济南建站设计:使用CSS的免费Web工具和应用程序
发布时间2020-02-28 阅读:376 作者:济南网站设计开发公司我们济南建站设计已经积累了一个超级有用的收集我们最喜欢的基于web的小应用程序和工具,当你使用CSS时。所有的工具都是为了成为节省时间的生成器而创建的,或者是使用css的一些更令人沮丧的方面,或者是一些方便的小问题解决工具。
您将发现用于创建柔性盒和网格布局的工具、响应性菜单生成器、用于收集统计数据和排序CSS的应用程序、用于创建饼图和循环菜单的生成器,以及更多的工具。
准备开始书签吧!
Flexbox CSS工具&基于Web的应用程序
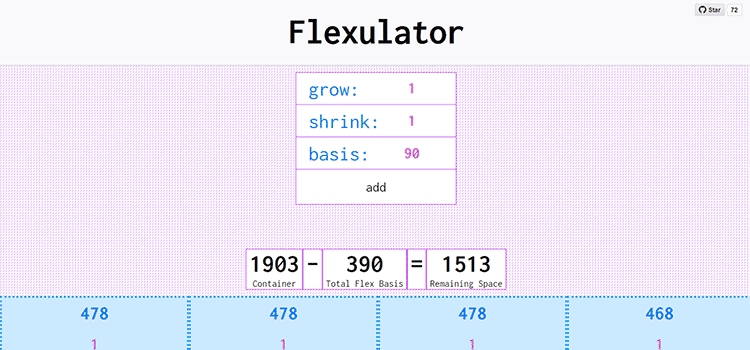
挠曲器
挠曲器-交互式CSS Flexbox空间分布计算器。

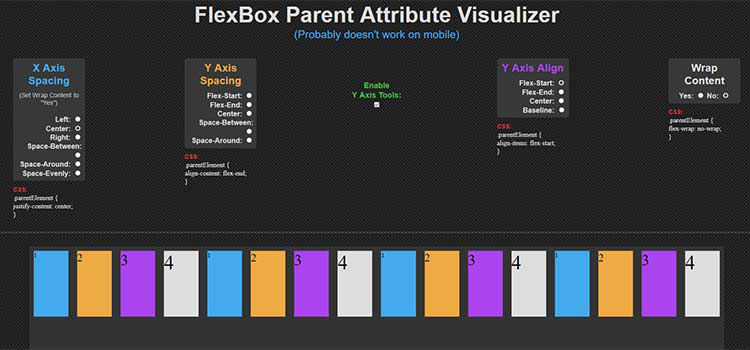
FlexBox父属性可视化器
这个FlexBox父属性可视化器是查看各种CSS Flexbox设置效果的交互式方法。

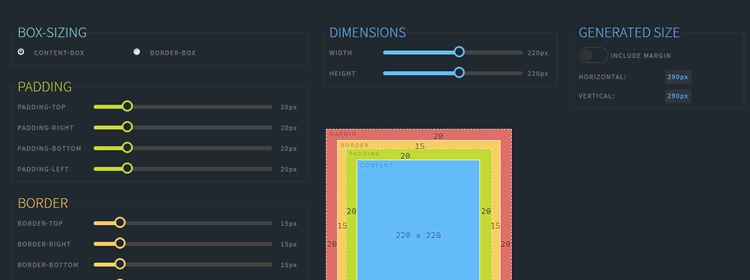
可视化盒子模型
一个有用的应用程序可视化盒子模型.

