度:100%(视点30%-35%)
· 结束不透明度:100%(40%视口)

这是我们第二圈计数器设计的结果。
创建动画圈计数器#3(75%)
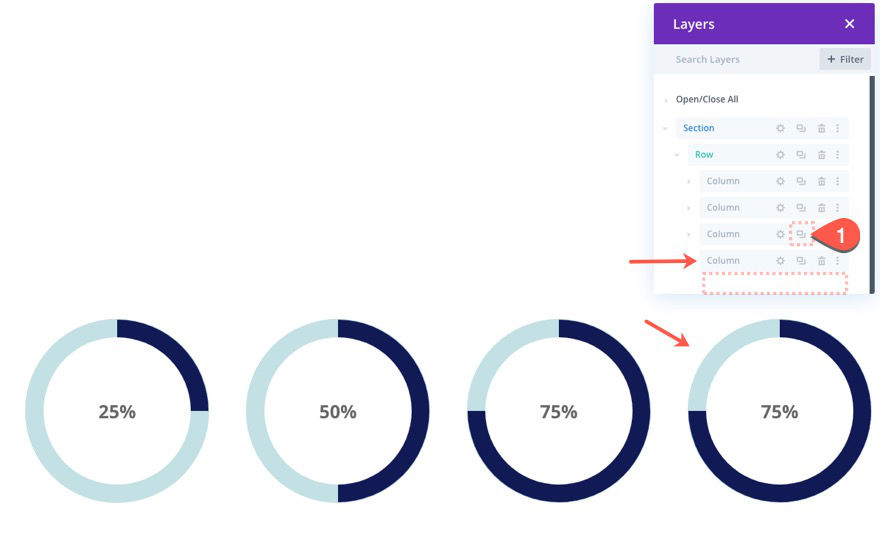
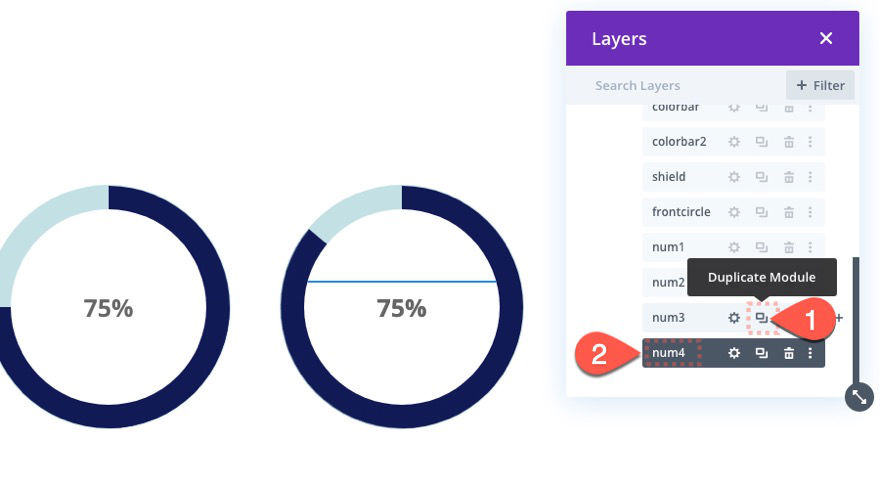
重复第2栏
要创建第三圈计数器,在滚动上动画到75%,重复列2和删除额外的第5列。

