的确,自助游已经发展到包括来自全球各地的支持者。Bootstrap 3发布计划我想详细讨论一个主题。Bootstrap JavaScript效果对开发人员并不总是有用的,所以JS文件不是运行整个框架所必需的,但是它们确实提供了更快的特性来定义公共UI元素,而不必重新创建轮子。
我想把本教程集中在一个典型的网页中使用模态窗口。我们泉州设计公司只需要在引导框架中包含两个文件。JS代码不太复杂,无法理解。我的示例演示允许用户动态地更新背景颜色,因此,这确实需要更多的示例JS。是一个很好的介绍添加这些简短的组件到任何普通网站。

抓取档案
出发下载引导程序的副本直接关闭GITHUB。这将包括“Bootstrap。CSS”和“Bootstrap。M.js”文件,这些文件是我在自己的演示中添加的。如果文件大小有问题,则可以下载。BooTras-MODAL.JS文件只允许与模态窗口相关的JavaScript空间。扩展Bootstrap模态类包括响应性设计和其他一些好的特性。
但是我将使用完全的Bootstrap JS文件,它们完全相同。现在我们需要将这些文件包含到默认的HTML5布局中。我已经复制了我的头代码,这些代码也引用了类似的外部文档。
?
One Two Three Four Five Six Seven Eight Nine Ten Eleven Twelve Thirteen Fourteen Fifteen Sixteen Seventeen | <!doctype html> <HTMLlang="en-US" > <头部> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8" > <title>Demo Modal Windows via Bootstrap</title > <meta姓名=“作者”content="Jake Rocheleau" > <linkrel=“快捷图标”href="https://www.vandelaydesign.com/favicon.ico" > <linkrel=“图标”href="https://www.vandelaydesign.com/favicon.ico" > <linkrel=“样式表”type="text/css"媒体=“全部”href="css/bootstrap.css" > <linkrel=“样式表”type="text/css"媒体=“全部”href="css/default.css" > <script类型="text/javascript"src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script > <script类型="text/javascript"charset="utf-8"SRC=“JS/Bootstrap,M.js”></脚本> <script类型="text/javascript"charset="utf-8"SRC="js/modals.js"></脚本> <!--[if lt IE 9]> <script type="text/javascript" src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> </头部> |
这个布局的核心CSS文件被称为default.css我还包括了一些改写模态窗口默认引导设计的样式。modals.js该文件还具有自定义模式窗口。该文件还具有自定义功能,由我编写,以节省时间与接口功能。但我们可以进入JavaScript以后,首先我们应该深入到页面正文内容和结构。
WebPage Body HTML
主体部分的两个大部件是触发器按钮,加上模态窗口本身。我们应该从按钮链接开始分解每一个部件。
?
One Two Three Four Five | <机构> <aHREF="#modalwin"data-toggle="modal"类="btn btn-large">Display Window</一> <aHREF="#bgchangemodal"data-toggle="modal"类="btn btn-large">Update the Background</一> </机构> |
这两个按钮将在演示页面的中心找到。每一个链接到一个模态窗口,该窗口实际上被编码到HTML页面中。Bootstrap允许开发人员使用本地HTML加载模态窗口,或者通过Ajax包含一个远程文件。
?
One Two Three Four Five Six Seven Eight Nine Ten Eleven Twelve Thirteen Fourteen Fifteen Sixteen Seventeen Eighteen Nineteen Twenty Twenty-one | <!-- first modal window --> <divid="modalwin"类=“模态隐藏渐变”role="dialog"咏叹调="myModalLabel"aria-hidden="true" > <header类=“模态头”> <aHREF="Wei"class="close"数据解散=“情态”>x</一> <h3>Prepare to be Amazed <small>or easily amused :]</small></h3 > </header > <div类="modal-body"> <p>This is a generic modal window, but look we can add images!</small></p > <p><imgSRC=“图像/ jim dwight办公室PNG”alt="Jim and Dwight from NBC's The Office"头衔=“吉姆和德怀特”class="img-rounded"></p > <p>Close me by clicking anywhere outside the window, or by clicking the blue button.</p > <p></p > </div > <footer类="modal-footer"> <aHREF="Wei"class="btn btn-primary"身份证件=“OkWun01”>Sounds Good!</一> </footer > </div> <!-- @end @modalwin --> |
我的第一个示例只是带有一个图像文件的基本文本。Bootstrap提供了使用三个不同的部分创建模态窗口的标准:模态头 ,.modal-body和.modal-footer每个类都可以附加到任何HTML元素上,并且应该显示相同的元素。数据解散 .
