贵阳做网站:最佳网站页脚设计灵感
发布时间2020-03-16 阅读:342 作者:贵阳网站设计开发公司除了主体内容外,网站还包括页眉和页脚,它们为帮助访问者提供特殊的服务。我们以前分享过20个最佳免费网站首页设计模板和示例为了你的灵感。因为我们认为网站页脚设计同样重要,我们还列出了20个最好的免费网站页脚设计,供您参考。
在深入研究我们的页脚设计列表之前,让我们回答两个重要的问题:
· 什么是网站页脚?
· 网站页脚应该是什么?
第一部分:什么是网站页脚?
网页页脚是网页底部的一段内容。与出现在页面顶部的网页页眉相反,页脚可能是访问者最后看到的东西--尤其是那些快速向下滚动的人。在这种情况下,页脚可能比你想象的更重要。
一般而言,页脚提供了两个优点,增强了您的网站:
提供您希望访问者再次看到的关键信息。
你的网站的正文包含了你想传达的基本信息,但是页脚可以帮助你强调核心信息。此外,如果您有更多无法正确显示在页面上的内容,页脚将提供屏幕不动产。例如,指向外部资源的链接、到辅助页面的链接、您的赞助商、隐私策略以及条款和条件。
给你的访客提供指导,而不需要滚动回顶部。
您的访问者可能不知道您的页面有多长,如果他们需要搜索什么东西,必须一直滚动到页眉,这对用户是不友好的。该网站页脚将允许您的访问者浏览您的网站轻松,即使他们接近结束的网页(特别是如果你没有一个“回到顶部”按钮)。确保您的网站页脚包含您网站的所有部分尽可能全面。然后,您将提高您的访客保持率。
如果你想用脚成功地吸引游客的注意力,它应该是实用的和美观的。以下是一些你应该记住的原则:
使它简单干净:你应该把所有的内容都安排得井井有条,随心所欲。
使它成为专业和值得信赖的:如果你想让访客采取行动,你必须赢得他们的信任。
使它美观:你应该仔细选择颜色对比,字体大小和结构。也要确保你的脚与你的整体网站设计很好的融合。
第2部分:网站页脚设计的最佳实践
设计一个实用的、漂亮的页脚实际上需要大量的工作。在你开始之前,你需要想清楚一些事情:你的脚应该是什么?你的脚里不应该有什么东西?.
那么,网站的页脚应该是什么呢?
1.三项必须具备:版权、私隐政策及使用条款
这三部分内容对于任何网站都是必不可少的。它们是法律保护所必需的。
版权:年和版权标志将保护您的网站免受剽窃。
隐私政策解释如何使用和保护访问者的个人数据和其他信息。
使用条款:提供关于网站和/或产品使用的一般规则和指南。
2.接触
想让你的访客与你取得联系并成为你的客户吗?那么,必须向他们提供直截了当的联系方式。最常见的联系方式是:
电话号码:最好是有一个CTA按钮,让游客直接拨号。
电邮地址:电子邮件仍然是一种流行的方式,以促进业务和取得联系。
地址:通过提供物理地址向访问者展示你是一个真实的实体。这也将有助于赢得他们的信任。
社会图标:让访问者很容易地分享你的网页,并找到和跟踪你的在线其他地方。
3.网站地图
