淄博网络公司:如何利用原子设计实现效率和创意
发布时间2020-04-09 阅读:470 作者:淄博网站设计开发公司自从web开发开始,一场史诗般的战斗在效率和独创性。
一方面,设计师和开发人员有有限的时间和资源。使用前端框架(如Bootstrap或Foundation)、从另一个UI获取灵感或复制设计元素都是简化创建过程的完全合法的方法。
另一方面,如果每个人都是从相同的来源借款,他们的网站最终看起来非常相似。(退房每一个Bootstrap网站(这是一个有趣的例子。)
但最终还是有了一个兼顾速度和创新的折衷方案:原子设计.
用创作者布拉德·弗罗斯特的话来说,该方法允许您“创建系统,以促进一致性和可伸缩性,同时在其最终上下文中显示事物”。
它不仅在不牺牲原创性的情况下提高了效率,而且对于向客户和团队成员展示成品的外观也是非常有帮助的。
淄博网络公司在这篇文章中,我们将深入研究原子设计的基本原理,如何将原子设计集成到您的工作流中,以及几个成功实现原子设计的团队的案例研究。
原子设计的基本概念
原子设计将一个接口分为五个层次。从最小到最大,它们是:原子、分子、有机体、模板和页面。
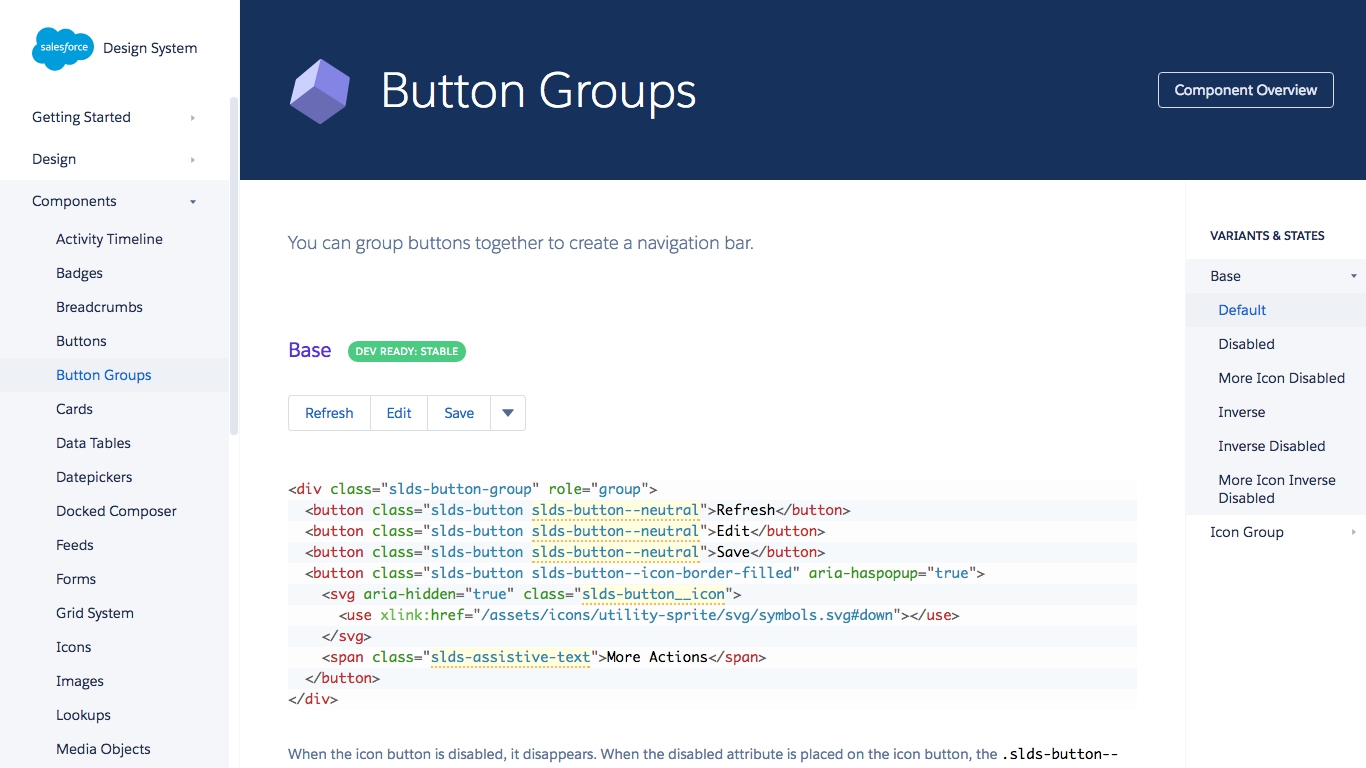
原子指的是界面中的任何元素,这些元素不能在不失去功能的情况下被进一步分解,例如按钮、输入、表单标签、字体、颜色、动画等等。您可以将一个原子可视化为一个乐高部件。
