用户界面设计既与设计的外层有关,也与设计中元素的放置有关,无论是网站还是应用程序。简单地说,UI设计指用户所能看到的一切。然而,更重要的意义涉及到设计的可用性。就像路标一样,如果设计不能提供清晰性,那么就会出现混淆,并将用户吓跑,往往是永久的。

照片信用:Mr.TinDC通孔竞争 CC
当然,当谈到术语时,谈论可用性会变得很混乱。许多人对诸如UI和UX(用户体验)等标签的实际定义存在争议,实际上,这在这里是没有意义的。毕竟,“漂亮”和其他视觉方面(UI)也与设计的可用性方面(UX)有很大关系,这就是为什么UI和UX(用户体验)这两个术语经常交替使用,或者至少是为什么UX更像是一个伞式术语,UI在其中跌落,有些交叉。因为,真的,两者必须共同努力,才能真正成为一个设计明星。
我喜欢Marci Ikeler把它放在Quora论坛上UX与UI设计器的区别“一般来说,他们(公司投放广告)的意思是:UI/UX设计人员负责策划、组织和执行实现公司业务目标的界面。”
作为一名泉州制作网站UI设计人员,您应该明确地知道在各种设计中所犯的常见错误--而不是那么常见的错误,以便您能够更好地帮助您的客户实现目标。如果你知道在设计时要记住什么,你就更有可能创建一个符合客户描述的网站,“使用起来容易,但会给观众留下巨大的印象,让观众对我们的业务有正确的印象,这样他们就会永远买下我们的很多东西。”而且,如果您的客户坚持包含下面列出的任何UI设计错误,您可以为拒绝…提出有效的论据。当然礼貌点。
不一致设计

第一个错误是一个任何人都不应该犯的错误,主要是因为它让我非常恼火,以至于我可能需要专业的帮助。设计中的一致性与确保所有类似的动作和元素的外观和动作相同有关。因此,如果一个团队成员的脸在显示“About Me”文本之前旋转,那么团队成员的其他脸在显示文本之前也应该是动画的。如果第一个h3子标题在深灰色中使用Helvetica,字体大小为18 px,底部边距为30 px,则h3副标题的其余部分应该是相同的。
在您的设计中保持一致的最简单的方法之一是提前进行一些计划。只需创建一个包含所有操作的列表,然后将它们划分为相同/相似功能的组。最后,为每个组确定一个UI元素,以及一致的对齐方式。不要忘记分配其他的设计元素,如相同的字体,样式,颜色,甚至相同的措辞和悬停效果。
颜色使用不当
选择错误的颜色对设计来说是个坏消息。但是“错误的颜色”到底是什么呢?这可能是一个相当模糊、主观的话题。毕竟,色彩描绘的意义,所以你必须考虑你的客户的品牌和观众。你还必须让游客记住色盲。看看这篇关于色盲对实用性的影响对于一些伟大的技巧,这也是不足为奇的,也是好点的颜色可用性在一般情况下,如使用高对比度的颜色。

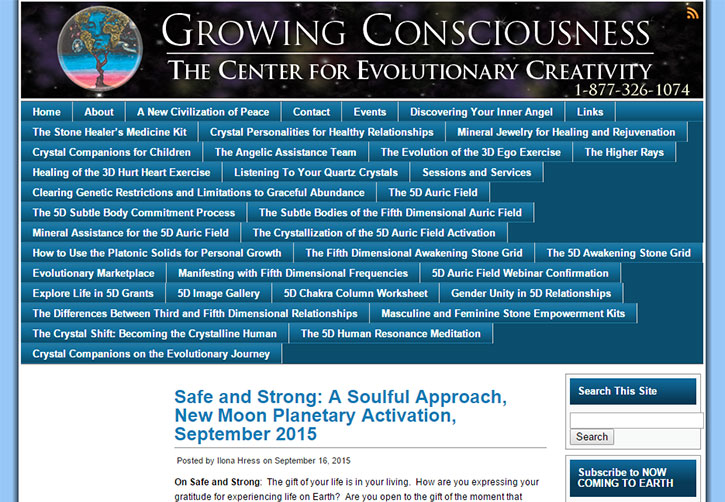
上面的站点违反了相当多的色盲规则(并且有相当多的其他UI错误)。此外,不要忘记颜色代码,这意味着您使用相同的颜色为相同的功能。还有一个更重要的颜色错误需要提及:将颜色的数量限制在两到三个主要的颜色,以避免大量的视觉用户。请记住,颜色不是显示区别的唯一方法。
太多的话
我的另一个恼怒:太多的文字可以隐藏网站的信息,对访问者。毕竟,如果一个读者被大量的文字和段落所困扰,他或她会立即离开而不去尝试阅读,或者在勇敢的努力之后尝试阅读并放弃。无论哪种方式,最终的结果都是沮丧,失去了信息,失去了希望。

