十五年前,网页无障碍是许多设计师心目中的想法。在线标准早在1996就已经存在了。但是他们的跟踪频率比现在要低很多,这使得许多人只是挣扎着使用互联网。
鄂州网络公司在过去的十年中,网络在使网站变得容易的方面取得了巨大的进步。但是,设计师和开发人员,要优化你自己的网站。不知道从哪里开始?这些工具和指南网络无障碍将帮助您设计一个更好的网站。
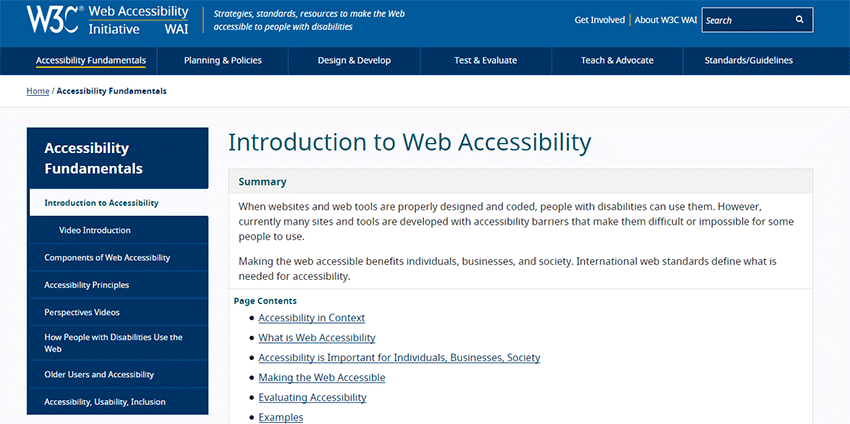
网络可达性导论
什么是Web可访问性,为什么要实现它,最重要的是?你怎么能这样做?这个宝贵的资源向您介绍了可访问性的基本知识,可以帮助您开始优化网站。

A11Y项目
可访问性不是一个容易的话题。有几十个标准和小时的阅读材料,有些人就不必费心了。可访问性项目旨在使主题更容易接近,易于阅读的文章,咬大小的提示,和许多有益的指导。
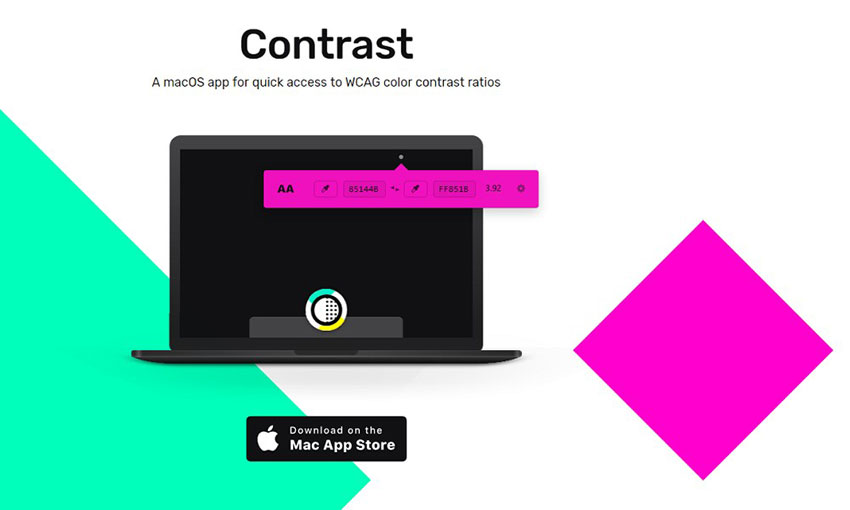
对比度
高对比度的颜色是非常重要的那些有视觉障碍。有一些工具可以检查你网站的颜色对比度,但是这会破坏你的设计流程。这个MACOS应用程序即时得分颜色。没有更多的猜测或花费分钟输入十六进制代码。

完全的
如果有一个工具让你从一开始就考虑到可访问性?斯塔克是一个土坯XD和草图插件就是这样做的。检查对比度,运行色盲模拟,并获得快速的颜色建议。现在,你可以创建一个美丽的网站,甚至在模型阶段。
Tota11y
ToTa11y是一个非常有用的工具,可以从浏览器的书签中激活,并通知页面上的可访问性违规。它是开源的,有很多插件都能检测出一系列问题。激活它在你的网站上,看看你是否通过!
