你可以用靴带制作一些不可思议的东西。如果您搜索Web,您将发现数百个代码片段、加载项和起始模板帮你制作出令人惊叹的布局。
但是默认的引导带设计是枯燥和过度使用的。为什么不在混合界面中添加一个自定义UI工具包呢?
您将运行在Bootstrap,榆林开发网站同时也重新设计您的网站与独特的外观。这个集合应该让你开始使用一些令人兴奋的开源引导UI套件,以满足你一直想要的定制美观。
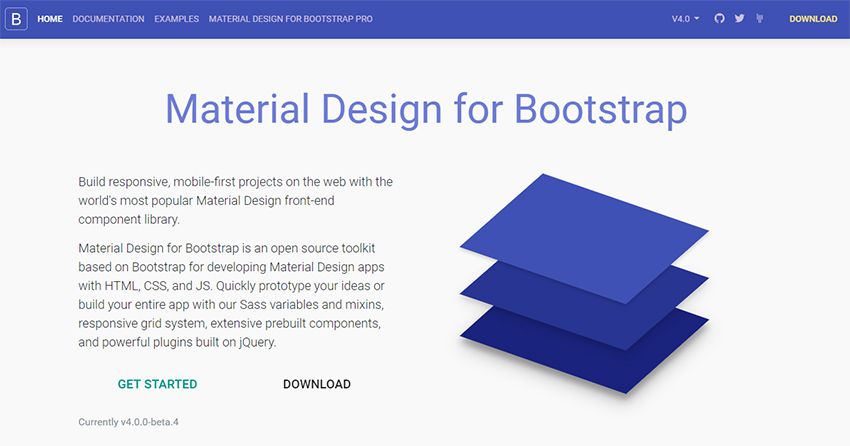
1.靴带材料设计

如果你一直在关注设计新闻,那么你就会知道材料设计是巨大的。还有什么比将材料设计与靴带相结合更好的材料设计方法呢?
谢天谢地,其他设计师也有同样的想法靴带材料设计.
这个开源工具包使您可以使用HTML、CSS和JavaScript快速原型化的Web应用程序,所有这些都运行在Bootstrap基础之上。
榆林开发网站可以完全访问BS3Sass混合器、自定义代码库和组件,所有这些都是为材料设计倾斜重新设计的。如果你喜欢谷歌的设计模式,那就太酷了。
