石狮设计公司:什么是Splash页面(简介页)
发布时间2020-05-11 阅读:322 作者:石狮网站设计开发公司自从成为一个充分运作的网站的骄傲所有者,你的词汇和概念的曲目已经大大扩展。从…域名对于视差滚动,你已经掌握了一切。另一个可能对你的网站有用的设计元素是所谓的飞溅页面(或者介绍页面)。在访问者看到您的实际主页之前,请将此页面看作是对您网站的介绍。
好奇?继续阅读,了解什么是飞溅的网页,各种用途,以及这个网页设计项目的利弊:
什么是飞溅页?
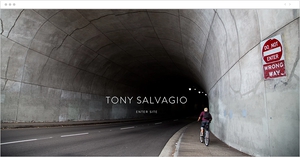
一个飞溅的页面可以被认为是一个欢迎屏幕。在访问者到达你的主页之前,这是一种挑逗。虽然您的介绍页面没有提供大量的信息,这是一个完美的机会,为您的其他网站的情绪和基调。它主要是由设计师或摄影师使用,以吸引观众的注意力,然后才能进入实际的投资组合。
无论您选择在您的介绍页面上显示什么,您都需要有一个清晰的CTA(呼叫行动),引导用户从您的介绍页面到您的主页。
现在,不应将飞溅页面与登陆页或主页混淆:
A 着陆页是一个简单的单页网站为了达到一个目的,而且只有一个目的:生成用户,收集订户,带来更多的客户等等。当潜在客户点击你的Google广告、Facebook推广或任何其他类型的推荐链接时,把这个页面想象成一个潜在客户的土地。
这个首页是您网站的主页。通常包括你的徽标,描述您的业务或服务是什么(通过文本、图像和视频)和菜单来导航您的其他类别和页面。
需要一个标志吗?没问题,你可以在几分钟内创建自己的一个,多亏了这个顶部。在线徽标制造商.

Splash页面的优点
并不是每个网站都需要一个飞溅的页面,但取决于你的行业,它有不同的用途。例如,您可以使用其中一个来:
吸引你的观众:这对于那些想炫耀自己最新杰作的摄影师或设计师来说尤其如此。
推广即将到来的启动或活动::通过向已经参与您所提供的产品的用户展示您的最新产品或即将举行的活动,进一步开展您的营销工作。
在访问者进入您的网站之前显示免责声明或年龄验证。:这可能对处理赌博或成人内容的网站有用。
允许访问者选择语言或区域:您可以添加此步骤,以便将用户定向到站点的正确版本。
提醒访客::也许他们需要打开他们的扬声器来享受一个有声音的网站的完整体验。

关于飞溅页的争议
介绍页面会引起热烈的讨论(谁会想到呢?)在网页设计界。有些人认为他们是伟大的,另一些人认为他们是所有错误的网页设计。事实上,反对者有些道理。通过包括一个介绍页面,你给你的访问者又一个步骤,他们必须完成,然后才能真正达到你想让他们看到的东西。它可以被看作是多余的,或者只是简单的烦人。因此,在你决定创建一个之前,确保它背后的目的是深思熟虑的。
如何使用wix创建启动页面
如果您希望创建一个包含介绍页面的新网站,您可以转换此模板来满足你的需要。或者,你可以用它作为纯粹的灵感。
如果您需要另一个模板,或者您已经构建了您的网站,但希望添加一个Splash页面,您可以按照以下简单步骤操作:
1.去www.wix.com几分钟后注册-完全免费。
2.选择要为其创建介绍页面的站点。
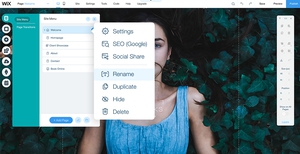
3.从菜单中选择“菜单和页面”。
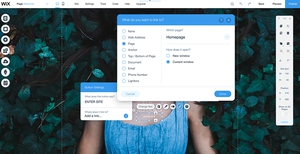
4.在窗口底部选择“添加页面”。
5.重命名这个页面‘欢迎’(它将出现在你的菜单栏中)。

6.使用徽标、文本、图像或视频等元素,根据自己的喜好设计页面。
7.在页面上添加一个按钮。将其重命名为“Enter”或“Go”的意思。
8.将此按钮链接到网站的“主页”页面。

9.点击“出版”!
10.您可以随时编辑或删除此页。
记住最佳做法
与许多设计元素一样,在设计Splash页面时要记住一些关键原则:
石狮设计公司使用以动作为导向的短文:访问者在到达你的网站之前,不应该有一个充满文字的页面。确实出现的文本应该是快速的,描述性的,并且传达出一种感觉,那就是还有更多的东西要来。
合并一个吸引人的图像或视频一个飞溅页面的主要目的是吸引游客,通过诱人的图像,视频和动画吸引他们。
记住网站的加载时间。::一个缓慢的加载网站会导致即使是最有耐心的人离开一个页面。在创建页面和添加元素(如上面提到的元素)时,请记住这些附加组件如何影响页面的加载时间。要获得一些专家提示,请参阅本指南,介绍如何优化页面的加载时间。
将您的CTA按钮放置在一个突出和清晰的位置:介绍页面的主要任务是将观众带到您的主页上。确保您的访问者到达这个最终目的地,通过在一个地方和颜色显示您的CTA,这是不容错过的。






