无锡开发网站:WordPress可重用块如何导入、导出和创建它们
发布时间2020-04-18 阅读:429 作者:无锡网站设计开发公司WordPress块编辑器(也称为Gutenburg)的一个更有用(且使用不足)的特性是可重用块。如果你熟悉迪维或其他页面生成器,可重用块填充与全局模块。这些块(或一组块)只设置一次,然后可以重用。您可以在多个页面和帖子上插入它们,而无需再次编辑。而且,如果您想再次编辑它们,这些更改可以在整个站点范围内进行,这样可以在站点的生存期内节省您的时间。因此,让我们深入研究管理WordPress可重用块的所有方法。
订阅我们的YOUTUBE频道
如何在WordPress中创建可重用块
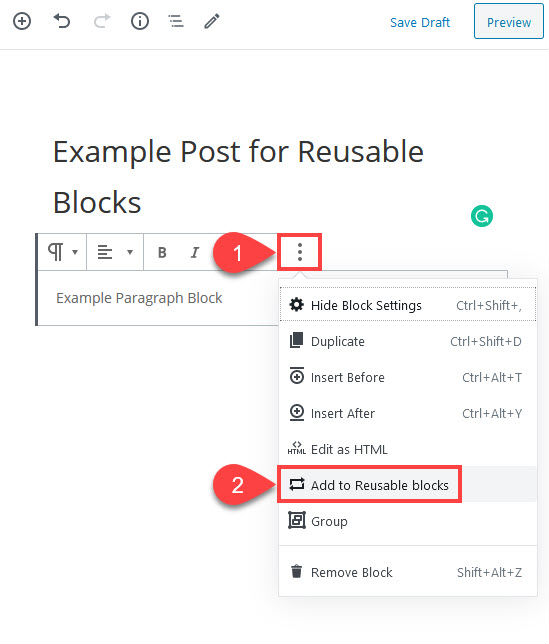
在WordPress中创建可重用块相对简单。在您使用块编辑器编辑的任何帖子中(除非您使用的是经典编辑插件),你可以把你想要的任何块重复使用。单击三点下拉在块的悬停设置中选择添加到可重用块中.

编辑器将提示您将新块命名为稍后检索。确保你把它命名为值得纪念的东西,因为它将在你的网站上提供功能。比如相关员额或博客文章的封面图片或者类似描述性的东西。

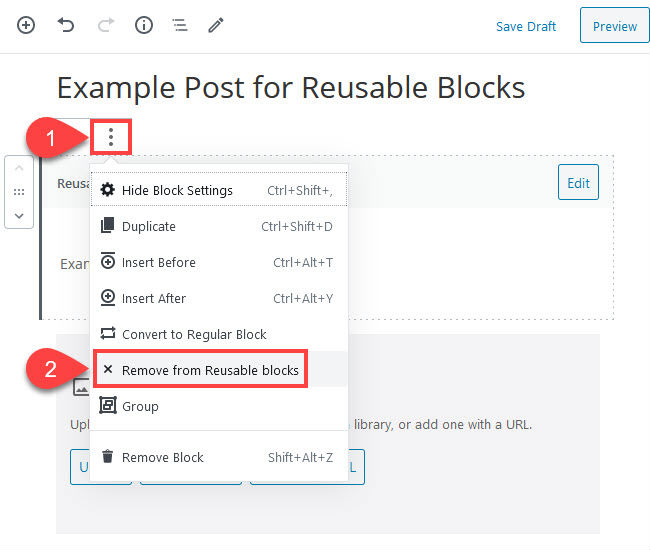
如果在创建可重用块时出错(或简单地创建了一个错误),则可以再次单击下拉设置并单击从可重用块中删除。此选项清除数据库中的整个块,如果需要,可以重复上面的过程将其重新添加到集合中。