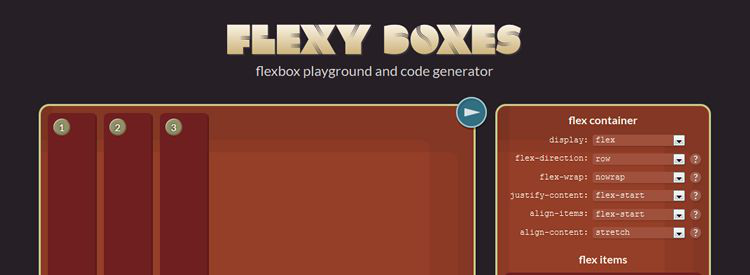
柔性盒
柔性盒是一个CSS柔性盒游乐场和代码生成工具。

CSS网格工具&基于Web的应用程序
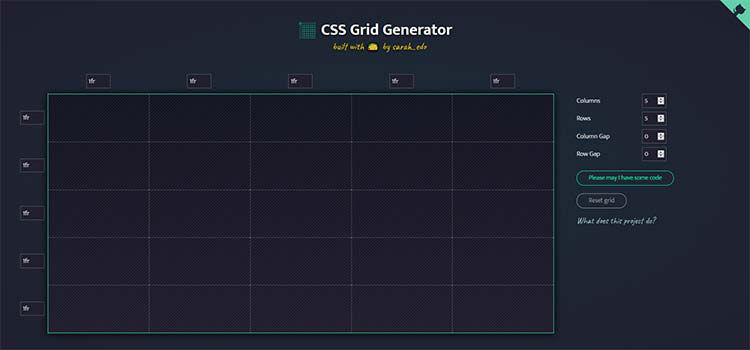
CSS网格生成器
CSS网格生成器-使用此工具通过拖放构建复杂的网格布局。

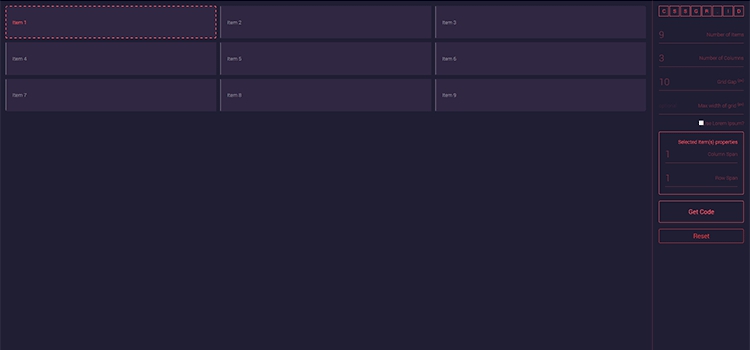
cssgr.id
cssgr.id是一个交互式的CSS网格生成器。

CSS网格布局生成器
CSS网格布局生成器-用这个可视化工具创建复杂的网格。

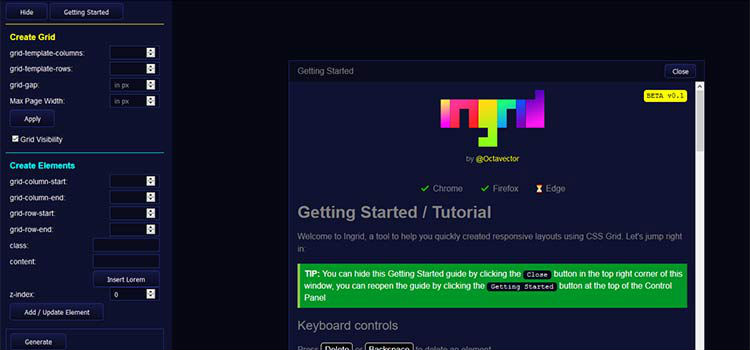
CSS网格布局生成器
可视化构建响应式布局使用CSS网格是帮助您构建响应性CSS网格的工具。

