只要CSS已经存在,Web开发人员就很难用它来设计布局。页面上的定位元素从来都不容易,通常涉及使用浮点或表格之类的解决方案,而不是有一个为这个目的而设计的CSS系统。
所有这些都随着CSS网格的出现而改变,它只是最近被所有主要浏览器所采用的。最后,在网页上创建一个简单的方式来创建二维布局,以及其中的位置元素。对于这样一个简单的问题,没有更多的复杂的解决方案。
CSS网格只有一个问题:许多开发者,尤其是更新的开发者,在学习如何使用它们方面有困难!如果你挣扎着挠曲盒那么,学习网格似乎是一项不可能完成的任务。
幸运的是,其他郑州企业网站开发人员在这里用他们的网格布局生成器来保存互联网。只要点、点击或填写一些框,你就有了一个框架。
这里有一些伟大的网格发电机的集合,从非常简单的布局制造商到触摸更复杂的CSS系统的特点。
CSS网格生成器

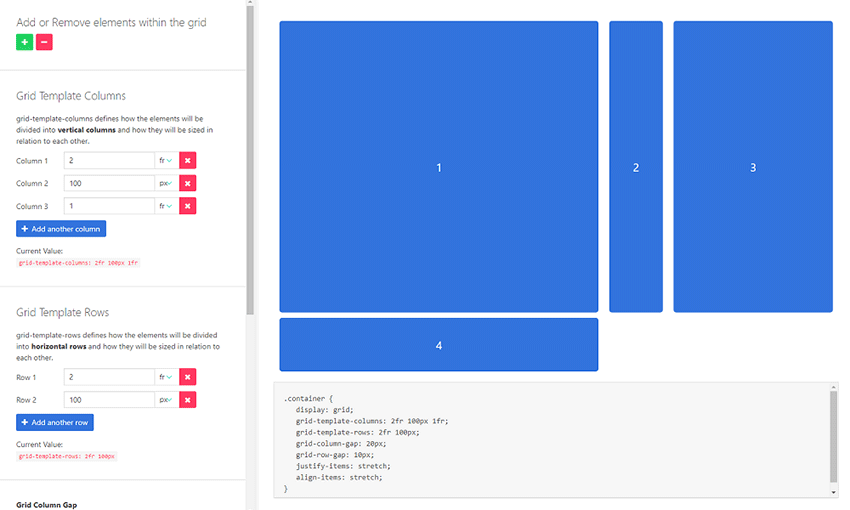
首先是简单但有效的CSS网格生成器。没有修饰或混淆的插件,只需创建一个网格,调整一些数字,并将代码粘贴在你的网站中,很简单。如果你对CSS网格是新的,这是一个很好的工具开始。
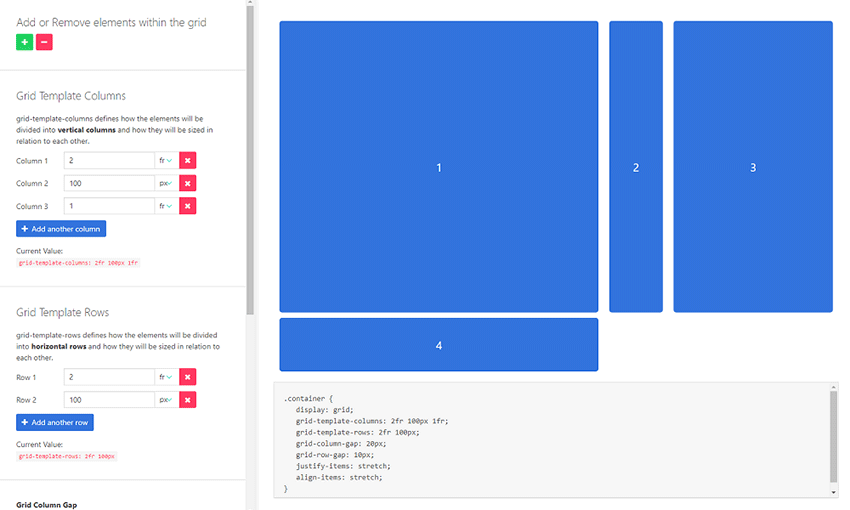
格里迪

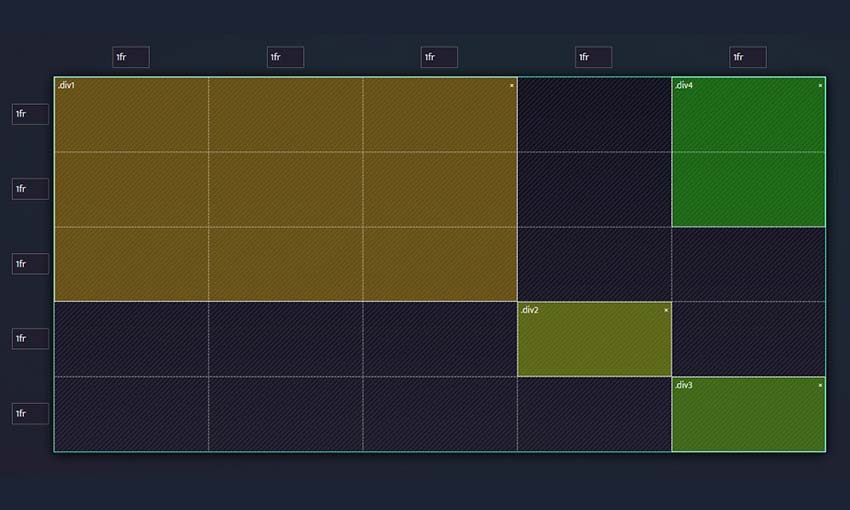
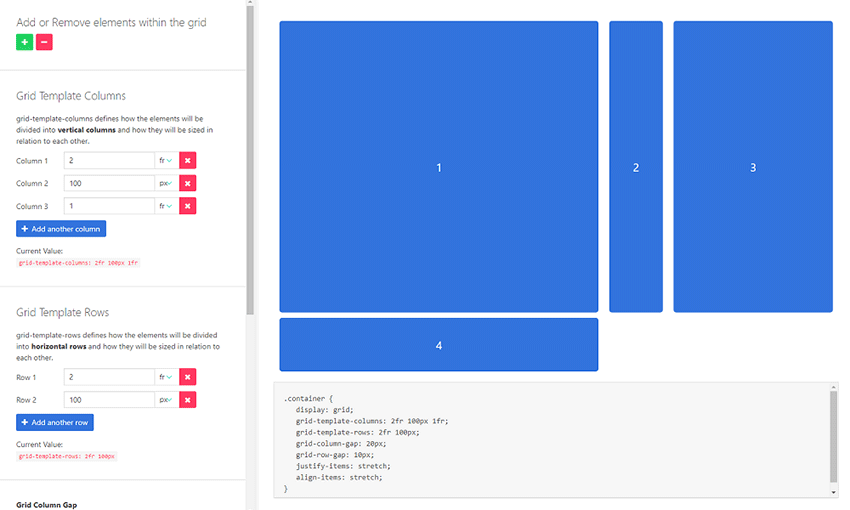
GRIDY是一个有用的CSS网格生成器,它允许您根据您的需要添加多个元素,并根据行或列的大小对它们进行大小调整。fr像素、百分比或Auto-而不是锁定在整个网格中使用一个单元。fr用像素小心地把其他的尺寸放大!