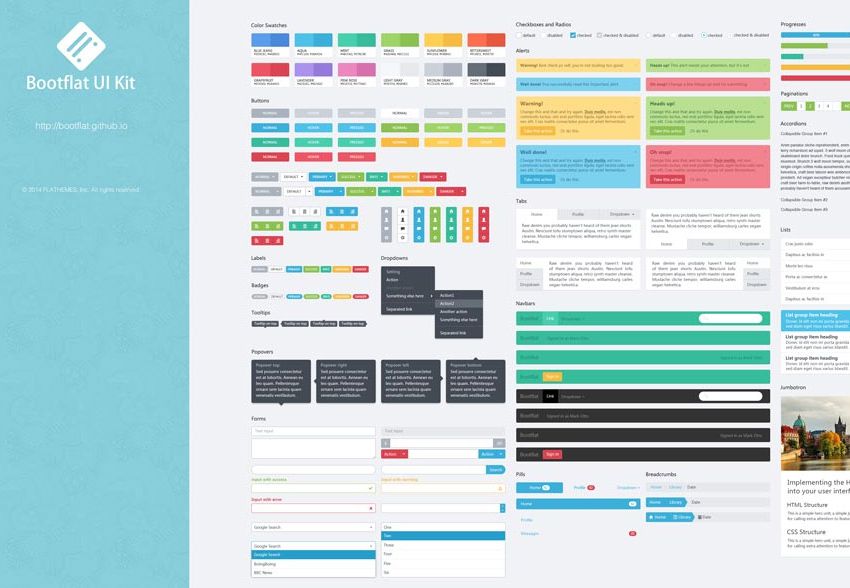
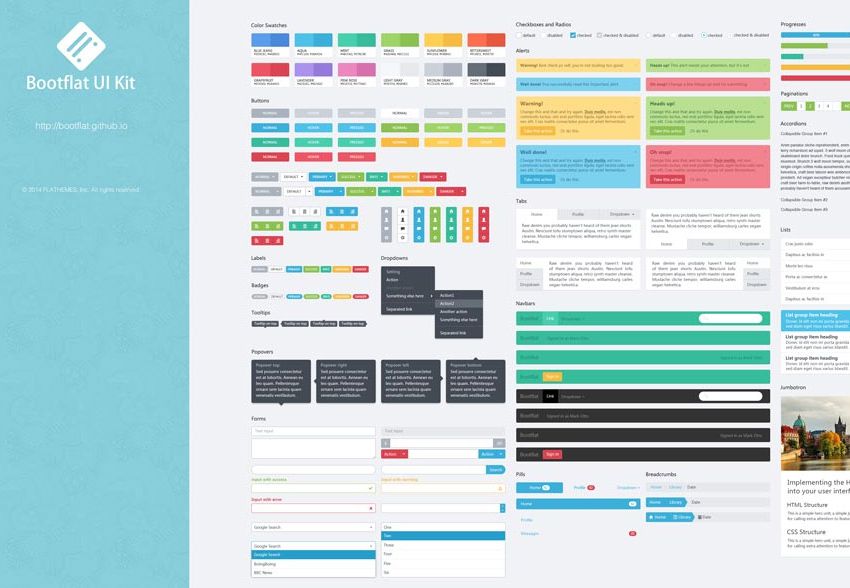
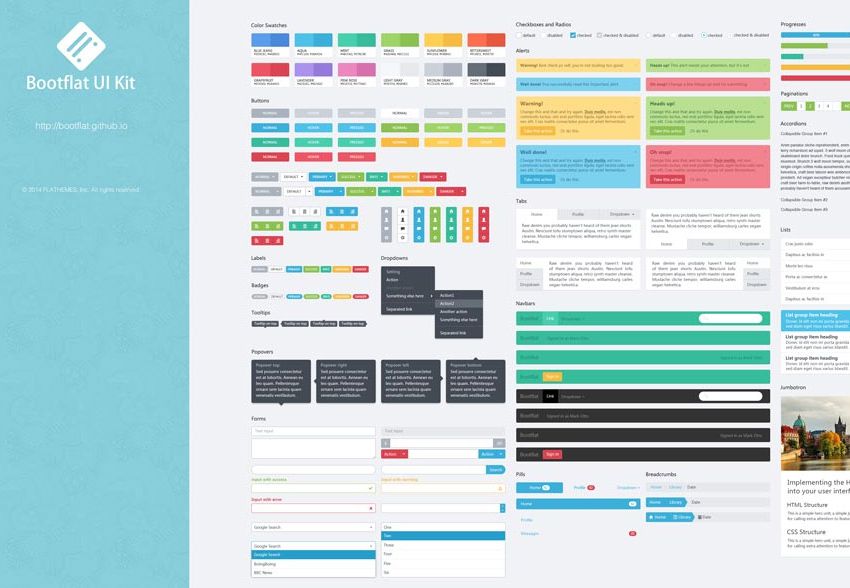
2.靴坪

这里有一个UI工具包,类似于材料设计,但没有所有的材料-y,UX的东西。
靴平很可能是你能找到的最干净的CSS工具包。它可以在最新版本的Bootstrap 3.x之上工作,并可能为更新的BS4更新。
通过BootPlatform,您可以完全访问所有的页面元素和组件,而且这在所有主要浏览器中都是有效的,遗留支持可以追溯到IE8。
此外,这还附带了一个自由PSD所有的启动元素。在触及一行代码之前,您可以使用它来模拟Photoshop中的设计。
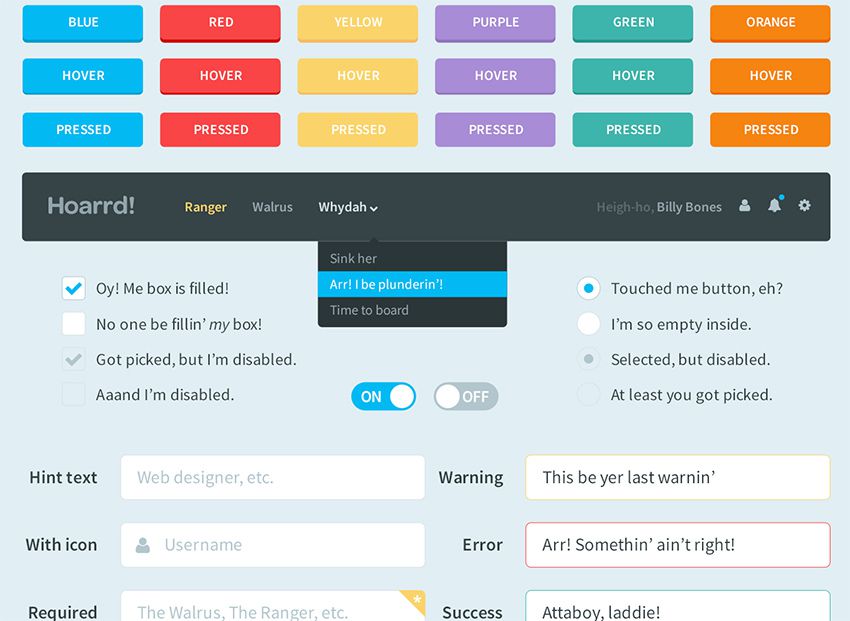
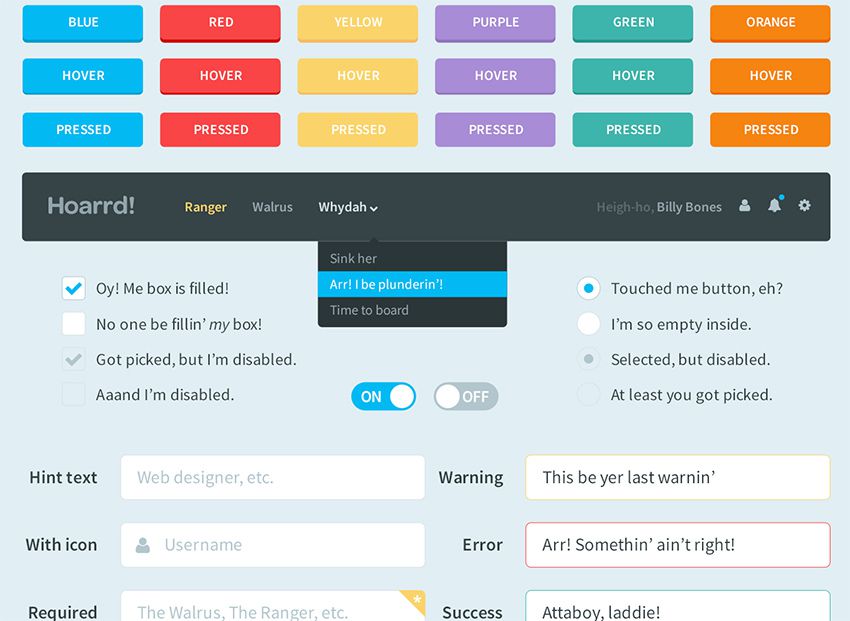
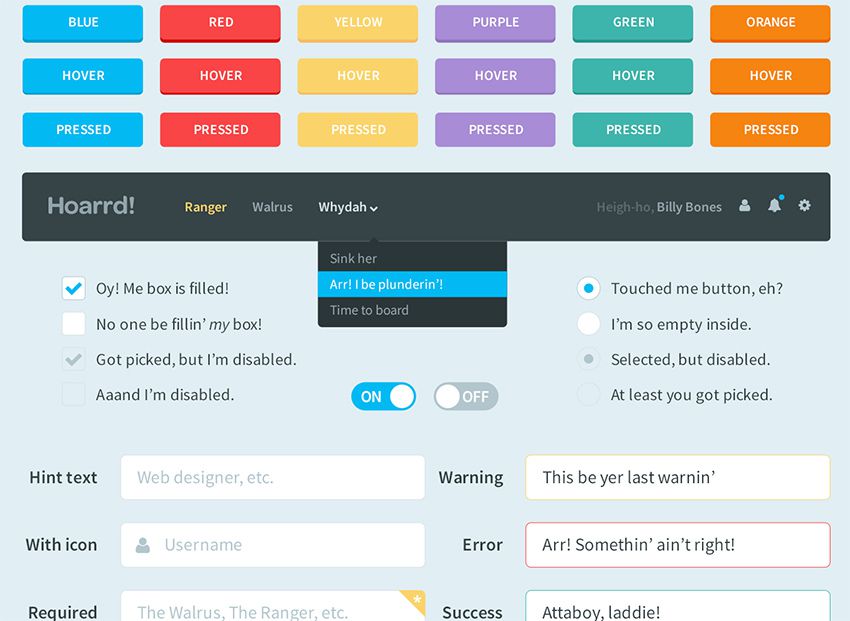
3.喝醉的鹦鹉

用像喝醉了的鹦鹉这样的名字,你可能不知道该期待什么。但这个免费引导主题其实是相当酷的,有大量难以置信的组件可供您使用。
这也有一个免费的PSD工具包,连同HTML/CSS代码,这样你就可以首先模拟你的布局。我绝对喜欢美学,因为它们感觉很自然。我认为他们基本上可以在任何网站上工作。
唯一的缺点?喝醉的鹦鹉自由试剂盒这意味着它提供了一个免费的版本和更少的功能,和一个专业版本的一切。但不要让这阻止你测试免费版本。它有一个美丽的设计,很难在其他地方找到。
4.平面用户界面

Designmodo‘s平面UI工具包提供了一个独特的选择平面设计带着靴带。这是Designmodo资源库的一部分,其中许多资源都是花钱的。但是平板用户界面是他们的免费版本。
您将为所有事物找到自定义的设计样式:开关开关、选项卡小部件、下拉列表、复选框、表单字段,您可以给它命名。
演示页面包含工具包中的所有内容,这样您就可以看到它的外观。要想为自己抓取一份副本,只需访问GitHub回购.