创建第二个色条分隔模块
要继续向圆圈计数器的右侧显示颜色条,我们需要创建另一个“彩色条”半圆分隔模块,当第一个颜色条达到180 deg旋转时,该模块就会逐渐消失(180 Deg)。然后,我们将需要同时淡出屏蔽在左边,以便我们可以看到新的颜色条旋转的进展。
若要创建新的第二个颜色条,请复制颜色条分隔模块,并将复制的标签更改为“彩色条2”。
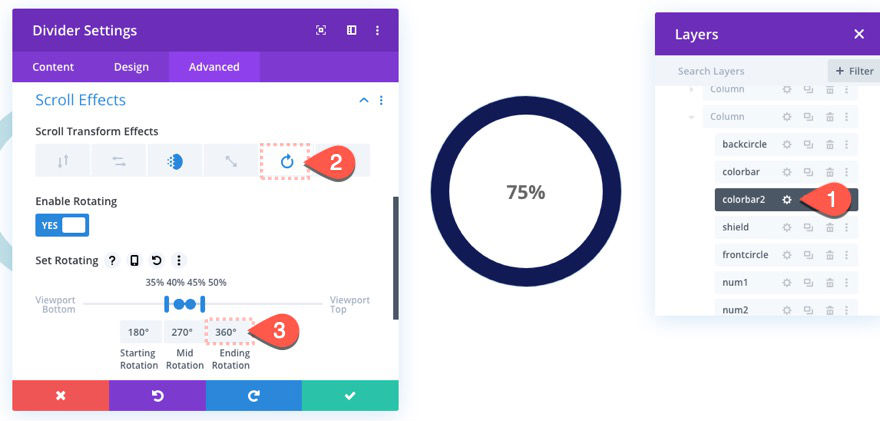
添加颜色条2滚动效果
然后打开新的“彩色栏2”分隔设置,并按如下方式更新“淡入”和“退出”滚动效果:
· 启用褪色:是的
· 启动不透明度:0%(视点为33%)
· 中等不透明度:100%(视点为34%)
· 结束不透明度:100%(100%视图)

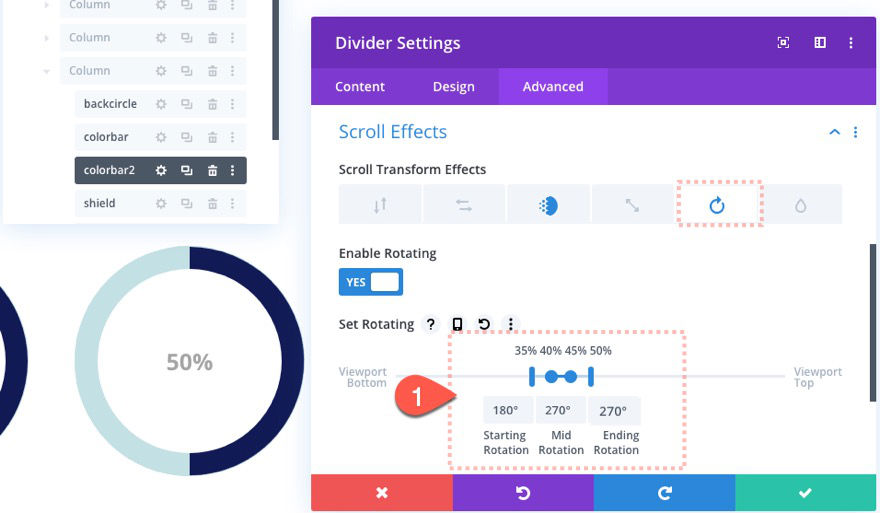
在旋转效应选项卡…下
· 开始旋转:180度(35%视场)
· 中间旋转:270度(40%-45%视场)
· 结束旋转:270度(50%视场)

这将使圆条从180度变成270度(占圆的75%)。
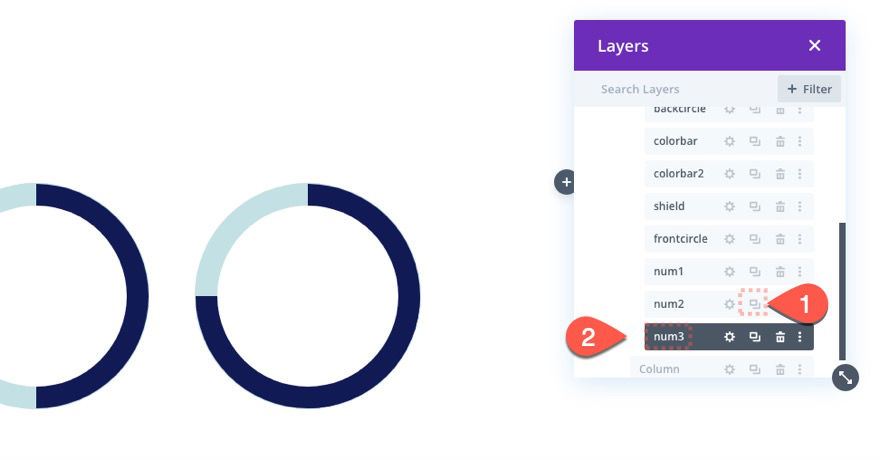
添加衰落号#3
若要在圆圈计数器上的下一个进程中淡出“75%”,请复制“num 2”文本模块,然后将复制的标签更改为“num 3”。

