图和图表是视觉复杂以及设计人员执行到高标准的困难因素。当网站设计中包含了一个很好的例子时,不同元素的范围和对凝聚力的要求使它更加令人印象深刻。
一些最好的例子包含了大量的颜色,用于视觉区分,干净的连接线和形状,以及易于理解的轴线。当设计达到一个高标准时,结果会对整个视觉设计产生巨大的影响,用户体验网站。
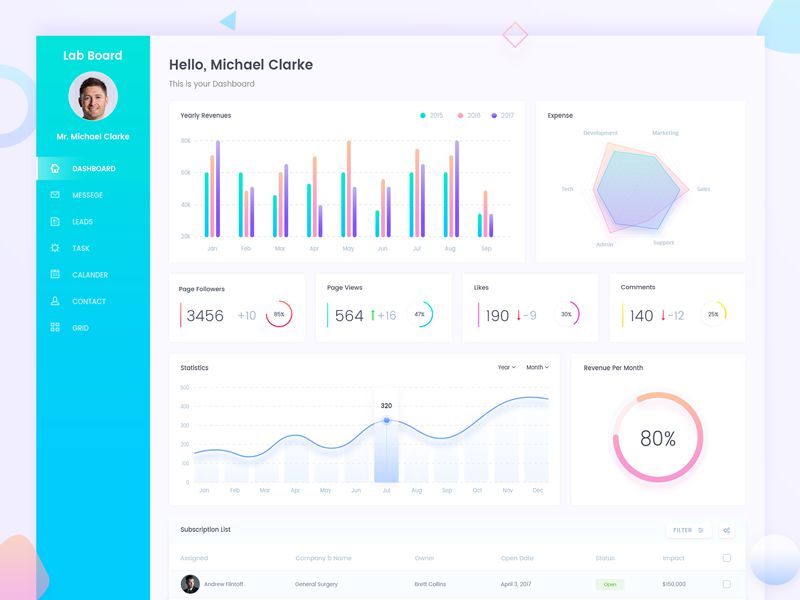
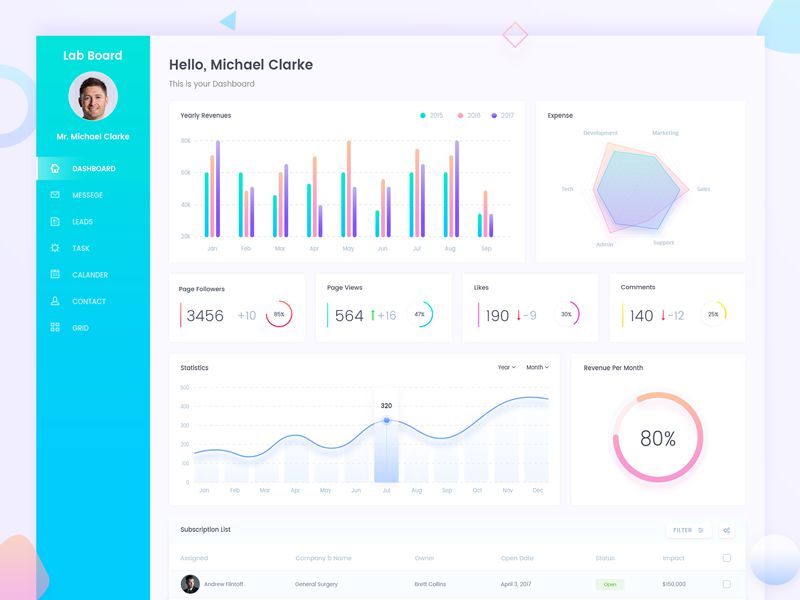