5.地铁用户界面

与谷歌的材料风格一样,微软也是地铁风格。这是另一种新的设计语言,适用于典型的“窗口”设计,界面元素采用平板窗格。
带着MetroUI库您将可以完全访问一组可自定义的组件,用于引导布局。它们几乎可以适用于任何页面,而且非常容易使用。
看一眼示例页看看这看起来怎么样。您还会注意到该项目的导航与传统的引导导航相似,其中包含组件和基本CSS样式的页面。
6.设计区块

弗洛拉设计块基特的工作方式和大多数人有点不同。这适用于使用Bootstrap的页面的小块元素,因此它类似于BS3/BS 4代码组件的开源库。
这些“块”实际上只是具有不同样式的自定义页面元素。页脚,标题,导航菜单,表单,加上一堆其他类别。
这可以很好地构建一个广泛的引导布局,但它不是一个有凝聚力的主题。
仍然是一个伟大的项目和100%免费的生活。
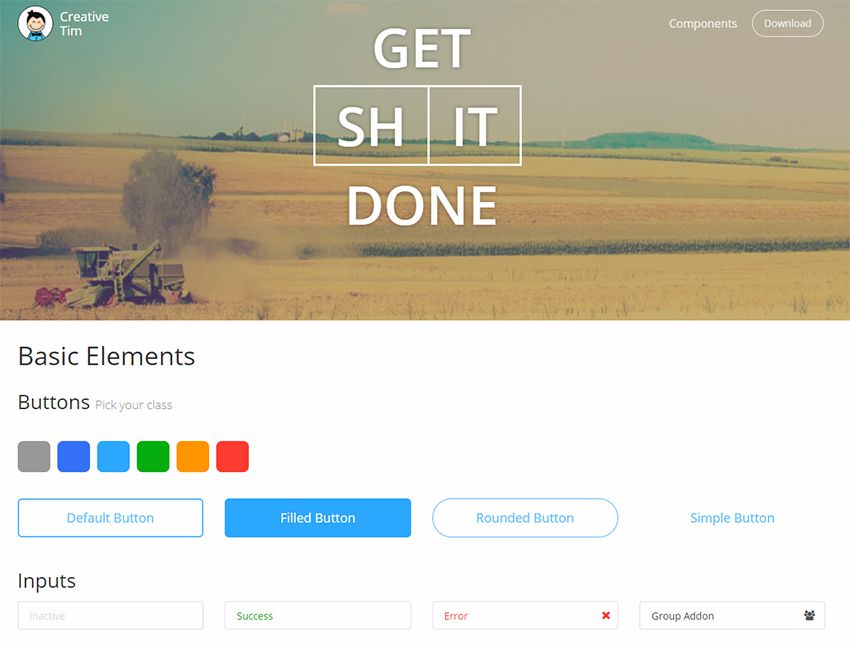
