经常被发现在极小的范围内,扁平化,和材料设计,并且总是与美丽的排版、空白或负空间是布局元素周围和元素之间的完美比例空间。
它是任意的,在边距、前导、字母间距等之间找到的所有空格。即使它被称为空格,它也不一定是白色的。空格可以是任何颜色、纹理,甚至是图像。
巴音郭楞网络公司由于空格能够强调布局的特定元素,因此它是引导用户通过网站的最有效方法之一。
Web设计或多或少是要传达一条特定的消息,而空白可以显著改善用户与内容之间的交互,从而为您提供指导访问者按照您的意愿浏览站点的方法。

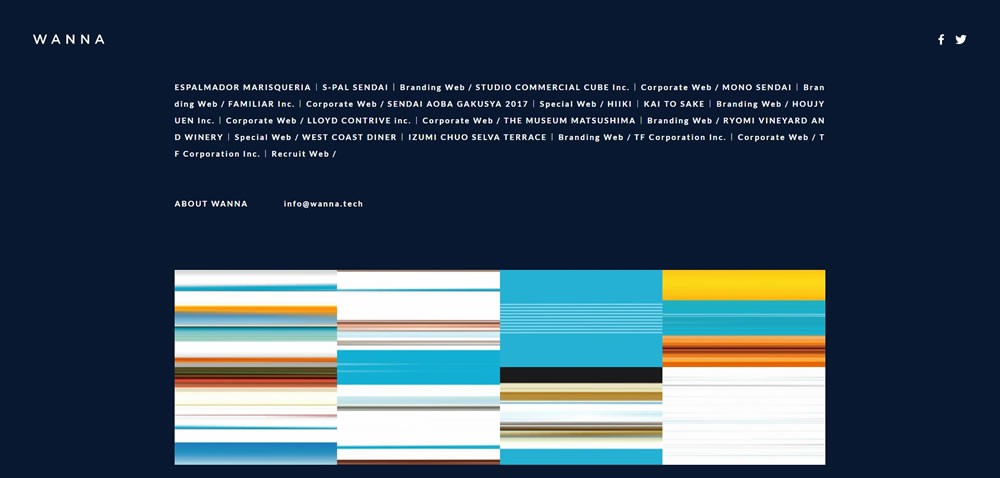