站点地图允许访问者轻松浏览您的网站。此外,它有助于谷歌更好地索引您的网页。
4.个性和品牌
突出你的个性和品牌,使你的网站更值得信赖,并推动你的企业成功。使用照片,视频和画廊来分享你的身份。
5.现金转拨
页脚中的CTA允许访问者使用您的产品或更方便地与您联系,因为它们不需要向上滚动。
注册:在那里你的访客可以注册一封电子邮件
签到:你的访客可以通过电子邮件登录
订阅:你的访客可以订阅通讯
6.搜索引擎优化
如果你想在Google的眼中看起来更好,那么你可以使用一些关键字来优化搜索引擎。然而,不要过分,因为谷歌不喜欢过度优化。
7. 个性与品牌
Mockplus IDOC-最强大的在线设计协作平台
启动设计免费切换
告诉你的访客你是谁,你在做什么,你在哪里。走出无聊的商业包袱,展现自己的个性。
活动:分享里程碑和重要的过去事件,以及即将到来的事件。
标志:在页脚中显示您的徽标以进行品牌建设。
画廊:插入一个成员的迷你画廊。
奖项:展示你的奖项。
第3部分:20个最佳网站页脚设计示例
1. 格里弗兰设计公司
Chron是美国最大的报纸之一。它独特的网站页脚设计取消了立柱,而是使用横向结构和布局来显示内容。像大多数报纸网站一样,Chron提供了几个订阅选项,让用户有选择的自由。
3. 阿瓦
布鲁斯塔格是一个非常有创意的设计工作室,他们的脚设计就是这种创造性的证明。动画简直太棒了。眼睛被一只奔跑的蓝色雄鹿(以标志的形式出现)和背景中的灰色山脉所吸引。这种组合使品牌粘稠,给游客留下了难忘的印象。此外,该设计与页面左上角的固定徽标一起工作.肯定是放大品牌的巧妙方法。
5. WPBegner
轨道是一个设计工作室,使互联网更有帮助和信息,一个网站项目在一次。它的页脚几乎包含了我们在第2部分中讨论的所有内容。联系人选项位于右上角。Orbitmedia只提供电子邮件地址、电话号码和社交图标,但联系人副本也是可点击的,可以重定向到表单。另外,页脚是以CTA为重点的,也是关于公司的.您可以选择订阅、启动项目或探索他们的工作。
7. 随机化
该网站涵盖了广泛的内容-从食物和健康,八卦和政治,以及其他一切在阳光下。他们的页脚设计突出了两大块社交媒体和时事通讯订阅选项。你可以点击“更多的从我们的网络”图标,以探索其余的网站。
9. 粉丝

Wix将网站的所有功能页面组合得很清楚,所有的页面都带有白色背景上的黑色文本--干净、简单、简洁。它的页脚是以CTA为重点的和关于公司的,你可以很容易地导航到网站上的任何地方。
11. 莫兹拉
一个以Wordpress为主题的在线社区,isitwp有一个非常实用的页脚。它用写得很好的副本来显示品牌的个性:“免费在线资源,提供WordPress教程、工具、产品评论和其他资源,帮助您建立一个更好的WordPress网站。”网站链接包含一个下拉菜单,以指导您想要去的地方。此外,该子页脚添加法律信息,如版权,编辑说明和免责声明.