所以,尽可能少地说出你需要说的话,或者在这个重要的规则上指导你的客户。使用更多的视觉效果和更少的文字:当涉及到数字设计时,一张图片总是值一千字。当然,也要使用标题、副标题、符号和方框以及你的图形。
忘记其他装置
是啊,这在当今世界是不应该发生的。不幸的是,这不是一个完美的世界和一些新手(希望不是经验丰富的设计师!)仍然有一种倾向,就是忘记了一个事实,那就是很多用户只通过他们的智能手机访问网络。或者是他们不想花钱来创造一个移动优化设计。或者,就像第一部分的Rudgwick网站一样,有些是几年前使用Flash创建的DIY网站。不过,对于专业人士来说,这种不为多个设备进行优化的问题肯定不会再发生了。
传送带/分页名单
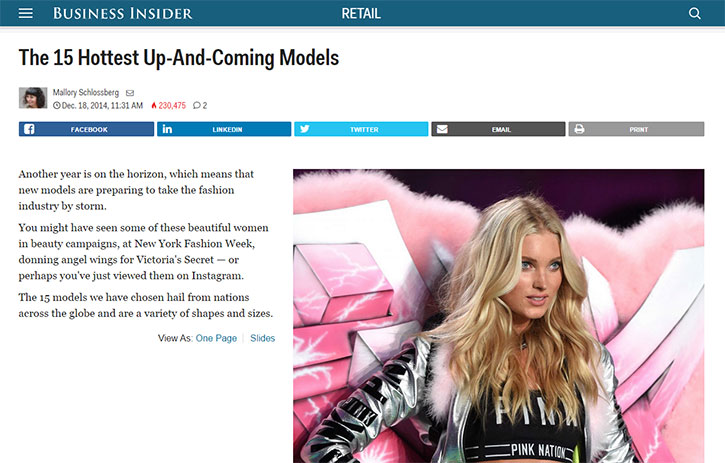
还记得我说过我需要专业的帮助吗?当涉及到我对第一个错误的烦恼程度时?传送带和页码排在首位。当我必须点击列表中的每一个项目时,我就会发疯。你知道哪种类型的文章:你真正想知道谁是今年最热门的超级模特,但你必须涉猎到底。千百万下一个按钮和一个葛兰几个小时的慢负荷时间。

事实上,我要说的是,旋转木马和分页列表可能是所有时候使用最少的网站元素之一。这仅仅是网站所有者获取点击诱饵的廉价方式,同时也会激怒读者,让他们再也不会回来。底线:与你的客户斗争到底,避免把这些放在他们的网站上。为了我和你对所有有用的东西的爱。不过,如果他们坚持,至少给出一个页面视图的选择,就像BusinessInverly聪明地做的那样。
不良性能
你知道我在这里说的糟糕表现是什么:慢负荷时间和浮华。如果您的网站的任何部分,任何元素点击,任何动画,加载太慢和太小的…。这对网站所有者来说是个坏消息。慢加载网站失去了大量的访问者,因为,让我们面对它,“没有人有时间这样做!”
没有人想看动画片,只是动作不流畅。坏的动画提醒我们,我们是数字互动,而不是个人,我们对网站的信任因素下降了。记住,人类想要在网上进行类似现实生活的互动,所以让它变得流畅,并保持真实。
点击次数太多

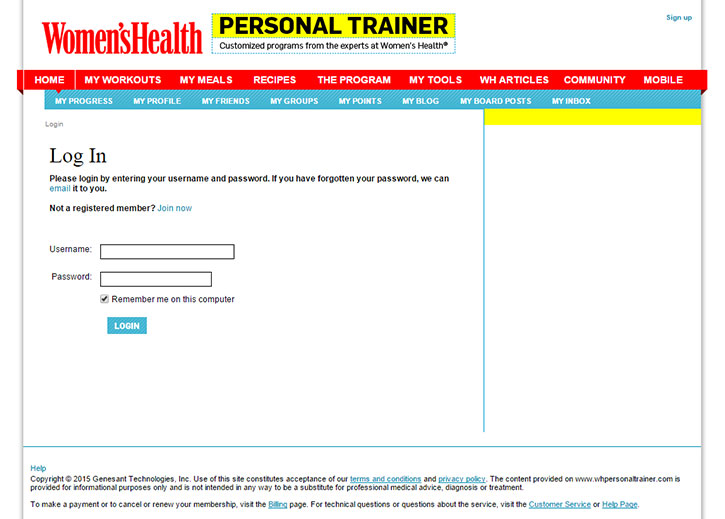
用户在进入最终的“购买”或“注册”按钮之前,点击的次数越多,就会失去更多的销售。单击错误既与表单的长度有关(下面将详细介绍),也与查找表单所需的内容有关。例如,如果用户必须登录才能使用网站,那么将其放在前面和中间,他们可以立即输入信息并点击Enter按钮--如果他们使用自动填充,只需单击一次。
刺激复杂的航海
网站或应用程序上的导航不应令人困惑。我以前在一些网站上,这真的让我想要打击屏幕上的挫折感。当用户不能轻松地在页面之间来回导航时,或者当他们不得不无休止地搜索正确的信息时,或者当一个设计很难学习…时用户将去其他地方,而不是扰乱所有这些烦恼。UI设计应该使返回主页、找到特定页面、只返回一个或几个页面、容易找到表单等等变得容易,整个设计应该简单地流动。你希望他们能够轻松,自然地通过一个网站,并尽快理解网站的信息和观点。

