清远建站:最佳开发人员网络动画库(CSS+JS)
发布时间2020-04-18 阅读:292 作者:清远网站设计开发公司似乎每年都有一批新的网络框架和库。
这给开发人员提供了源源不断的资产流,可以在他们的项目中使用和试用。并不是所有的库都能适用于每个项目,而且以动画为中心的库并不都支持相同的UI。
但是找到你想要的东西的唯一方法是通过大量的测试。这就是为什么我专门为web开发者设计了大量的动画库。
在这里,您可以找到CSS库和JavaScript库的良好组合,所有这些都有一个目的:创建令人敬畏的页面动画。
清远建站无论您的技能水平或您已经做了多长时间的Web开发,我保证这里有一个库,您可以尝试,并真正享受使用。
1.滚动动画

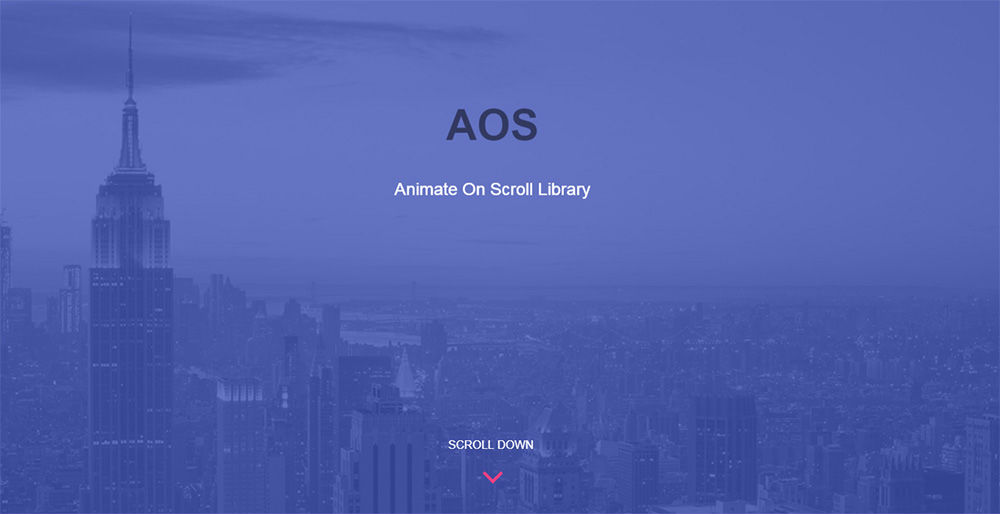
这是我最近在网上找到的最新图书馆之一。我认为这是一个游戏改变的动画功能,因为你滚动的页面。
滚动动画是一个完全免费的库,作为开放源码发布在GitHub上。您只需将其添加到页面中,并在页面上定义要将其动画到视图中的特定元素。
基本上,当用户向下滚动时,此脚本将检查视图端口,以查看某些项目何时在视图中。然后,对象将显示在页面上,并显示在它们的自定义数据属性.
很酷吧?
因此,您可以定义一个元素淡入页面,定义它应该移动的方向,甚至可以自定义它的移动速度。您可以完全控制动画,它们都是基于用户滚动机制触发的。
2.动画.