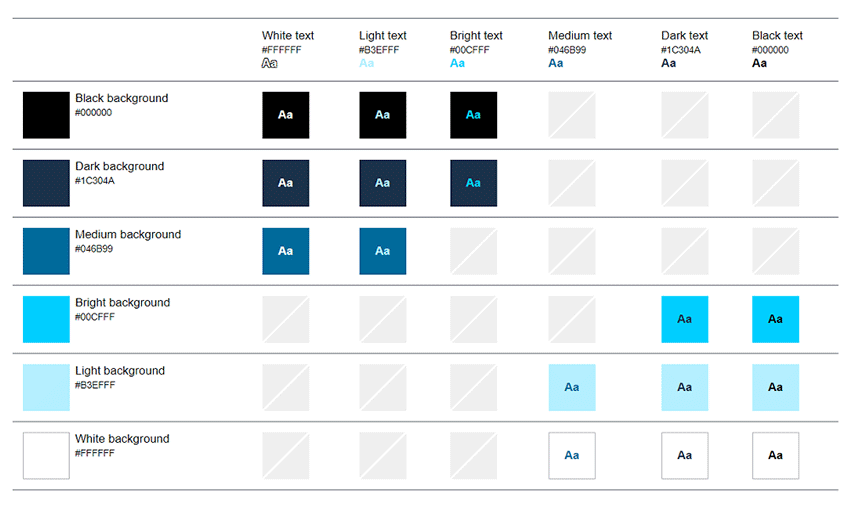
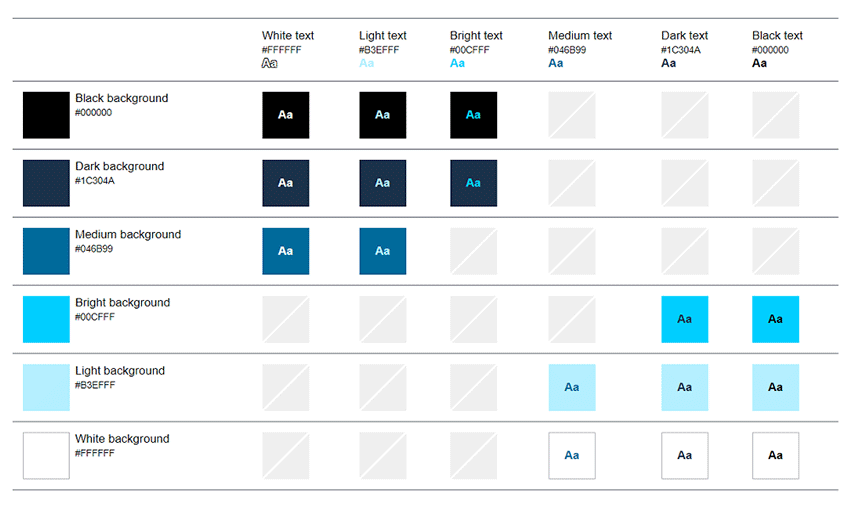
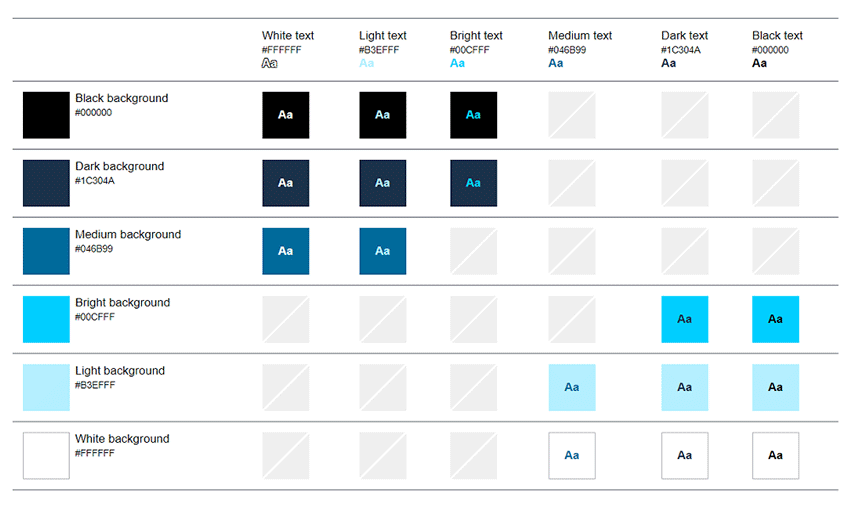
可达色矩阵
挑拣调色板?这个工具告诉你调色板是如何工作的,并且当它不符合对比度要求时要注意。现在没有人会努力阅读你网站上的文字。

波网可达性工具
WAVE是一个网页检查器,通过各种标准运行页面,在交互面板中报告错误、警报和正确实现的特征。虽然它不能代替人体测试,但它可以帮助你建立正确的设计路径。
Web可访问性检查程序
