它包含在一个网站的折叠内,因此是第一个与访问者沟通的领域。这意味着需要简单而简洁地传递信息,以便有效地传达产品或服务。这也是该公司可以创造高视觉影响和兴趣的领域,并引导游客进入关键的内容部分。
在本文中,我们无锡设计网站将在登陆页面中查看一些优秀的英雄设计示例,以了解是什么使它们如此高效。
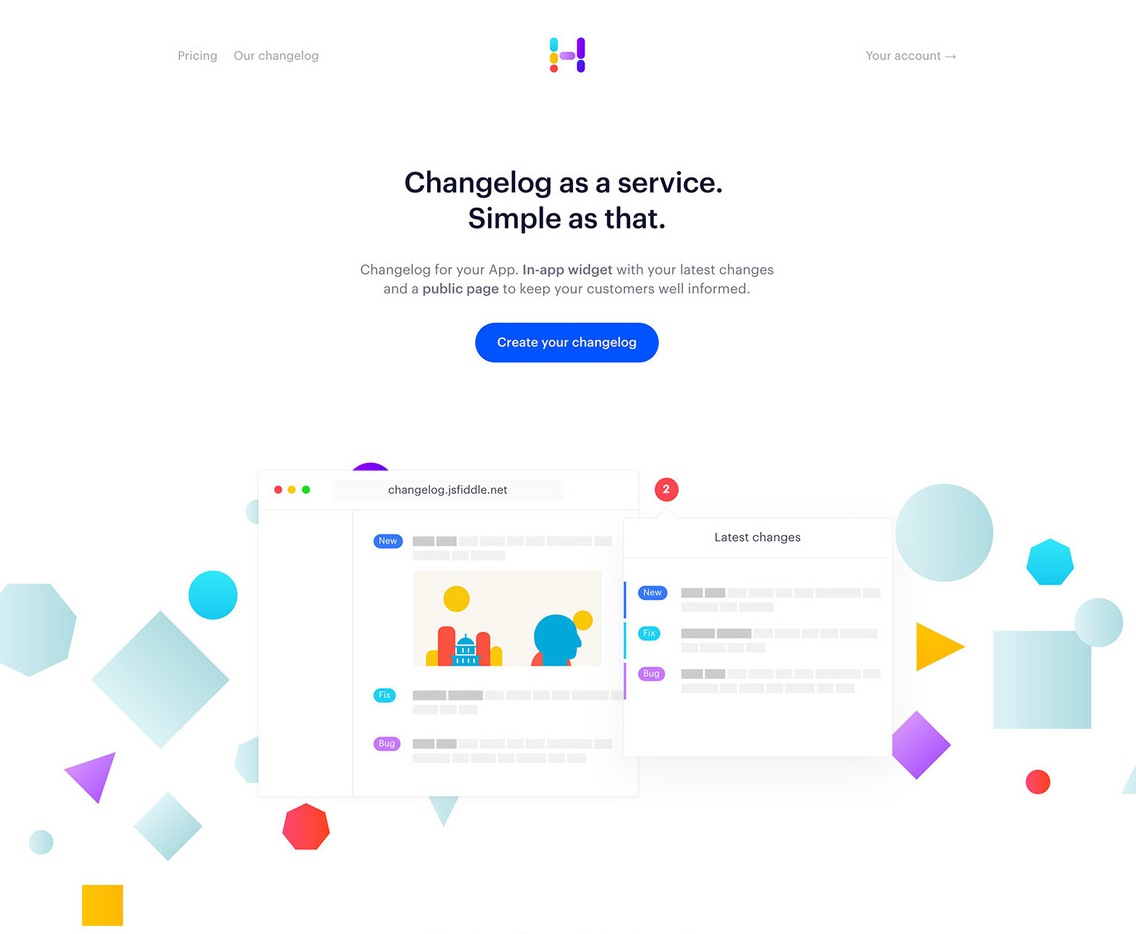