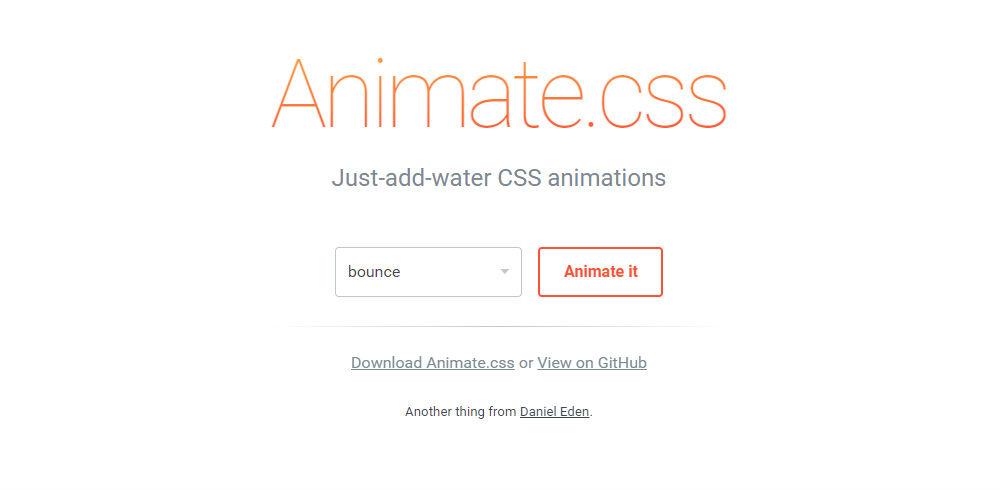
这是一部不需要介绍的经典作品。如果你从没试过Animate.css在那之前,我想说你早就该去做一个练习项目了。
对我来说,这是启动这一切的原始CSS动画库。
css最初发布于几年前,是自定义CSS动画的最前沿。
今天,它是最容易使用的库之一,它仍然有所有相同的动画,当它第一次推出。您所要做的就是将CSS文件包含到您的页面中,然后使用动画类针对您的元素。
一旦加载页面,它们就会动画化,或者当您通过JavaScript添加这些类时。
所有这些都非常有趣,而且对web开发人员来说无疑是一个值得信赖的资源。
3.Hover.css
这个Hover.css库与上面的动画库非常相似,尽管这个库只关注悬停状态。
我在一些较小的项目中使用过Hover,并且非常喜欢这些特性。它附带了一些手工制作的动画样式,您可以应用于任何东西。更别提这些风格了甚至是定制来满足你的需要。
一切都运行在CSS 3上,但是您可以将项目设置为使用较少的编码环境。如果您更像一个Sass用户,那么不要担心:它也在那里工作。
您总是可以在悬停时将其他动画效果应用于元素,但是为什么要经过所有这些麻烦的自定义编码解决方案呢?
hover.css让你轻松地完成了,这些都是最好的动画,你可以在一个很小的CSS库中找到这些动画。
4.魔术动画

所以,如果你想尝试一个新的库,具有更多的实验效果,这个可能是适合你的。