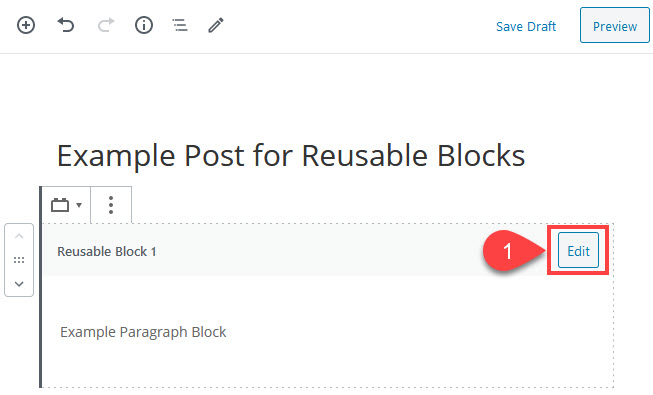
此外,只要保存了块,就可以简单地单击它本身,以找到编辑纽扣。

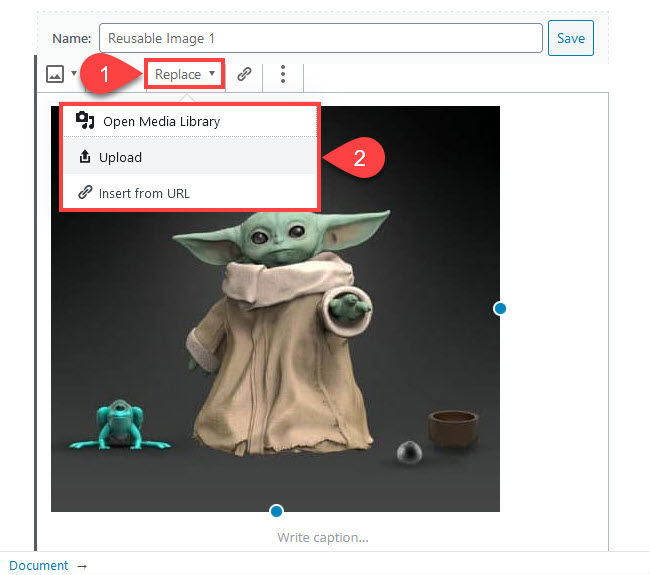
对于本例中的段落块,它为您提供了重命名它的选项。然而,每个区块的调整将是不同的。对于图像块,您可以获得其他选项,例如从媒体库中插入另一个文件或上传一个新的文件,以及对齐或链接URL。

此过程适用于您创建的所有可重用块。但要记住以这种方式对可重用块进行的任何编辑都适用于站点上该块的所有其他实例。。因此,如果在一个块中更改图像,新图像将随处可见。
如何插入可重用块
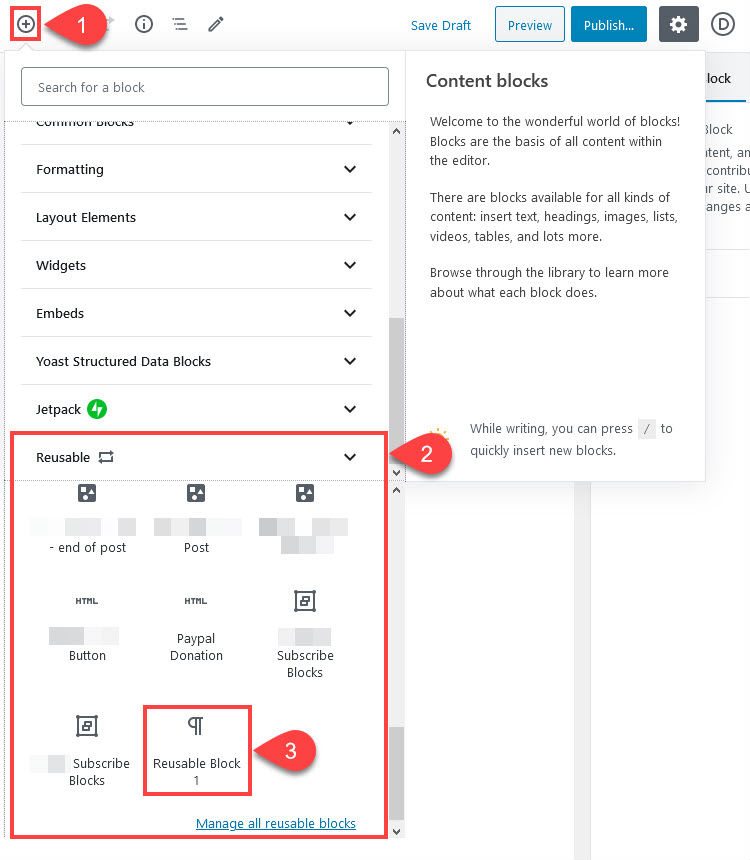
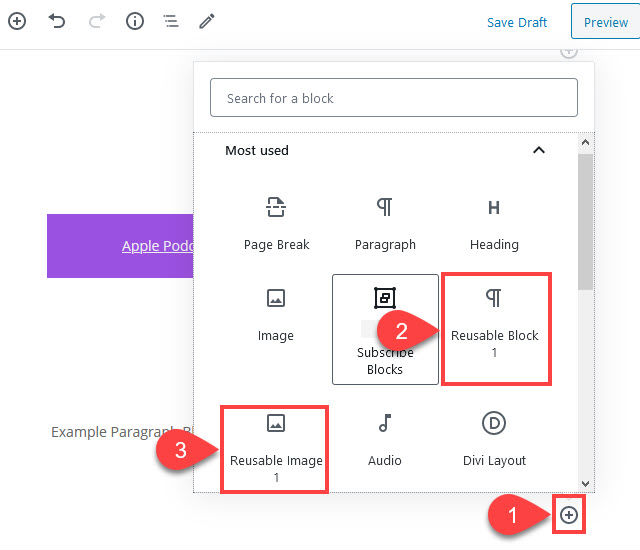
在WordPress中使用可重用块实际上非常简单。在块编辑器中,您可以单击圆圈内+的任何实例,以找到可重复使用标签。“+”按钮出现在任何块的右侧、任何块的下方以及屏幕的左上角。