分子是一组原子,由于明显的原因,它们更有用。例如,按钮本身无法完成任何任务,但是在输入和表单标签旁边的按钮会创建一个搜索表单。分子相当于三或四个乐高拼凑在一起。

接下来,你有一个有机体,它是一组分子。Frost解释说,这些是界面的不同部分,比如页眉、页脚、产品网格等等,您可以在整个设计过程中循环使用。用乐高的类比,分子就像乐高桌子:你拿两个组合的单位,把它们放在一起,形成一个可识别和可重复使用的东西。

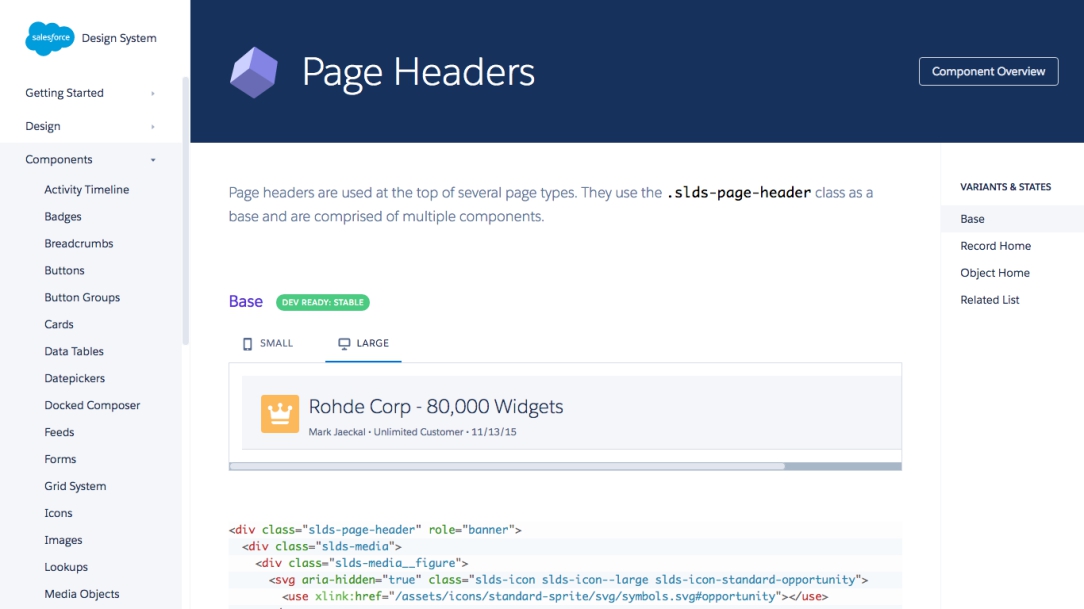
一个模板组织你的有机体。也就是说,它指定了每一段内容的去向和它的显示方式。当你第一次设计一个模板时,它可能看起来像一个低保真度的线框,随着设计过程的推进,它将慢慢地转变成一个成熟的模拟。在乐高的术语中,模板是一个矩形的基础,概述所有其他乐高将去哪里。
最后,您有一个页面:一个已充实到最终界面中的模板。与使用占位符内容的模板不同,页面包含实际内容。毫不奇怪,一个页面等于一个完整的乐高模型。
书页真的很重要。这并不是因为你应该从页面向下进行设计--事实上,原子设计提倡相反的做法。在这个模型中,页面很重要,因为它们告诉您原子、有机体和模板是否工作。此外,它们还允许您测试您的设计在不同条件下的性能。例如,如果用户名是10个字母或更少,那么用户名看起来可能很棒,但是一个15个字母的用户名是什么样子的呢?它最终会溢出到下一条线上吗?