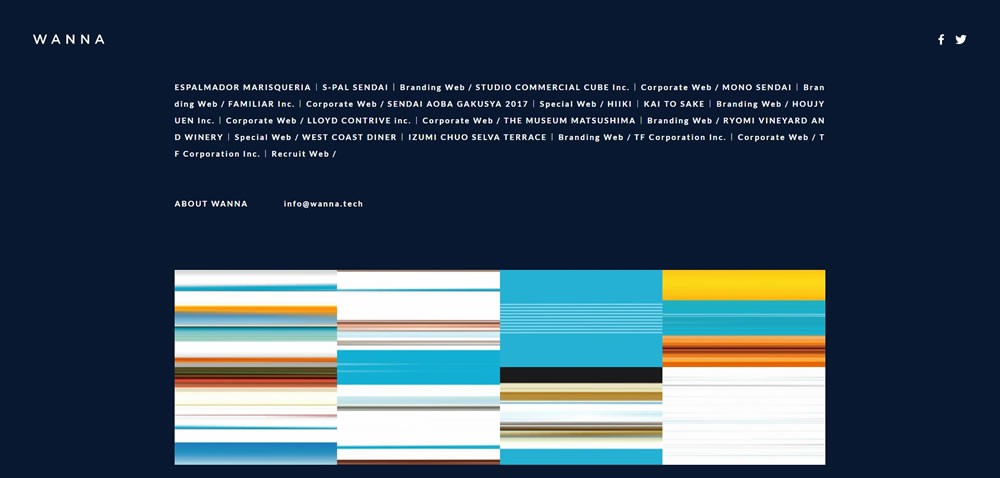
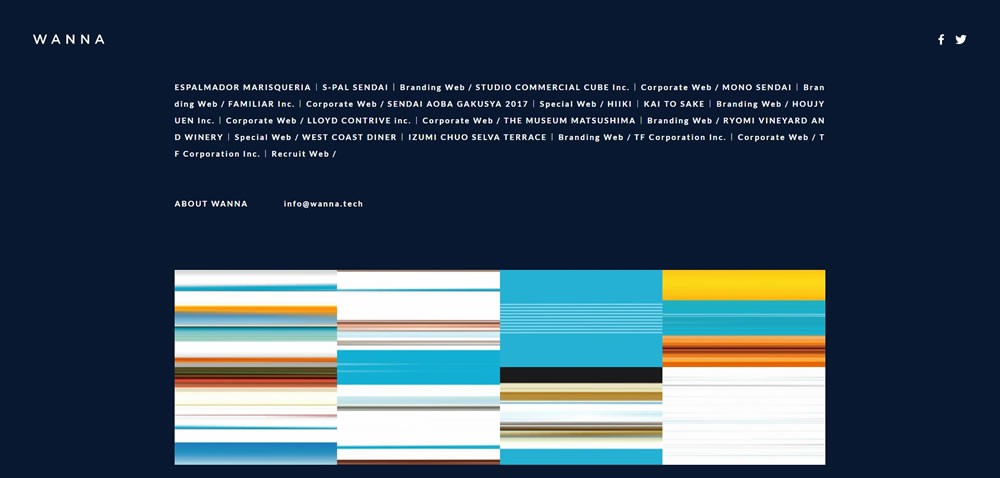
资料来源:WANNA.tech
它还会对可读性产生巨大影响。用户不愿意阅读杂乱无章的文本,因此,空格可以用来建立一个清晰的排版层次,使阅读更加愉快。

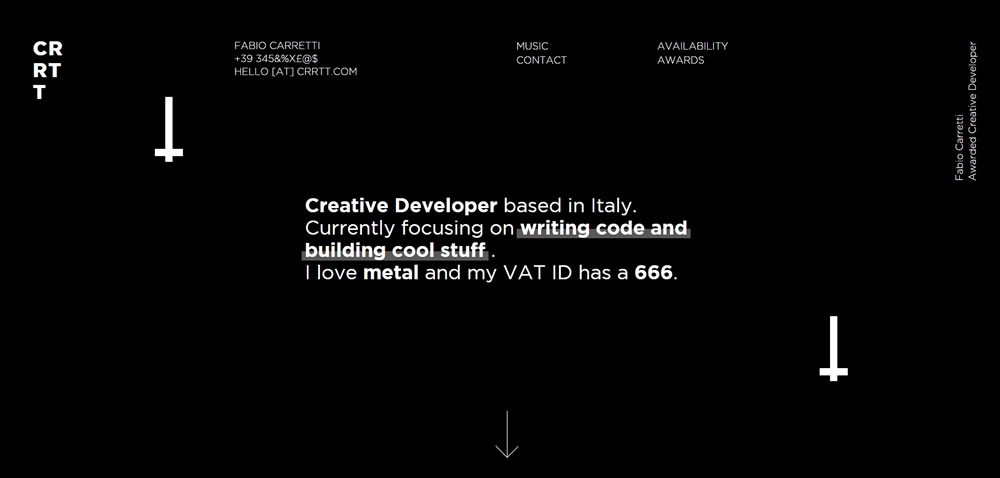
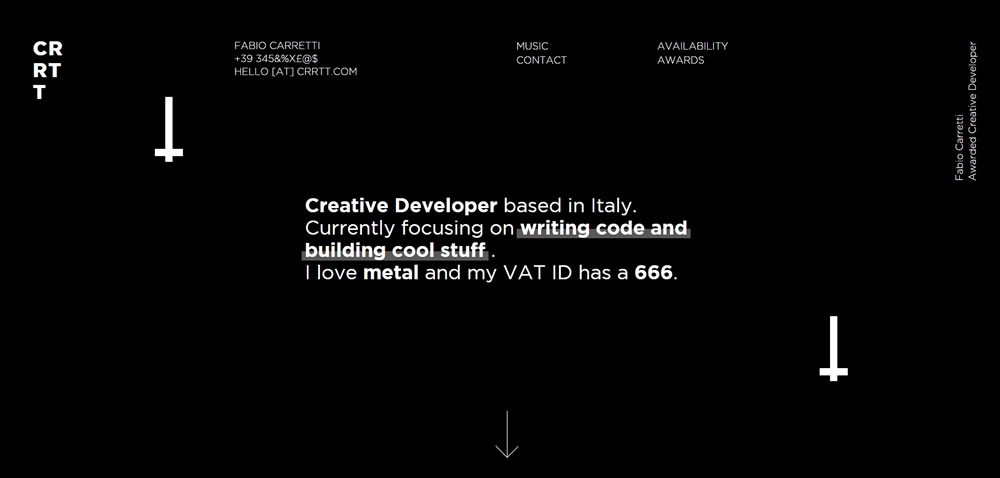
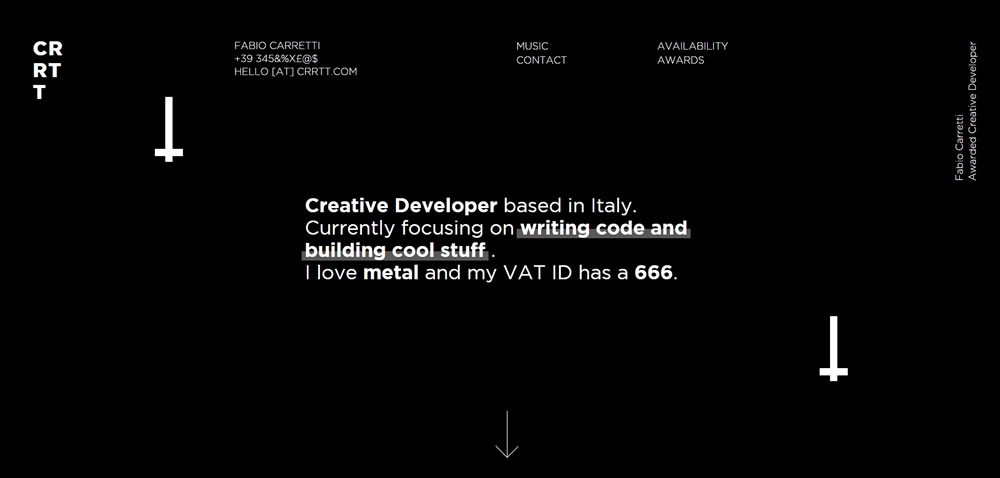
