清远高端网站建设:餐厅菜单页面的网页设计趋势
发布时间2020-04-18 阅读:400 作者:清远网站设计开发公司我们都见过糟糕的餐馆网站。他们真的给食物添油加醋,还让一家高档餐厅看起来很便宜。
但设计一个很棒的餐厅网站并不难。过去我们曾报道过伟大的餐饮场所包括一些技巧和一个小的灵感画廊。查看其他网站可以帮助您获得自己的想法。
餐馆网站上有一个特别重要的页面:菜单.
这是大多数潜在的顾客都会去查看什么是可用的,多少东西的成本,以及他们可能会点什么。如果餐厅提供外卖的话,这个页面尤其有价值,因为你可以根据这个菜单页面的可用性来决定销售的成败。
下面我将介绍一些实用的技巧,你可以应用到任何菜单页面设计。我将包括许多伟大的例子,你可以学习和一些灵感,以帮助你开始在正确的轨道上一个干净和可用的菜单页面布局。
按类型组织菜肴
这似乎很明显,但我已经看到了太多的单页菜单,它们确实应该被分成几个类别。
总是尝试组织菜单页面根据菜。这意味着你有一段开胃菜,牛排,沙拉等等。每家餐馆都有不同的菜单,但通常有地方放分类菜。
如果您的菜单非常小,这可能是不值得的。或者,如果您的菜单非常大,您甚至可以创建分页每个类别。
作为一个例子,请查看pho咖啡厅网页。这包括单独链接甜点,沙拉,素食,一切。
所有这些都加载在相同的页面上,因此您得到了完全相同的UI。这只是一种更好的方式浏览内容,而不必手动滚动。
游客喜欢这种更大的菜单,有些人可能只想点特定的菜。
另一个很好的例子是本页来自汤加。
所有类别链接都通过以下方式动态加载内容阿贾克斯。这让页面有了更好的感觉,人们可以在那里快速浏览菜单项。
还请注意所有这些按钮和链接清晰可见在那页上。这意味着你可以快速地分辨出哪些是可点击的,哪些只是为了展示。
您希望创建访问者希望单击的类别。尝试使用配色这与页面很好地融合在一起,但在背景背景下也很突出。
我想分享的另一个例子是比埃拉.
主页基本上是他们的菜单页面,因为它都是一个流动的UI。但是当你滚动菜单时,你会注意到在侧边栏上有一个固定的类别UI。
通过这种方式,您可以快速地在各个部分之间跳转,从每个类别访问不同的菜品。
一种非常现代的UI组织方法,它使菜单感觉更加动态。如果您可以使用垂直菜单,这绝对是一个不错的选择。
Web上的打印菜单结构
清远高端网站建设当你在一家餐馆坐下来时,你通常希望菜单看上去会有一定的效果。
每一家餐厅都是不同的,但大多数打印菜单都是垂直排列的,与按区域排列的菜肴相一致你相信这个布局也适用于网络吗?
大概看一看此菜单页从Maialino的网站上。菜单是超级干净的,当你滚动它感觉就像一个真正的打印菜单。
每个项目被组织成一个垂直排列在页面上的类别。行项目代表菜单,价格与右边对齐.
甚至字体感觉很像菜单,这通常是一种干净的衬线文本的情况。
现在厄尔斯有一个类似的菜单页,但这一个对齐水平。
每个项目分解为一个网格系统,其中类别垂直分开,但菜单项在网格中水平对齐。
最棒的是,您可以在任何设备上轻松地浏览此布局。还有一个理由,就是要使用这种菜单页面:这是非常容易的使它有反应用于桌面和移动设备。
让我们把类别设置和打印菜单设计结合起来。我们会得到什么?
有点像本页从Kyirisan的网站上。
每一道菜都垂直向下运行,但它们也被分割成有明确标签的类别链接的部分。它都是动态加载的,它有一个超级干净的动画风格。
如果您对菜单页的样式有疑问,只需查看打印菜单即可。这将是一个很好的灵感来源。
清廉主义者常赢
假设您只是不确定要匹配哪些颜色,或者添加哪些模式,或者您是否应该添加图形或大量额外功能。
你的工作是什么?