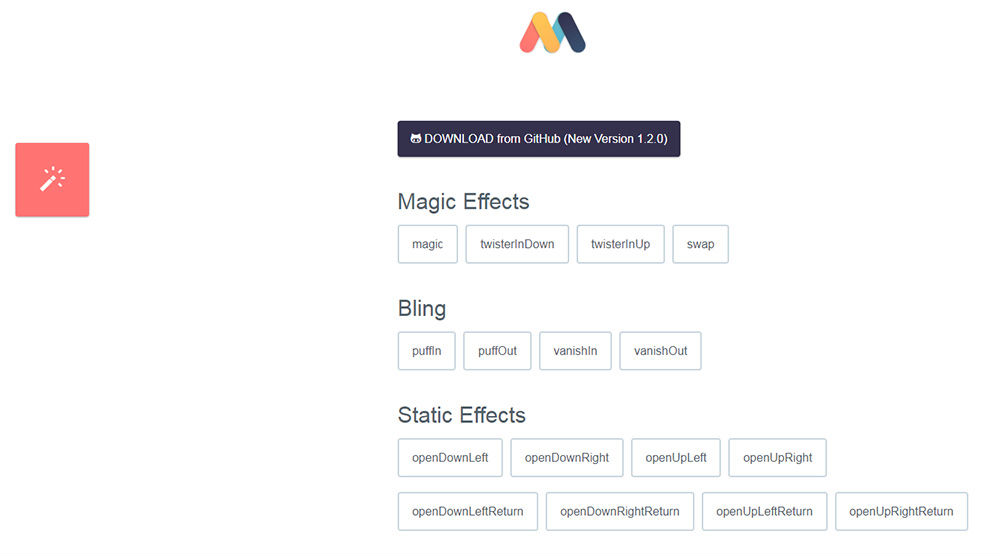
介绍魔法CSS用纯CSS 3和一点爱开发的魔法动画库。整件事都可以找到论GitHub在撰写本文时,它是以V1.2.0的形式发布的。
这些动画效果通过添加用于隐藏或显示页面元素的自定义关键帧运动来构建类似的样式,如您在动画.css中找到的。
但这些效果确实让人觉得很神奇,因为它们将CSS推向了极限。我没有在其他库中看到任何这些效果,所以它们对于这个包来说是独一无二的。
值得用吗?那随你的便。
但是,如果你想用一些独特的动画风格给一个项目添加爵士乐,这至少是值得一看的。
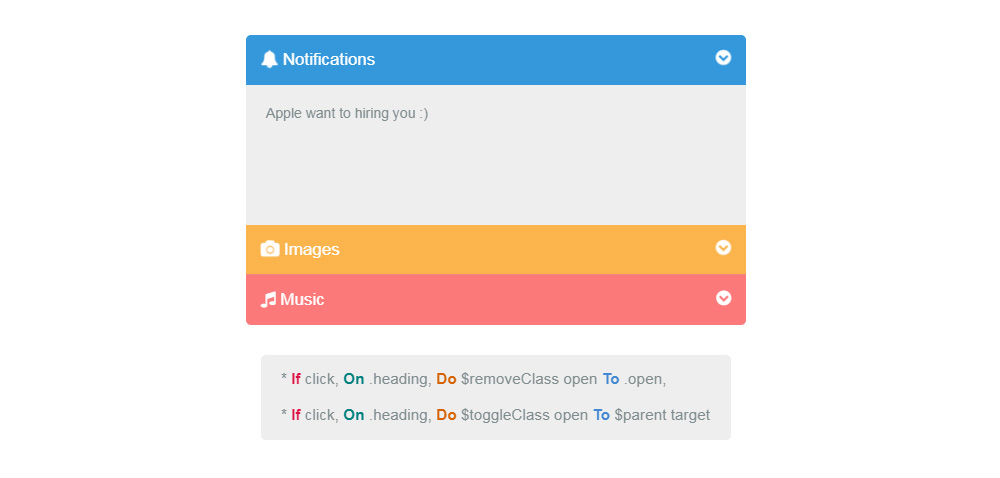
5.DYN CSS
带着DynCSS您将更多地使用CSS中的数据属性和自定义属性。这无疑使它的工作更加复杂,因为它实际上不是一个简单的库。
效果非常酷,你可以在演示页面上看到其中的许多效果。
但是要在代码中实现这一点,您需要学习DynCSS语法。可能需要一天或一周,或者更长时间。这取决于你还有多少时间。
对于任何专业的网络开发者来说,这都是小菜一碟。但如果你从来没有使用过任何动画库之前,我会从其他地方开始。
6.邪恶的CSS

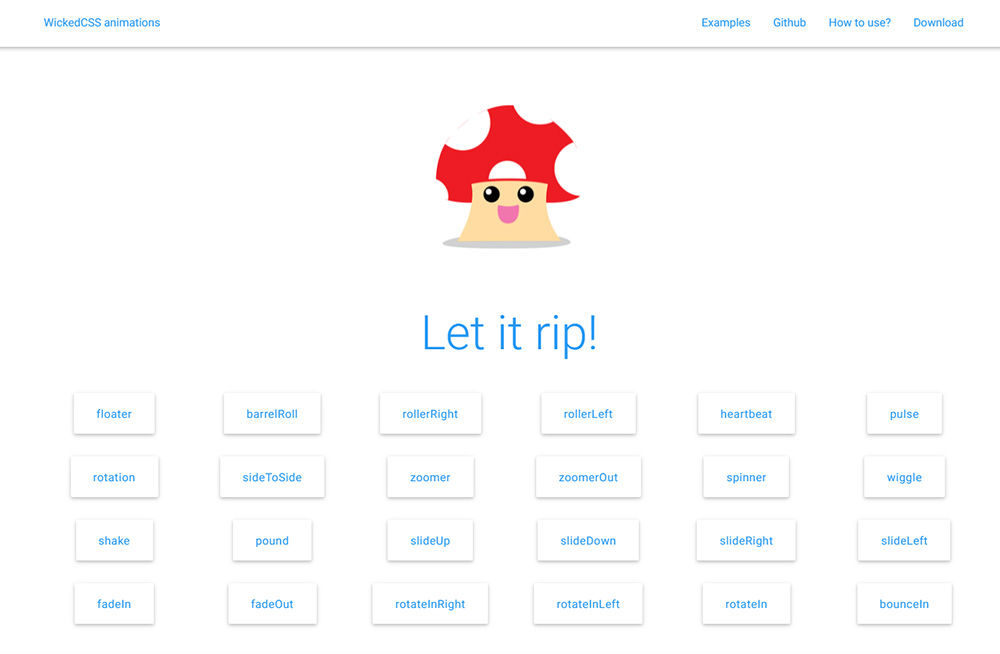
当我第一次偶然发现邪恶CSS几年前,在我的项目中测试它真的很有趣。
现在,它仍然是我的最爱之一,但它只是许多优秀的CSS库中的一个,它具有强大的动画功能。如果您以前从未使用过此功能,我建议您查看演示页面并单击一些动画。