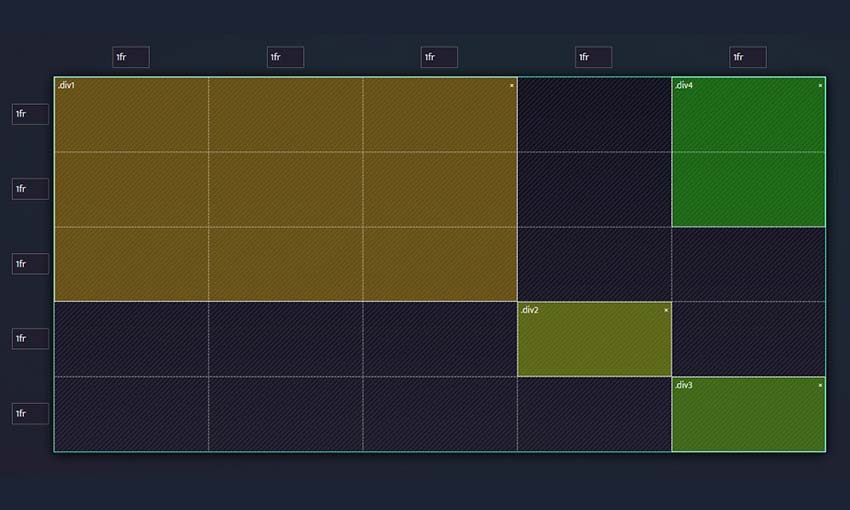
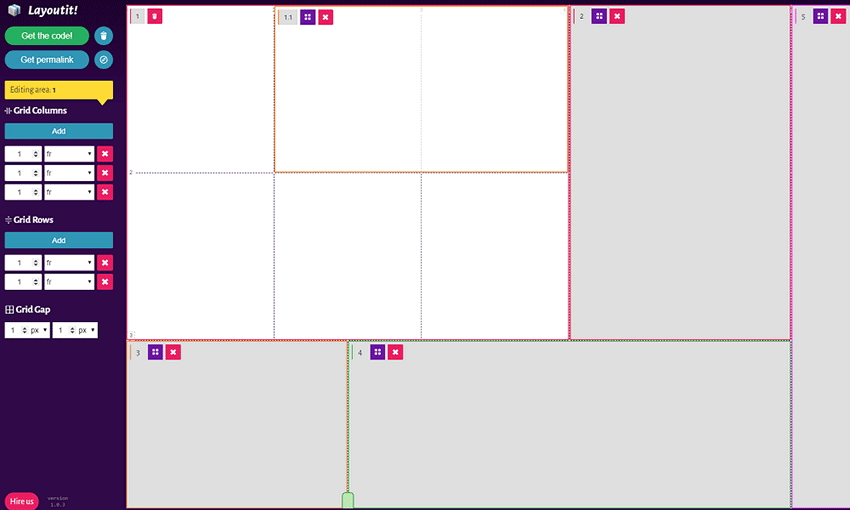
硅铁矿

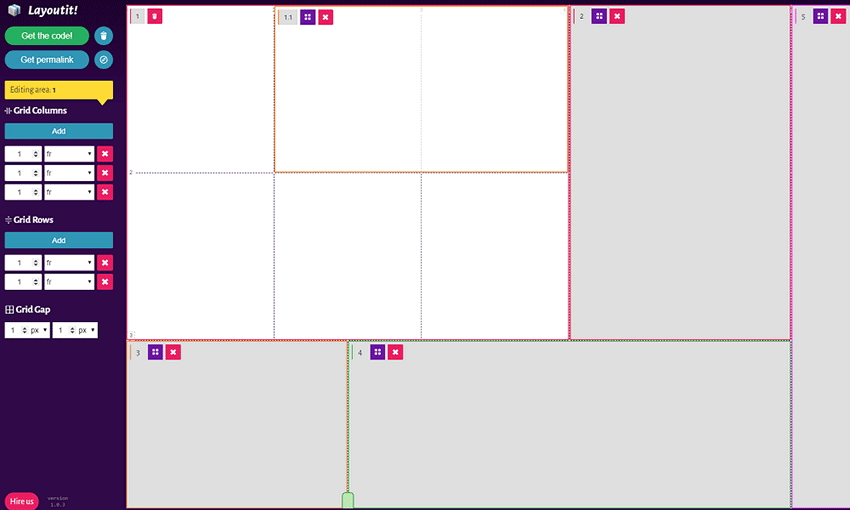
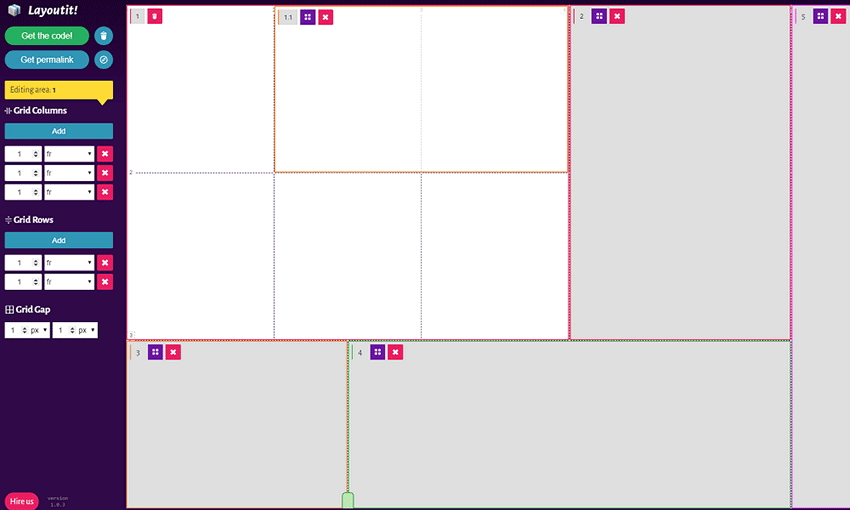
用LayoutIt你可以很容易地创造网格任何大小,甚至在其他栅格内放置网格。在你需要的地方添加更多的列和行,在单个框的内部和外部,并对创建的布局进行完全控制。
