泉州开发网站:初学者可用性测试最终指南
发布时间2020-04-09 阅读:490 作者:泉州网站设计开发公司界面设计人员的一个日益增长的主题是用户体验和可用性。这个专业领域定义了界面对于新用户是多么容易,更具体地说,新用户完成某些任务的容易程度。
人们总是可以直接从朋友那里收集反馈,以便进行廉价的测试。但是可用性测试的主题非常广泛,有许多活跃的组件。你应该从哪里开始呢?
答案取决于你的网站和访问者的目标。我想介绍可用性测试的核心原理,如何正确地应用它们,以及它们如何影响您的网站的性能。

可用性测试的价值
您可能会问,为什么可用性测试值得付出这么大的努力。有许多答案,它们都提到更好的经历在网站上。
如果您的布局执行得更好,它将使用户的工作更加轻松。访问者可能会在页面上停留更长时间,你可能会带来更多的用户/客户,你给他们在没有任何指导的情况下使用网站的权力。
许多开发人员没有钱用于可用性测试,或者他们有钱,但根本不想花钱。这是公平的,如果可用性研究不会增加底线。
但是仍然有可能为诸如负载时间和用户转换。你可能不会立即找到解决办法,但你会发现问题。
检查本页五个可用性测试。这些不是特定的测试,但更像是您可以执行的测试类别。每个测试有三种主要的测试方法:
· 在室内与你(或你的团队)一起在受控环境中执行任务,以协调整个过程。
· 来自世界各地的慢速远程用户执行任务,您可以通过屏幕记录软件观看。
· 无节制的远程用户在世界各地执行任务,数据由一家公司监控。然后接收数据进行分析。
网站所有者根据页面上的时间、在任务上花费的时间或时事通讯注册等特定值制作这些类型的可用性测试之一。
通过研究用户行为,可以很容易地看到页面上的交互性、性能、可读性或其他方面的问题发生在哪里。
如何(和什么)衡量
可用性度量的两种主要类型是可跟踪度量和主观度量.
可跟踪指标可以用数字和百分比进行平均。例如,您可以计算有多少参与者未能完成任务,有多少人在此过程中丢失或混淆,在正确的任务之前采取了多少错误的操作,或完成任务所需的时间。
这些指标将帮助您评估具体问题如果不研究用户的行为,你就不可能看到。他们可能不会提供解决方案,但是他们会用数据来支持这些说法。
主观尺度来自参与者和他们的意见。你会想问问题,直接从使用网站的人那里得到反馈。
从他们的角度来看,什么是挑战?这个网站是压倒性的吗?字体太小了?链接文本太混乱了?在研究度量标准时,这些观点并不容易理解。但是,如果你询问足够多的人,你会注意到模式的出现,这些模式可能会帮助你解决问题。
对于这些结果,您需要研究更多的自然行为,例如眼跟踪。每个测试的目标是提高用户完成指定任务(或一系列任务)的能力。你正在测量的东西将根据你想要解决的问题而改变。
第一步就是制定你的目标通过研究。你想解决什么?你找什么呢?写下一些想法,并保持他们在手边,但尽量不要作出任何假设的网站将如何运行。

设定好目标后,您应该选择一组参与者,研究他们的行为,并推断出解决问题的数据。说起来容易做起来难,但这是一个容易重复的过程。
如果你不知道从哪里开始选一个测试这最适合你的需要,并尝试一下。随着时间的推移,你将变得更好的可用性测试,并将采取更多的技术。
还可以查看其中的一些链接,以指导您选择正确的路径:
·
可用性测试指南
·
·
选择可用性测试和参与者
·
·
将用户目标转化为可用性测试的任务场景
·
·
如何编写更好的任务以提高可用性测试
·
界面可读性
这个概念定义了用户如何容易地集成新网站的行为和功能。对于新的访问者来说,学习如何使用这个网站有多容易呢?设计是直观的吗?内容是否有序组织?
泉州开发网站衡量学习能力是棘手问题但很有价值。像博客这样的常见设计的网站可能比自定义的Web应用程序(如提要阅读器、发票跟踪器和CRM程序)更容易学习。
可学习性可以定义为两件事之一:
· 能够轻松地在第一次尝试中学习界面。
· 大多数访问者能够随着时间的推移学习新界面(解决新问题,理解新特性等)
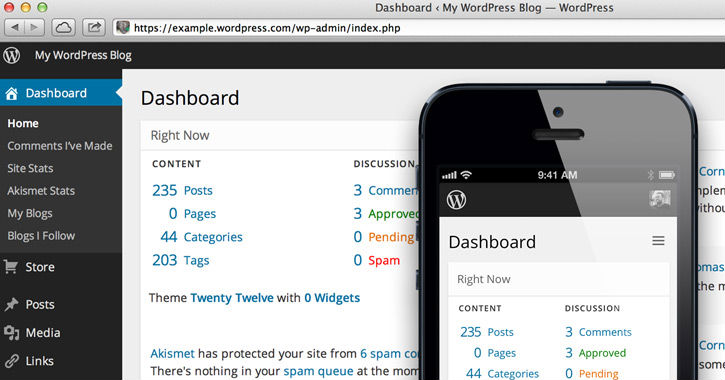
一个复杂的平台WordPress需要时间去学习。初学者可能会在第一次进入WP仪表板时挣扎。但是WordPress有一个高度可学性因此,新用户很快就会对CMS感到满意。