进展
前进保持一个美丽干净的英雄部分,同时提供一个简明的产品描述和明确的呼吁行动。导航选项简单易懂,并将主要焦点放在英雄信息上。
彩色插图作为内容的突破口,将品牌贯穿于设计之中,同时在视觉上代表产品。

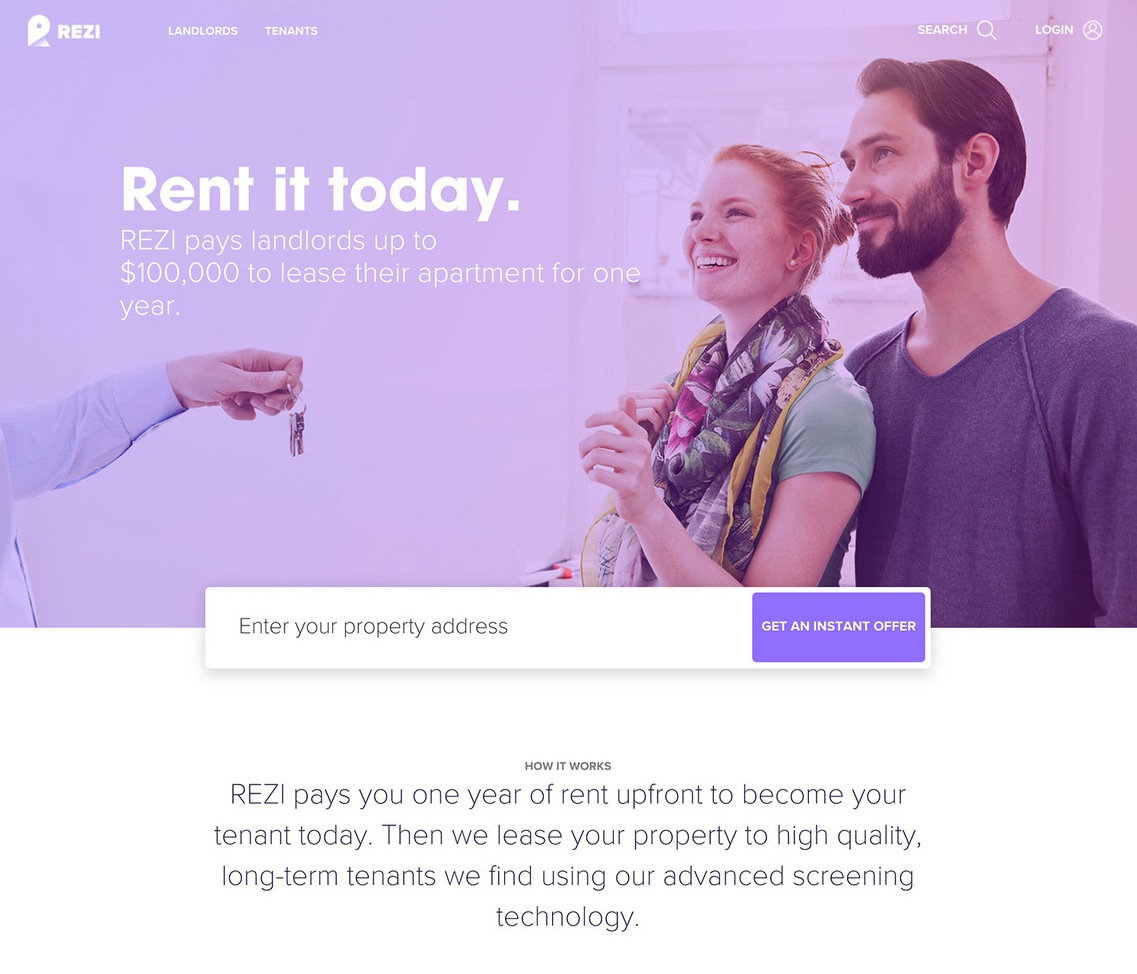
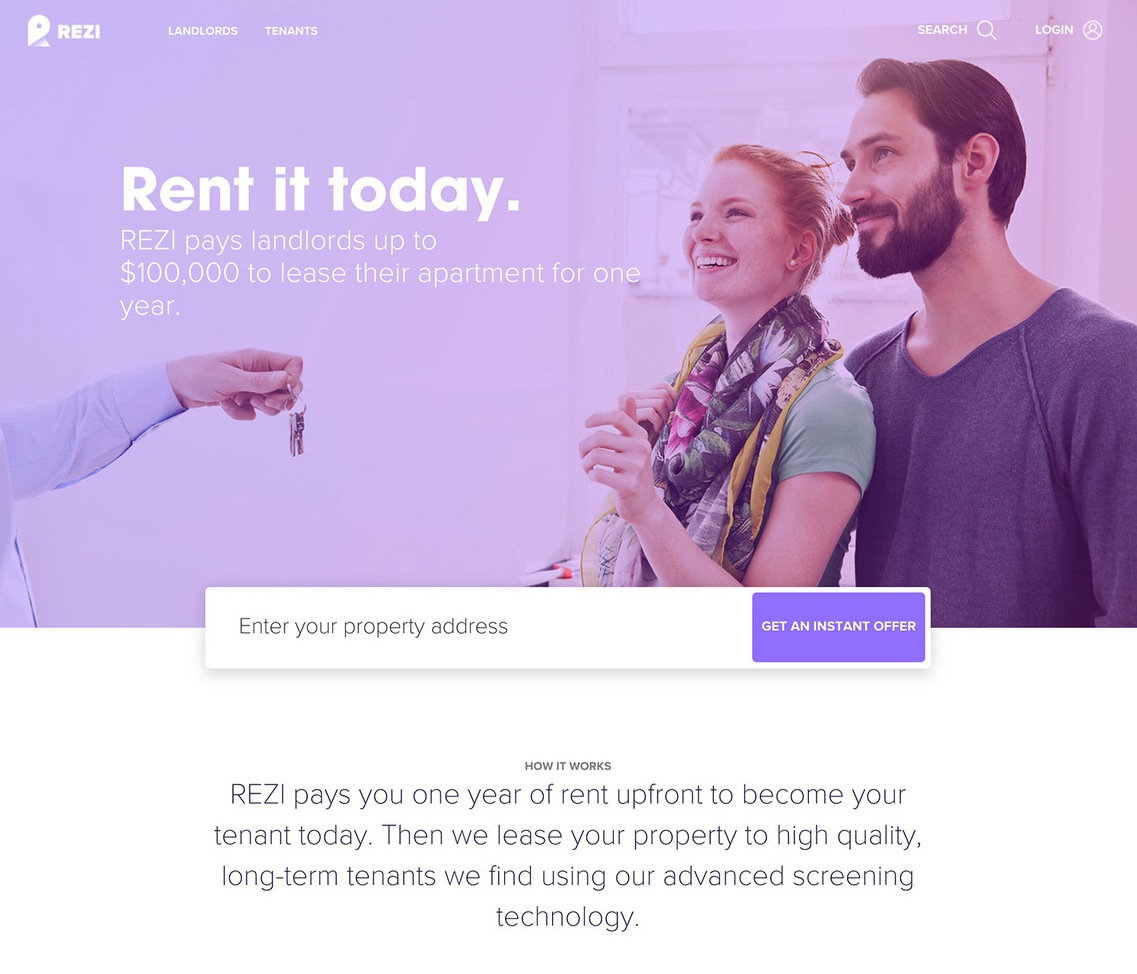