页面让你有机会“在野外”测试你的模块,并纠正你看到的任何问题。幸运的是,由于组件是要重用的,修复一个分子、有机体或模板中的错误意味着它在所有迭代中都是固定的。
如何用模块进行设计
现在您已经熟悉了这些术语,让我们来看看有趣的部分:将它们付诸行动。
如果您从头开始一个新项目,您可以立即开始编写代码并组合可重用模块。
但是,很难开始一个没有现有元素的项目。更有可能的是,您正在改进公司当前的站点,或者重新设计为了一个客户。
无论在何种情况下,如果内容已经存在,则需要运行接口审核。此过程类似于内容清单-但是,你不是记录你的图像、文本、文档等等,而是记录构成用户界面的所有东西--从图标和图像类型到列表和丰富的媒体。审核的结果将存在于界面清单中,您可以将其看作是模式库和样式指南之间的交叉。
若要记录库存内容,请使用屏幕截图。对于动画,让GIF使用ScreentoGif, 记录器或者另一个屏幕记录工具。
系统地浏览界面并记录您可以找到的所有独特元素。不要多记录一个模式;例如,如果你已经在主页上截取了面包屑模式,你就不需要再在“案例研究”页面上截图了。
决定从哪里开始有点让人难以抗拒。我建议在现有的模式库中使用这些类别(如UI模式或图样触头引导你自己的努力。
一旦你完成了你的内容,做一些家务。如果您已经发现了不一致的模块--您几乎肯定会这样做--将它们标准化,以便在您的UI中模式是通用的。
你也应该命名你的原子,分子,有机体和模板。当你独自工作的时候,这个步骤就不那么重要了,但是当你和设计师、开发人员、项目经理、文案人员和任何其他团队成员合作的时候,这个步骤是非常重要的--拥有一致的词汇会使误传的可能性大大降低。
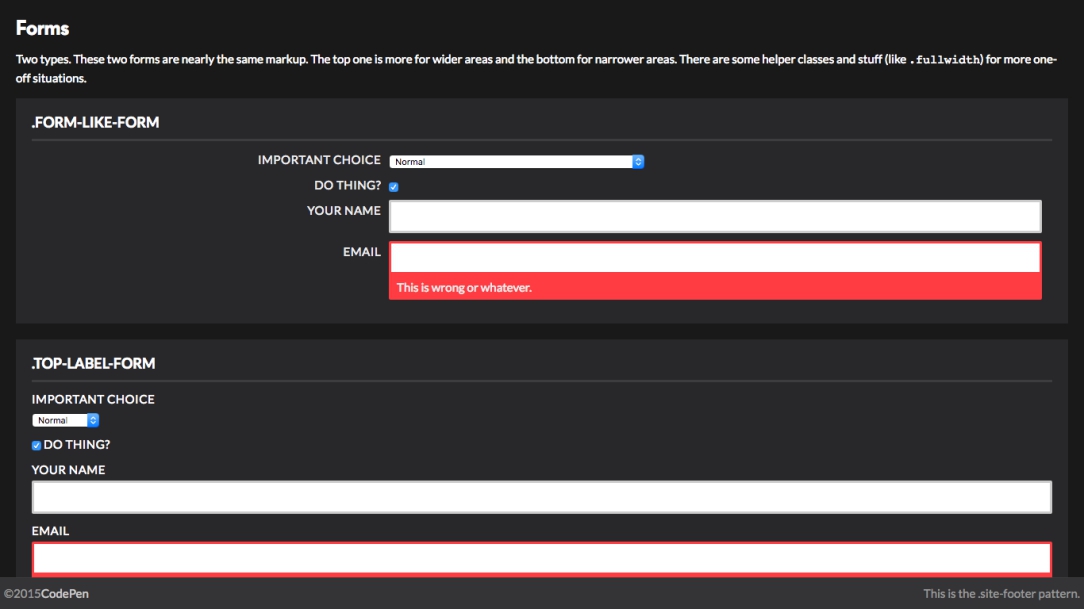
想给你个主意,看看CodePen将其形式命名为.FORM类表格及.TOP-标签表格

(有关选择姓名的指导,请参阅Alla Kholmatova在单子上的帖子) .
