厦门网络公司:UI/UX线框示例与设计分析
发布时间2020-04-09 阅读:273 作者:厦门网站设计开发公司有很多方法可以构建界面线框,从铅笔和纸到一些数字工具。但是,无论您使用什么方法来创建线框,您的过程都应该始终与直接的最终目标相似。此外,请务必检查这些帮助建立一个更有吸引力的网站的步骤。
对于这个职位我想检查一下线框示例以及它们在创造线框.
你可以采取一些措施来确保高质量的线框和设备模型的最终交付物(两者自由的和保险费)在这篇文章中,我将详细介绍其中一些方法,并用大量优秀的例子来分解线框图过程。
有形线框设计
首先要记住的是,线框应该是实用的和有用的。它们并不总是需要非常整洁或整齐。但它们是为了有序地组织你的想法。
把线框想象成一条凌乱的路线来视觉地规划你的想法。它们可以是凌乱的和粗略的,只是为了把想法写下来。但是你也可以自由地设计更可怕的概念。

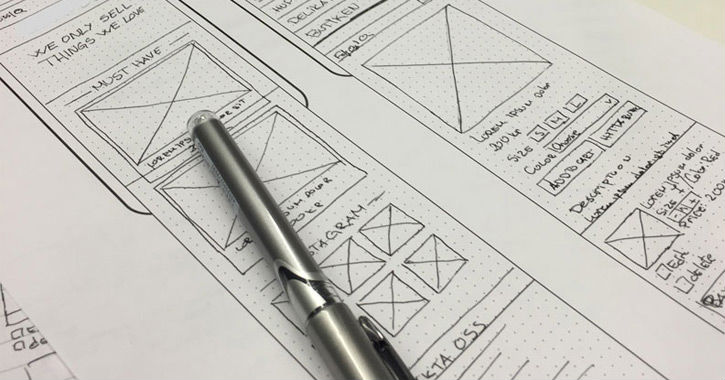
上面的例子使用点网格纸为移动应用程序界面勾画线框的想法。你应该觉得在页面上添加像素和元素位置等细节很舒服。
我真的很喜欢上面的例子,因为它远远超出了可视屏幕,这有助于设计师了解整个页面在移动设备上的外观。

清晰清晰的线框工作得很好,但是他们不需要很容易看到界面应该如何工作。线框并不是最终产品,它甚至不总是最终产品的蓝图。
线框只是迅速把想法写下来从那里你可以把线框图提炼成设计蓝图,这就是整洁是真正美德的地方。
当你刚开始的时候,最好是粗略地定义一些概念。现在还不必担心空白或像素值之类的细节。相反,把你的想法写下来,看看你希望元素放置在什么位置。
然后使用标注和指针获得更详细的信息,以解释页面的功能布局。
用户操作标注
标注可以更详细地解释线框的各个部分。这些标注可以解释图标、内容策略、字体系列/样式,甚至是动画的用户操作。
把详细的标注想象成图表的一部分,向静态图像添加丰富的信息来解释界面的外观、工作或操作。

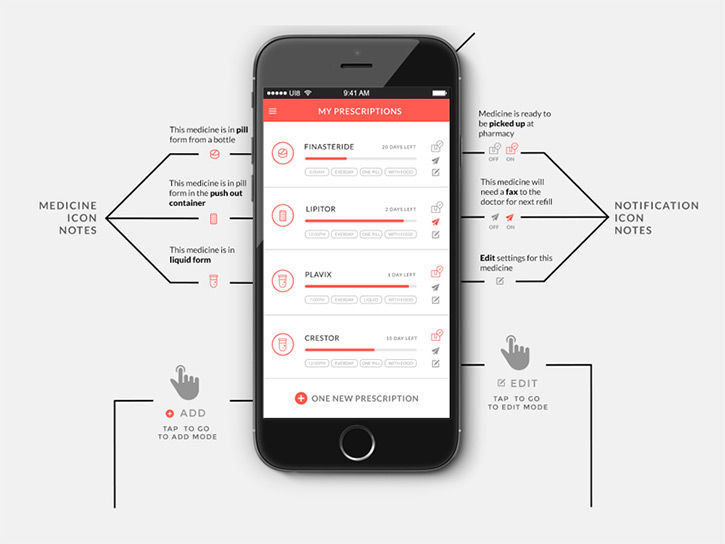
以上面的例子为例处方页在一个移动应用程序中,界面实际上是完全呈现的,但是标注用于解释图标的含义和信息的重要性。
底部还有几个标注,说明点击手势对屏幕底部按钮的作用。假设这个示例是为了完成应用程序设计,但您应该在所有线框和原型上练习标注。