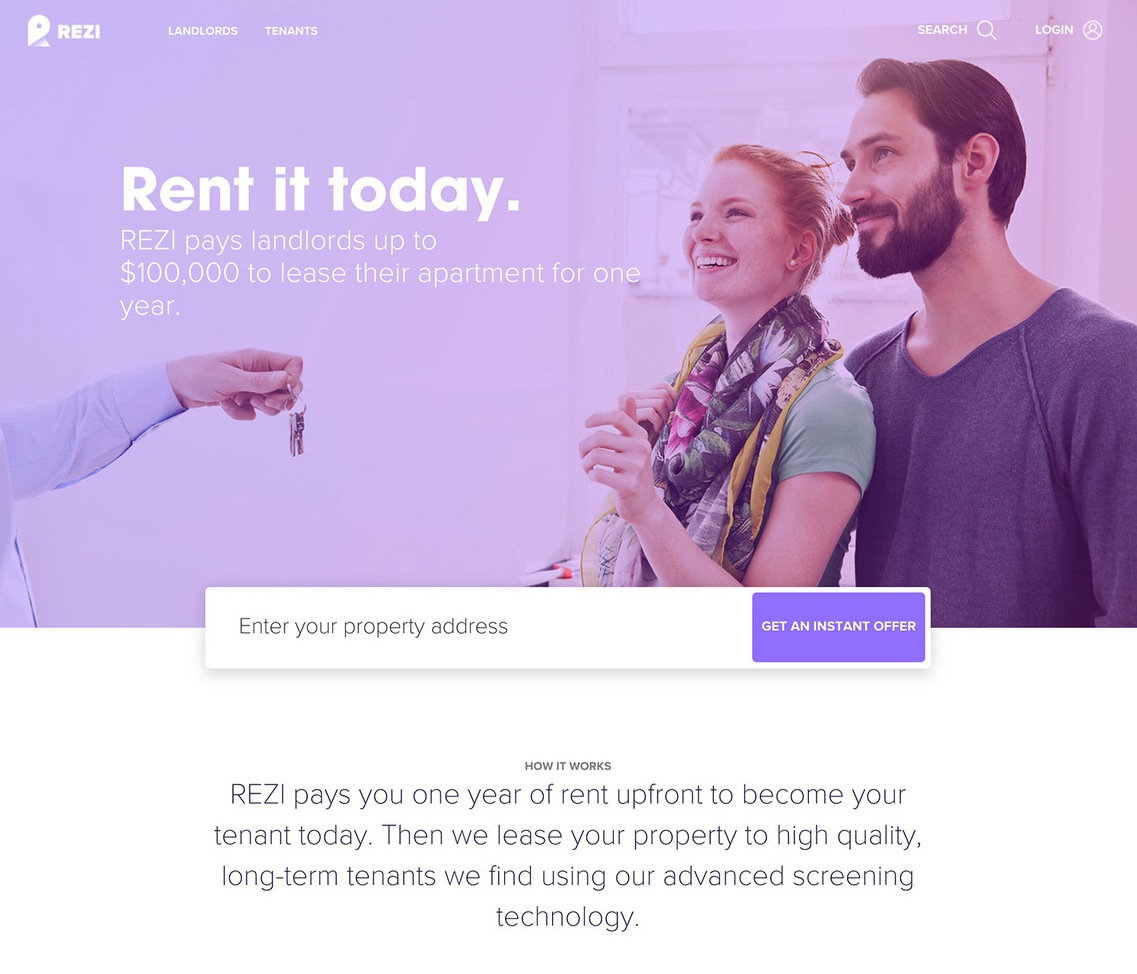
雷兹
雷兹的英雄部分激发了一种实实在在的情感感。它诱使来访者的情感依附于接收财产钥匙和搬回家。
这条消息短、大,而且很快就会把网站作为出租或出租财产的工具。图像有一个微妙的紫色色调,以延续品牌的设计。一个明确的行动呼吁伴随着英雄部分,允许网站捕捉用户的初始兴趣并了解更多关于该服务的信息--在这种情况下,可以获得即时的物业报价。