此可访问性检查器报告由已知的、可能的和可能的问题分割的简单列表中的页面上的问题。这个还带有额外的特性,比如上传或粘贴HTML文件的能力。你也可以检查不同的标准!
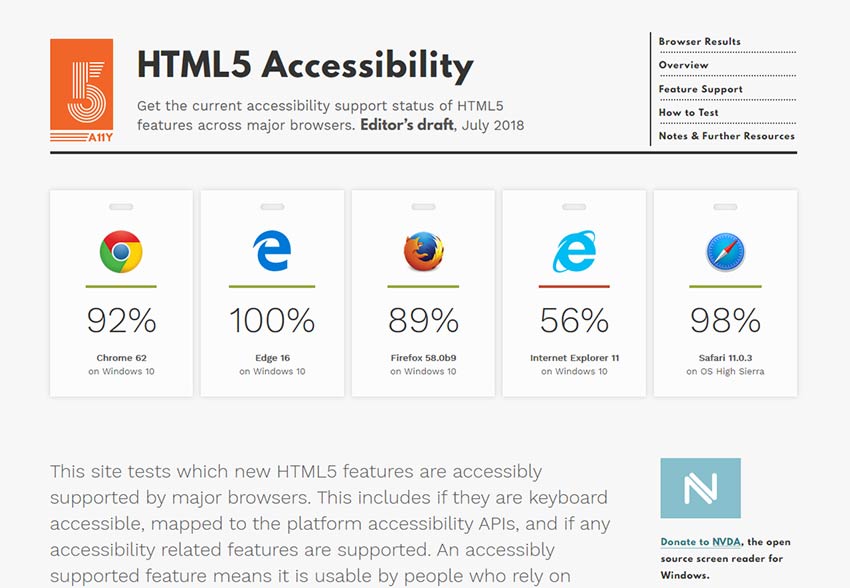
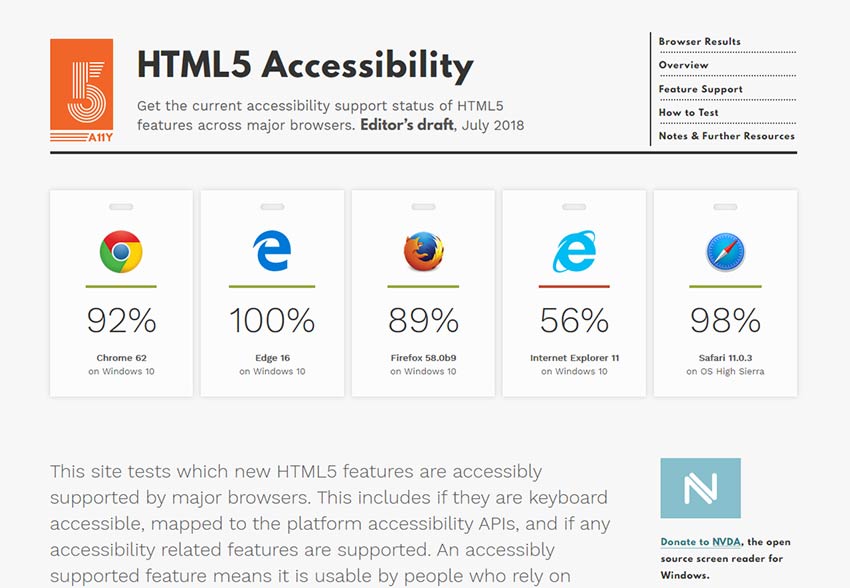
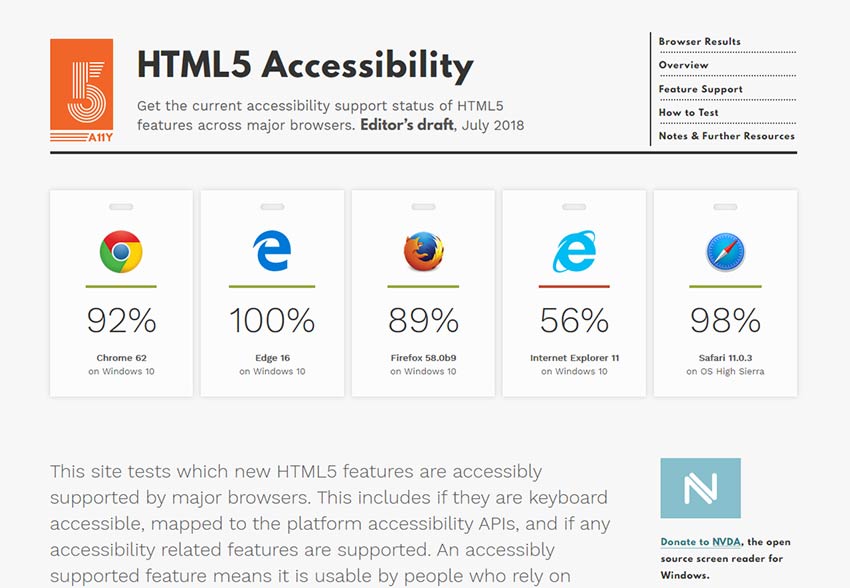
HTML5 Accessibility
鄂州网络公司想知道主要浏览器支持哪些可访问性功能?这个漂亮的资源详细介绍了单个元素的信息以及它们如何通过浏览器测试支持。