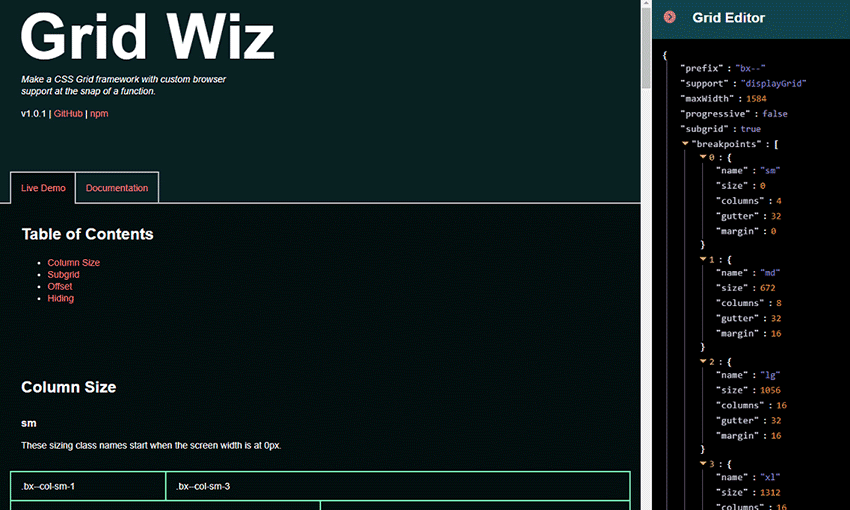
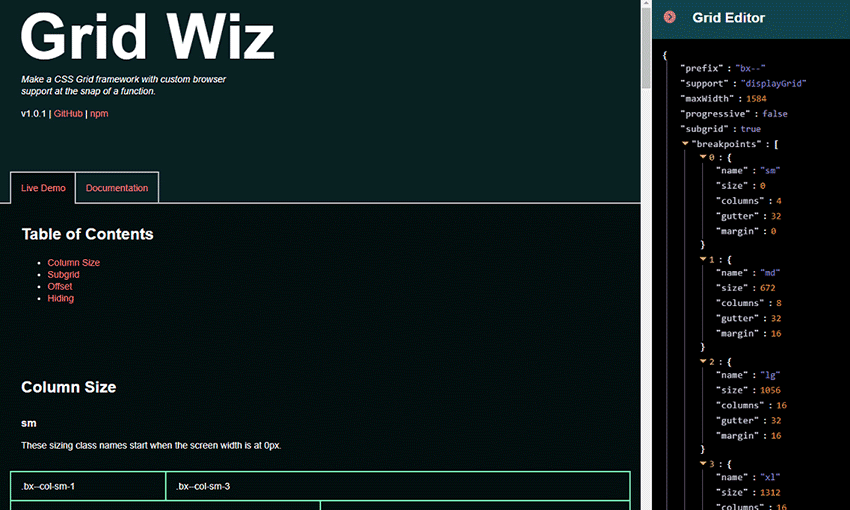
网格向导

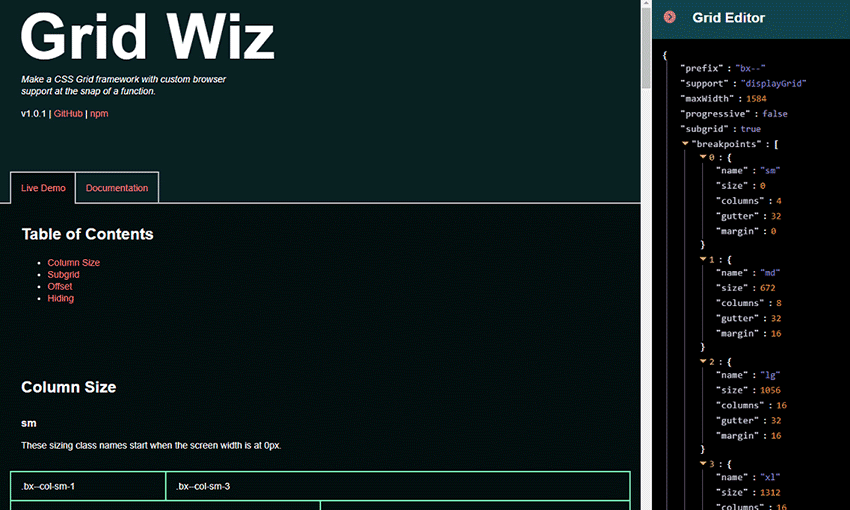
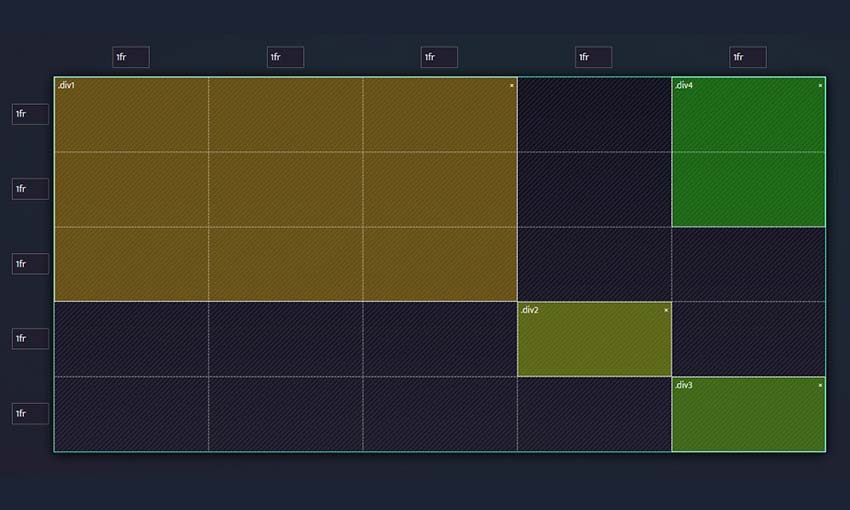
这是一个先进用户的工具,准备了解更多关于CSS网格的知识。Grid Wiz不仅仅是一个简单的生成器。你可以在工具栏中编辑代码,并实时查看它的更新。然后下载它,或者添加网格WIZ作为一个依赖项并编译它。