实验委员会
实验委员会在仪表板设计中使用漂亮的、一致的颜色、微妙的渐变和大的阴影。

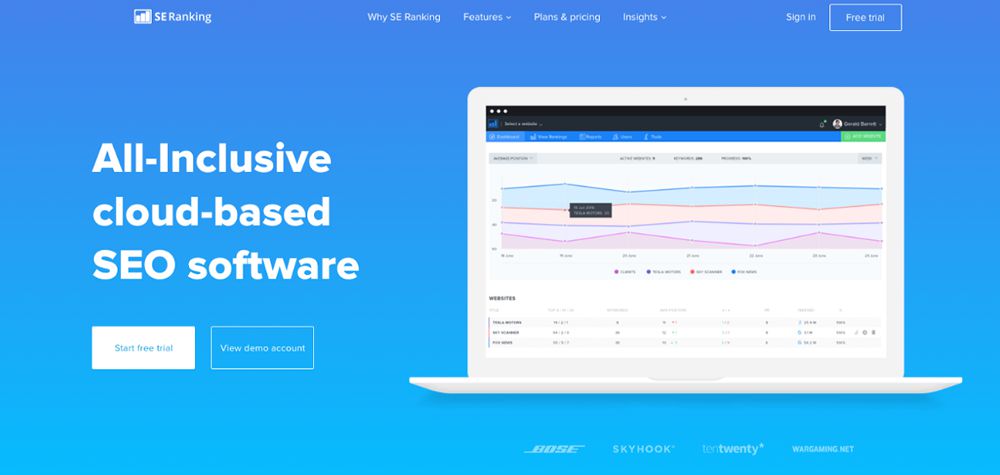
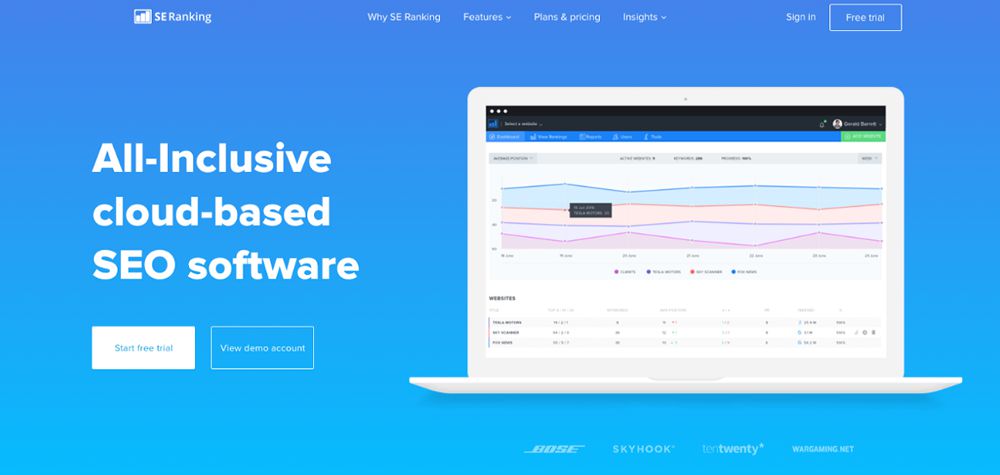
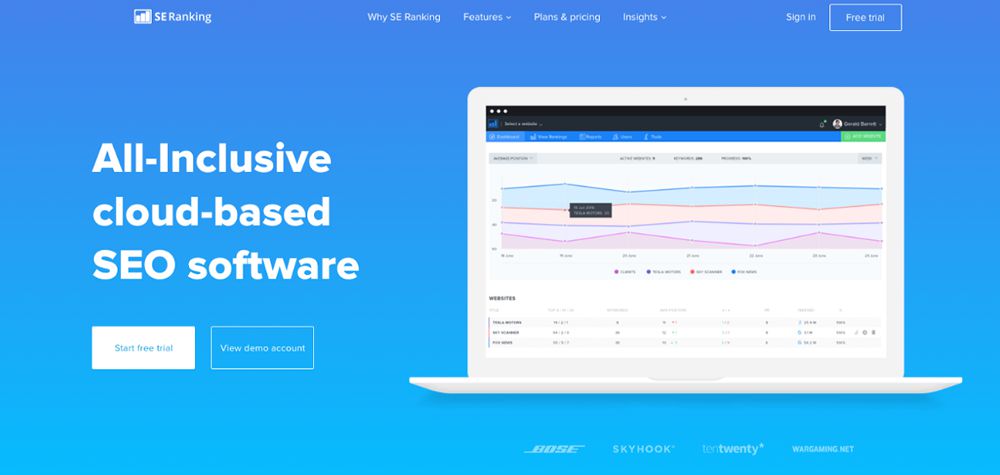
Se排序
Se排序通过主页展示他们的图形用户界面仪表板。这些图形简单易懂,使用的光颜色选择是相辅相成的完美。