这些看起来不可思议,甚至一眼就能感觉到吸引人的目光。
更不用说,这完全是100%免费使用在任何项目,就像所有其他纯CSS 3动画库。
把这看作是让你的页面在动画风格上有更多变化的另一种选择。
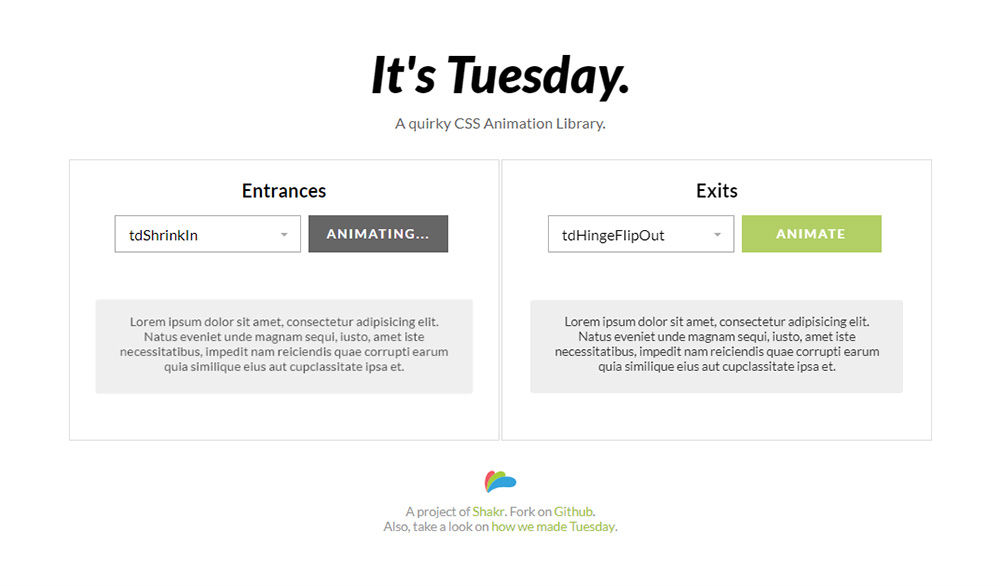
7.星期二CSS

另一个令人难以置信的图书馆是星期二CSS。这个库有一些非常独特的动画技术来显示和隐藏页面元素。
在其他库中,即使使用JavaScript,我也没有看到许多这样的样式被复制,所以这当然是一个独立的项目。
无论你是否能在你的项目中找到这个用途,这是另一个故事。
但一定要查看演示页面并浏览几个示例动画。感受一下星期二能做些什么。
这个项目是半频繁更新的,尽管因为它都是CSS,所以您很少需要担心bug或旧代码的问题。
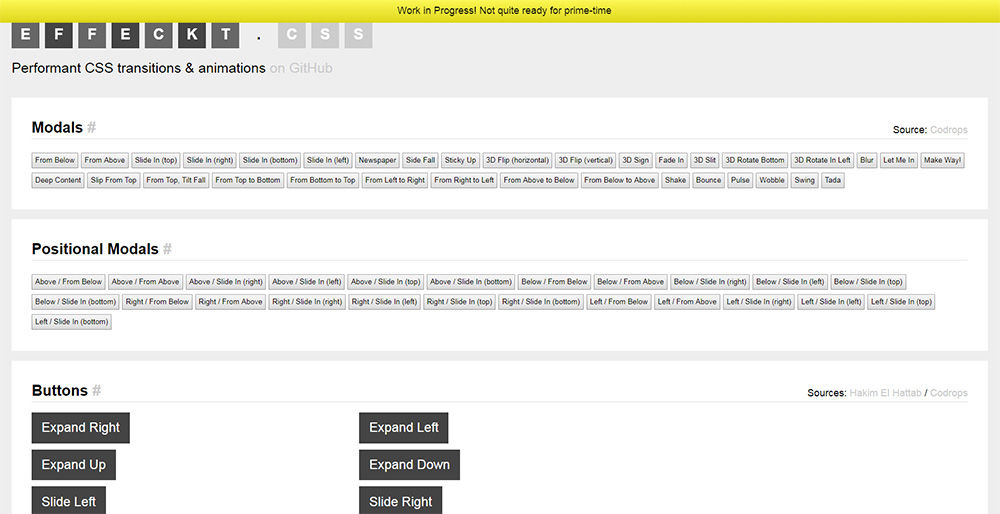
8.Effeckt.css

我在图书馆里找到了一些我非常喜欢的动画。但我也发现了一些“我”,让我想要更多。
不过,我觉得Effeckt.css属于这份名单,因为它是一个令人敬畏的CSS-只有在网络上的动画库之一。
这是一个几年前,配备了一个非常大的定制风格库。您可以将唯一的动画添加到模态窗、按钮,甚至自定义页面元素。所有只是一点CSS。
如果您愿意添加JavaScript,那么您甚至可以目标特定页面元素随心所欲地移动它们。挺酷的!
9.VHS