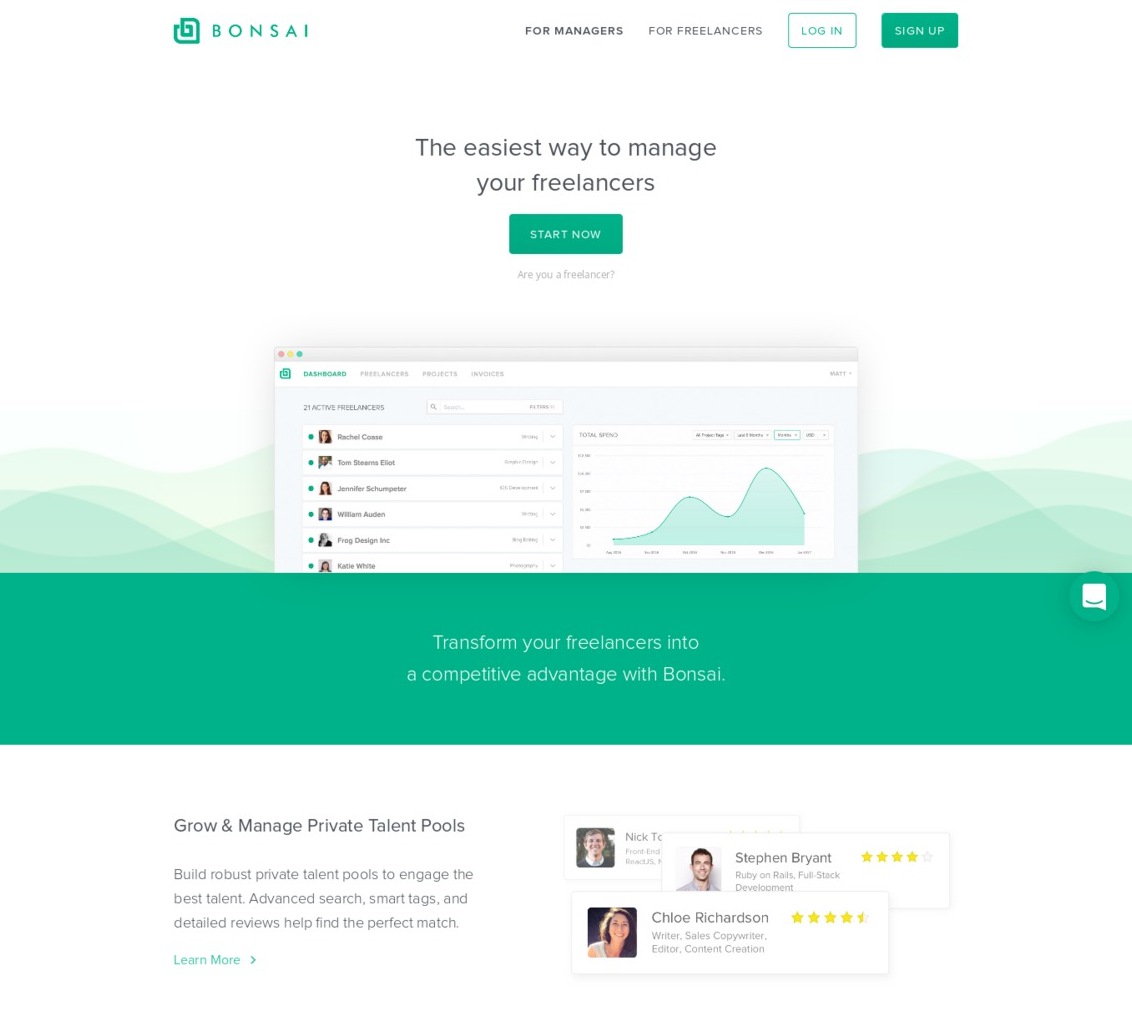
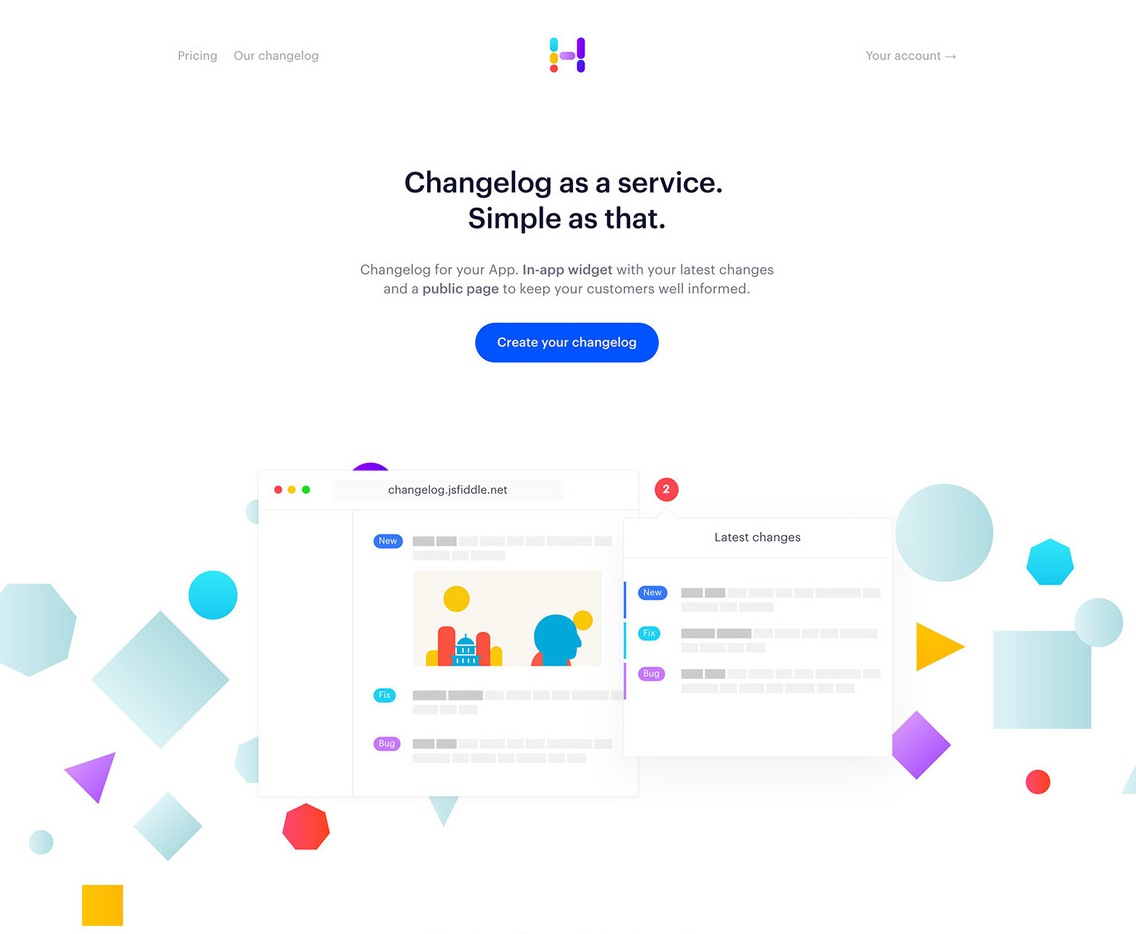
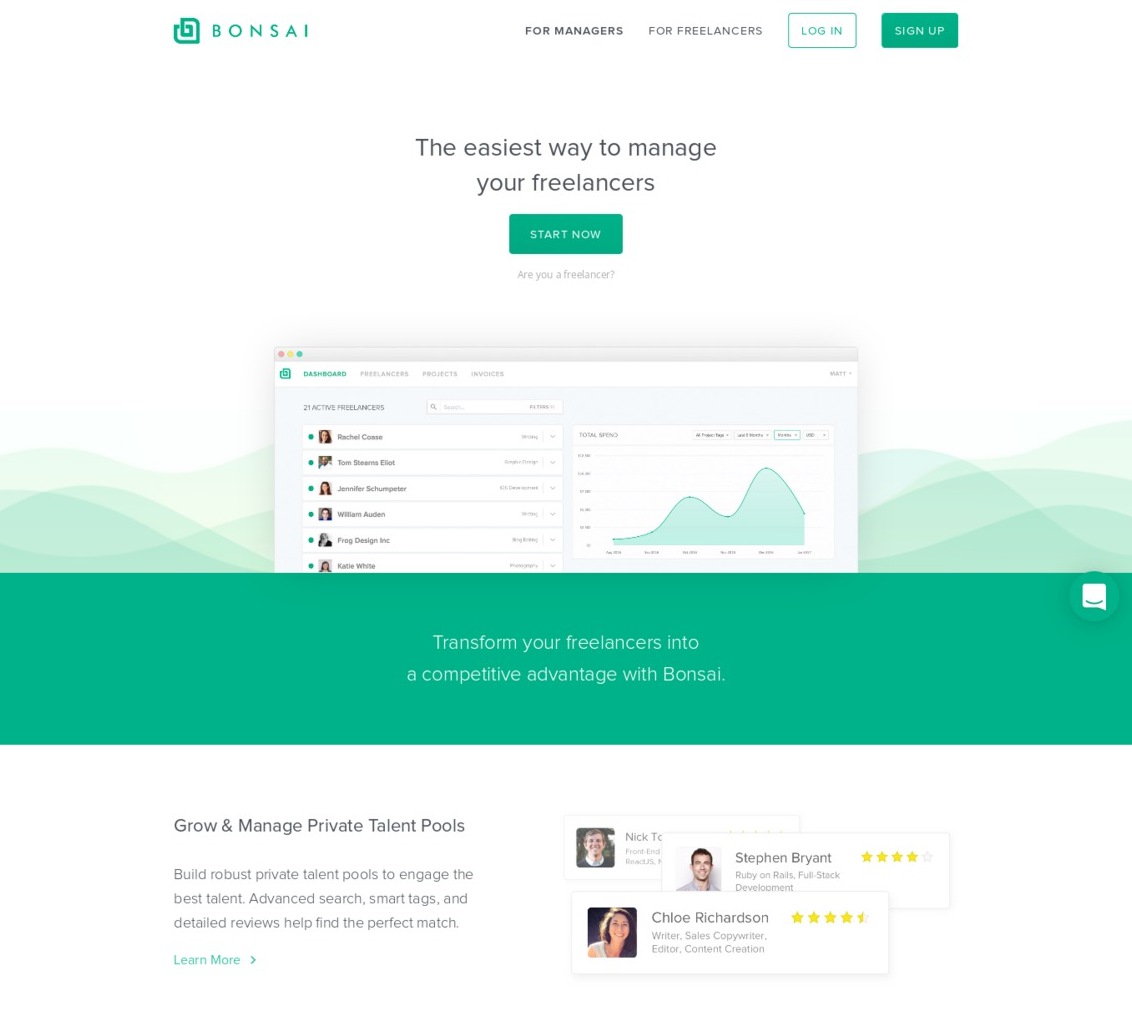
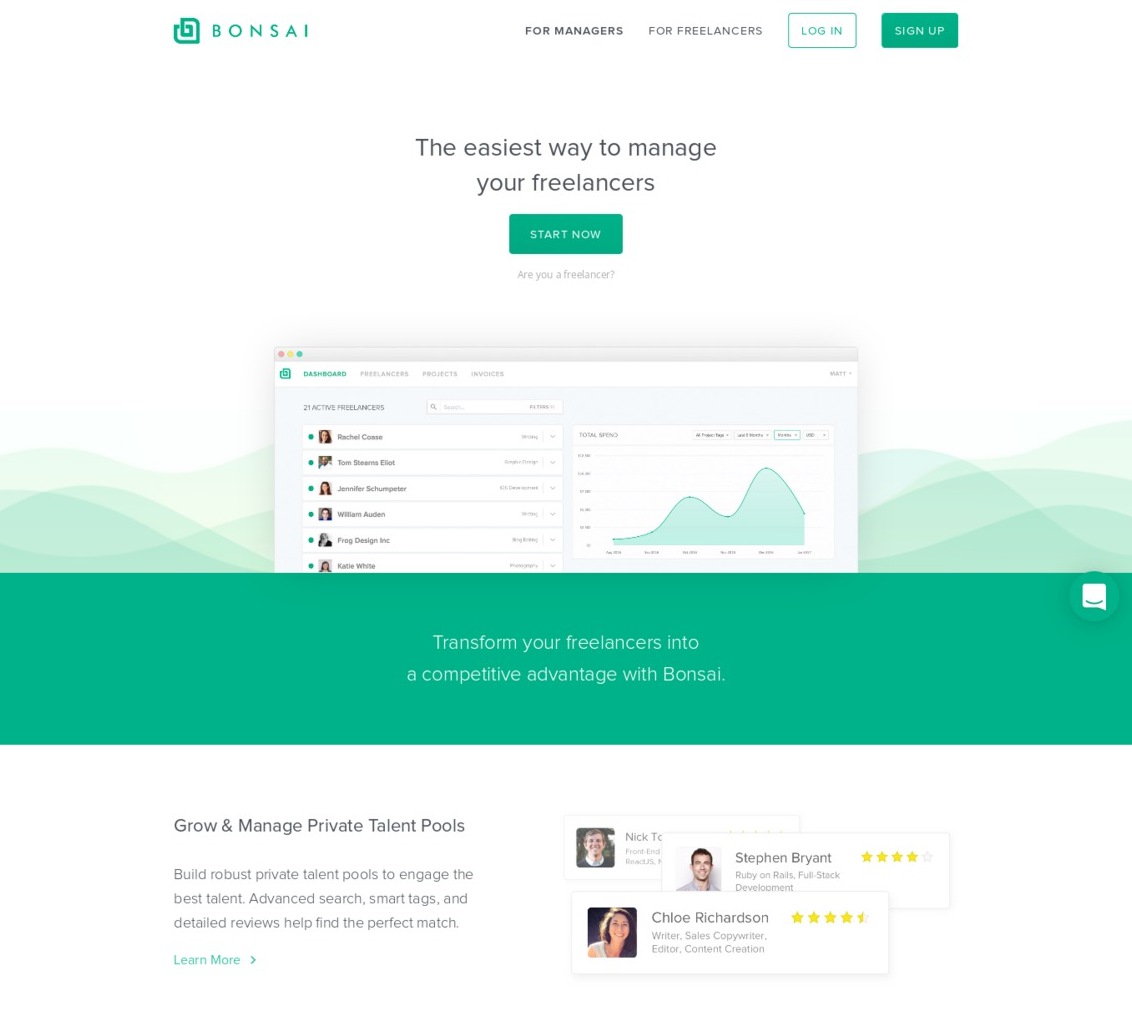