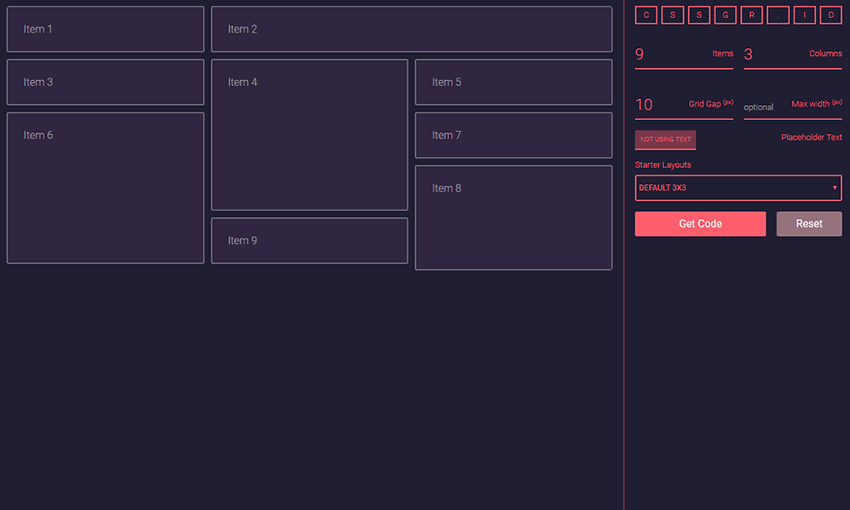
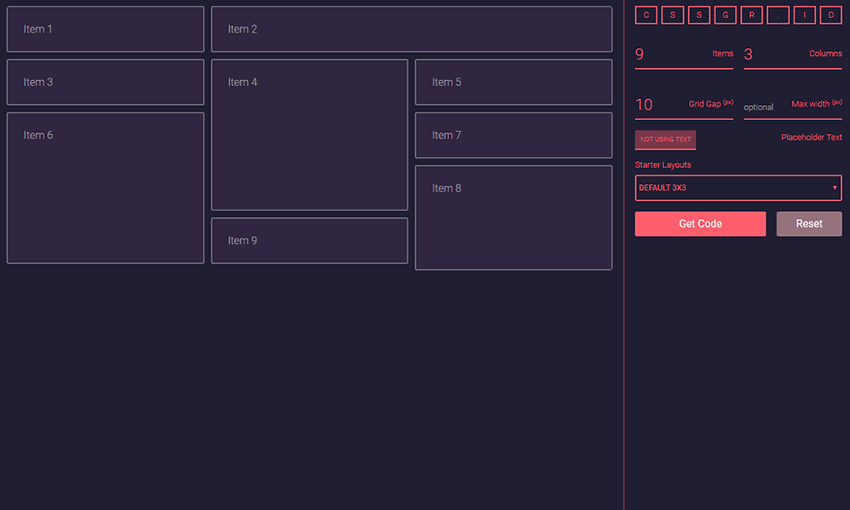
cssgr.id

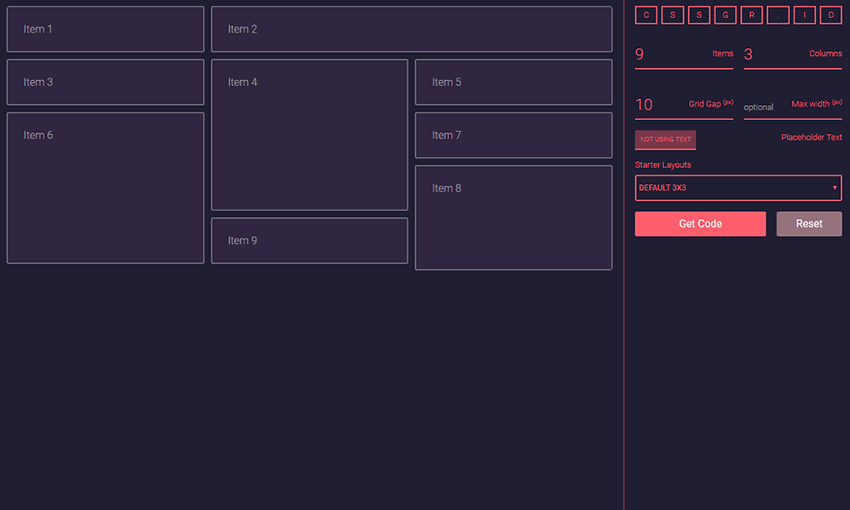
郑州企业网站开发其中一个最灵活的CSS布局生成器,CSSGR.ID给你提供了很多选择开始。有五个开胃菜开始布局,您可以根据需要添加多个项目、列和行。甚至还有占位符文本选项,这样您就可以看到该布局将如何运行。
CSS中容易生成网格
郑州企业Web开发人员总是迈向一个更好、更高效的Internet后端。CSS网格只是最新的发展之一,它最终解决了困扰CSS设计者的一个长期问题。
CSS网格自从2011被提出以来就一直存在,但直到2017,所有的主要浏览器才最终支持它们。
既然开发者不再需要谨慎使用,那么就有大量的CSS网格向导、教程和资源,就像这些布局生成器一样。所以,如果你还在使用像Fracbox之类的解决方案,甚至是浮点来设计网页,那么就试着试试网格吧。网上有大量的支持帮助你学习它们。