在引导库中的这些微小的添加使得定制的模态窗口变得非常容易。所有的组件都是现成的,你只需要记住(或保存)代码。在核心外部div元素中,你会发现三个非常重要的类。class=”modal hide fade”包括所有默认设置。让我们偷看第二模态窗口。
?
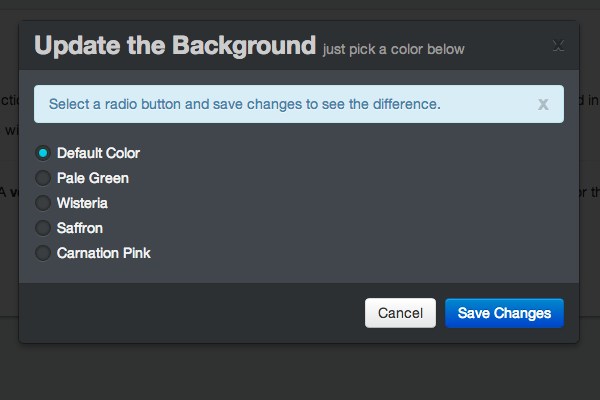
One Two Three Four Five Six Seven Eight Nine Ten Eleven Twelve Thirteen Fourteen Fifteen Sixteen Seventeen Eighteen Nineteen Twenty Twenty-one Twenty-two Twenty-three Twenty-four Twenty-five Twenty-six Twenty-seven Twenty-eight Twenty-nine Thirty Thirty-one Thirty-two Thirty-three Thirty-four | <!-- BG color modal window --> <divid="bgchangemodal"类=“模态隐藏褪色黑暗”role="dialog"咏叹调="bgModalUpdate"aria-hidden="true" > <header类=“模态头”> <aHREF="Wei"class="close"数据解散=“情态”>x</一> <h3>Update the Background <small>just pick a color below</small></h3 > </header > <div类="modal-body"> <div类=“警报警报信息”> <aHREF="Wei"class="close"数据解散=“警戒”>x</一> 选择单选按钮并保存更改以查看差异。 </div > <input类型=“无线电”id="bgdefault"姓名="bgradio"checked="checked" > <label为="bgdefault"><跨度></跨度>Default Color</标签> <input类型=“无线电”id="bgpalegreen"姓名="bgradio"> <label为=“古绿”><跨度></跨度>Pale Green</标签> <input类型=“无线电”id="bgwisteria"姓名="bgradio"> <label为="bgwisteria"><跨度></跨度>Wisteria</标签> <input类型=“无线电”id="bgsaffron"姓名="bgradio"> <label为=“Bgsffffon”><跨度></跨度>Saffron</标签> <input类型=“无线电”id="bgcarnation"姓名="bgradio"> <label为=“狂欢节”><跨度></跨度>Carnation Pink</标签> </div > <footer类="modal-footer"> <aHREF="Wei"class="btn"身份证件=“CeleWi02”>Cancel</一> <aHREF="Wei"class="btn btn-primary"身份证件=“OkWi02”>Save Changes</一> </footer > </div> <!-- @end #bgchangemodal --> |
我有非常类似的类和元素放置在这个模式窗口的页眉和页脚部分中。内部的正文内容与类有一个小的信息div。.alert-infoBootstrap已经为错误警报、警告和其他对话框定制了这些代码。现在您将看到我添加了类。黑暗在模态容器上
在页面CSS文档中,我创建了一组新的规则来覆盖默认的模态样式。黑暗给这个模式窗口一个更丰富的经验和自定义输入形式真正对比了较暗的颜色。这个网筒制品也可以使用复选框
独特的CSS样式
由于许多重置已经被放置在默认引导样式表中,所以我的自定义文档不是很长。我们有一些有用的类来定义自定义输入和定义较深的模式窗口。它不需要任何额外的CSS来获得模态窗口的正常工作——但是值得查看我的代码来查看。你可以如何选择你自己的模态主题。
?