我最近才发现VHS库我还不知道该怎么想。
这是一个非常好的设计库,它有一些整洁的复古风格的效果。我认为这里的名字反映了90年代流行的旧VHS磁带。看上去不像是那么久以前的事了。
我不能说动画非常实用,但它们很有趣。
您会发现一些文档以及完整的代码回购论GitHub如果你想整理一下看看这是怎么回事。
它被贴上了“后未来CSS动画库”的标签,我不知道该怎么做。完全符合描述。
尽管如此,动画是相当有趣的,所以如果你可以在一个项目中使用这些样式,一定要尝试一下。
10.AniJS

转到面向JavaScript的库,我们可以从安尼杰斯.
这个动画库是一个类似的,它的目的是集中在动画,你会发现在典型的日常UX工作。当然,这也是专门针对Web的,所以最好由想要创建动态界面的Web开发人员来使用。
你会在工作中受益于AniJS吗?我认为,对大多数人来说,答案是“是的”。这只是香草味,对几乎每个人都有效果。
但这是值得一看的代码段看看它能做什么。
我发现,纯CSS库有时可以实现JS库提供的功能,但代码行较少。然而,AniJS可能会提供一些额外的支持,以鼓励您坚持使用JS解决方案。
11.动画加号

虽然我个人还没有在我自己的任何项目中使用动画+,但我会说演示非常棒。
看一下主GitHub回购以获得完整的文档列表和一些代码片段。这些也是托管在主站点通过实时演示,您可以在浏览器中预览。
一切都是通过动画()函数中传递参数的函数。这些参数控制从动画样式到速度、结束位置和目标元素(甚至是多个选择器!)