18F可达性指南
这是一个关于Web可访问性的资源、指南和文章的奇妙集合。如果你需要更多的阅读材料,从这里开始!它也是企业测试工具的一个重要来源。
阿克林特
GITHUB用户?这个可访问性检查器自动检测并指出违规行为,很简单。它还重新审查代码更改,让你知道,如果你真的解决了这个问题。对于开源项目来说,它是完全免费的,但如果运行私有项目,则需要每月订阅。
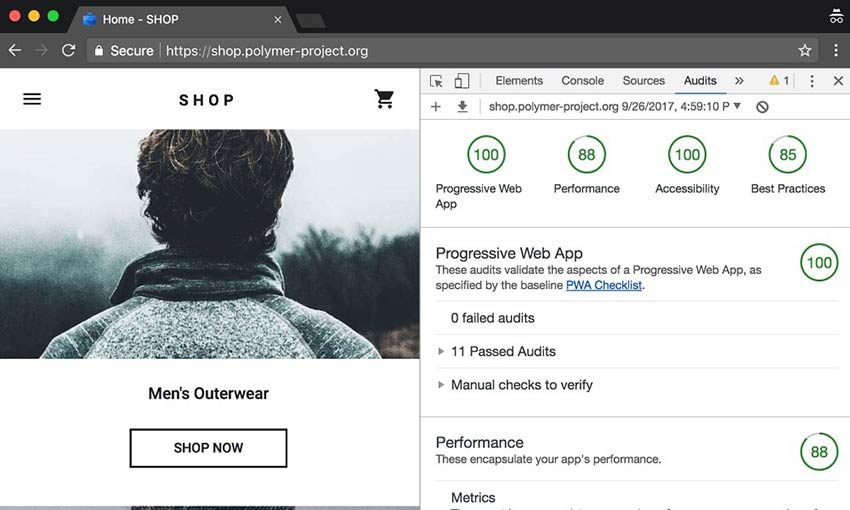
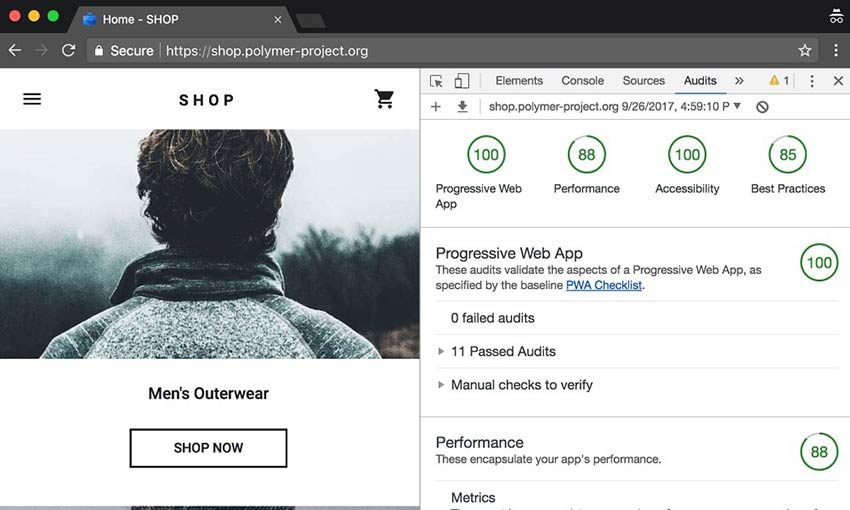