资料来源:CRRTT.com
有结构的文本和比例良好的空格也将显着地使您的内容可消化和难忘,有助于提高理解。

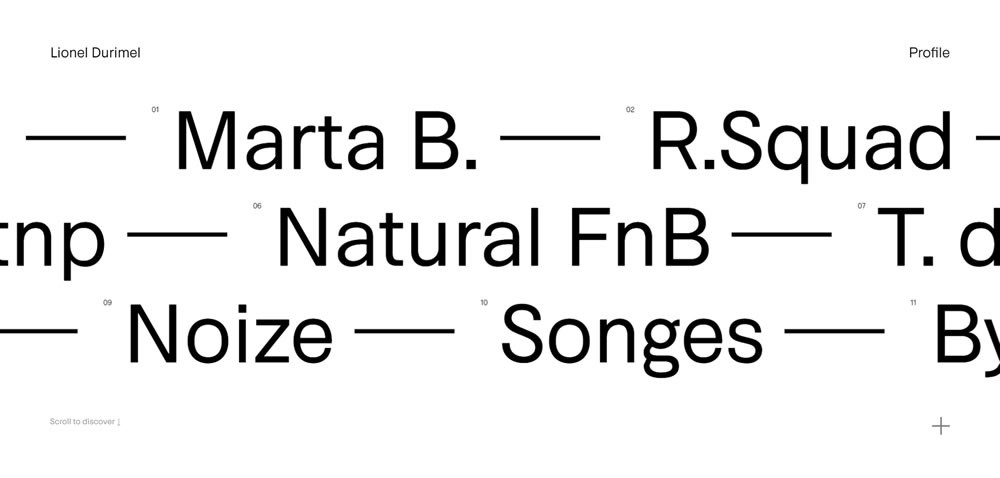
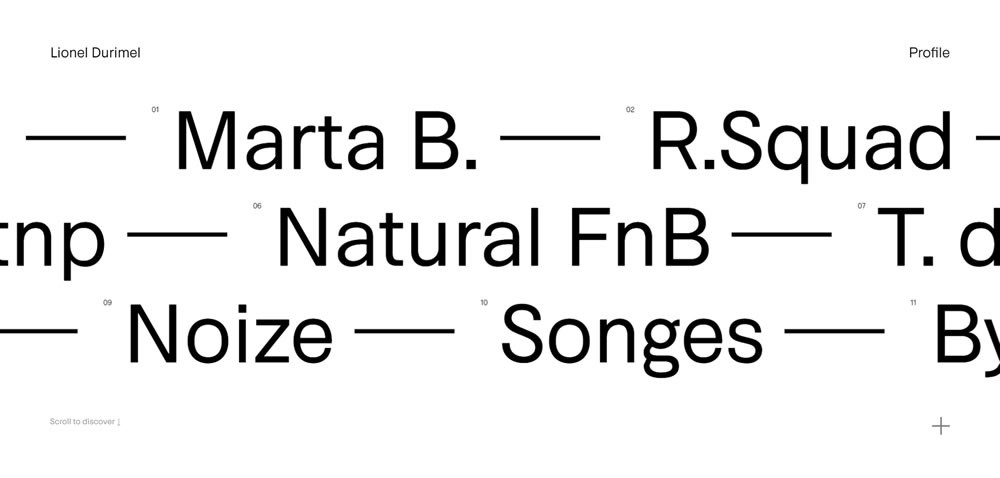
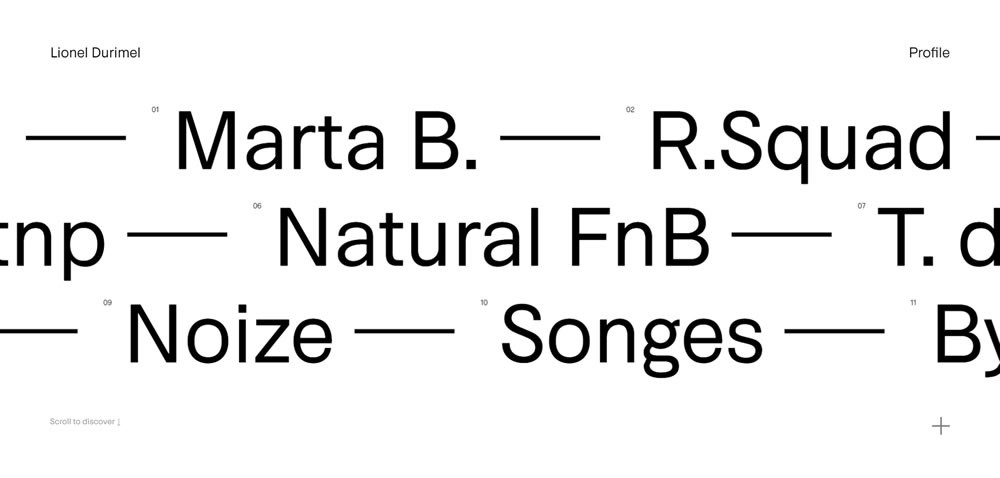
资料来源:莱昂内尔·杜里梅尔
它也可以用来建立一种复杂的感觉和技巧在您的设计。结合结构良好的排版,空白创造了一种可靠性和自给自足的感觉.它可以向您的网站访问者发送强烈的质量信号。