盆景
盆景以精确和简单的方式完成了他们的英雄部分。他们甚至没有选择包括一个描述,只是一个大的标题,这很快解释了手头的产品。
标题附有明确行动呼吁和一个产品截图,这进一步加强了产品的概念。
无锡设计网站这个用户界面还允许他们通过干净和简单的设计来销售他们的产品。背后的波浪创造视觉兴趣,贯穿品牌和图形,这些图形是产品及其基本概念的组成部分。

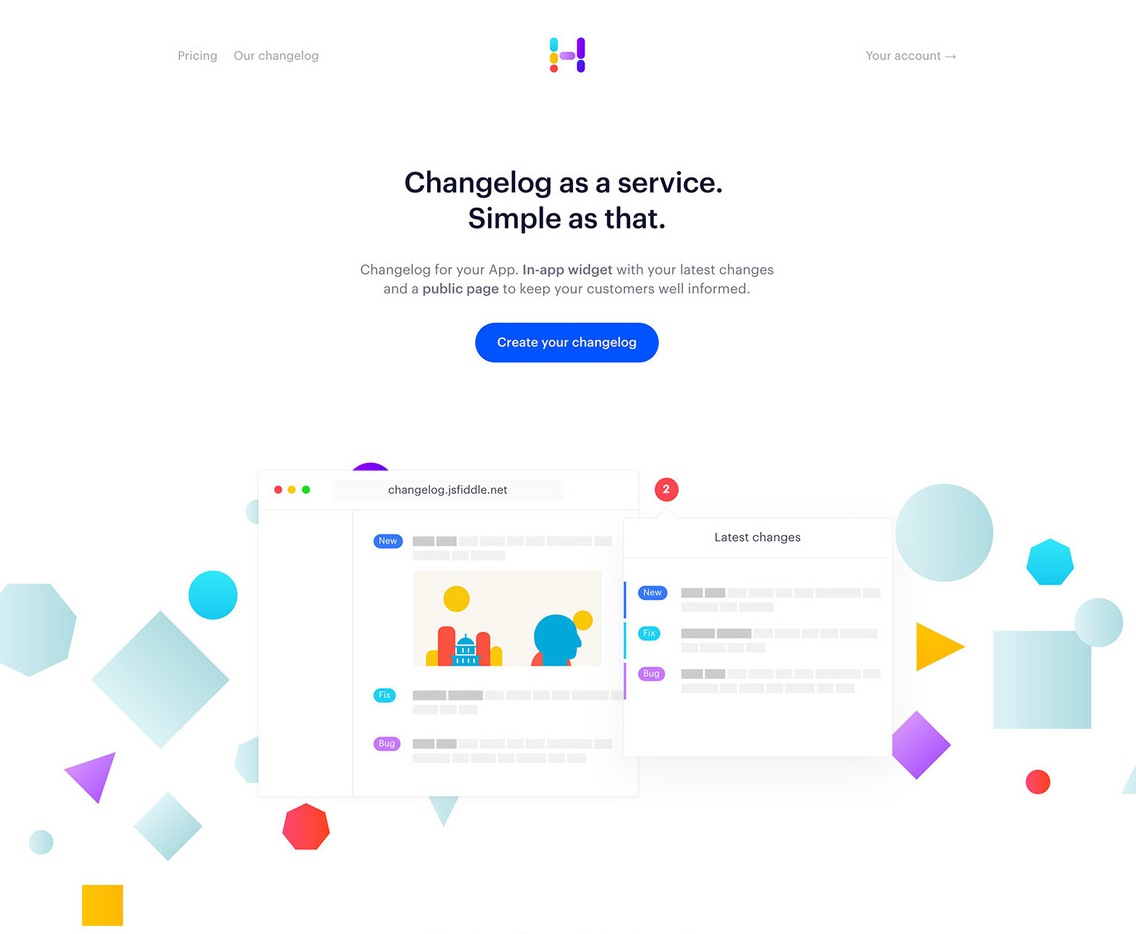
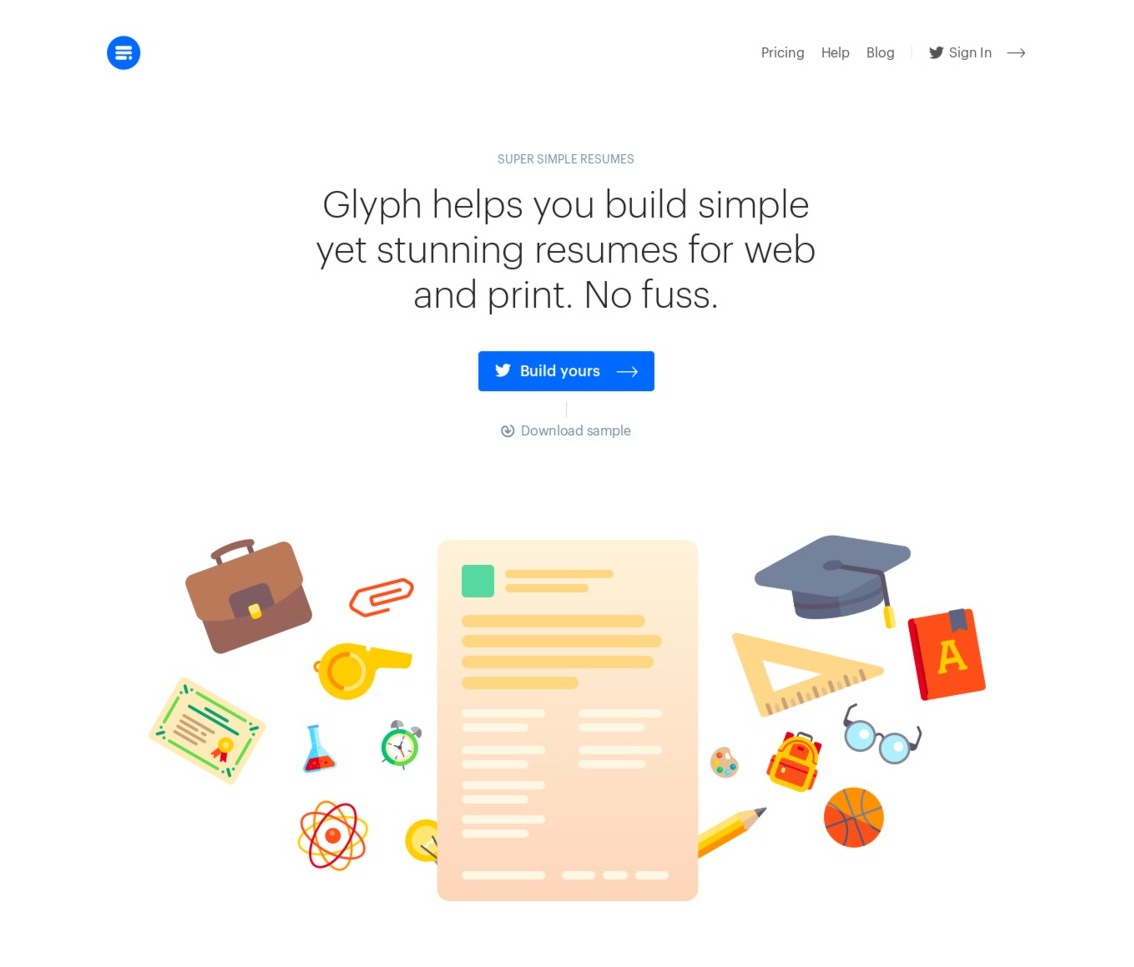
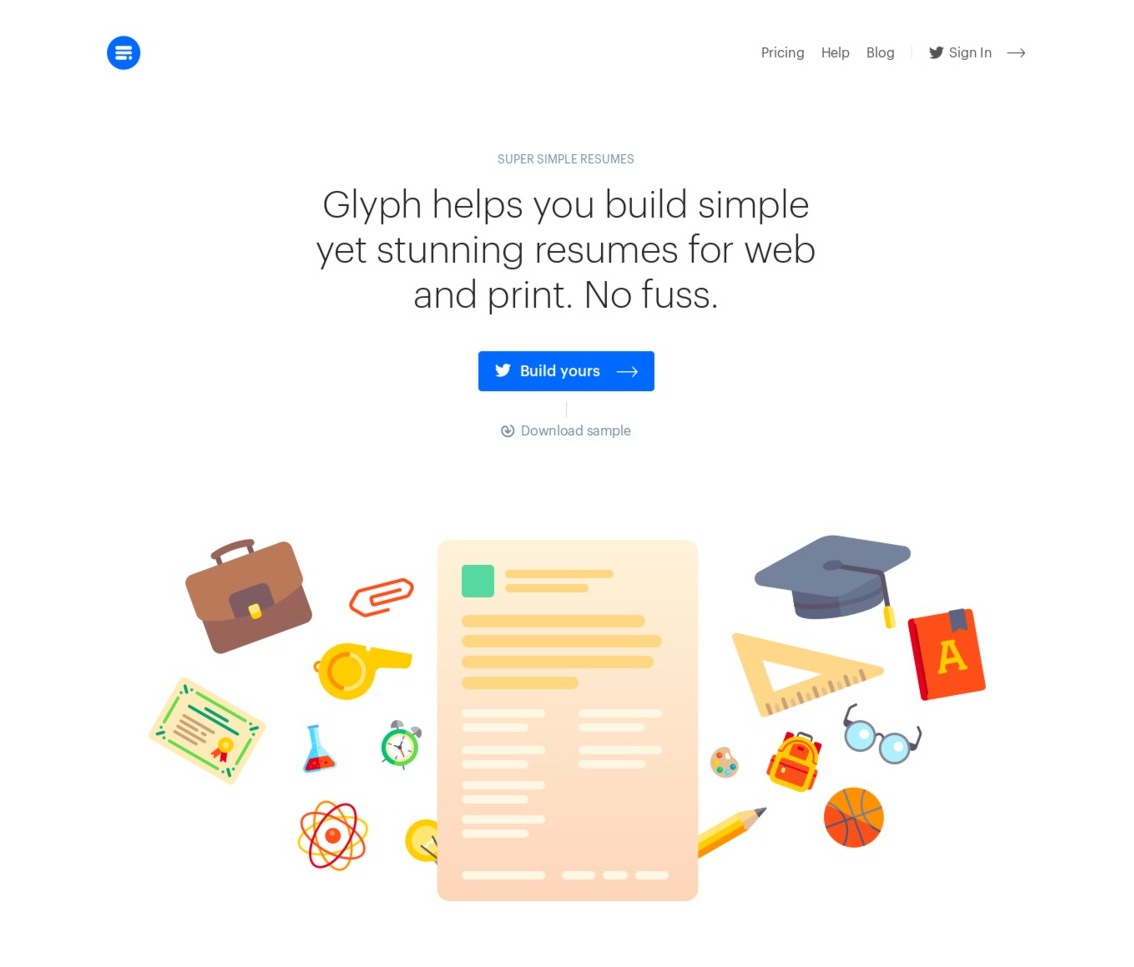
字形
雕文是登陆页面中英雄设计最简单的方法之一。很少有噪音,分心,或卖弄。它很简单,就像描述雕文所做的那样,并伴随着行动的号召,它明显地与最小设计.