创建一个内容目录绝对是很费时的,不管您是从底层构建还是引入现有的约定。但从长远来看,这会节省你无数的时间。您几乎可以立即找到特定的代码部分,您可以修改现有的元素,而无需考虑您的更改将如何影响其他元素,您基本上可以将模块从站点的一个部分复制和粘贴到另一个部分(以及另一个部分,无限地复制和粘贴模块)。
原子设计在行动中的例子
自2014年“原子设计”开始走红以来,有几个团队发表了案例研究,详细说明了它们是如何实施的。
案例研究1:未来学习
在大约一年的时间里,“未来学习”的团队使用了一个简单的列表格式的风格指南来记录其网站的元素。但是在这个风格的指南中找到具体的信息是很困难的,而且,它很快就过时了。
因此,未来的设计师和开发人员决定创建一个“活模式库”它有四个部分:核心模式、原子、分子和有机体。每个元素都有一个名称、一个简短的描述、一个屏幕截图示例,以及底层的CSS和标记。
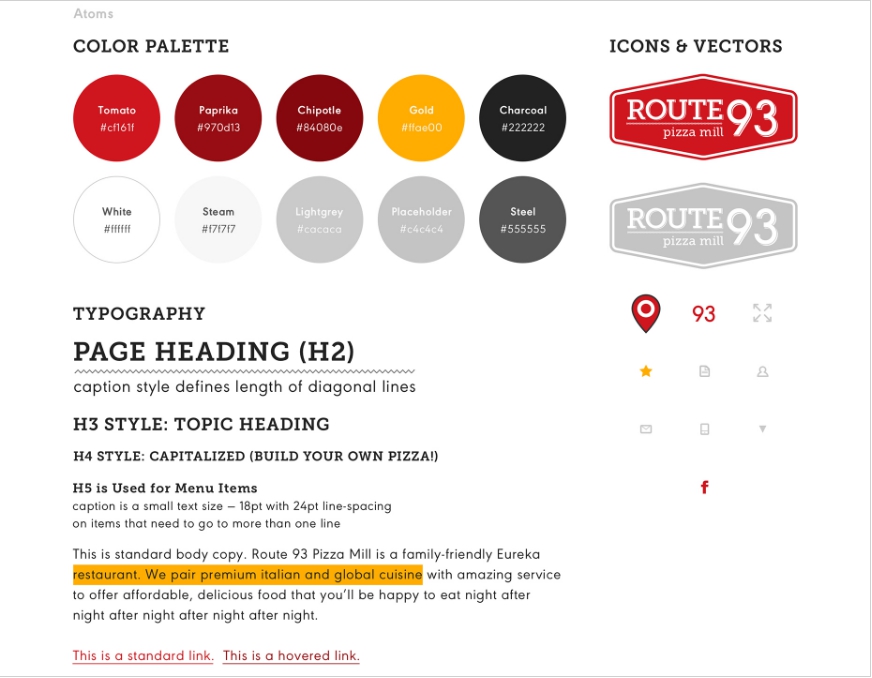
个案研究2:93号路线必胜客厂
蒙大拿州的设计公司JTECCommunications利用原子设计原理为93必胜客厂创建了一个有凝聚力的品牌网站。
首先,该机构为93号公路编制了一份内容清单。因为餐厅网站的范围是相当有限的(这是一页网站),模式库的范围也相当有限。它包括原子(如矢量、图标、标题等)、分子(有文字覆盖的图像、形式等)和有机体(完全设计的页脚)。
“通过与原子设计过程设计接口清单,我们可以从原始模块开始,并将它们组装成完整的元素,”米拉·布罗迪。这一过程提高了团队成员之间的效率和沟通能力,并产生了一个更漂亮的网站。“

案例研究3:HBR.org
前端开发者DaigoFujiwara和他的团队成员使用原子设计为“哈佛商业评论”淄博网络公司创建了一个响应性的站点。他们使用模式实验室(也是由布拉德·弗罗斯特制作的)创建了一个由积木组成的可视化库--藤原慎太郎说,它们都是为了“移动第一”而创建的。他们由两个主要原则运作首先,分离“结构”和“皮肤”(其中结构包含对象的核心,皮肤扩展其视觉表示),第二,分离“容器”和“内容”(即,避免与位置相关的样式)。
你能读懂藤原的博客文章在重新设计,以了解更多关于他的团队的工具和工作流程。
另外,退房黛西*一个流浪汉和咕噜的模式实验室,自动更新。