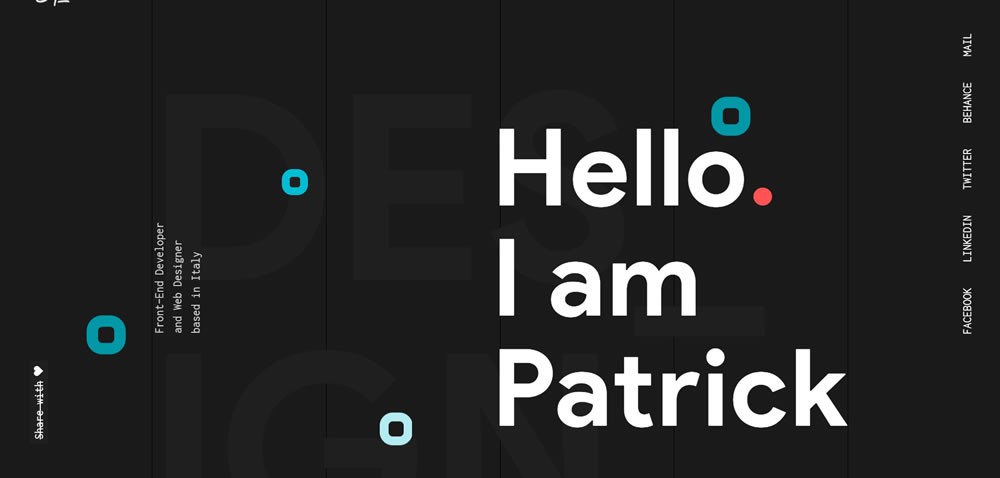
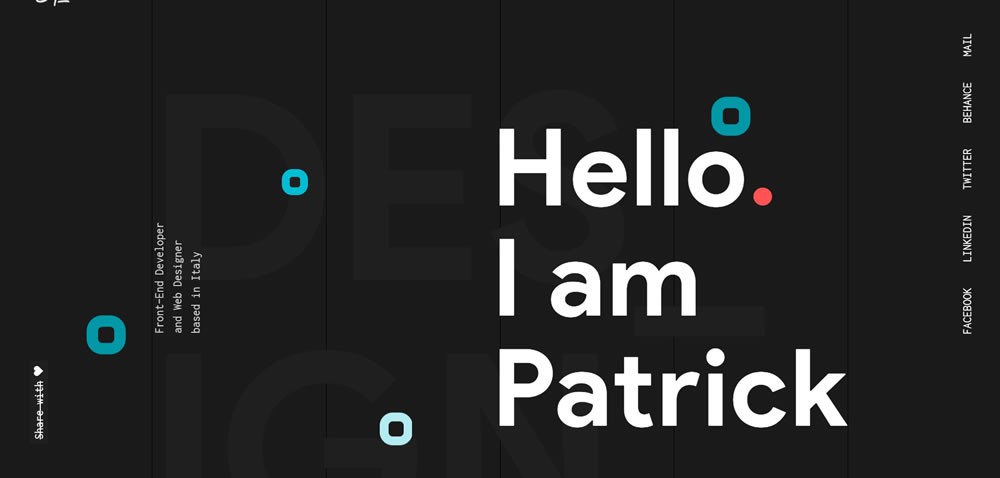
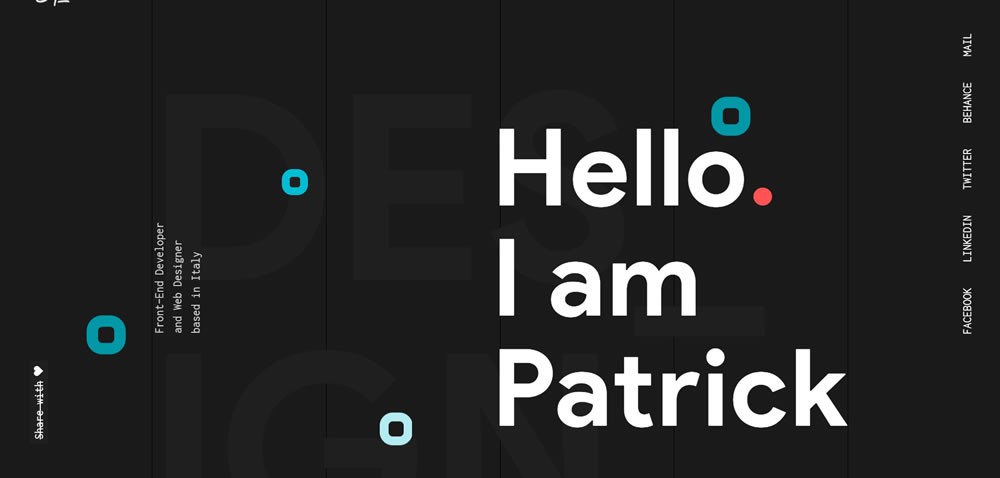
资料来源:帕特里克·大卫
当然,这是很难衡量的,但空白可以给您的设计带来和谐和平衡。它欢迎观众。它使他们感到舒适,并让他们找到他们的方式在您的网站以平稳和及时的方式。

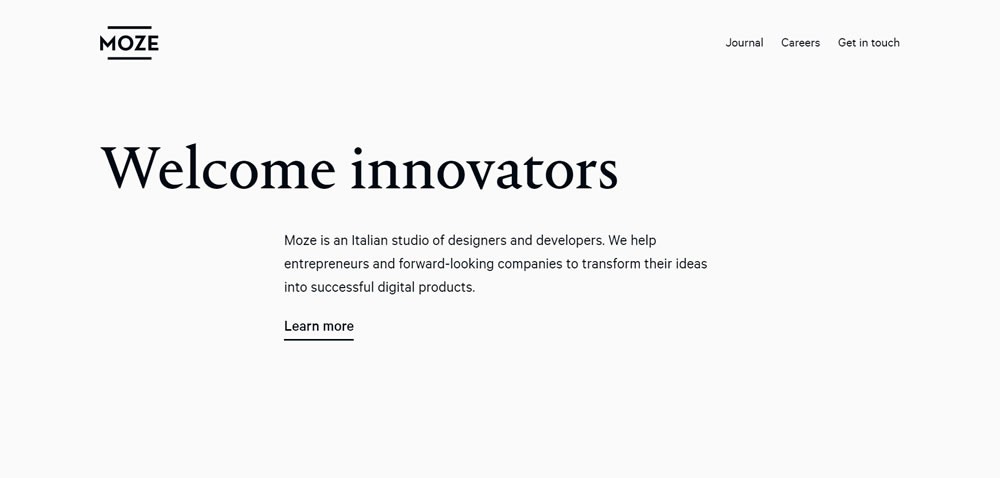
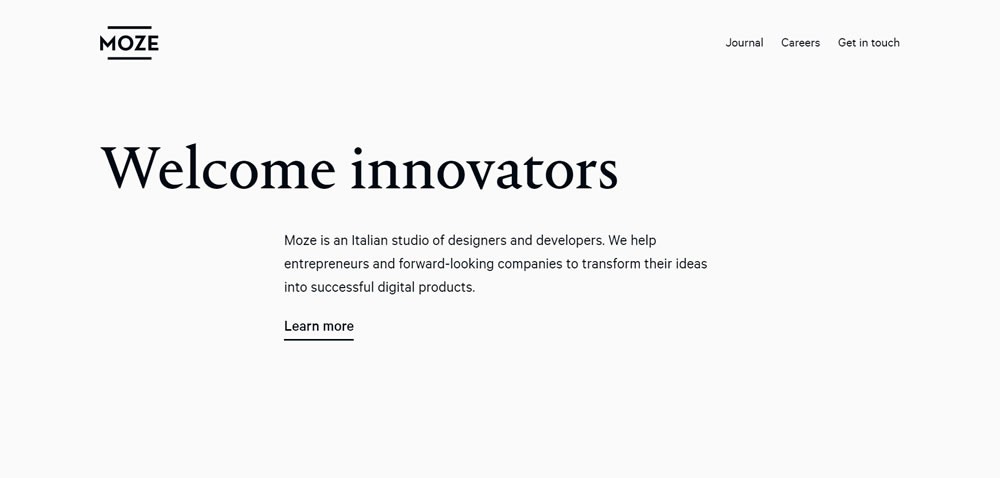
