清远企业做网站:开发人员的最佳CSS工具和网络应用程序
发布时间2020-04-18 阅读:316 作者:清远网站设计开发公司现在几乎所有的东西都有一个定制的工具。从免费网络应用到更多优质工具,只要你搜索,你就能在网上找到很多东西。
如果你需要一些东西来加快你的工作流程,我敢打赌其他人也有同样的需求,并且已经为它创建了一个工具。
这是尤其是对开发人员来说他们知道如何构建网络应用程序并在网上发布。整个Web上到处都是为更快的开发工作流程量身定做的便捷工具。
清远企业做网站在本指南中,我想特别关注面向web开发人员的CSS工具。这些工具都在您的浏览器中运行,可以帮助您在日常的项目工作中完成一些繁重的任务。
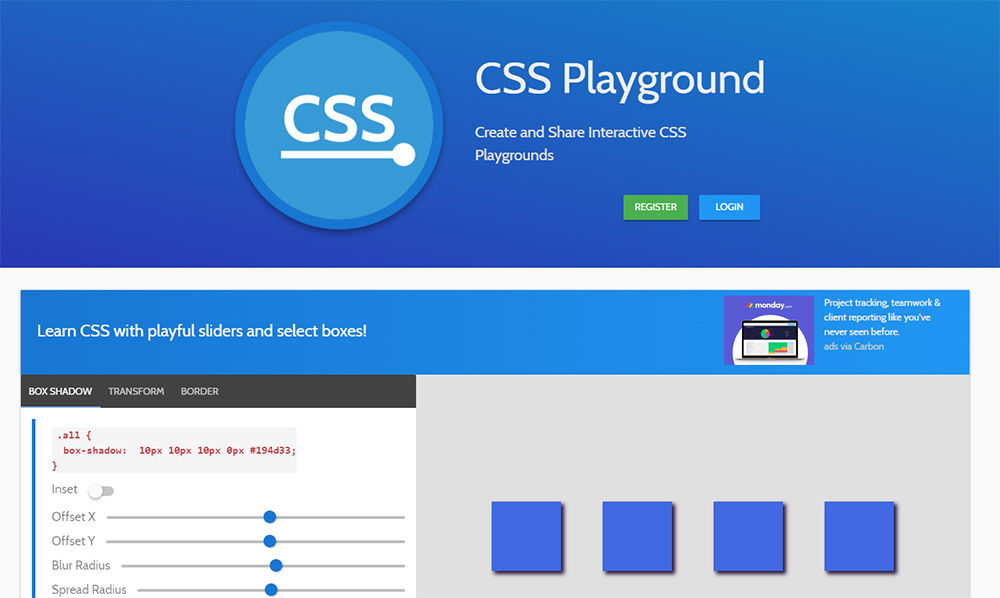
CSS游乐场

我们都很熟悉在线IDE,比如CodePen,有一些非常疯狂的功能。但是在这个专门为CSS开发设计的街区上有一个新的孩子。
这个CSS游乐场Webapp是100%免费的,非常适合前端编码。你可以很容易地在网站上创建交互式功能,并为你的项目获得一个完全共享的链接。
更不用说这些项目中的大部分是免费浏览右转本页。这样你就可以深入到别人的工作中去,看看平台上在做什么。
免费注册,免费使用,和超级乐趣的修补。这必须是在浏览器中学习和练习CSS编码的最酷的地方。
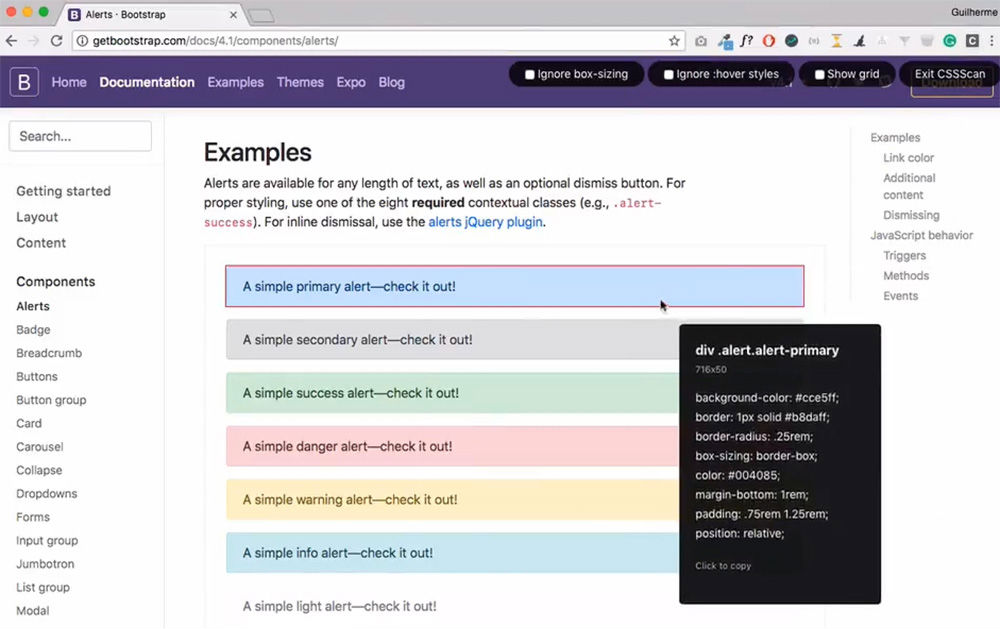
CSS扫描

模仿通常是在网上学习的最好方式。研究另一个人的网站,并试图克隆他们的策略,然后学习沿途。听起来不错吧?