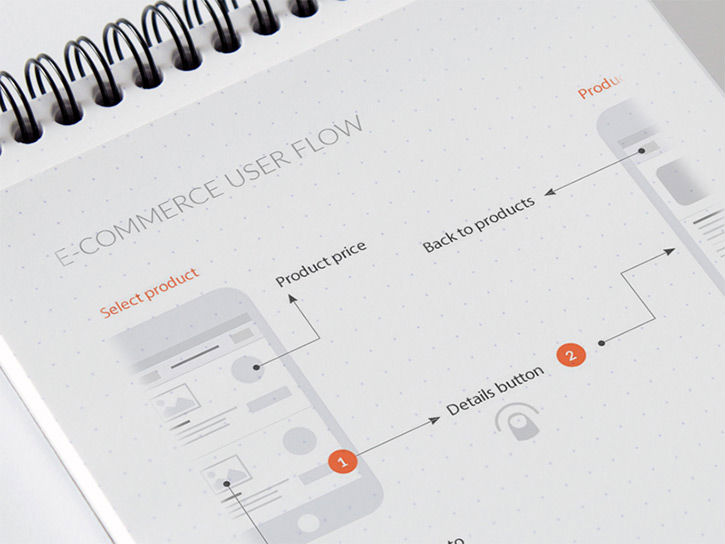
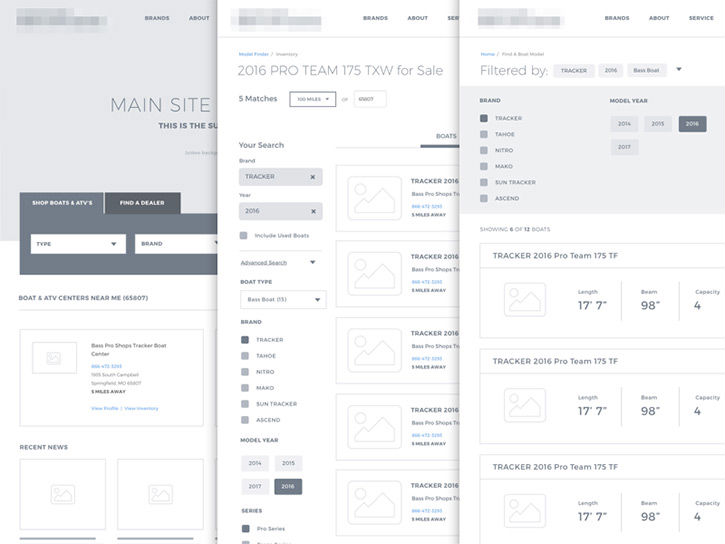
这里有一个更好的例子,简单的线框使用标注来解释页面特性。
标注包括每个元素所代表的内容和/或它所做的工作。例如,小圆圈图标表示产品的价格。如果不使用标注,则无法在lo-fi线框中演示这一点。
如果将标注合并到线框过程中,您的设计将更加简洁,过程也将更加简单。
高保真细节
在某一点上,你可能想在你的线框中添加一些细节来解释它是如何工作的。这些细节将描述它们是如何工作的,哪些项目适合布局,它们有多大/小,以及它们与设计中的其他元素相比的位置。
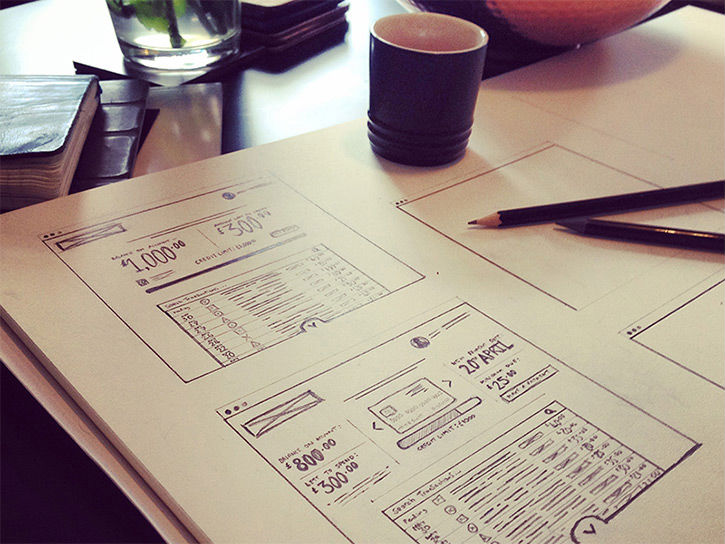
高保真设计线框在低保真线框的基础上增加了更多细节和内容这个概念詹姆斯·斯科特设计