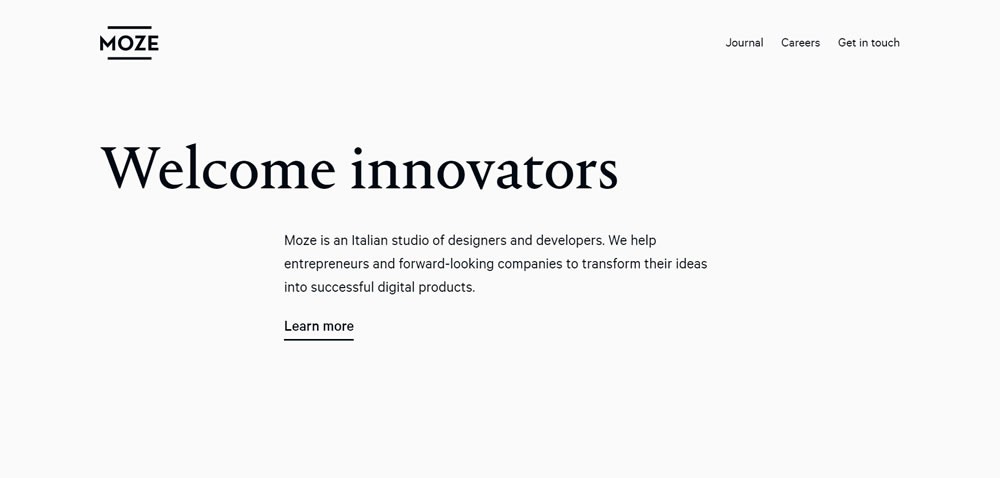
资料来源:Moze.com

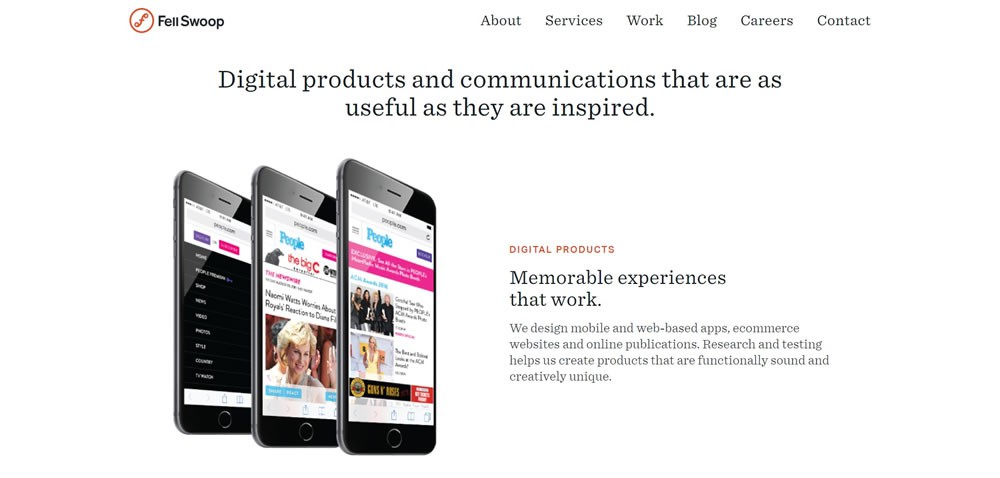
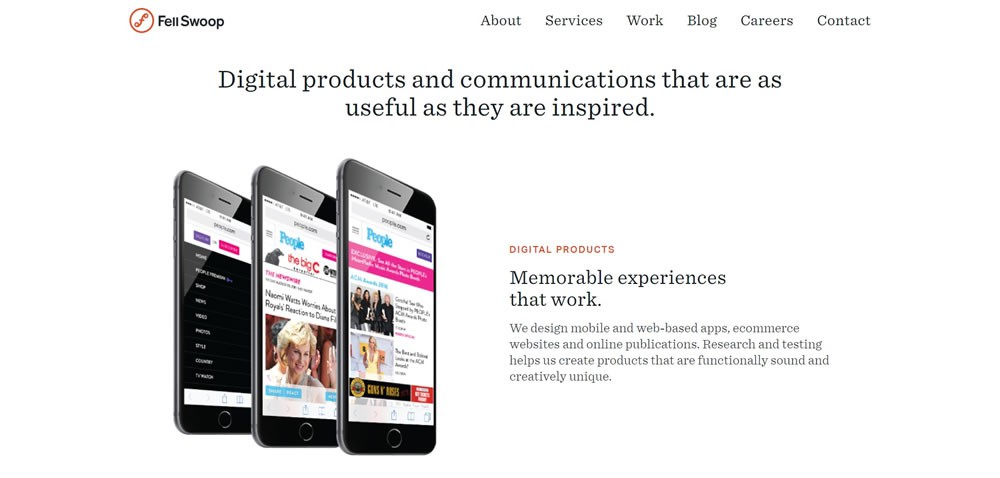
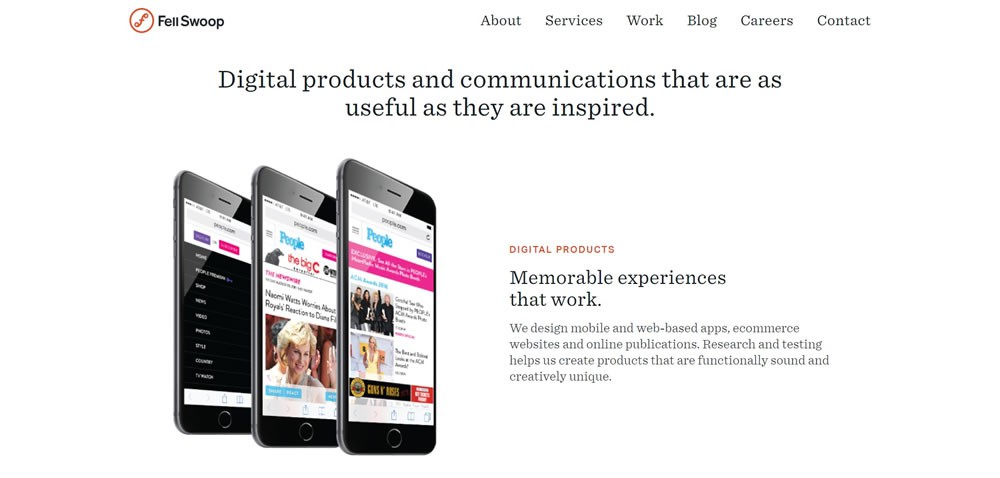
资料来源:Fall Swoop

资料来源:米切尔·巴顿

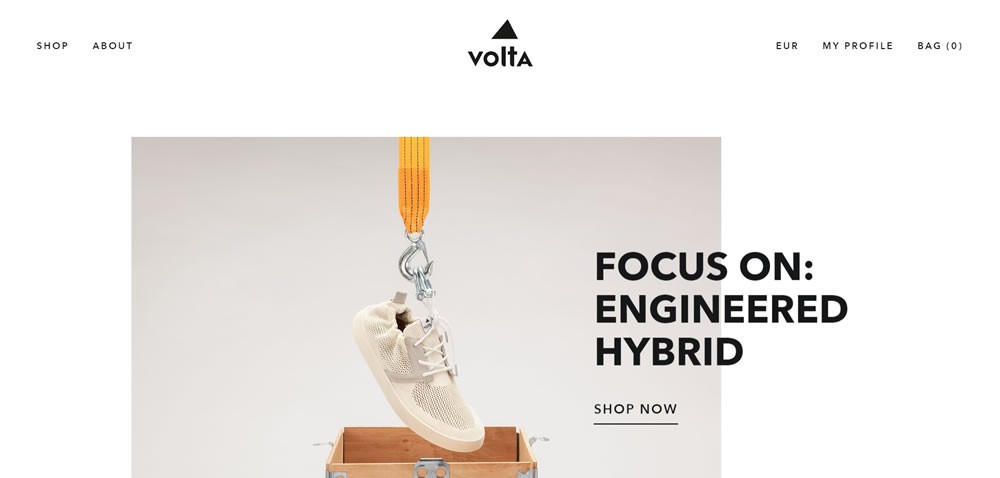
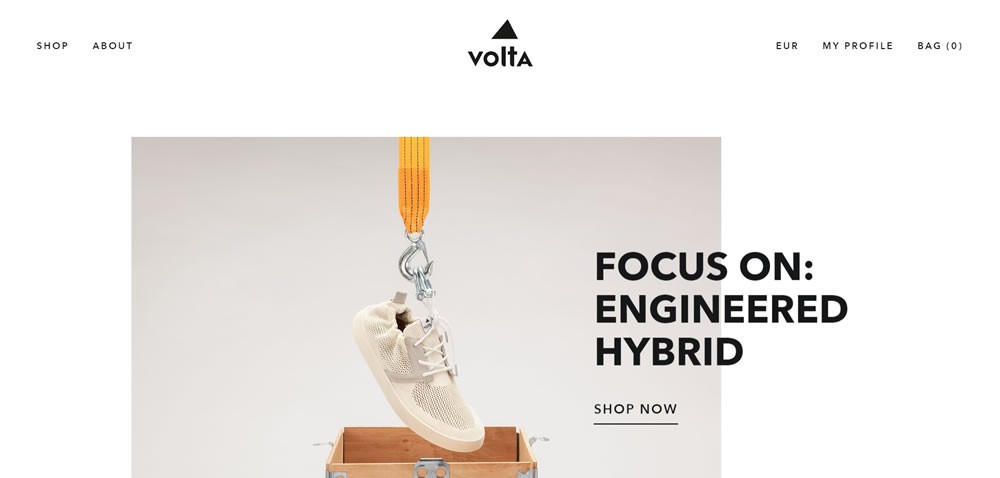