分析一页并不是那么简单。嗯,事情没那么简单直到这个工具上市。
这是一个免费的Chrome扩展程序开发工具面板。这使您可以快速轻松地分析、复制和编辑css任何元素在任何网页上。
说真的,当我第一次学习设计网页的时候,我希望它就在我身边。这样我就可以节省大量的时间和辛苦的工作去浏览CSS样式表。
小提示:这是唯一的额外项目,因为开发人员已经放置了最低3.99美元。演示构建也是论GitHub免费的,但我不知道有任何方法来编译和运行在您的浏览器。
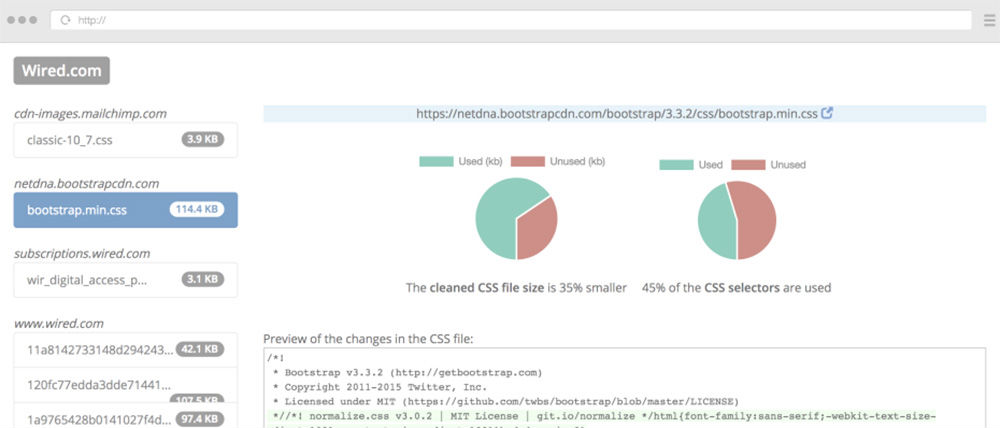
未使用CSS

想要清理你的样式表?那就看看未使用CSS,一个自动检查所有CSS文件以获得重复选择器和属性的Web应用程序。
这个工具实际上非常准确,因为它还会查看媒体查询,并查看您是否有不需要的重叠属性。更不用说通过减少代码杂乱来提高站点性能的价值了。
你所要做的就是复制/粘贴一个网站的网址到盒子和预告!即时清洁结果。
现在,Unsued CSS应用程序确实有一个定价页面,但是如果你愿意创建几个账户,那么免费层就可以终身免费。
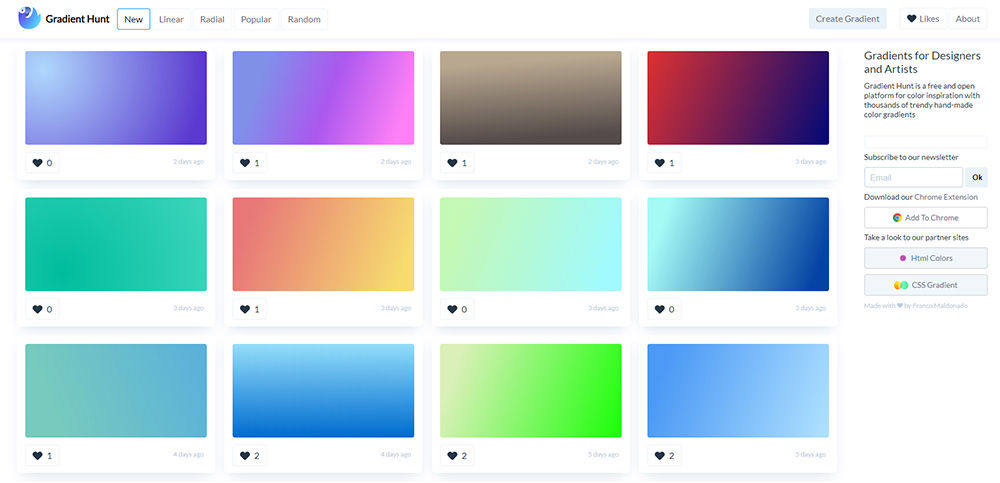
梯度狩猎