通过跟踪页面上的用户操作,您将了解哪些领域对新用户来说是最困难的。然后,你可以通过研究来具体地改变这些领域。为什么他们会困惑,或者更具体地分析用户正在尝试做什么,以及为什么他们似乎不能这样做。
如果您对跟踪指标感兴趣,请查看这个UX交换站关于学习能力。
一个强大的度量是执行任务的时间因为可学习性是衡量一个新用户做某事的速度。如果在广泛的用户范围内测量这一点,就会发现模式。然后你可以应用演绎推理来解决这些问题。
可学习性是一门拥有大量资源的大学科。有关更多信息,请查看这些相关帖子:
·
可用性与可学习性
·
·
什么时候学习能力比可用性更重要?
·
·
以前的经历会影响对可用性的感知吗?
·
收集用户反馈
只要与用户交谈,就可以学到很多东西。询问他们在寻找什么,并试图从解决一个常见问题的角度来理解他们所关心的问题。
您可以使用许多工具进行基本测试,如热图、VPN测试、屏幕记录器和其他类似的可用性测试资源。这些允许你研究用户行为去理解自然的模式。
然而,通过提问和聚会实反馈解决问题会容易得多。你可以问一些非常具体的问题,为什么有些东西会让人困惑。是因为颜色吗?文本大小?或者文本是怎么读的?这些答案最好是直接从用户那里得到。
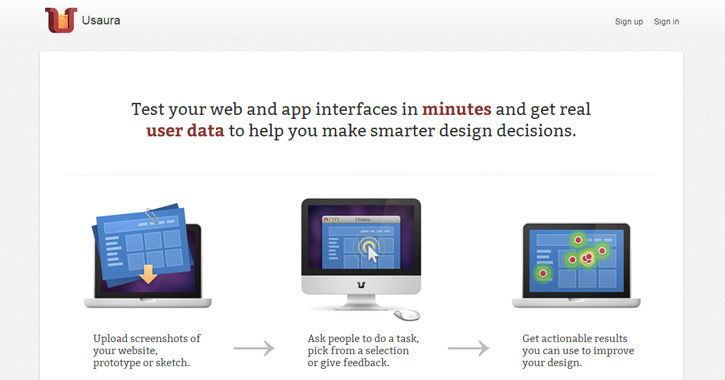
看一看乌萨比拉如果你对真正的反馈研究感兴趣。
但如果你想做更快的事,那就试试五秒测试。这是你在那里闪现一个图像的网页5秒,并立即删除它。然后,你要求用户反馈他们对网站的记忆,对布局的第一印象,等等。
这些很少是交互式的研究,但它们比你想象的要强大得多。检查这个职位来了解更多,看看它们是如何实现的。
如果你刚开始读这些问题得到更高质量的答案。
测试在很多方面都是一门艺术。这就像一次专业面试,只有深入挖掘并以正确的方式提出问题,你才能得到最好的答案。
可用性测试工具
你会在网上找到很多这样的测试工具有很多评论所以很难知道从哪里开始。通常,最好的开始方式就是选择一个测试,然后继续前进。
在这种情况下,从UX检查谷歌Chrome。
它是免费的,您可以执行简单的UX测试启发式评价不需要观众。
但如果你想扩大到观众乌索拉是个很棒的工具。如果您限制在5个结果,并且数据来自真实的用户交互,那么它是完全免费的。

Usaura是许多为您处理远程测试的工具之一。这使您的工作变得非常容易,因为您只是上传您的接口,剩下的留给数据。
你可以把它和这样的工具结合起来反馈军只需花40美元就能得到你网站的10个个性化评论。对于你收到的反馈量来说,这是非常便宜的。您可以提出非常具体的问题,以使用户的工作更容易。
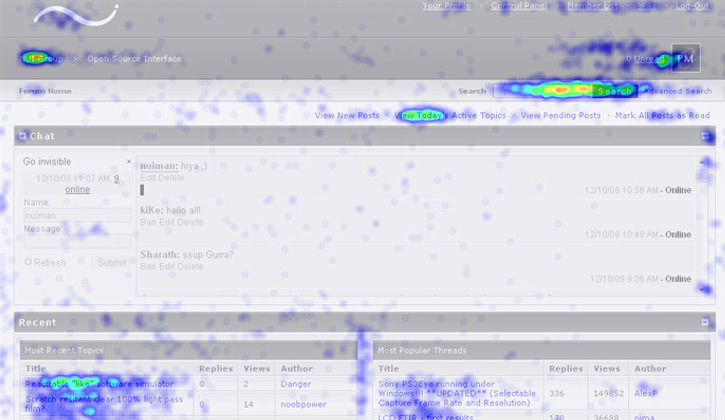
许多设计师也喜欢简单的网站热图,跟踪用户移动和点击的地方。实验室媒体创建点击热这是一个托管在SourceForge上的免费项目。

这可以通过JavaScript在本地运行,也可以在Web服务器上外部运行。其目标是帮助可用性测试人员获得洞察力,而无需支付热图服务的费用。但是如果你没有技术上的倾向,那么你可能想买一个像这样的工具疯狂蛋为了节省时间。
但是免费的工具通常是最好的资源,所以如果你的钱包很紧的话,ClickHead是一个没有头脑的人。
同样的道理也适用于窥视通过用户测试。这项服务为您提供了一个5分钟的视频用户反馈后,测试期间使用您的网站。

该服务确实有一个专业选项,但您可以从免费版本获得很多。另外,尝试在可用性测试上寻找其他免费的浏览器扩展,因为DEVS一直在免费构建新的工具。
如果您对付费服务感兴趣,以下是其他设计师和开发人员强烈推荐的一些选择。
·
疯狂蛋
·
·
鼠流
·
·
优化
·
·
银背3
·
关于可用性测试有很多需要学习的地方,最好的学习方法就是深入研究这个主题。选择一个目标和一个具体的测试,然后继续前进。
泉州开发网站如果你是认真的研究,那么你会想要阅读的网站,有很好的内容,具体的可用性测试技术。UX运动是个很好的起点。