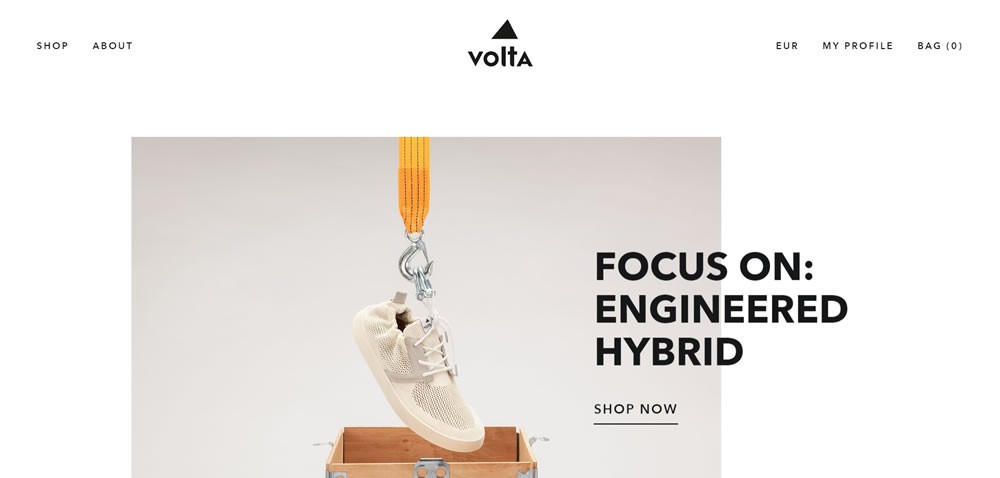
资料来源:伏尔塔鞋类

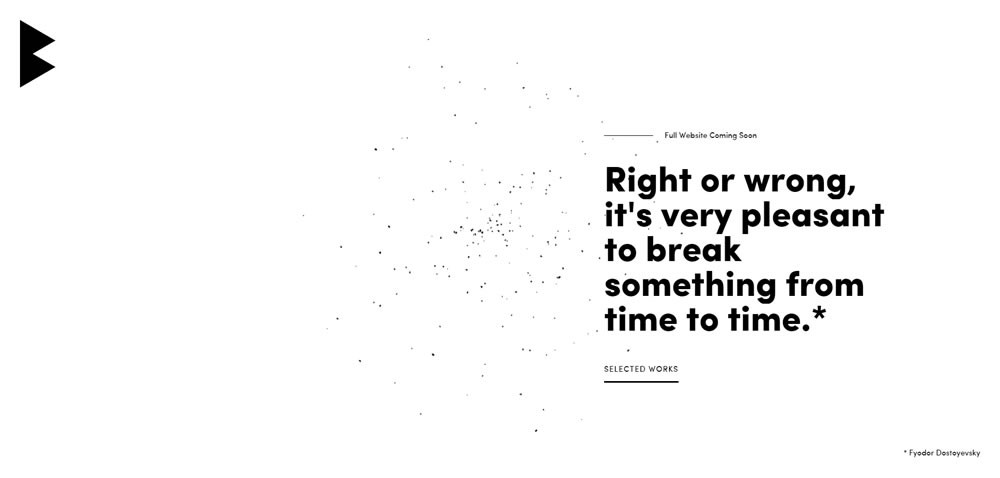
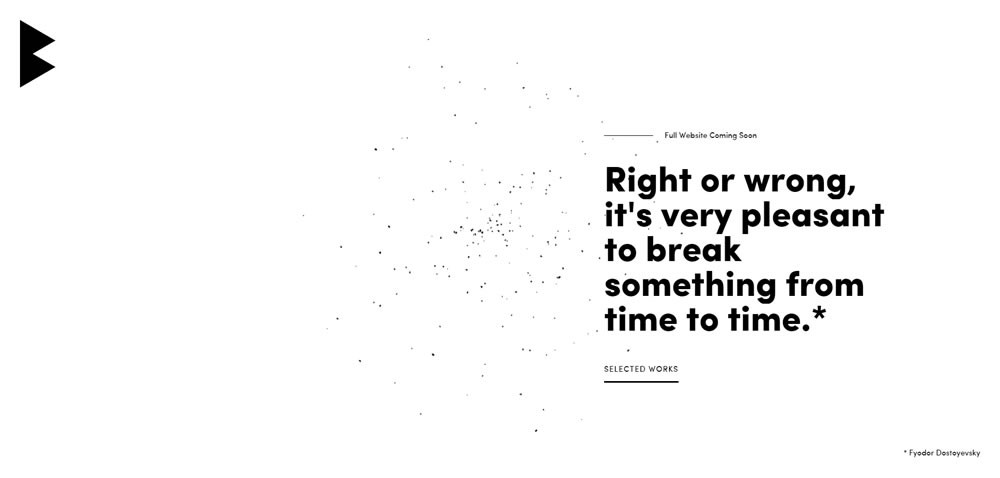
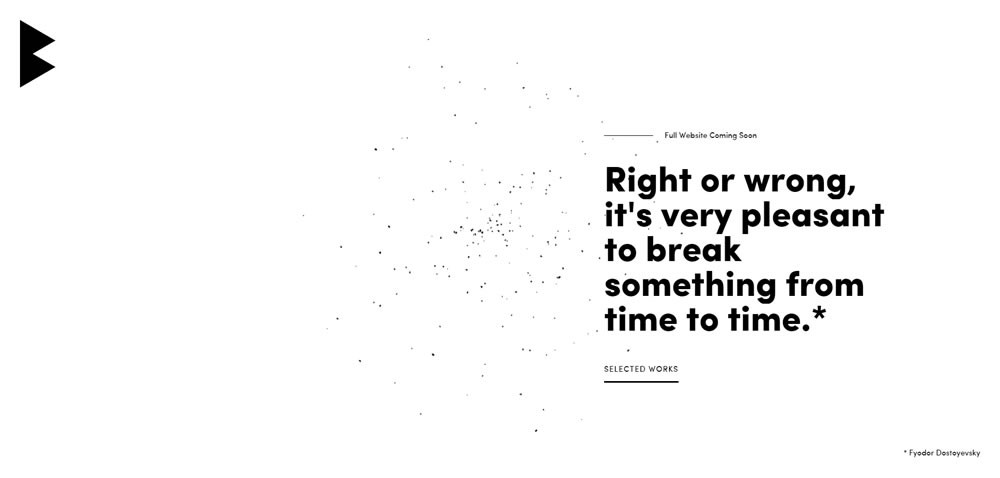
资料来源:雅典大恐怖

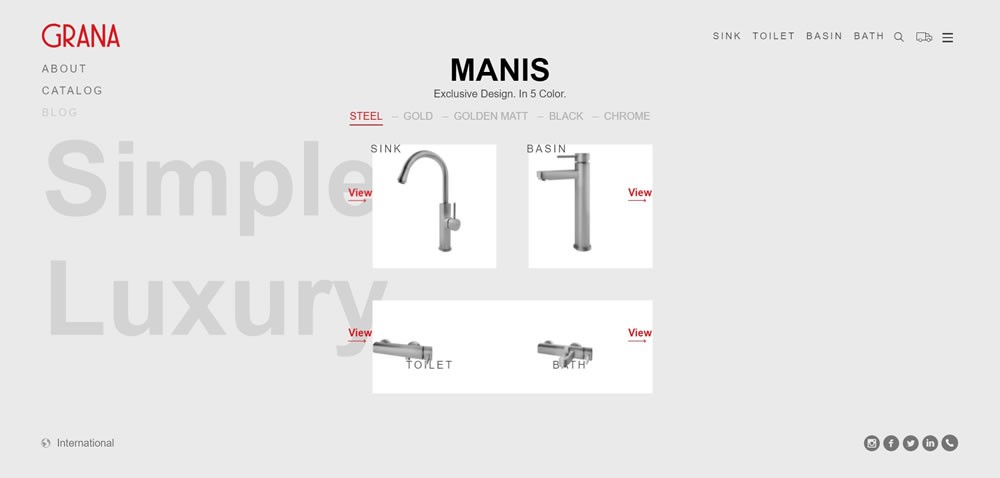
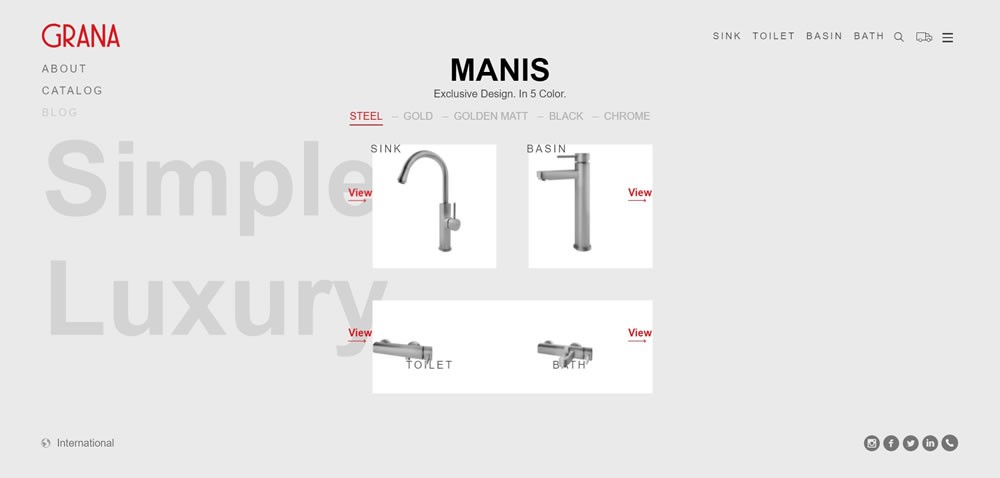
