巴音郭楞高端建设网站:现代响应设计中的卓越实例
发布时间2020-03-04 阅读:418 作者:巴音郭勒网站设计开发公司随着时间的推移,响应性设计已经相当成熟。在一开始,它只是提供某物以适应不同的屏幕-即使它没有那么好。但现代响应设计释放了大量的创造力。许多设计师没有把小屏幕当作负担,而是找到了新的方法来迎接挑战,创造出既美观又有功能的东西。
巴音郭楞高端建设网站有了这段悠久的历史,我们想看看几个真正站在伟大的最前沿的地方是很有趣的。响应设计.
它们在这里,提供了响应性的观点和一些关于它们带来的东西的想法(或者我应该说,平板电脑?):
华盛顿邮报
响应性设计的最大挑战之一是采用内容密集的网站,并使其在较小的屏幕上工作。“华盛顿邮报”在充分利用所有可用的屏幕房地产方面做得非常出色。
虽然桌面版利用了多列网格,平板(纵向)和电话版本很好地处理了压缩内容的挑战。在小屏幕上简单的滑动头导航是值得称赞的,因为它易于使用。该体验是为移动优化的,但仍然感觉熟悉。

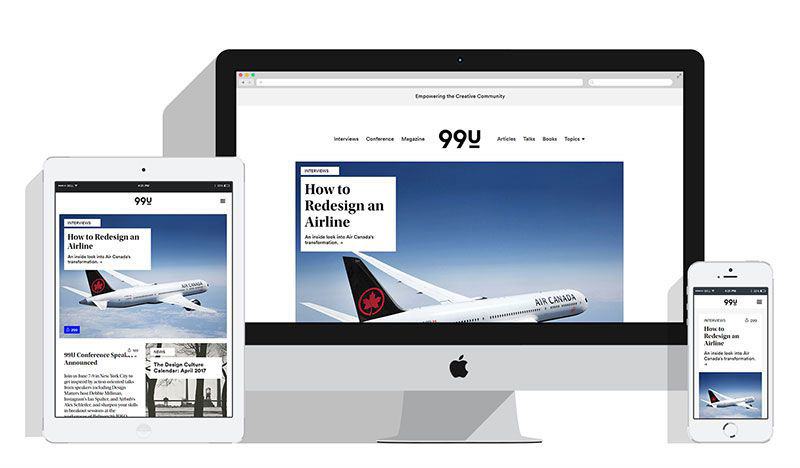
99U
99U是Adobe为创意专业人士提供的在线杂志。喜欢这个网站的一个方面是它在任何屏幕上的布局都非常简单。
使用明亮的背景和大的黑色排版,使从桌面到移动的所有东西都很容易阅读。一个独特的特点是,在移动设备上,网站的页脚实际上隐藏在汉堡包菜单中。这个小技巧节省了一些空间,并保留了它来保持对内容的关注。

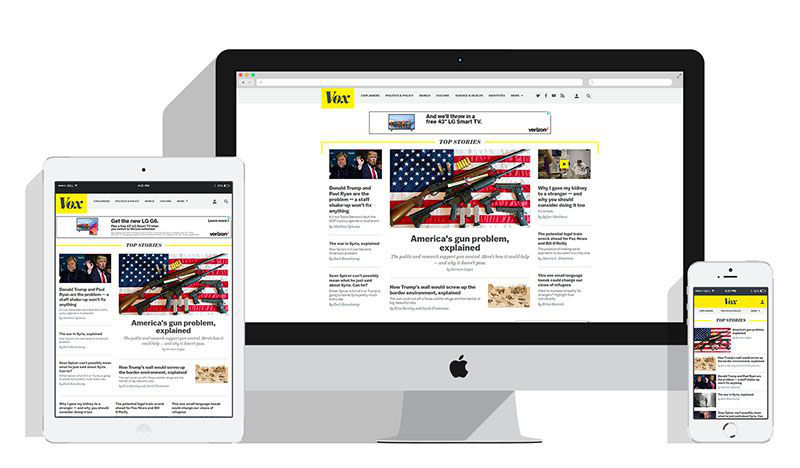
沃克斯
沃克斯是一个使用移动导航的不同路线的新闻网站。
与无所不在的汉堡包菜单不同,标准文本导航栏随着屏幕的变小而缩小。但是,类别不是试图将几个项目挤在一个小空间内,而是逐渐从菜单中删除,并隐藏在一个名为“More”的下拉菜单中。