我不会说这是最受欢迎的动画库,也不是最容易学习的。
但是对于任何想要尝试在他们的前端UI/UX中添加一些定制动画效果的在Web上工作的人来说,这是一个不错的选择。
12.Wow.js

您甚至不需要访问这里的主页就可以知道这个库非常疯狂。
名字应该能给你个提示。
但如果你真的去主页你会明白我的意思的。这是一个非常强大的动画库,有一些相当疯狂的风格。
您可以在动画.css之上运行它,也可以单独运行jQuery。或者使用香草JavaScript。这里没有错误的答案!
我唯一的抱怨是,使用一个更大的CSS库可能会使其中一些效果更好。想想前面提到的周二CSS。
Wow.js提供了更多的定制,所以如果这就是您要做的,那么这是非常值得测试的。
13.PopMotion
我最近几年见过一堆运动库,但与波普.
这是完全免费的,可以与OOP或函数式编程一起使用。jQuery、JavaScript、类型记录并不重要。
总的来说,它比其他库要大得多。这个总共12 kb,老实说,不是很大。但它足够大,可以真正使用这个除非你爱它不能以更简单的方式复制动画。
这让你完全控制吐温和关键帧动画,以及基于内置物理库的更复杂的动画。
总的来说,只是一个有趣的库来玩,它真的带来了运动回到网络动画。
14.Vivus.js

网页图形最热门的新趋势必须是SVGS。我现在到处都能看到它们,包括公司标识,甚至页面中的图形。
一个很酷的事情,你可以做的SVG图形是动画它基于特定的向量点。这在香草JavaScript中是可能的,但是为什么不简化这个过程呢?
Vivus.js允许您自定义脚本以轻松地针对页面上的所有SVG项。现在,对于开发人员来说,这是一个非常简单的库,没有太多的控制。
但是,您可以在此基础上为任何需要的内容添加自定义功能。
我有一种感觉,在不久的将来,这个图书馆将会有大量的更新。
15.Anime.js
在整个名单中,我不得不说Anime.js是我个人最喜欢的选择。这是一个非常艰难的决定!
是的,这是一个JavaScript库,所以它通常比基本的CSS库更大、更复杂。但这也让你可以根据用户点击量身定做有趣的多链动画。
只需访问主页,点击你的鼠标周围的背景。这只是Anime.js可以做的一个例子。
这个库很难学习,因此要真正理解所有主要函数调用和参数可能需要几个星期的时间。更别提从头开始设计自己的动画了,这将是一项严肃的任务。
但请访问GitHub页面浏览文件。你会发现一切你需要开始创建美丽的网络动画自己。
这个团队还收集了一批关于CodePen使用Anime.js制作的一些令人难以置信的动画。只是想给你看看这个图书馆提供的东西。
16.Mo.js
运动图形在网络上非常流行。这就是我喜欢上面提到的Anime.js库的部分原因。
但这也是我强烈推荐的原因Mo.js作为另一种选择。
我认为这个库比Anime.js更容易学习,但它也非常复杂。控件上可以查看演示列表。主GitHub回购有大量的运动图形例子,你可以移植到你自己的网站。
他们的文档确实有点干净很多教程对于初学者来说。您将学习如何操作形状,创建随机的手工艺品,以及如何完美地计时您的动画。
所有这些需要努力因此,Mo.js不是一个拾取和转到库。如果您想这样做,最好使用CSS替代方案。
但是JavaScript动画将永远是更强大的,这就是为什么我们有两个选项都是很棒的原因。
希望这个列表给你足够的发挥,理想的情况下,为你即将到来的项目找到一些东西。