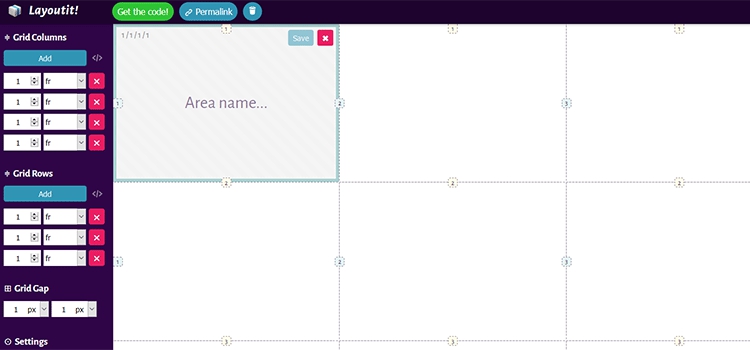
拉尤蒂!
拉尤蒂!是一个交互式的CSS网格构建工具。

CSS动画工具&基于Web的应用程序
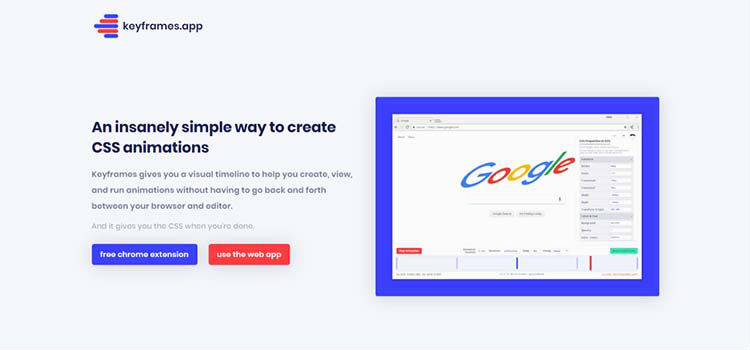
Keyframes.app
Keyframes.app是一个用于创建CSS动画的Web应用程序和Chrome扩展。

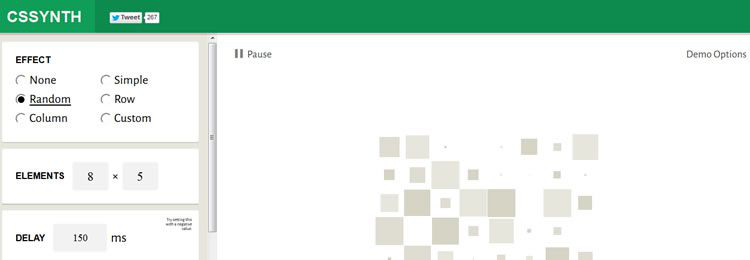
CSSynth
CSSynth是一个用于按顺序运行动画的小应用程序。

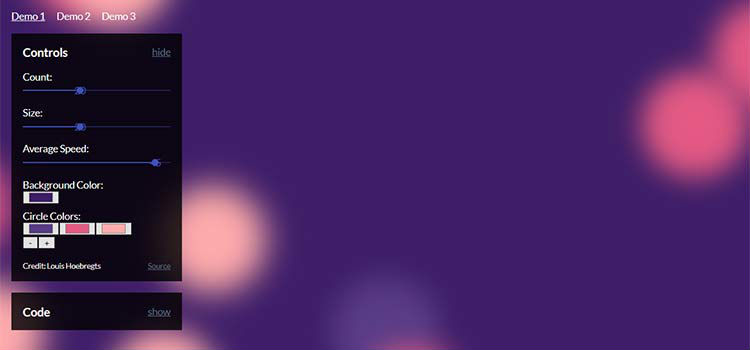
动画CSS背景生成器
动画CSS背景生成器-使用此工具为您的网站创建惊人的背景。