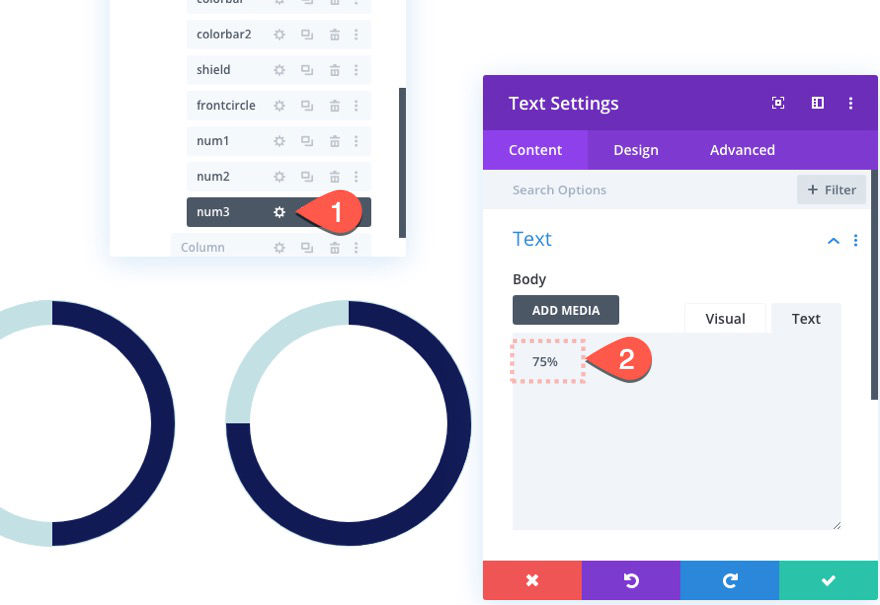
然后用正文文本“75%”更新新文本模块的内容。

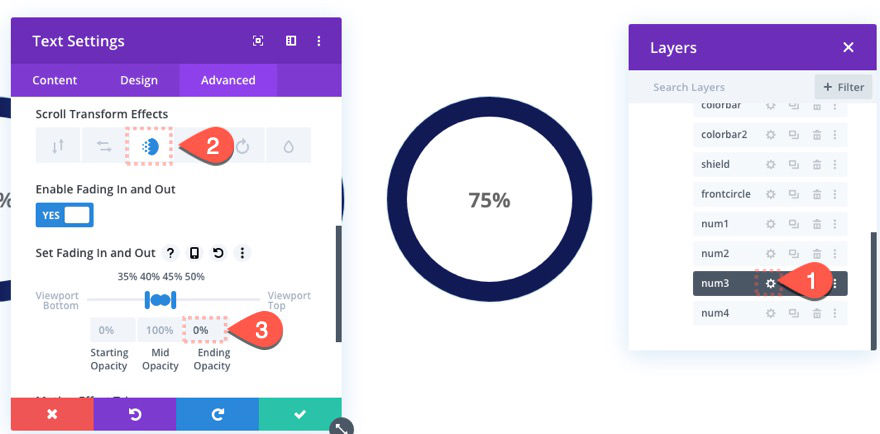
打开“num 3”文本模块的设置,并按以下方式更新渐变的滚动效果:
· 启动不透明度:0%(35%视图)
· 中等不透明度:100%(40%-45%视场)
· 结束不透明度:100%(50%视图)

更新第二个号码滚动效果
若要淡出第二个数字,请打开“num 2”文本模块的设置,并更新以下渐变滚动效果:
· 结束不透明度:0%

现在看看我们的动画圆圈吧。
创建动画圈计数器#4(100%)
对于最后一个圆形计数器,重复第3列,然后删除多余的空列。

打开“彩色栏2”分隔模块的设置,并按以下方式更新旋转滚动效果:
· 结束轮调:360德克

然后通过复制“num 3”文本模块创建另一个文本模块。然后将新文本模块的标签更改为“num 4”。

在更新新编号之前,请打开“num 3”文本模块的设置,并按以下方式更新渐变滚动效果:
· 结束不透明度:0%

现在打开“num 4”文本模块,我们刚刚复制并更新正文内容以读“100%”。
然后按以下方式更新渐变卷轴效应:
· 启动不透明度:0%(45%视口)
· 中等不透明度:100%(50%-55%视场)
· 结束不透明度:100%(60%视口)