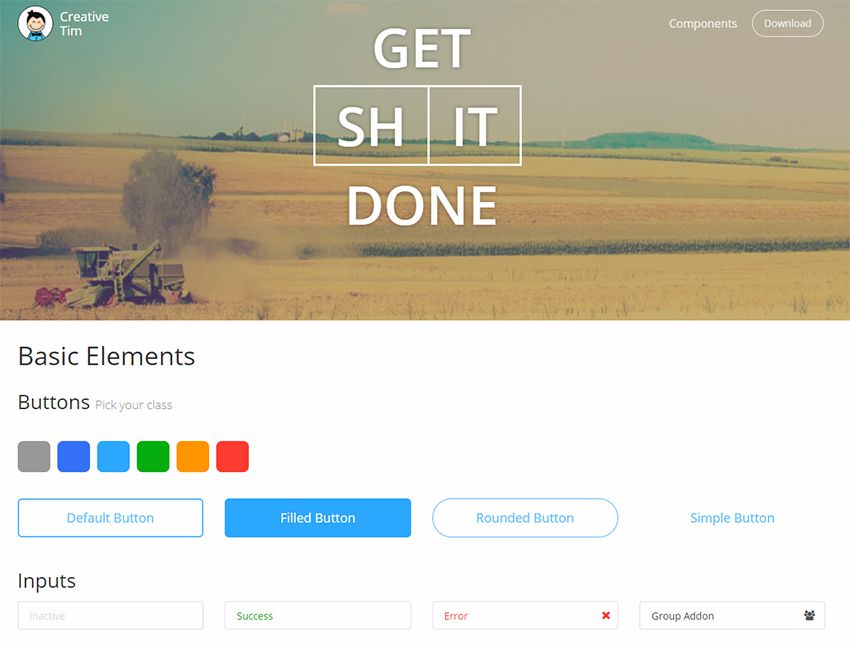
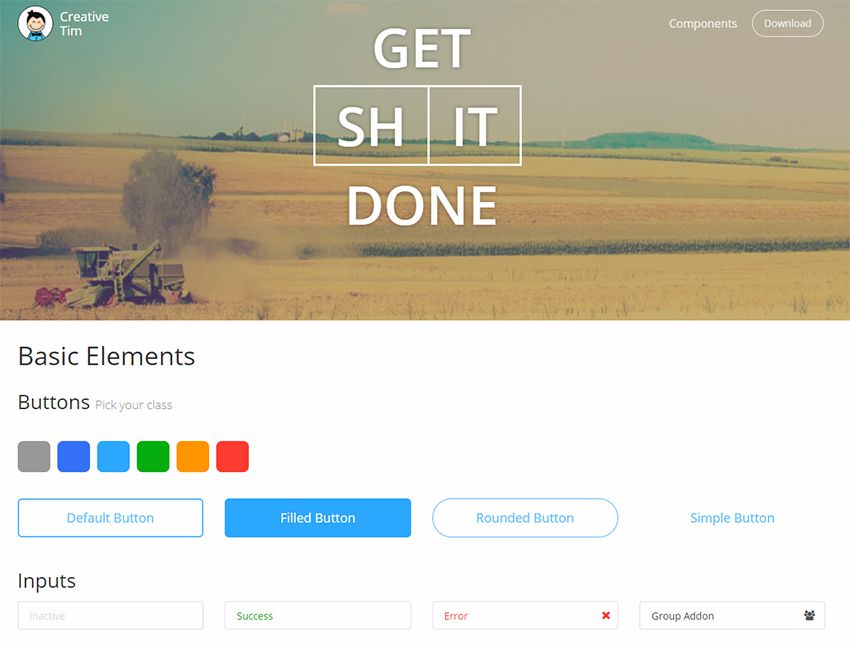
7.把事情做完

CreativeTim的团队经常为设计社区发布疯狂的免费赠品。其中一个最好的是大便UI套件设计的引导带。
目前,它的下载量超过40,000次,并且很少会进行更新,以配合对Bootstrap库的更改。
看一眼活生生的例子页看看所有组件是如何组合在一起的。这是一个美丽的设计,感觉如此远离引导,它几乎是一个完全定制的UI工具包!
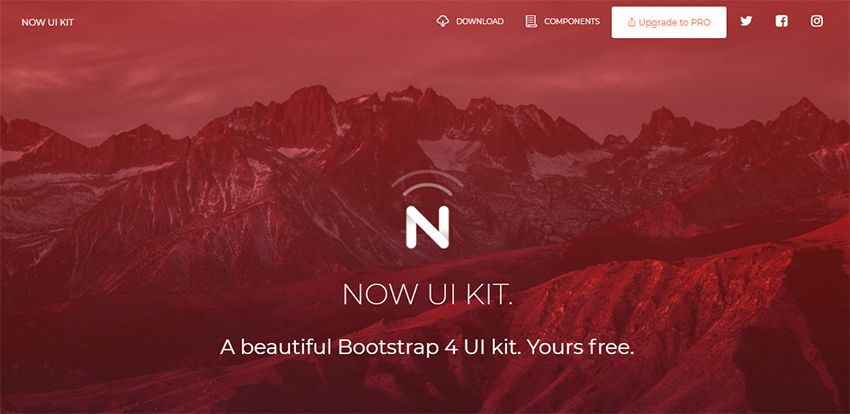
8.现在UI工具包

这里有另一个华丽的UI工具包,是由CreativeTim的员工设计的。带着现在UI工具包你得到了一堆令人敬畏的特征和卓越的美学,但这个是设计出来的专为BS 4服务.