我们都明白配色和设计的网页,很好地融合在一起。颜色选择不是一个容易的任务,也没有规则集。
这对于渐变来说是双倍的,现在使用纯CSS 3代码创建梯度要容易得多。
但是理解代码是战斗的一半。你的渐变颜色匹配如何?你怎么能加快这个过程?
梯度狩猎是解决办法。
这个免费的网页应用程序可以让你从几个梯度中挑选出来,然后直接从你的浏览器中定制它们。然后复制CSS代码就可以了。
SlickMap CSS
我非常喜欢基本的线框UI原型在深入设计之前。它有助于组织一个项目,并获得一个明确的感觉,网站应该如何流动。
SlickMap CSS提供了一个免费的原型变体,这样您就可以直观地绘制站点地图。每一页在你的设计中。这就像流程图一样工作,这样您就可以准确地看到链接指向的位置,以及访问者将如何浏览所有内容。
这个现场演示值得一看,因为只要在浏览器中看到它的工作原理,就可以更容易地理解它。
如果这是你可以在你自己的项目中使用的东西,那么一定要拿一份副本。来自GitHub到城里去。
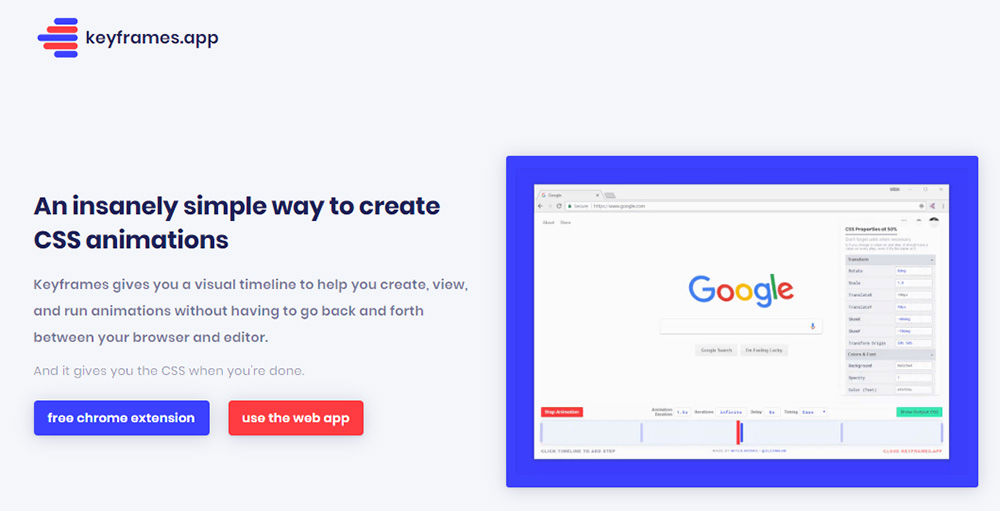
Keyframes.app

看来我们已经够多了CSS动画网络上的工具。但据我所知,没有什么比Keyframes.app.