13. 阿迪诺

Roblox是一个游戏平台,它的页脚设计突出了不同的应用商店,用户可以在那里下载应用程序。
15. 钩子

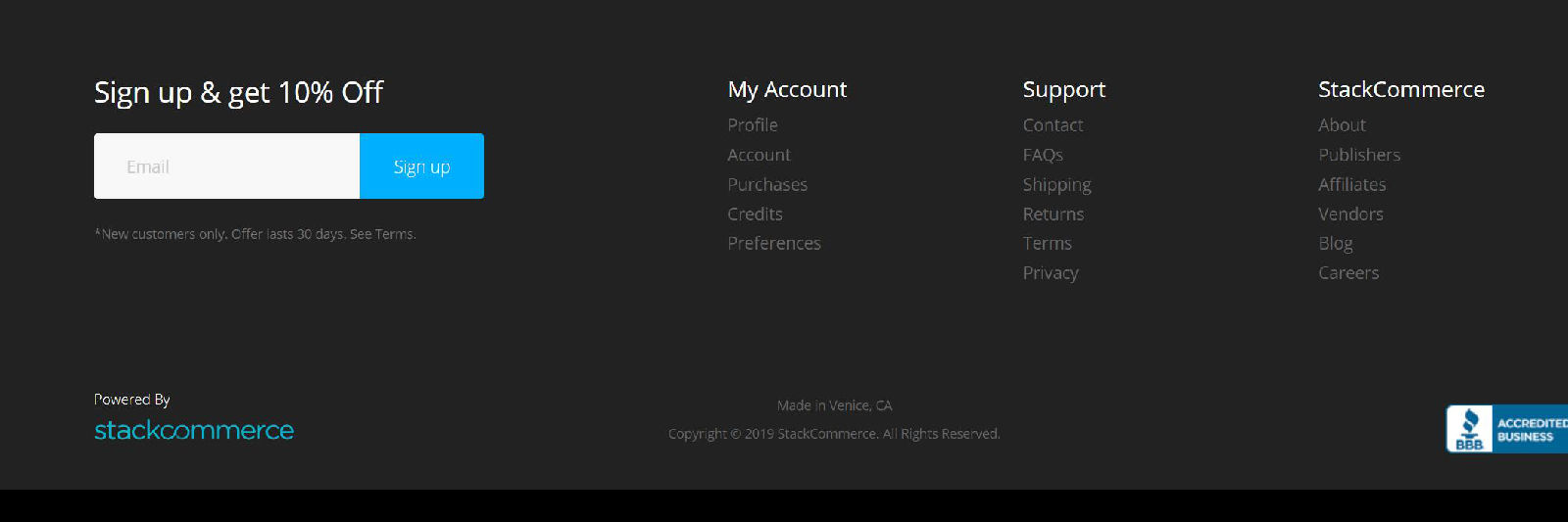
StackSocial是一个网站,帮助世界各地的客户获得惊人的产品。它的页脚突出了他们为新客户提供的特别优惠--对于新的注册用户,10%的折扣。这使得第一次访问网站并决定购买的访问者很有吸引力。
17. 狗狗
欧莱雅巴黎是一家总部设在法国巴黎的领先的全面美容公司。你会看到负担得起的奢侈品与详细的信息时,滚动下来。其网站页脚设计也相当令人印象深刻,反映了它在美的卓越使命。右边是一个很大的区域,它鼓励用户注册最新的美容新闻、产品样品和优惠券。子页脚包括更多有用的信息。
19. 西芙拉
化妆是一个网站,你可以在这个网站上对整个美容领域进行分解。它的页脚设计与Sephora正好相反。白色背景下的薄黑色无衬线字体给它一种更女性化的感觉。
第4部分:网站页脚设计的更多提示
为了给你更多的想法,创造一个伟大的网站页脚设计,我们已经尽力回答一些问题,我们认为你可能会问。
问题1:如何一步一步地创造一个好的脚?
如果您想从头开始,请遵循以下建议:
根据你的研究和你的生意做一个决定:找出你想在你的网站上放什么类型的内容和信息。然后画出你的信息架构,就像一个路线图。
线框和原型:使用原型工具把你的想法变成一个原型并进行测试,直到它完全满足你的需要。
使用屏幕设计工具进行设计:您需要定制每个元素。
切换到开发人员和开发:将你的视觉效果变成真实的网页。
如果你想先发制人,那么免费的网站页脚模板可以是一个很大的帮助。您只需下载页脚模板,并定制它,以满足您的需要与拖放。以下是一些免费的网站页脚模板:
·
免费:5美丽和响应页脚模板
·
·
7免费引导页脚模板
·
·
15个优秀创意网站页
·
·
简单页脚免费网站模板
·
·
60+免费响应页脚HTML模板
·
我们也强烈推荐这个YouTube视频:如何创建一个完全自定义的网站页脚元素。
问题2:网站页脚不应该是什么?
1.SEO的过度优化:Google会知道你正在使用黑色帽子SEO的实践。
2.链接太多:设计混乱,重要信息将被淹没。
3.绝对不是所有的东西:有些文章可能列出了设计网站页脚的20多个实践,但不要把所有的东西都放在你的网页上。一切都取决于你的业务需求,所以要明智地选择。
问题3:网站必须有页脚吗?
事实上,并不是每个网站都有页脚。有些公司选择无限滚动设计。这意味着没有“页面底部”。这为访问者提供了无穷无尽的内容,但这使得搜索网站内容变得更加困难。不过,它确实适合某些类型的网站。
可以使用无限页面的网站:新闻和媒体网站。
有页脚更好的网站:电子商务网站。
问题4:什么是页脚菜单?
和页脚差不多。页脚通过单击链接帮助访问者导航到站点上的其他内容。