我还没有找到BS3版本的这个工具包,所以它几乎完全是为最新版本的Bootstrap。你可以看出,它已经有了相当多的追随者,在不到一年的时间里,总下载量达到了2万次。
再一次这有一个实时预览页面显示所有的自定义元素,如开关,复选框,收音机,标签,导航菜单,一切。
注意:CreativeTim确实将其作为一个免费工具包运行,因此它有一个带有数百个额外组件的专业版本。但是,如果你不需要所有额外的东西,你完全可以通过免费版本。
9.Flatto UI工具包

我很少为支持移动界面的网络找到UI工具包。但Flatto UI工具包就是这样一个绝对惊人的例子。
如果你看一下预览页面,你会发现很多定制的移动UI元素,比如标题栏、后按钮和滑动的汉堡包菜单。
平面设计风格非常酷,与其他平板UI套件相比,感觉很独特。看看它,如果你正在寻找一个混合的移动和网络风格,所有运行在Bootstrap上。
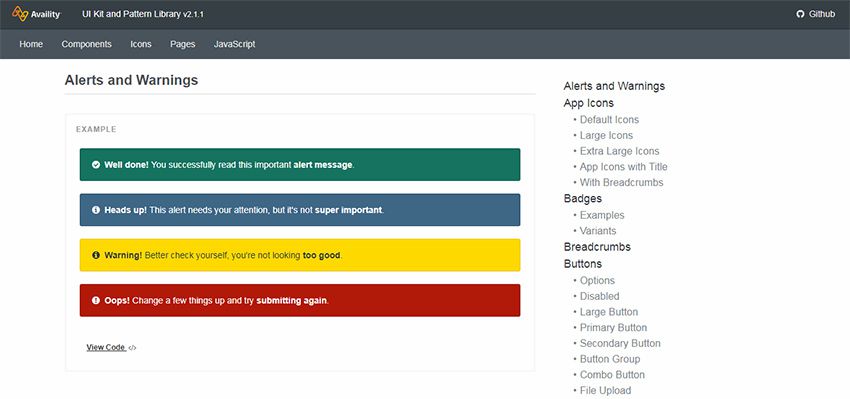
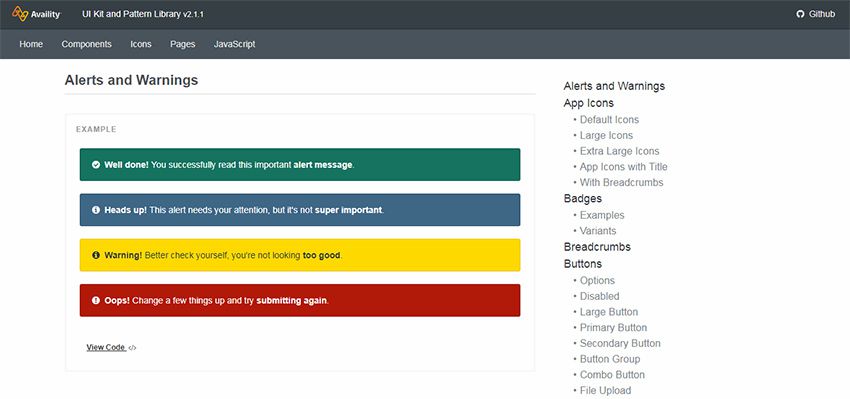
10.能力

榆林开发网站目前阿瓦UI工具包是为所有BS 3布局。但是随着Bootstrap测试版的发布,Avaity很可能也会被更新以支持BS4。
这是一个很小的框架,它有一个独特的设计。它模仿了许多引导特性,如渐变和半3D风格的按钮,同时也重新设计他们的一个清新的扭曲。
您可以在组件页面在Avaity文档中。这个还有额外的图标网页字体和习俗JS脚本全部包装在一起。
Avaity并不是Bootstrap最漂亮的UI工具包,但它是对每个页面元素的支持最全面的工具之一。