这是作为一个免费的网页应用程序或免费的Chrome扩展为您的浏览器。基本上,它作为一个可视化的时间线工作,这样你就可以看到动画是如何循环的,它们是什么样子的,以及动画序列的关键区域。
您可以轻松地在页面上直观地操作动画,然后一旦完成,就会吐出您需要的所有CSS。
强烈推荐玩网络编辑去了解它的工作原理。一开始,这可能会让人觉得笨重,但你很快就会把它捡起来的。
CSS-涂鸦
现在,使用SVG图形,您可以很容易地复制模式和减少带宽。
但是你知道SVG图形也可以以原始代码的形式出现吗?像这样的项目CSS-涂鸦作为Web组件操作,您可以快速轻松地绘制自己的可重复模式。
我认为这个收藏在代码笔上说出了自己的意思。如果你花一些时间学习它是如何工作的,你可以用它做很多事情。
缝纫
自由缝纫Webapp允许您使用Web编辑器从零开始生成自定义HTML/CSS模板。
是的,这听起来就像很多其他网站创建者平台一样。但是缝纫来了完全免费这绝对不是常事。
基本上,您设计布局,构造您想要的元素,然后单击“GenerateCSS按钮”以获得所需的所有代码。
CSS过滤器
不管是谁想把Instagram过滤器带到网上,他们都是个天才。
从头开始编写代码可能要花费很长时间。幸运的是CSS过滤器Webapp是来帮忙的。
只需上传一个图片或工作与一个自由的选择,从不溅。然后根据您的喜好编辑设置并导出代码。现在,您有了一个很好的过滤器,可以应用于页面上的任何内容。
可怕的CSS框架
虽然这在技术上不是一个Web应用程序,但对于开发人员来说,它是一个非常强大的工具。
Web上有数以百计的CSS框架,包括网格系统、柔性盒布局和诸如Bootstrap这样的大牌。你从哪里开始的?
我建议这个回购包含了您所需要的所有最好的CSS框架。它的更新,半频繁,所以这些项目确实是最好的。
CSS压缩机
可以自己压缩代码并缩小所有使用代码IDE扩展或不同的CMS插件。
但是,您也可以使用web应用程序,例如这一个若要自动生成压缩CSS代码,请执行以下操作。
这在保持语法完全语义的同时,删除了所有类似于空格和空格的内容。有书签绝对是个不错的工具。
网格系统库
每个UI设计都需要一个网格系统。这是因为网格帮助组织内容,它们使网页的设计更加清晰。
现在有了这个库,您就可以访问这个库了。数十个网格系统在你指尖。
整个包适用于移动应用程序和网站,这样你就可以选择垃圾了。整件事都可以免费下载论胶路因此,如果您做了大量的UI/UX工作,这是值得检查的。
单元素CSS纺丝器
啊,是的,定制的CSS加载器。这些已经存在多年,并正在慢慢取代典型的GIF装载机。
我很喜欢这个图书馆用原始CSS定制的纺丝机。
尽管一些替代方案如果你足够努力的话你就能找到。但无论哪种方式,我总是建议使用CSS动画或SVG/JS代码来设计一个旋转器。远比GIF更可靠和可定制。
日常CSS设计
从其他开发人员的作品中可以学到很多东西。可以在css游乐场之类的网站上找到这些内容,也可以查看项目库,例如日常CSS设计.
在这个网站上,你可以找到Bj rn Fjellstad的作品,他是挪威的前端开发者和设计师。他与这个网站的目标是设计一个新的CSS设计,每天为期一年。
动画,SVG,响应性布局,所有东西。
一个强大的鼓舞人心的项目,充满了一些酷的想法,为专业人员和新手一样。
雪碧发生器
自定义形象精灵总减少网站上的负载时间。
虽然现代网络字体确实可以帮助减少图形,但我认为它们永远不会完全消失。那么,如果你有大量的小图标,为什么不将它们合并成一个PNG文件呢?