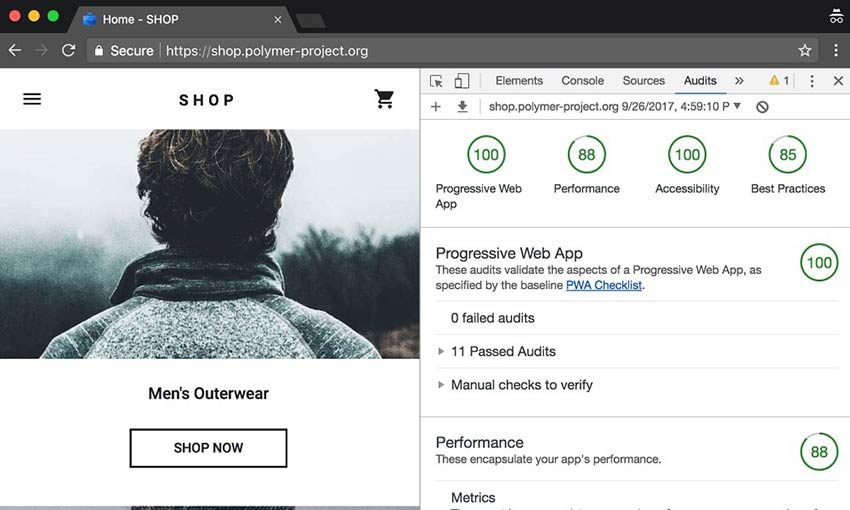
灯塔
灯塔是一个先进的工具,可从谷歌浏览器的开发工具。除了性能问题之外,它还检查了可访问性错误。可以从Chrome、命令行或节点模块运行它。

让Web更容易访问
几乎5人中有1人在美国有残疾320万美国人视力受损,820万的人有视力问题,而这个数字只是在增长。鄂州网络公司应该尽最大努力遵循可访问性标准,这样每个人都可以浏览你的站点,而不必与混乱的屏幕阅读器输出、阅读困难和头痛相抗衡。
和添加一样简单的东西alt文本到图像和对比度的提高会给你的残疾用户带来巨大的差异,但是你总是能做更多的事情。不要随心所欲。