驻马店做网站:如何用Divi的滚动效果动画视差背景图像
发布时间2020-04-18 阅读:279 作者:驻马店网站设计开发公司要开始工作,您需要执行以下操作:
1. 如果你还没有,
安装并激活Divi主题.
2.
3. 在WordPress中创建一个新页面,并使用DiviBuilder编辑前端的页面(可视化构建器)。
4. 选择“从头开始构建”选项。
在此之后,您将有一个空白的画布开始设计Divi。
利用Divi的滚动效果创建动画视差背景图像
添加列
首先,创建一列行。

创建文本模块
然后向列中添加一个文本模块。

文本内容
在正文内容中添加字母“p”。

在文本模块中添加视差背景图像
接下来,将视差背景图像添加到文本模块,如下所示:
· 背景图像:插入图像
· 使用视差效应:是
· 视差法:CSS

文本设计
在“设计”选项卡下,更新以下内容:
· 文字字体:蒙特塞拉特
· 文本字体样式:TT
· 文本文本颜色:#ffffff
· 文本大小:100 px(桌面),70 px(电话)
· 文字间距:5 px(电话)
· 文本行高:1em
· 文本对齐:中心
· 填料:250 PX顶部,250 PX底部
填充是创建曝光视差背景图像所需的高度。

行设置
现在我们的文本模块已经完成,打开行设置并更新以下内容:
· 使用自定义水槽宽度:是
· 排水沟宽度:1
· 宽度:100%

第1栏设置
然后单击以打开列设置。

在“高级”选项卡下,更新以下滚动效果:
在“水平运动效果”选项卡…下
· 水平启用:是
· 起始偏移量:-2(视口为0%)
· 中间偏移:0(40%-60%)
· 期末抵销额:-2(100%)
在旋转效果选项卡…下
· 启用旋转:是
· 开始旋转:20度(视口为0%)
· 中轮:0deg(40%-60%)
· 结束轮调:-20德格(100%)

创建列2
即使我们从一列布局开始,我们将总共创建5列。只是更容易复制列的所有内容和设置,以创建接下来的四个所需的设计。
复制整个第一列(与文本模块一起)以创建第二列。

更新列2滚动效果
然后按以下方式更新第2列的滚动效果:
在旋转效果选项卡…下
· 开始轮调:-20德克
· 结束轮调:20德克

创建第3列
若要创建列3,请重复列2。

更新列3滚动效果
然后按以下方式更新第3列设置:
水平运动效果选项卡下…
· 启用水平运动:否
在旋转效果选项卡…下
· 开始轮调:20德克
· 结束轮调:10德克

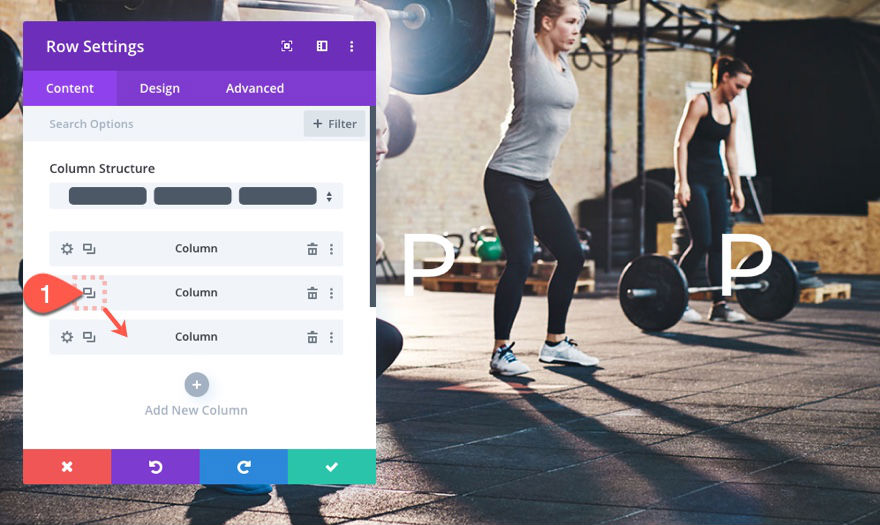
创建第4列
若要创建第4列,请复制第2列,然后将其拖到底部。

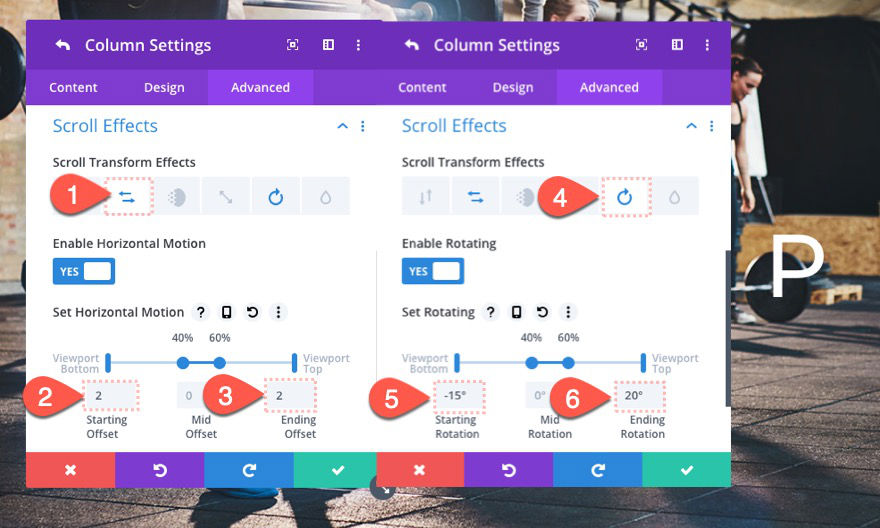
更新列4滚动效果
然后打开第4列的设置,并更新以下内容:
在“水平运动效果”选项卡…下
· 起始偏移:2
· 期末抵销:2
在旋转效果选项卡…下
· 开始轮调:-15德克
· 结束轮调:20德克

创建第5列
最后,要创建第5列,重复第4列。

更新列5滚动效果
然后按以下方式更新第5列设置:
在旋转效果选项卡…下
· 开始旋转:15德克
· 结束轮调:-15德克

更新文本模块信函
接下来,驻马店做网站使用内联文本选项来更改每一列中的字母,以便它们共同拼写单词“power”。
更新中间文本模块设计
打开第3列中的文本模块设置,并更新以下内容:
· 文本字体:蒙特塞拉特Subrayada
· 文本文本颜色:#e0e722
· 文本大小:150 px(桌面)
· 文本行高:100 px