我总是建议回到最基本的方面:保持极简主义.
这是一个菜单页“飞猪”把这个忠告牢记在心。
主要网站设计是相当酷和功能垂直固定导航到侧面。
但是只要看看菜单上的菜单和菜单就知道了。你会注意到它有一些特征:
· 一种字体样式
· 白色背景,黑色文本
· 基本上没有别的了
当访问者只想消费信息时,极简设计很难出错。
在这种布局中,您通常不会为照片或额外的图形留出空间,但是如果您使用大量的空白并在一个清晰的网格系统上进行设计,这是可以接受的。
但也可以倒置颜色,并为页面做一个黑色BG。温哥华波豪斯就是一个很好的例子。
你会注意到这篇文章仍然很容易读懂,甚至一目了然。该页面感觉非常简约,即使你确实发现一些图形在主标题附近。
最终人们只关心盘子内菜单。这就是你应该关注的地方,也是极简主义设计真正闪耀的地方。
现在,如果你真的想包括图形,你绝对可以合并这两个想法。极简主义并不总是意味着平淡的排版,没有其他的东西。
大概看一看融化潜艇滚动他们的菜单页面。它令人难以置信的极简主义,但它也弹出颜色和图形始终。
伟大的排版,干净的布局,它是完全响应。这就是我所谓的快餐店菜单页面。
标题使用小图标来吸引你的注意力,同时滚动,这是一个非常微妙的特点。但是这些特性在极简主义的设计中往往做得很好,这是你应该考虑的主要症结之一。
每个项目都将是不同的,所以尝试找到一个设计风格,与你正在工作的餐厅很好地吻合。
不过,一般来说,极简主义原则总是能潜入其中。
包括很多照片
到目前为止,我只展示了没有照片的餐厅网站的例子。
这主要是当地较小的企业或较小的连锁店的标准,因为他们没有足够的预算来雇佣一名食品摄影师。
虽然你可以说服餐馆老板尝试雇用摄影师,但这将产生巨大的影响。照片和视觉效果往往比文字卖得快得多。因此,如果有任何网页的网站,应该有照片,这是菜单页面。
在烟雾弥漫的骨头上菜单页。每个类别都有自己的缩略图,可以帮助您挑选和选择要查看的内容。
如果我们点击一个内页,你会注意到盘子本身没有图像,但标题确实有。
例如,烧烤页面只是列出了他们的烧烤菜单上的项目。每道菜旁边都没有图像,但更大一些。英雄标题仍然吸引着你的注意力。这是伟大的食物照片的力量。
关于更详细的内容,我们可以查看Ruby星期二,因为他们已经有了漂亮的菜单页面满是照片。
当你浏览每一道菜时,你会发现每一道菜旁边都有一个小缩略图。有时候,这就是提高可用性所需的全部内容。
人们只是想看看他们点了什么在线订单的数量翻了一番。为什么不在每一道菜旁边放一张小照片呢?
这将需要一些时间来捕捉照片,但我觉得最终的结果总是这样看起来更好。这也是为什么大型连锁店确实为美食摄影创造了时间的原因之一。
让我们再举一个例子橄榄园浏览他们的菜单。
每一道菜都有一个美味的缩略图,你甚至可以在主菜页面上看到更大的图片。例如这一个.