这是一个小组织所起的很大作用。上面的网站就是一个很好的例子:如果主菜单显示的选项太多,网站会觉得太复杂了,无法浏览。使用像下拉菜单这样的元素,具有清晰的层次结构,将极大地改善像上面这样的站点。
不良形式
设计不佳的注册或订购表格绝对是不好的形式。所有的表格都应该很容易填写,并且没有错误.确保用几个步骤向表单中添加数字或排序时间线,以便用户知道他们在流程中的位置。当用户点击键盘上的“Enter”键时,为了设计起见,请单击Submit按钮。
一定要一遍又一遍地检查表格以清除任何虫子。例如,如果出现不完整项的错误消息,字段就不应该消失。据了解,如果我在收到错误信息后不得不再次填写字段,我就会退出表单,而且我知道我并不是唯一的一个。并明确检查并删除任何浪费用户时间的不必要字段。查看有关表单设计的更多提示。这篇关于表格汇编的文章.
无反馈

让我们说(喘气!)你的设计确实比一些要慢一些。你应该让用户坐在那里看着一个圆圈转又转吗?当然不是,除非你想失去他们中的大多数。相反,娱乐他们!给他们点东西看,或者看有趣的动画。我喜欢上面的Tuck效果网站,但是稍多一点比动画点更能帮助用户在等待加载时保持兴趣。
让我们不要忘记在简单点击项目时所需的反馈。每当用户单击某物时,正在等待加载、滚动、转到一个坏页面,任何…。给他们反馈,让他们知道你知道他们做了什么。
更多的错误需要避免
1.水平滚动-具有平均分辨率的平均大小监视器上的用户不必向左和向右滚动以读取页面的内容。设计与固定宽度,将适合较小的显示器或设计流体布局将避免水平滚动。
2.无效法典-为了在所有情况下对您的网站的外观和功能有最好的控制,应该使用有效的XHTML和CSS。w3c为两者提供免费验证。XHTML和CSS.
3.一个浏览器的设计-每个互联网浏览器对代码的解释与下一个浏览器略有不同。在开发一个网站时,请在几个不同的浏览器中进行测试,因为您的访问者将使用不同的浏览器。
4.隐藏联系信息-有些访客会想与你联络,提出问题或意见。一份联络表格,或至少你的电子邮件地址,应该很容易让你的访客找到。
5.页面标题使用不当-页面标题通常将显示在搜索引擎结果页上。因为它们描述了页面的内容,所以它们对点击率有很大的影响。一个非描述性的页面标题将松散的流量与竞争对手更好地使用网页标题。
6.死胡同-没有什么会像死链接那样让访问者失望,尤其是那些内部链接(链接到网站上的其他页面,而不是链接到其他人的网站)。
7.过度广告-虽然外部广告可以为你的网站创造收入,但它们也会使你在失去的访问者中付出代价。广告太多的网站通常看起来不专业。
8.链接到不良网站-您所链接的网站将影响访问者对您的业务的看法。链接应该为您的访问者提供有价值的信息或服务。不要仅仅因为他们同意链接到你而链接到一个糟糕的网站。
9.使用“点击此处”链接-脚本的锚文本应描述该链接的方向。这不仅会让你的访问者更好地了解链接将把他们带到哪里,而且锚文本也是搜索引擎排名的一个因素。
10.只使用图像的导航-对访问者来说,网站的导航是找到他们想要的东西的关键。并不是所有的互联网用户都能看到图片。有些用户会通过关闭图像来加快加载时间,而有些禁用用户将依靠链接的锚文本来导航您的站点。这些用户将无法在您的站点中使用完全依赖于图像的导航(虽然ALT标记可以帮助)。
11.不使用标题-XHTML为标题提供特定标记。许多网站通过使用更大的字体大小和粗体文本来达到同样的视觉效果,然而,标题对于搜索引擎具有重要意义。
12.另一域名的电子邮件地址-如果您的电子邮件地址被张贴在您的网站上,使用像Yahoo地址这样的免费电子邮件服务看起来并不专业。您的托管服务将为您提供电子邮件地址在您的域名。
13.对空白的不当使用-空白是重要的,使你的内容更容易让游客阅读。如果有太多的空白,或者把太多的内容塞进一个小区域,就可以不恰当地使用空白。许多使用过多广告的网站也缺乏足够的空白。
14.使用错误的软件创建网站-网站应通过手工编码或专门为创建网站而制作的程序创建,如Dreamweaver。使用文字处理程序或任何其他类型的软件将产生不必要的无效代码。
15.没有突出显示订阅选项-如果您的网站提供电子邮件、时事通讯或RSS提要,访问者应该很容易看到注册信息。将注册说明放置在页面底部或仅在某些页面上将减少新订阅者的数量。
16.泉州制作网站难以找到的页数-网站的导航应该是合乎逻辑的,以便访问者能够找到他们想要的网页。添加站点地图或搜索函数是个好主意。