舟山网站制作设计:在WordPress中设计宽而宽的古腾堡块体
发布时间2020-03-01 阅读:453 作者:舟山网站设计开发公司WordPress的Gutenberg块编辑器已经改变了我们在CMS中创建内容的方式。但它也在前端开辟了一些新的可能性。
这一领域的一个更有趣的发展是能够在页面或帖子中添加“完整”或“宽”块。这个特性增加了Gutenberg块从主题内容的默认宽度中突破的可能性--这在旧的经典编辑器中几乎是不可能的。
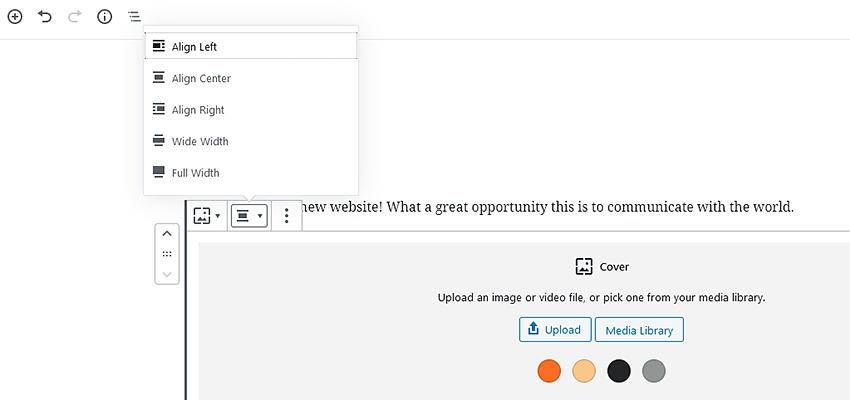
对于全对齐块或宽对齐块,有许多可能的用途。例如,您可以引入具有全宽度的新页面部分。盖块它覆盖在图像背景上的文本。或者你可以利用这个特性来构建一个不能错过的呼叫到行动区域。几乎任何类型的内容都可以在这里添加,这是上诉的一部分。
然而,有一个小警告:您的主题必须支持完整和宽对齐块。谢天谢地,这很容易做到。下面是一个快速教程,用于向WordPress主题添加广泛的对齐支持,并通过CSS对块进行样式设置。
添加主题支持
第一步涉及添加单线的代码到活动主题的functions.php档案。如果您还没有下载此文件,请从您的网站下载(可在/wp-content/themes/yourtheme/文件夹--用“你的主题”代替文件夹的实际名称)。然后,复制并粘贴以下PHP片段:
add_theme_support( 'align-wide' );
添加代码后,上传更改后的functions.php文件回你的主题的文件夹。
此代码将意味着您希望打开完全和宽对齐的块。现在,当您登录WordPress并转到页面/POST编辑器时,您应该注意到一些块(并非全部)具有新的“完整”和“宽”对齐选项。

使用商业主题还是默认主题?
如果使用的是广告主题或默认WordPress主题,则需要确保使用的是儿童主题。这将使您可以对主题进行更改,而不会在更新后丢失它们。
基本块造型
设计一个宽的或完全对齐的块可能有点棘手。这里有很多不同的技术。我们这里要用的是这个例子在密码笔上。
@media screen and (min-width: 960px) {
.alignwide, .alignfull { width: 100vw; max-width: 100vw; margin-left: calc(50% - 50vw);
}}
请注意,当屏幕大小为960像素或更宽时,我们使用CSS媒体查询来集成此样式。这是因为我们不一定希望在较小的屏幕上产生这种效果。
在本例中,我们对两个块对齐使用了相同的样式。当然,完全有可能将它们分开,这样它们都能在前端提供独特的外观。
同样值得注意的是一个潜在的缺点:当使用这种技术时,水平滚动条可能会出现在一些布局上。可以通过将以下内容添加到body要素:
body {
overflow-x: hidden;}
结果
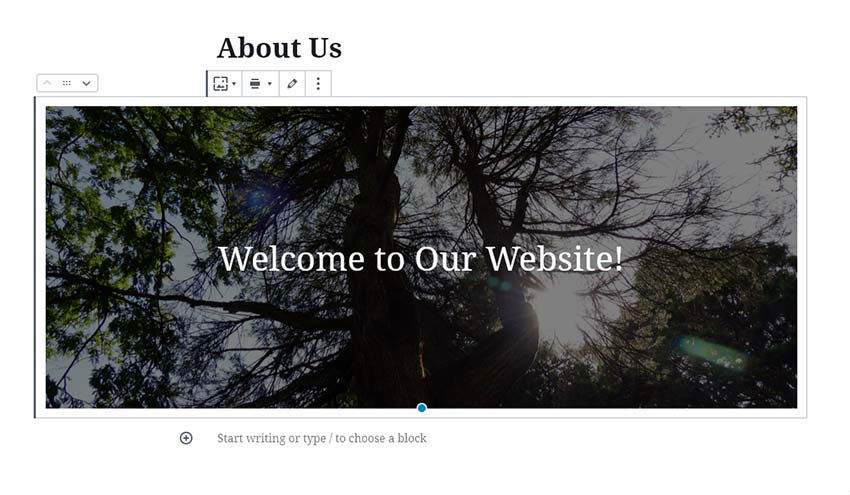
现在我们已经启用了对齐块和宽对齐块的功能,现在是时候测试一下了。在这里,我们创建了一个覆盖块的页面,设置为宽对齐。

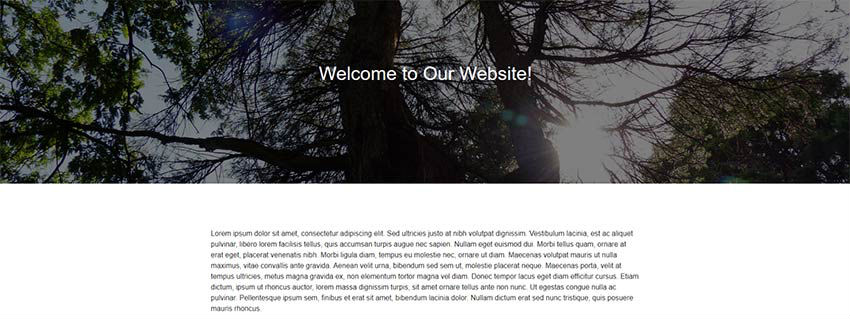
当查看网站的前端时,封面块按预期工作。元素跨越页面的整个宽度,而下面的内容则停留在主题预定义的960像素宽度内。

仅使用默认样式,这个元素就非常突出。尽管如此,还是有很多机会来做更多的设计。
通过添加额外的CSS类或以特定块为目标,我们有大量的设计可能性可供使用。比如背景,边界或者剪裁路径可以添加一个独特的触摸。
拓展WordPress主题
舟山网站制作设计在默认安装中,Gutenberg不提供页面生成器插件。但封锁确实使我们能够涉足该领土。
这是一件好事,因为网页设计是从经典编辑器第一次出现的时代演变而来的。当时,网站倾向于使用统一的内容宽度贯穿始终。
如今,全宽度的版面是比较受欢迎和有用的布局选择之一。能够利用这一点,而不需要插件或主题黑客,使WordPress所有的设计师更好。