无锡设计网站说明部分位于主要英雄部分之下,以保持重要的信息和呼吁行动尽可能高的折叠。该部分还充当了书面内容之间的间隔,以避免用户过多地使用信息。

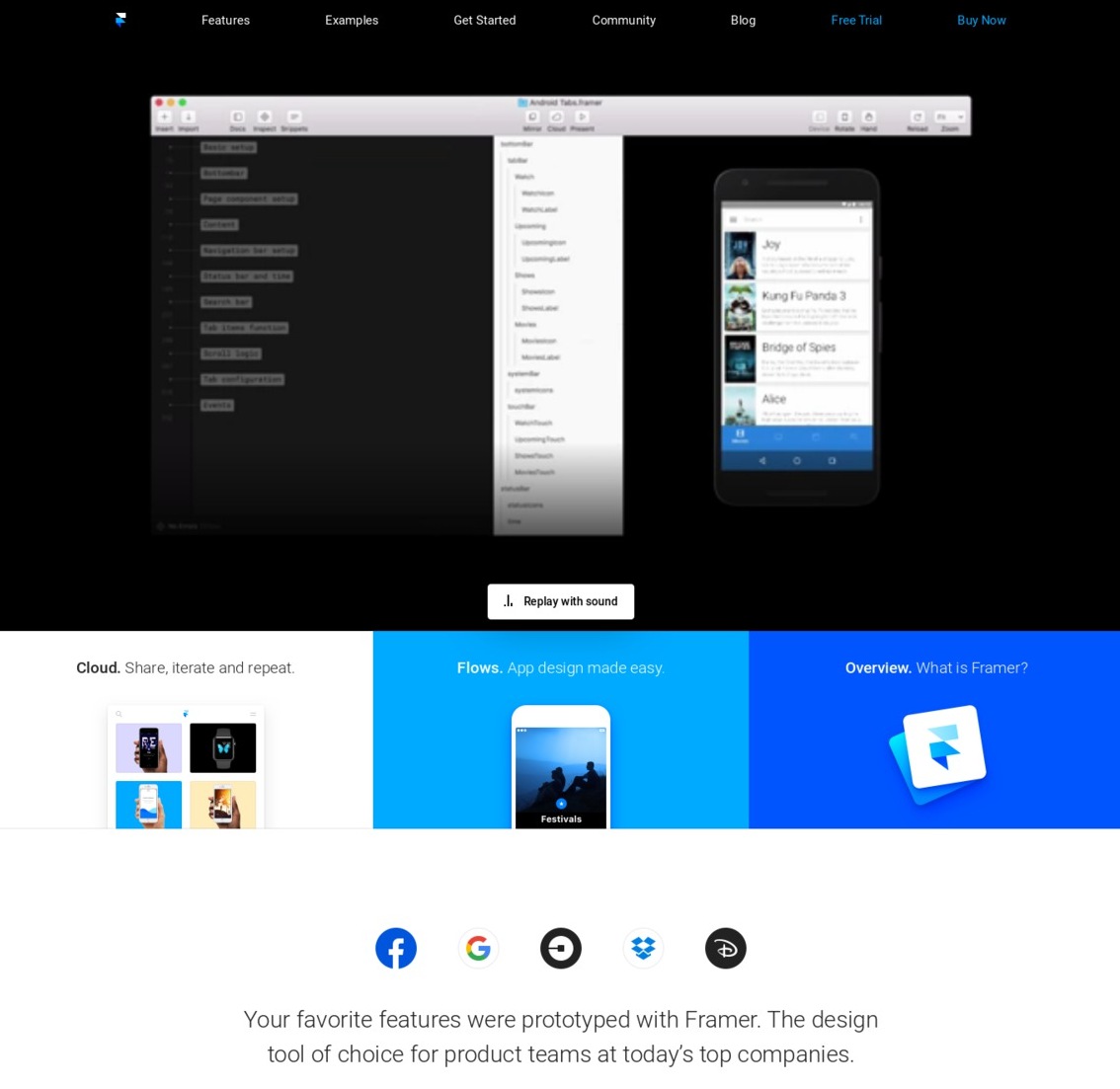
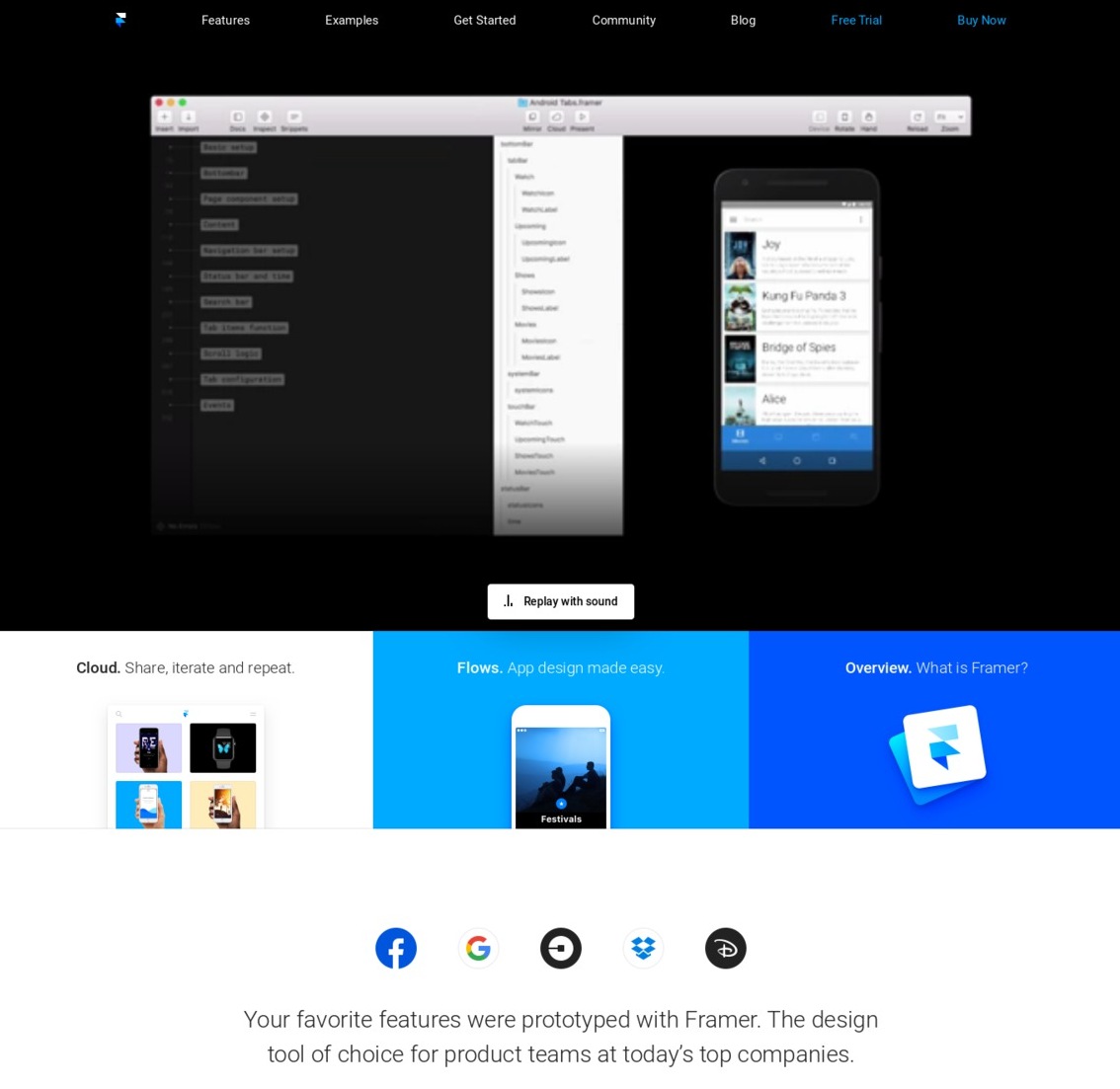
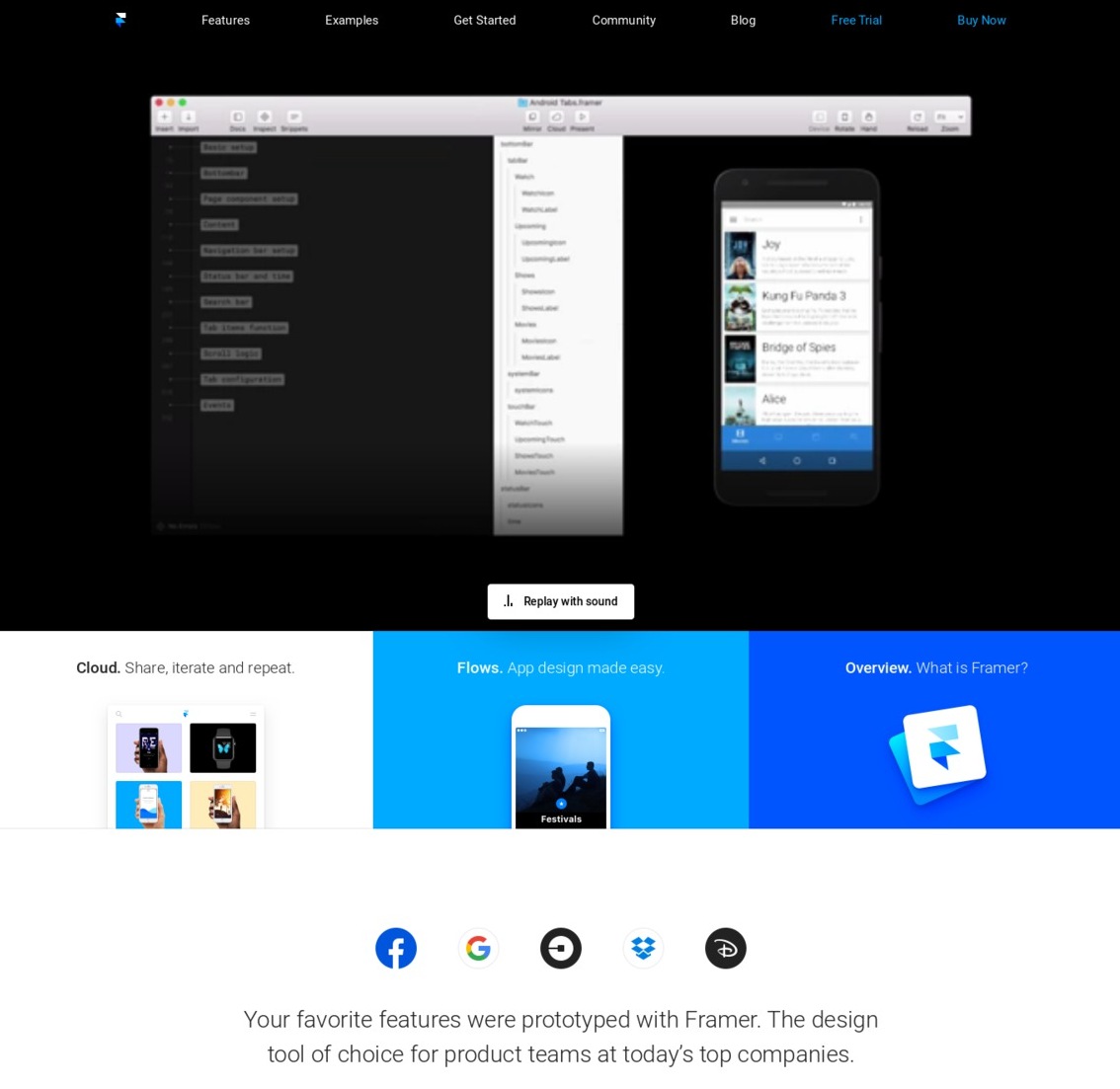
框架器
在所有的例子中,框架可能是最精巧和结构最好的。它使用了一个清晰的网格系统,通过颜色和间距进行了大量的区分。主英雄区使用有效视频快速地向每天的访客传达本来很难描述的产品。
设计的重点不在于生产硬销售,而更多的是教育用户有关产品,因此主要调用的行动定位在右上角的导航。这个使用颜色清晰、锐利、有效,巧妙地运用品牌色彩贯穿始终。这三张卡片提供了一个有用的视觉分隔,从主要的书面内容。