有一个以上的方法向下滚动一个网页!还有四种值得注意的滚动方式,可以让你在你的网站上添加一些额外的情趣。它们是干什么用的?什么时候最好包括它们?我们将回答这些问题,并帮助您选择一个卷轴,以补充您的网站的主题和内容。
水平滚动

林芝网络公司大多数网站使用垂直滚动,但从左到右滚动并非完全不可能。有时水平是一个很好的选择,比如当你处理大量的视觉内容时,是为莫比尔县或者创建一个类似幻灯片的网站。
主要的缺点是它是非常规的。计算机用户可能会因为设计而被推迟,或者很难导航,所以它最好用于主要的移动用户。这在一定程度上可以通过包含导航箭头来缓解。
在以下情况下最好使用水平滚动:
- 很多视觉内容。这种类型的滚动不建议文本重的页面.
- 创建幻灯片时,或
讲故事
滚动到一边的网站。 - 如果您的访问者主要来自移动设备,并且符合您的设计远景。
长滚动

你是否曾经访问过一个网站,并立即被流体的影响迷住了?那可能是一个使用长滚动的网站。这种技术经常用于投资组合和讲故事。游客们立刻就被乐趣所吸引。动画还有有趣的设计。
当页面被分成几个部分时,这种技术效果最好。滚动到该部分将激活动画。最好添加一个导航栏为了避免混乱,因为访问者可能会在很长的页面中迷路。
长滚动的缺点是它根本不适合许多网站。制作动画既困难又费时。单页设计有时会对SEO不利,如果不包括导航,用户可能会迷失方向。最后,这类网站可能会导致较弱设备的增长放缓。
那么,长滚动适合做什么呢?
- 用美丽的动画讲述一个故事,在那里多页格式是不合适的。
- 创造
一页
网站有一个引人注目的设计。 - 流畅地传递大量信息。
- 沉重的视觉内容(摄影画廊,信息图形)。
无限滚动

对于社交媒体、博客和在线报纸来说,无限滚动是一个很好的选择,如果你的网站上挤满了超过一页的内容。这种单页设计允许用户在不受干扰的情况下持续浏览。而且它比加载一个新页面更快!
潜在的问题是什么?首先,它可能会对较旧的计算机造成负担。很容易失去你的位置。没有粘性导航,用户可能会迷失方向。
无限滚动并不是每个网站都能看到的,但这里有几个例子说明了它的工作原理。
- 处理大量的内容(文章、图像等)。
- 精简内容交付,使其更快地提供给访问者,而不破坏约定。
- 帮助访问者发现新的内容。
- 缺乏组织或类别的内容,如社交媒体帖子。
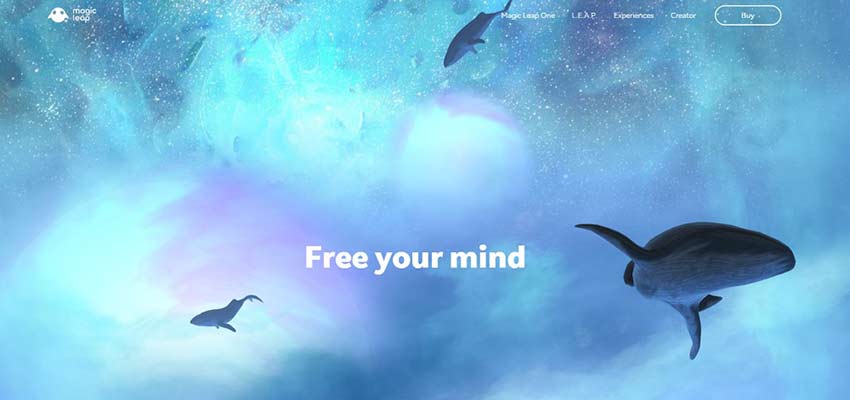
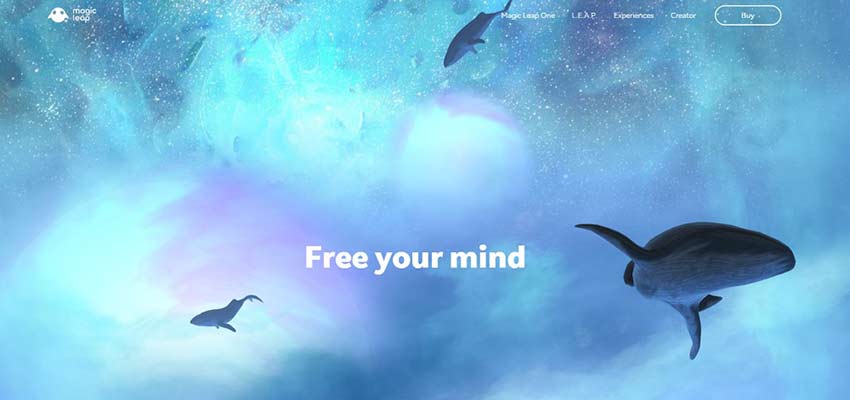
视差滚动

视差滚动在动画和视频游戏中作为一个聪明的技巧开始,使场景充满活力。这种技术使前景和背景以不同的速度移动。在网页设计中,这是一个相同的概念!类似于长滚动,视差经常使用动画和效果,使一个视觉有趣的网页。
唯一的问题是,这可能是一个排水加载速度。它还可以使页面看起来很忙。所以,如果你的网站是以内容为中心的,它通常是不合适的。
否则,“视差”是一个宽泛的范畴。它可以从一个简单的,几乎不引人注意的背景效果,到动画包装的冒险。它可以在任何类型的网站上使用!
选择正确的滚动类型
林芝网络公司有时候最好还是坚持传统的滚动。所有额外的效果和功能可能不需要你的网站。但是,当您创建一个讲述故事或包含大量信息的站点时,其中一种滚动类型可能正是您所需要的。