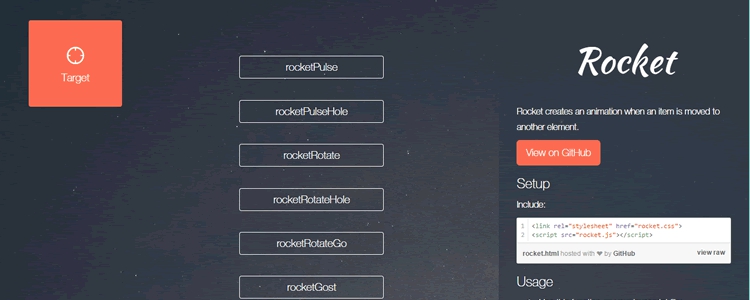
火箭
火箭是一个创建网络动画的简单工具。

SpinKit
SpinKit允许您创建简单的加载附带CSS动画。

基于CSS CheatSheet Web的应用程序
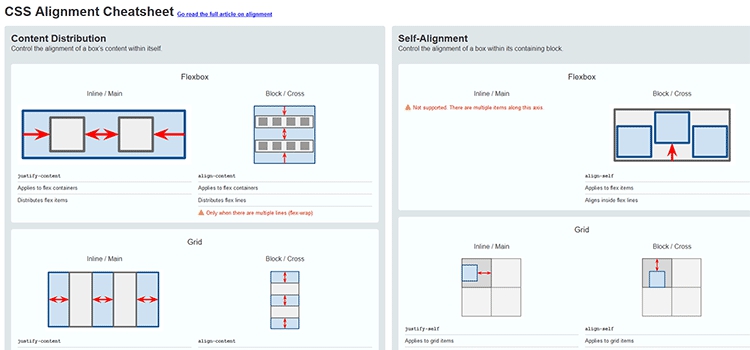
CSS对齐测试表
CSS对齐测试表是一个很好的指南来调整所有的东西。

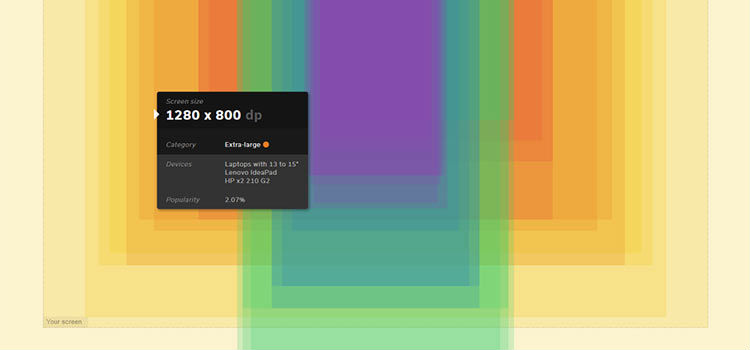
屏幕尺寸图
屏幕尺寸图-交互式地图,显示各种屏幕分辨率和使用情况统计数据。
CSS形状发生器
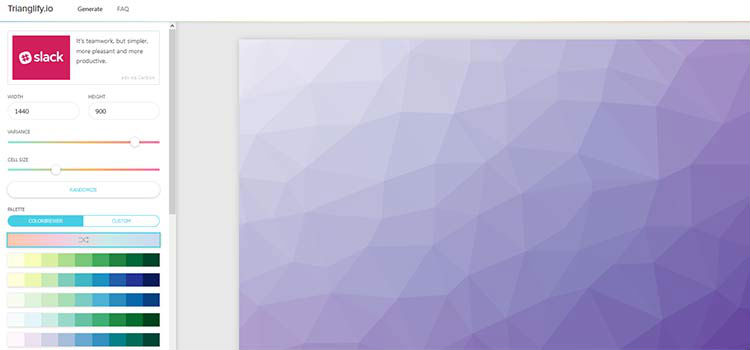
Trianglify.io
Trianglify.io将生成PNG或SVG格式的自定义低聚模式。