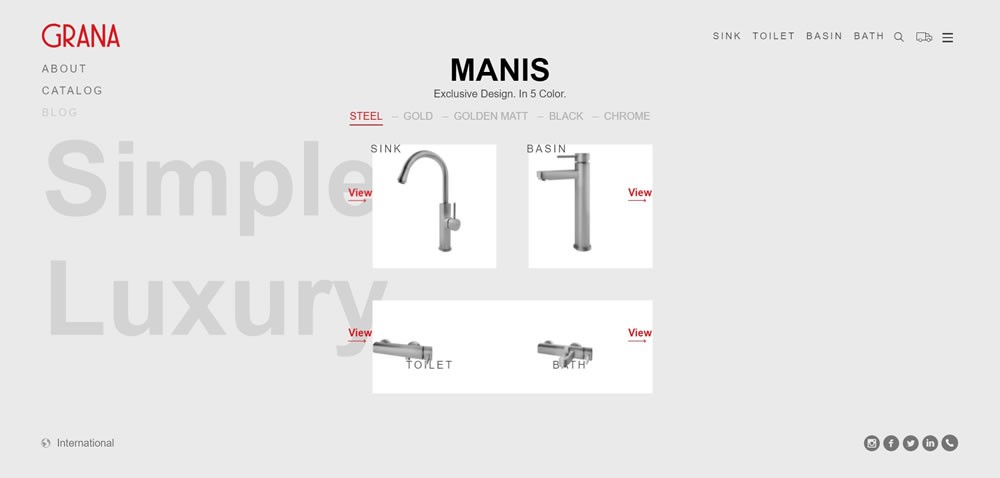
资料来源:Grana.cc

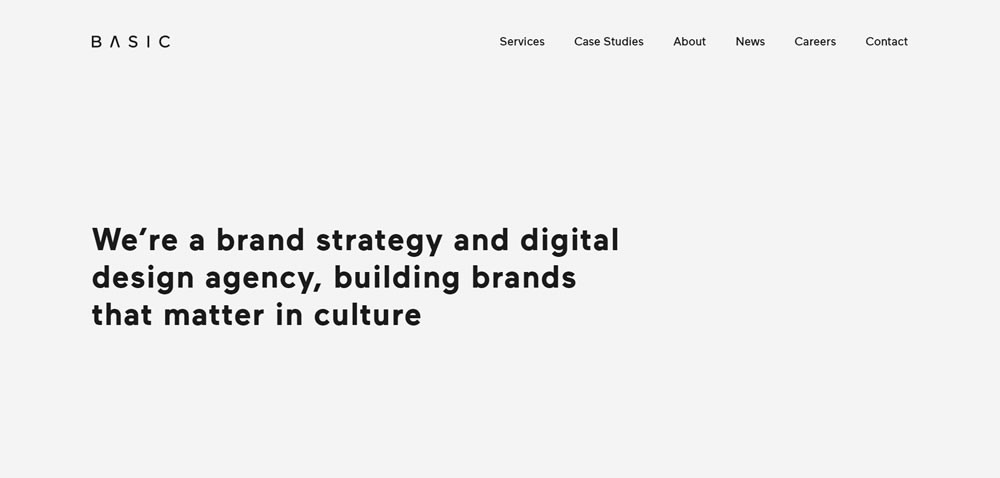
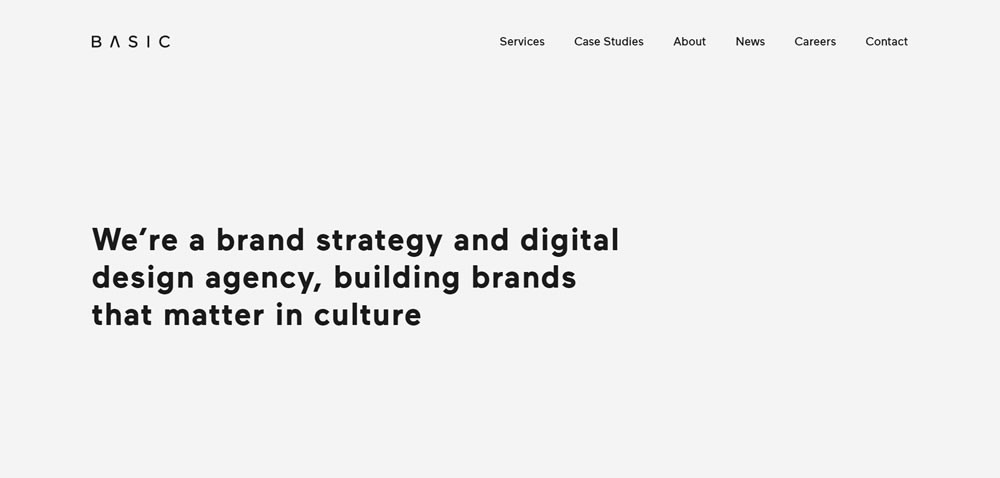
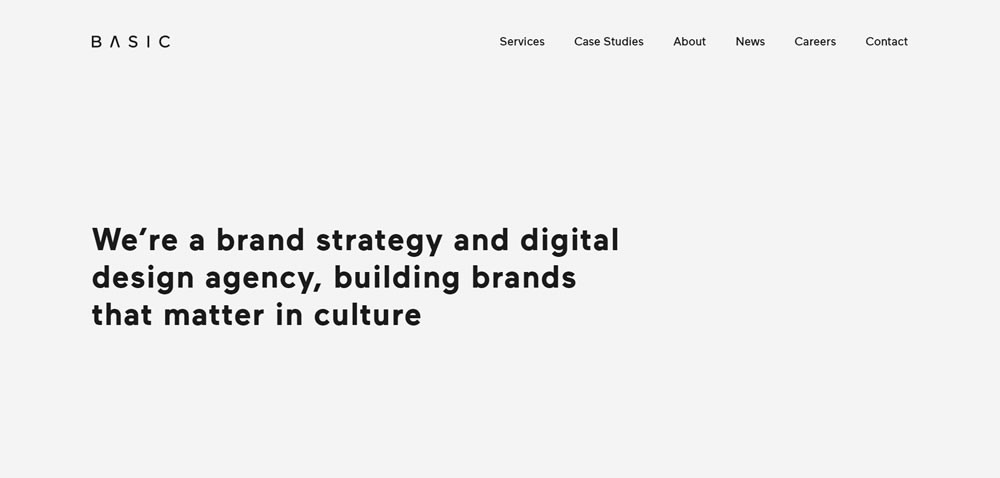
资料来源:基本机构

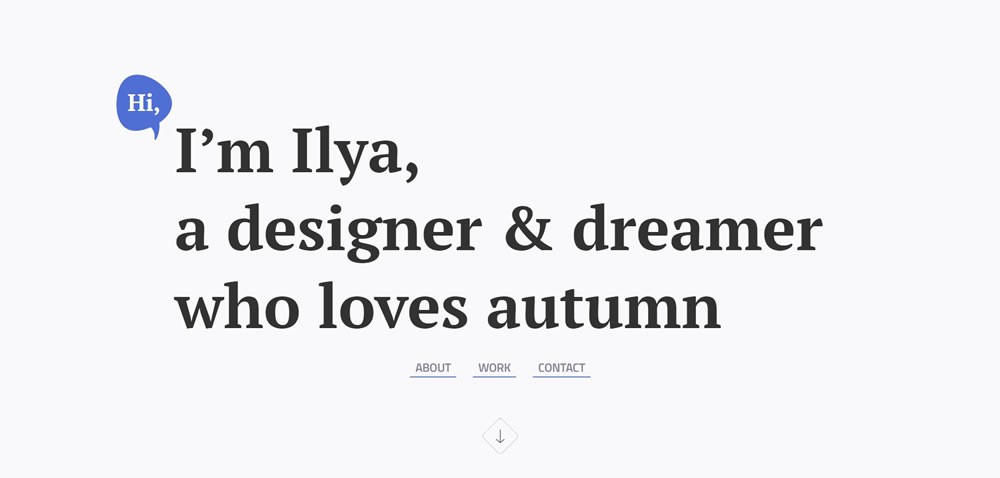
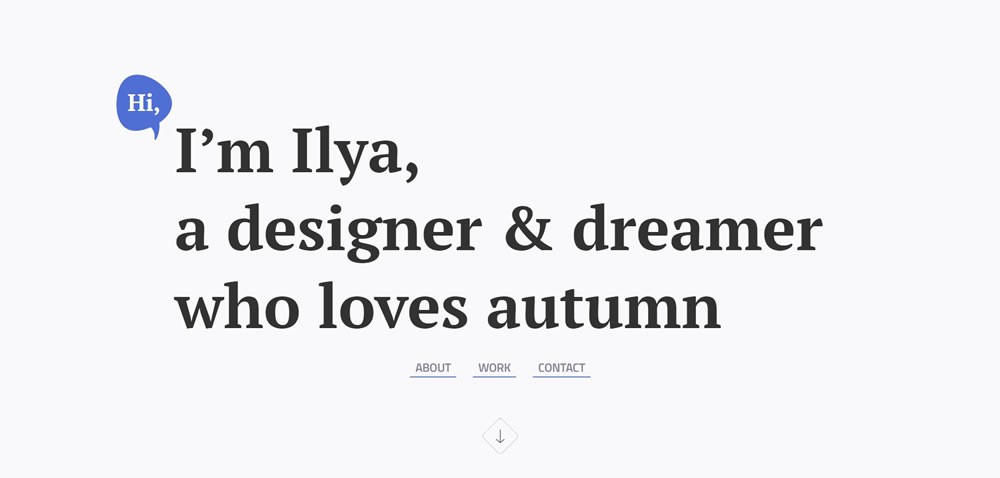