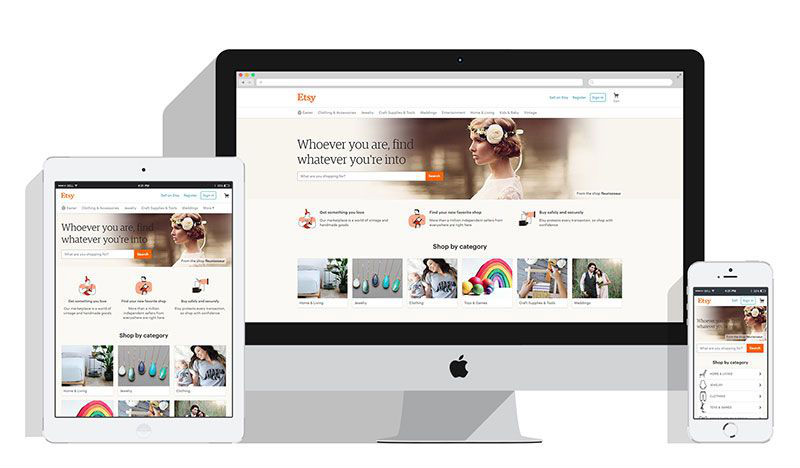
埃西
也许没有人设计得比观众更好埃西。狡猾的市场也会做出反应。在移动的亮点是一个标题,给你所有的基本知识(一个标志,链接销售,登录和购物车图标)以令人难以置信的清晰和简洁的方式。
他们的商店逐个分类转换从多列照片卡到一个干净的,垂直图标菜单。这是在工作中逐步提高的一个很好的例子。

肯德基
肯德基,这只鸡的好供应商,在他们的网站上做了一些出色的工作。
UX在不同设备和屏幕大小之间非常一致。使用汉堡包菜单和所有视图上的水平滚动意味着用户将确切地知道该做什么--不管他们使用什么来浏览站点。

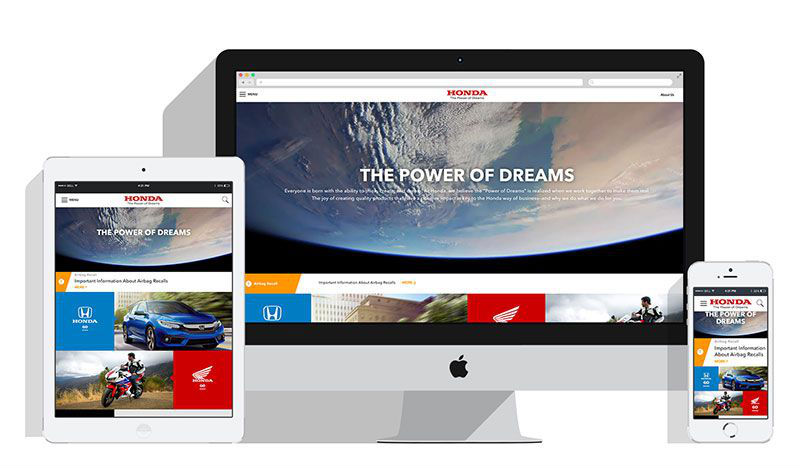
本田
很多东西的制造者,本田有几个产品线和品牌用户可能感兴趣。他们在每个交替横幅中使用颜色,这使得你很容易找到你想要的东西(在平板电脑和手机上看起来特别酷)。
再次,这是一个网站,带来了一个非常相似的经验,在不同的视点。

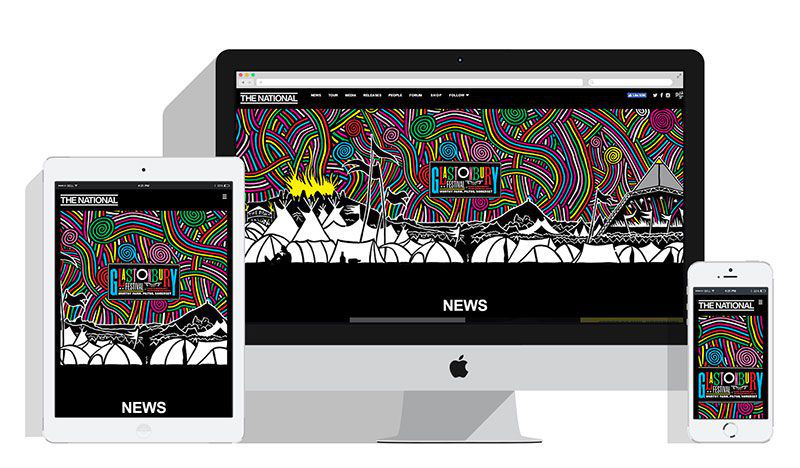
国家
独立摇臂国家充分利用屏幕房地产。事实上,他们用于新闻和信息的网格式布局覆盖了高清屏幕的整个宽度。
这种类型的布局很好地利用了页面宽度。较小的屏幕被视为类似的氛围,新闻项目并排列出,仍然足够容易阅读。这个网站提醒人们,响应性设计还包括利用更高的屏幕分辨率,而不仅仅是确保所有东西都适合较小的屏幕分辨率。

负责任的革命
从我们上面提到的网站来看,没有一个是他们自己特别具有革命性的。但是,对于响应性设计应该如何工作,每个人都有自己有趣的技术和哲学(更不用说在实现目标时要克服的许多挑战)。他们可能不是革命分子,但他们肯定是革命的一部分。
这篇文章可能包含关联链接。请参阅我们对会员链接的披露。这里.

写成
埃里克·卡科瓦克
EricKarkovack是一位拥有十多年经验的网页设计师。巴音郭楞高端建设网站可以访问他的商业网站这里。2013年7月,Eric发布了他的第一本电子书:你的自由网页设计师指南。他对几乎每一个问题都有自己的看法。你可以在