One Two Three Four Five Six Seven Eight Nine Ten Eleven Twelve Thirteen Fourteen Fifteen Sixteen Seventeen Eighteen Nineteen Twenty Twenty-one Twenty-two Twenty-three Twenty-four Twenty-five | /** Bootstrap Dark Modal Styles **/ .modal-open .modal, .btn:focus { 概述:无!important; } .modal.dark {背景色:α2D3032; } .modal.dark .modal-body { 背景:40464; } .modal.dark .modal-header { 背景:α2D3032; 边界底部:1PXsolidα2A2C2E; } .modal.dark .modal-header hOne, .modal.dark .modal-header hTwo, .modal.dark .modal-header hThree, .modal.dark .modal-header hFour{ 颜色:C·CCC; } .modal.dark .modal-footer { 背景:α2D3032; 边界顶部:1PXsolidα2A2C2E; -webkit-box-shadow:none; - MOZ盒阴影:none; 盒影:none; } |
我遵循了原始Twitter Bootstrap CSS文件所采用的特殊性。我们需要确保每个选择器嵌套得足够深,成为主要的渲染块。两个属性中没有显示的重要关键字,但自定义类为您的网站提供了更多的品牌感觉。
用JavaScript显示情态动词
我们应该跳进我的定制JS文件modals.js这将解释如何将HTML链接和隐藏的窗口组合在一起。因为我们同时查看JQuery和Bootstrap框架代码,所以我将详细分解个别代码段来详细解释。
?
One Two Three Four | $(功能(){ 功能hideModal(modalwindow){ $(modalwindow).modal('hide'); } |
这将打开jQuery DOM检查并定义一个全新的函数hideModal()内部参数是一个指向Query窗口的jQuery选择器,用于隐藏这个小的代码块,这会在调用相同函数时节省我们的时间。
?
One Two Three Four Five Six Seven Eight Nine Ten | $(“奥克温01”).on(点击,功能(e){ e.preventDefault(); hideModal('#modalwin'); }); $(“奥克温02”).on(点击,功能(e){ e.preventDefault(); updateBGColor(); hideModal('#bgchangemodal'); }); |
两个入侵检测系统奥克温01和奥克温02这些目标都是隐藏在窗体中的“OK”按钮。当单击它们时,我们需要引用前面所写的HIDEMODAL()函数。但是第二窗口还调用另一个名为UpDeBeGLCORE()的函数。这将确定当前所选的无线电输入并更改体背景。如果你理解这些代码,那就不重要了,但是它是一个简洁的小脚本。
?
One Two Three Four Five Six Seven Eight | $('#closewin02')'click',function(e){ e.preventDefault(); varcurrentbg = rgb2hex($(“身体”).css(背景颜色)); ReeEndoButsNs(Currut-BG); hideModal('#bgchangemodal'); }; }); |
这是我们jQuery模态函数中最后一个有趣的部分,它将在用户单击BG颜色模式窗口中的“取消”之后运行。您将发现我们正在使用的所有其他函数,再加上一组用于重置输入值的命令。如果用户打开我们的模态窗口并在不保存的情况下更改输入值,则取消,我们只需根据当前的体BG颜色重置当前选定的值。一旦获得函数的读数,它就简单明了了。但是请检查我的示例代码作为参考指南。

最后的想法
Bootstrap是一个巨大的库,它包含了不同的小部件和设计特性。泉州设计公司可以花上几个星期的时间来处理所有的Bootstrap。基本CSS重置有助于在严格的时间框架上进行JojSt着手项目。
理想情况下,你应该能够复制很多相同的代码,在Bootstrap中获取你自己的模态窗口。但是一定要抓取我的源代码的副本,当你遇到麻烦时,你可以和你自己的源代码进行比较。实际的引导文档是很好的设计和易于阅读的。如果你有额外的问题或者建议免费与我们分享在后讨论区。