你会注意到绝大多数重要的细节都被添加到了线框中,比如文字、价格、间距、图标,甚至页面中央的信用卡功能。
高保真素描的目的是把想法写下来,得到一个粗略的概念。高保真是当你选择一个想法,并把它看得更远,看看它是如何作为一个真正的界面。

并不是线框的每一个方面都应该用细节来填充,大多数设计师将段落作为文本块留下,因为你仍然可以了解行高,而不需要真正的填充内容。拦污栅是一个伟大的免费资源,如果你使数字线框。
但细节的层次总是由你决定的,目标是使细节更加充实,这样你就能看到设计在现实环境中的样子。

在你只设计灰色阴影的地方,颜色应该是单独的。这让你可以自由地玩弄对比度,但你并不关心颜色的搭配。
如果你想了解更多,请查看这个帖子在这个过程中有一些有用的提示。
数字线框图的优点
如果你想快速产生灵感,素描总是一个好的开始数字线框可以用清晰的边缘、干净的文本和更精确的像素测量来巩固您的概念。
当你进行数字化处理时,处理形状会变得容易得多。你只需设置一个地图来选择最适合你的设计选择的对象。
数码设计师也有能力使用常见的设计程序,如Photoshop或Illustrator。如果你已经舒适的设计在这个软件,它将更容易从一个线框到一个完整的模型。
另外,还有一个额外的好处,就是用后效或原则。这根本不是一个必要的步骤。事实上,这对于关注页面间移动体验的用户体验设计师来说非常有用。
如果你对这类工作感兴趣,那么一定要考虑使用线框进行数字化。
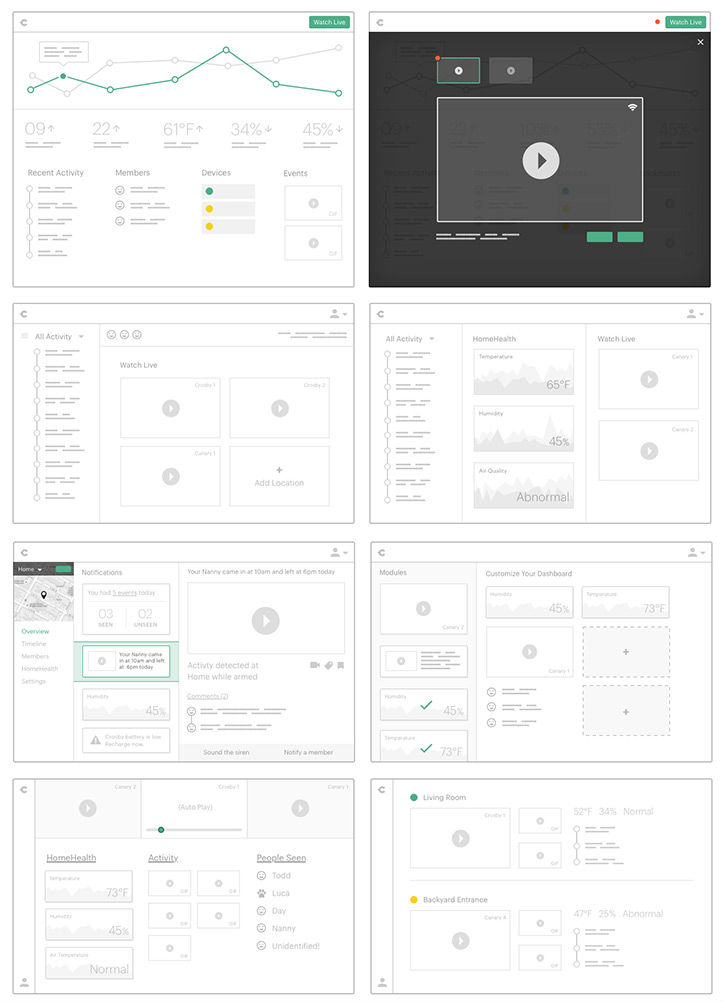
样品库
最后,让我们厦门网络公司来看看数字接口的高质量线框和原型的一些例子。新的设计师可能不知道从哪里开始这个过程。
通过研究其他人的工作,你会看到最终的输出是什么样子的,你可以在自己的工作中选择复制的技术。