CSS涂鸦
css-涂鸦是一个基于web的工具,用于用css绘制简单的模式。

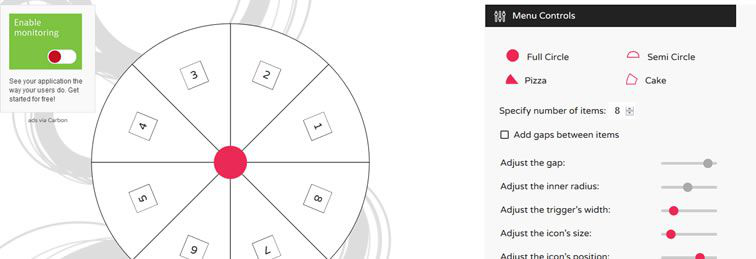
圆圈
CIRCULUS.SVG是一个SVG循环菜单生成器。

CSS测量工具&基于Web的应用程序
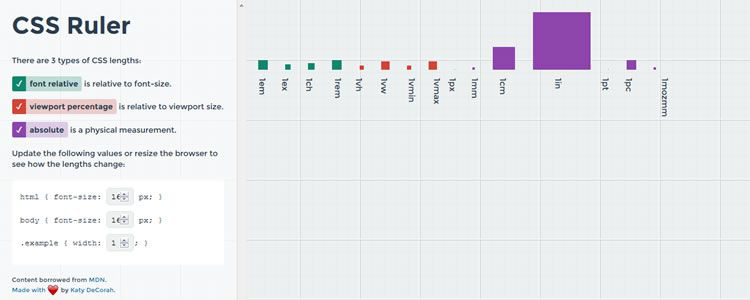
CSS规则
CSS规则是一个方便的基于web的工具,用于探索css长度。
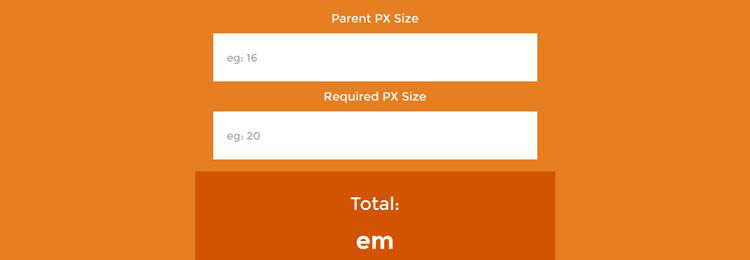
Px-em
Px-em是一个简单的PX到EM计算器。

CSS边界工具和基于Web的应用程序
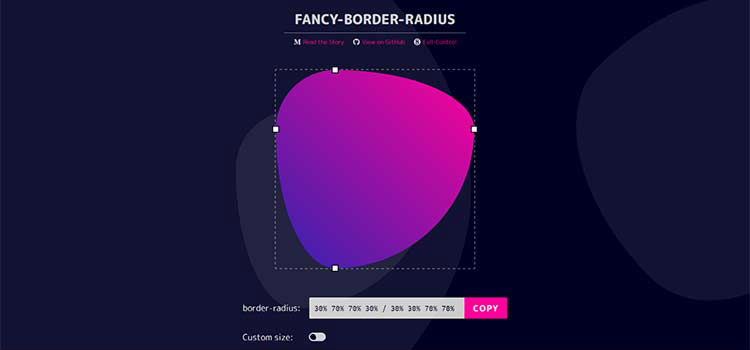
花式边界半径
花式边界半径发生器是用于创建超出正常范围的CSS边框的生成器工具。

CSS颜色工具&基于Web的应用程序
桃色熊猫
桃色熊猫-用这个简单的工具轻松地创建CSS渐变。
CSSDuotone
CSSDuotone发生器是一个简单的工具,用于使用HTML和CSS创建自定义的双重效应。

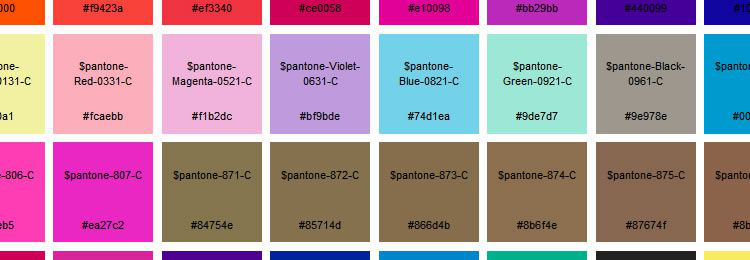
潘通·萨斯
潘通·萨斯作为Sass变量的Pantone颜色列表。