再说一遍,人们大多是视觉生物,他们比文字更能消耗视觉。它不是好是坏,它只是有点“是”。当你设计一个页面时,了解你的目标是什么是很重要的。
如果你得不到照片,那就别担心。如果你在整个网站上只有一两个,这并不是一个巨大的损失。
但是我觉得几乎每一个菜单页面都可以用高质量的图片来改进。
说明每一种食物
虽然这可能不是一个具体的设计提示,但它确实涉及到布局,我认为这是非常重要的。
如果你在设计一家餐厅的菜单页面,鼓励老板对每一道菜提供一些描述。甚至只有一句话列出了所有的成分。
这些小的描述可以帮助页面变得更流畅,并给访问者提供更多的信息。更多的信息他们点的食物。都是好事。
这个布鲁斯特菜单页面在菜名后面有一些冗长的描述。布局对盘子使用粗体文本,然后是分隔符,后面跟着描述。
这种模式很容易理解,所以大多数人都会学会浏览菜单,看看他们想要什么。很棒的设计选择,如果你能顺利完成它。
记住这些描述不应该太长。只需足够长的时间,就能让游客知道这道菜里有什么,它是如何准备的,以及他们是否喜欢。
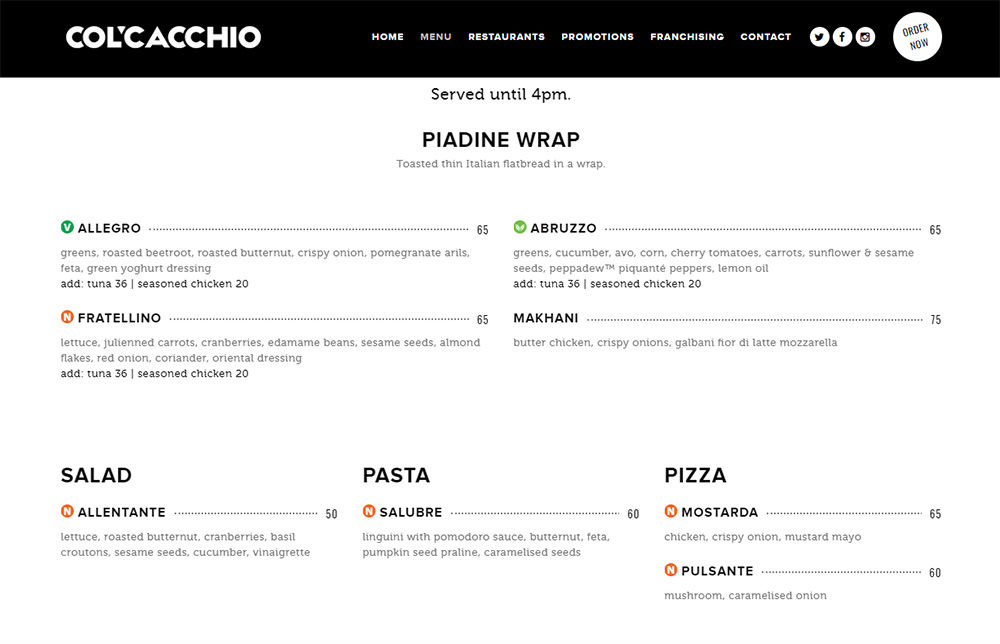
让我们看看另一个例子本页科勒·卡奇奥的。
随着所有的项目描述,我们也发现小图标旁边的每一道菜。这些代表特色食谱,如素食和面筋免费膳食。

事实上,就在页面的顶部,你会发现所有这些图标的含义。这是有用的!
设计的目标是最终帮助用户做他们想做的任何事情。在菜单页面上,他们试图看看餐厅提供了什么,它的价格,以及他们是否想点任何食物。
小的描述总是有帮助的,这类图标也是如此。
你可以采取额外的步骤,包括卡路里和营养的事实,但如果你的空间不足,这些最好是在一个单独的页面为每一道菜。
我认为这个设计的另一个关键部分是分清菜名从他们的描述。这只会让浏览变得更容易。

清远高端网站建设望着本页从Olla咖啡厅的网站上可以清楚地看到,红色的文本突出了每一道菜的名字。
所以你可以快速翻阅并寻找一种听起来很好吃的菜。然后,一旦你发现你可以选择阅读描述或不。聪明的!
如果你能找到合适的方法在空白工作在强调菜名的同时,你可以更容易地围绕每顿饭的小描述来设计。