带着这个工具由Toptal开发,您可以快速合并多个图像并创建一个透明的sprite文件。
完美的CSS背景和重复的平铺图形。
BASE 64转换器
CSS图像的另一个选项是原始代码的形式。
在不涉及太多细节的情况下,可以将图像转换为基地64然后使用CSS中的代码作为背景图像。大多数现代浏览器支持这种方法因此,这只是减少HTTP调用的又一种方法。
有了这个免费Webapp您可以轻松地上传图像以将其转换为Base 64。这将是一个相当长的字符串,但如果您只是复制/粘贴到您的CSS文件,它应该工作得很好。
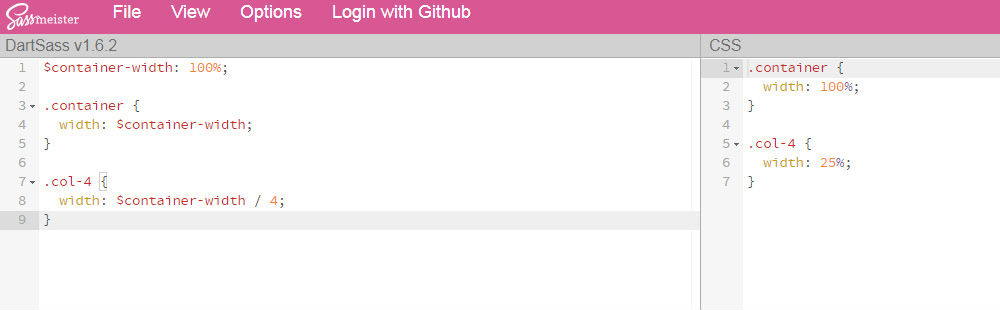
萨斯迈斯特

学习编写CSS代码非常简单。但是深入研究Sass/SCSS的世界则是另一只野兽。
这通常需要本地编译器和某种类型的Grunt/Gulp任务运行程序来自动将您的最新更改从SCSS转换为CSS。或者你可以用一个像这样的web应用程序来练习萨斯迈斯特.
整个过程在浏览器中运行,所以没有命令行,没有安装,也没有安装程序。只需编写您的Sass代码,让这个应用程序自动解析所有的CSS。
非常方便的绝对初学者谁想进入Sass没有所有的设置。
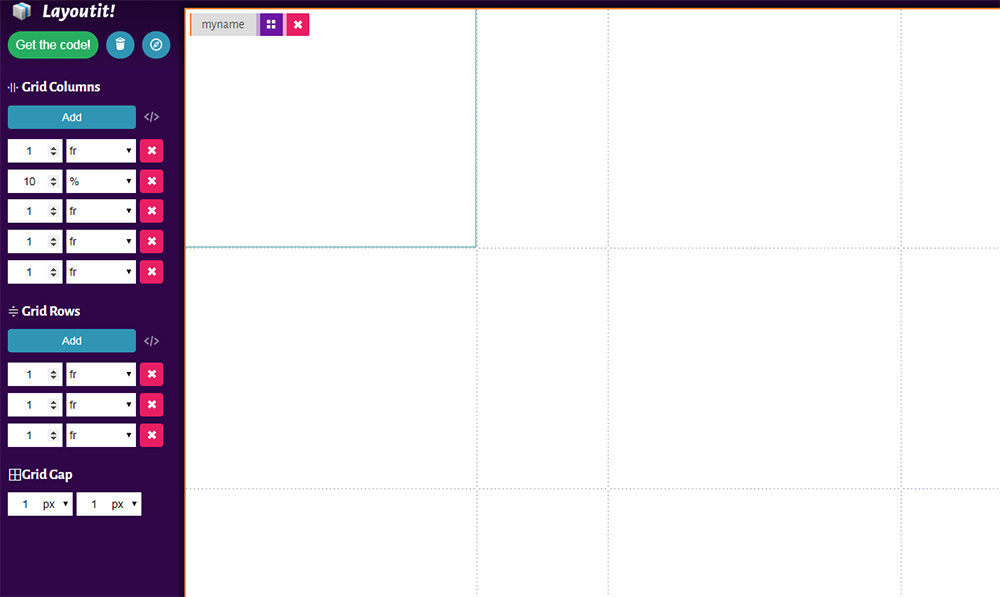
拉尤特!网格设计者

清远企业做网站用CSS可视化地绘制网格要比它应该做的要复杂得多。
通常,您必须知道您将拥有多少列,它们将如何拆分,以及如何在较小的屏幕上处理它们。但与这个整洁的网络应用程序您可以通过任何浏览器轻松地从零开始生成自定义网格。
一旦您已经确定了您喜欢的网格,那么将代码导出到HTML/CSS并让它在您的页面上工作是非常容易的。
它甚至有一个“CreateCodePen”按钮,将您的新网格直接放到CodePen项目中进行进一步的开发。