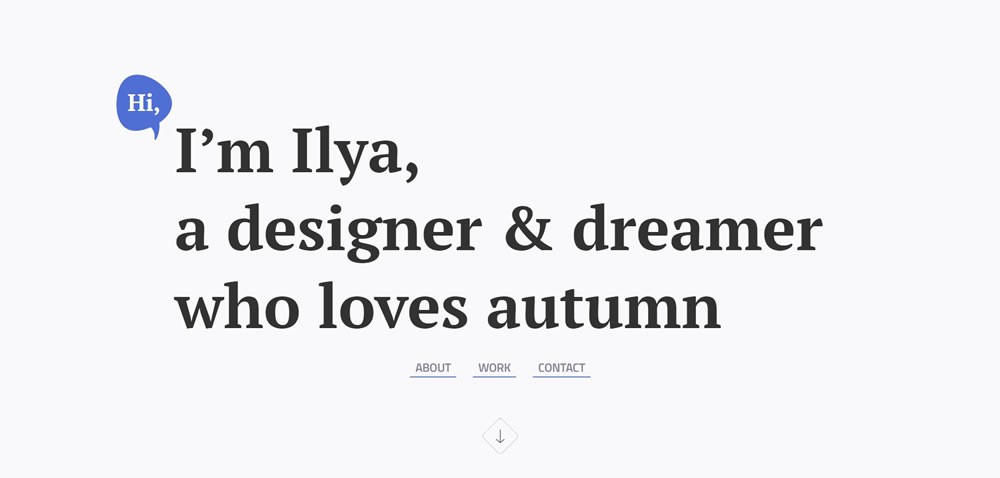
资料来源:Flarin.com

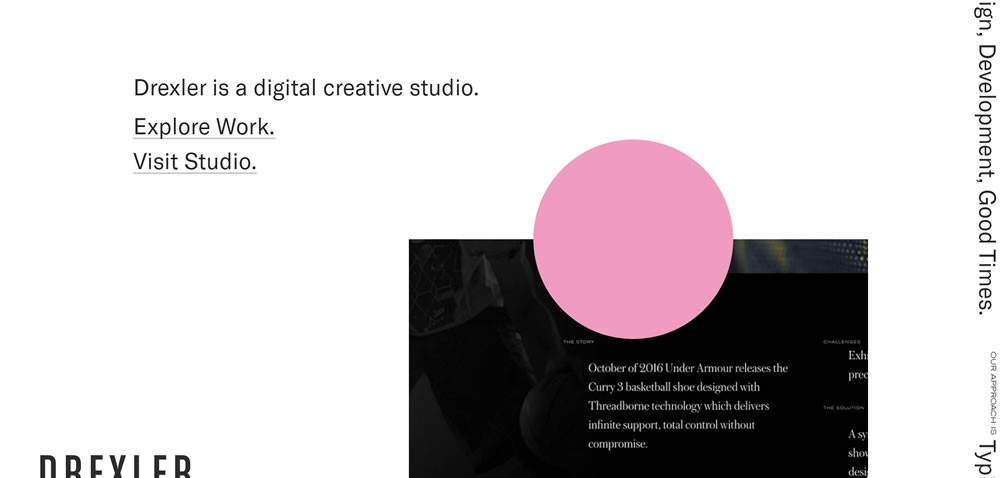
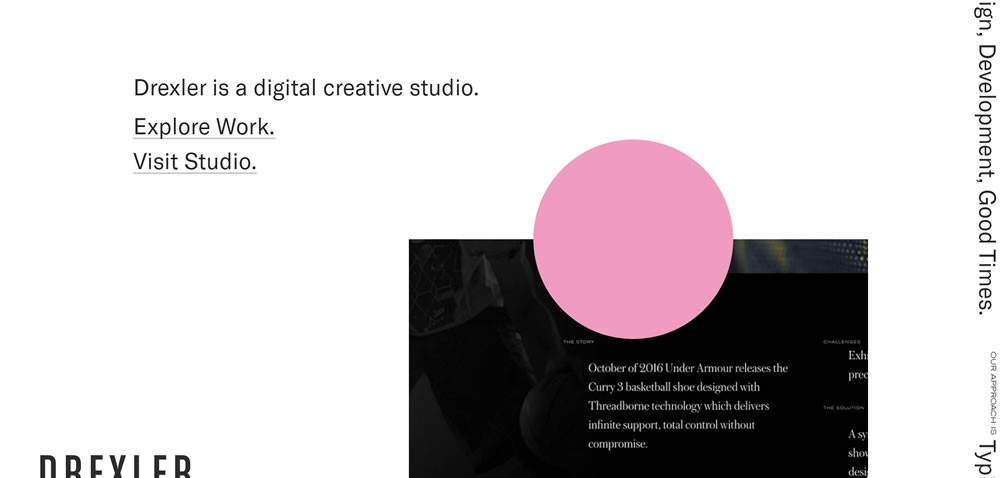
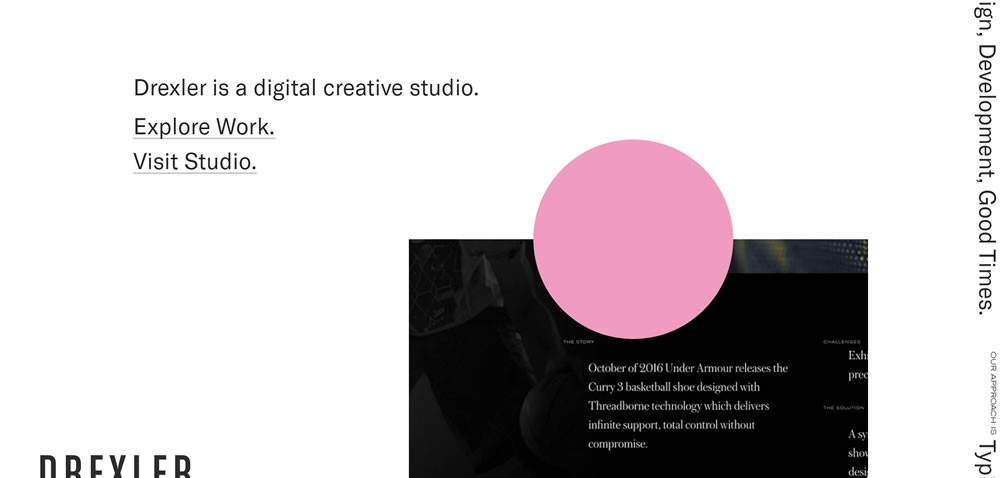
资料来源:Drexler.com
巴音郭楞网络公司每个网页设计师都应该考虑到空格,但并不是所有的都是这样。虽然有些人已经掌握了艺术,并设计了网页布局,是尽可能接近网页设计完美的,正如你已经从这个展示看到。