当您将创建的可重用块插入不同的帖子和页面时,它们也可能出现在最常用选项卡,每当按下+按钮时,该选项卡也会出现在列表的顶部。

当您使用不同的块时,这些情况会发生变化,但是如果您使用相同的可重用块(例如,作为每个博客帖子的页脚),它们通常会出现在这里。
如何管理WordPress中的所有可重用块
在底部可重复使用选项卡,您将发现管理所有可重用的块链接。单击此链接将带您到一个熟悉的页面,其中列出了您创建的每个可重用块。这个列表看起来很像默认的WordPress文章和页面列表。

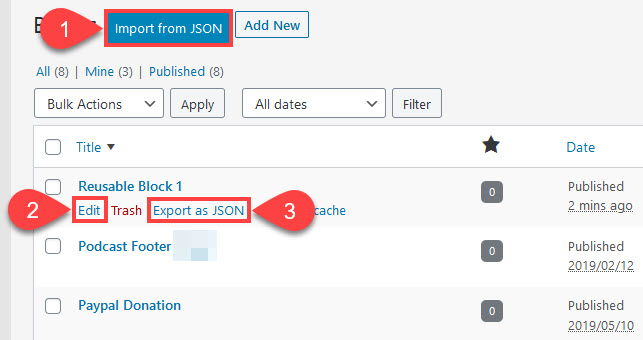
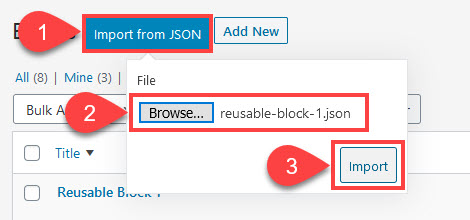
查看列表,您会看到一些重要的选项。从JSON导入, 导出为JSON,和编辑.
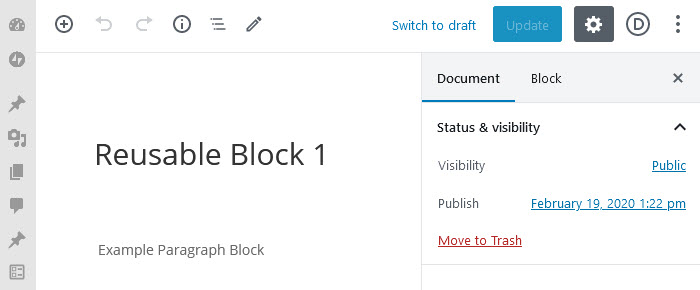
使用编辑与上面的编辑块完全相同。该块只会出现在它自己的类似于POST的编辑器中,而不是在特定的帖子中,您可以在编辑器中更新它,并且只更新它。同样,对此块所做的所有更改都将应用于每个实例的站点范围内。

为导出为JSON,单击按钮(3) 将为您提供一个对话(取决于您的浏览器设置),以选择下载生成的JSON文件的位置。文件本身是简单的JSON。它显示文件类型(块),您在编辑或创建时给它的标题,然后显示WordPress将插入的实际HTML,以在站点前端呈现块及其内容。
从JSON导入同样简单:您可以在计算机上找到JSON文件,并像任何其他附件或文件一样上传它。

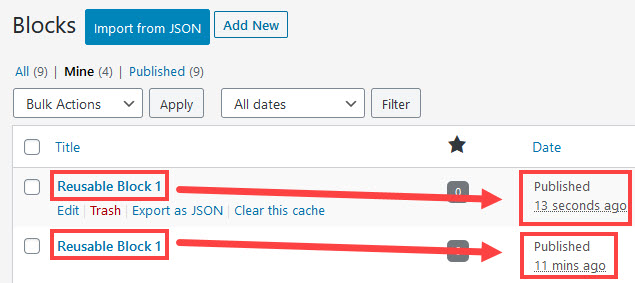
一旦你按下进口,它将出现在可重用块的列表中。但是,请注意,如果已经有相同名称的块(在本例中)可重用块1),新导入的一个将不会被重命名。您必须手动这样做才能区分它们。

为什么进出口可重复使用的区块?
导入和导出它们有很多原因,但主要原因是为了备份和可移植性。你可能想要备份任何你觉得值得在你的网站上传播的块和内容。可移植性、共享和销售也很重要。
如果您需要在另一个站点上使用一个块。和队友分享。或者自己销售作为一个可重复使用的块为您的客户。就像我们的每周Divi布局包,导入和导出块提供了以多种方式扩展构建器的选项。此外,当您使用组块选项(参见下面),您可以导入和导出整个页面模板和布局,作为JSON格式的可重用块。
如何在WordPress中创建可重用块组
无锡开发网站创建一组可重用块有助于使可重用块的整个特性发光。与其有一个可以全局插入的图像或段落或标题,您还可以将Gutenberg块组合在一起,并将它们保存为单个可重用块。这意味着,例如,您可以将标题块、段落块、图像块和自定义HTML块组合在一起,以便为所有块编辑器帖子设置一个全局电子邮件选择表单。
要创建一组可重用的WordPress块,只需移动-单击任意块将它们添加到组中。选中的任何块都将用蓝色边框突出显示。






