济南建站:最喜欢的CSS库、框架和工具
发布时间2020-03-01 阅读:379 作者:济南网站设计开发公司随着css在过去几年中的所有变化和快速发展,我们不应该对不断发布的大量开源资源和工具感到惊讶。
这些节省时间的CSS库、框架和工具都是为了让我们的生活变得简单一些,同时也提供了一个学习窗口来了解那些我们可能不完全理解的CSS领域。
济南建站在这个集合中,您将找到50个我们最喜欢的CSS库、框架、资源和工具,它们都是今年发布的。毫无疑问,你会发现一些有趣的东西!
CSS框架
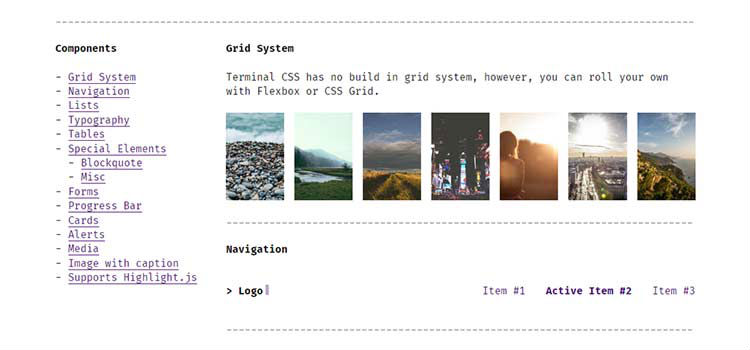
终端CSS-注意终端爱好者,现在有一个CSS框架为您。
X型-以主题为基础的样式组件的一致主题CSS。
Fomantic-UI-一个免费的、“对人类友好的”发展框架,用于创建响应性网站。
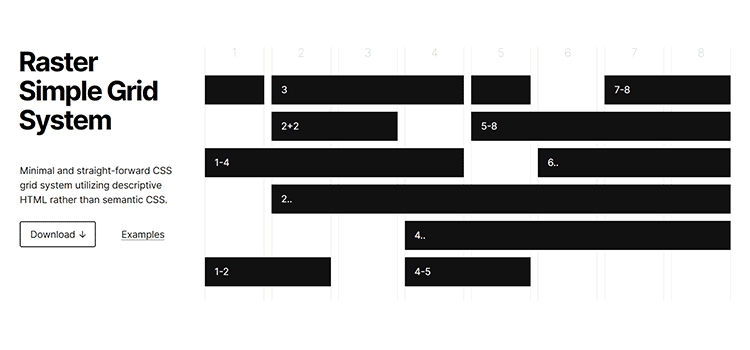
光栅-使用描述性HTML的简单CSS网格系统。
迪兹-免费、开放源码的设计语言框架。
黄油蛋糕-看看这个现代的,轻量级的CSS框架。
CSS图书馆
Destyle.css-一个“固执己见”的CSS重置库。
不变样式-一个网页界面造型库,侧重于可预见性和健壮性。
物质-纯CSS中的材料设计组件集合。
Water.css-静态网站的简单样式和语义代码。
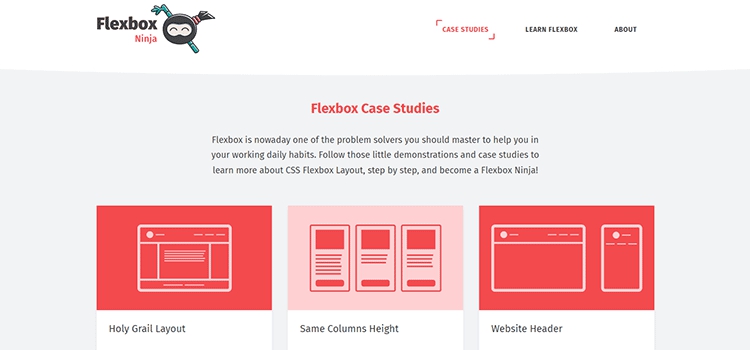
Flexbox案例研究-帮助您实现常见Flexbox布局的教程。
伊米特里塞斯-Sass库,用于在没有JavaScript的情况下创建等距2D。
CSS-FX-布局-一个包含类和HTML数据属性的轻量级CSS Flexbox库。
11y-css-重置-一套全局CSS规则,以帮助提高项目的可访问性。
增广用户界面-一个工具,创建“未来主义,网络朋克启发的UI”与CSS。
CSS动画
CSS魔杖-复制、粘贴和自定义各种有用的动画样式。
CSSFX-一组动画CSS按钮,悬停效果,输入和加载在您的项目中使用。
CSSEfftsSnippers-一组方便的CSS动画,您可以复制和粘贴。
使用动画-基于图标的微交互的免费css库。
extra.css-使用这个CSSHoudini库添加惊人的效果。
Izmir ImageHover CSS库-一个由CiaranWalsh构建的小型CSS库,用于快速创建优美的动画图像悬停元素。