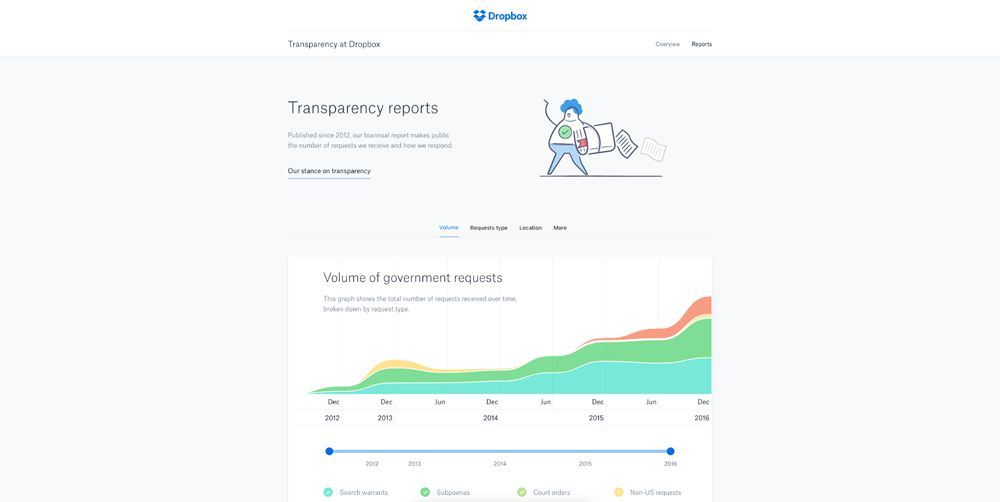
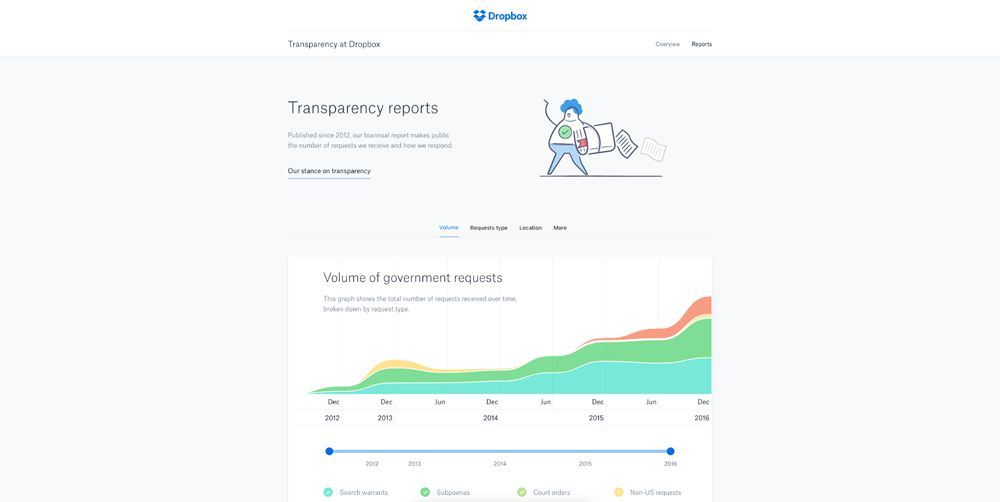
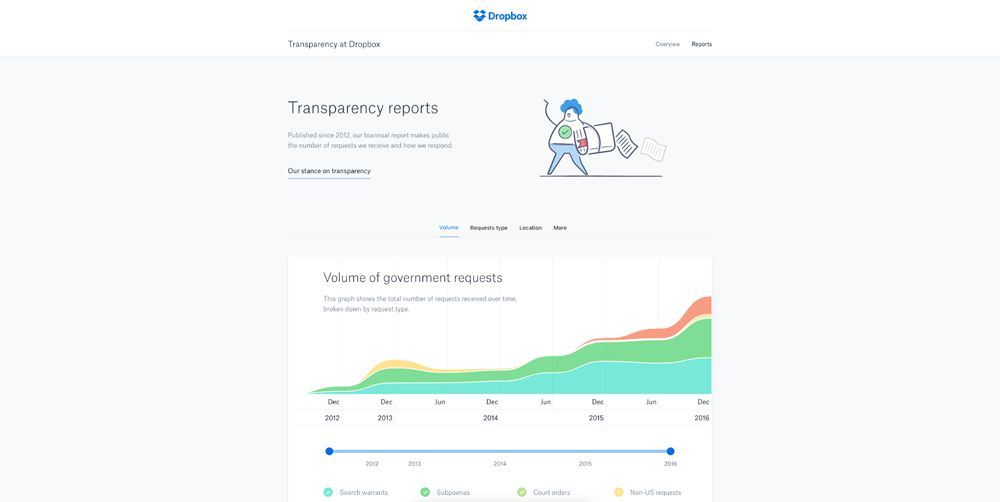
Dropbox透明度
Dropbox的透明度网页强调了一些有趣的数据,他们收到了多少政府的要求。该图形设计精美,有很好的颜色选择和分离,和一个明确定义的关键匹配。

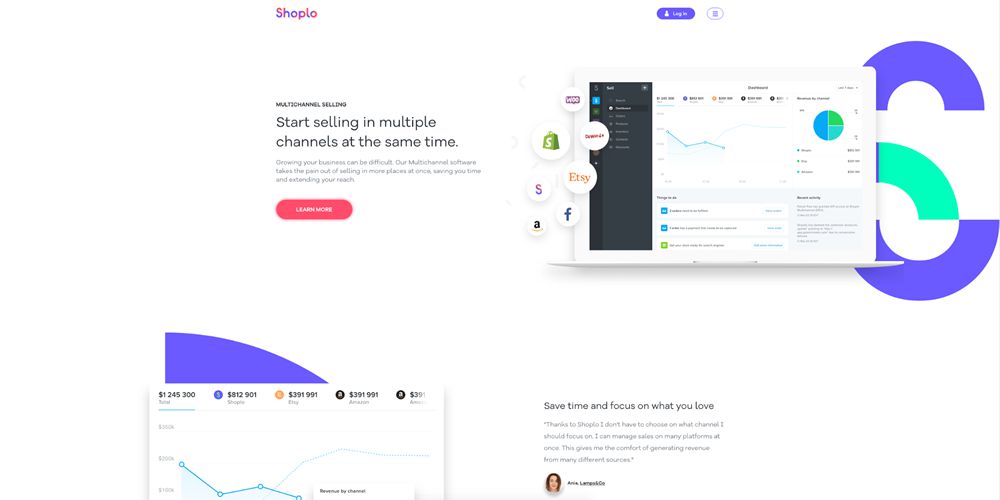
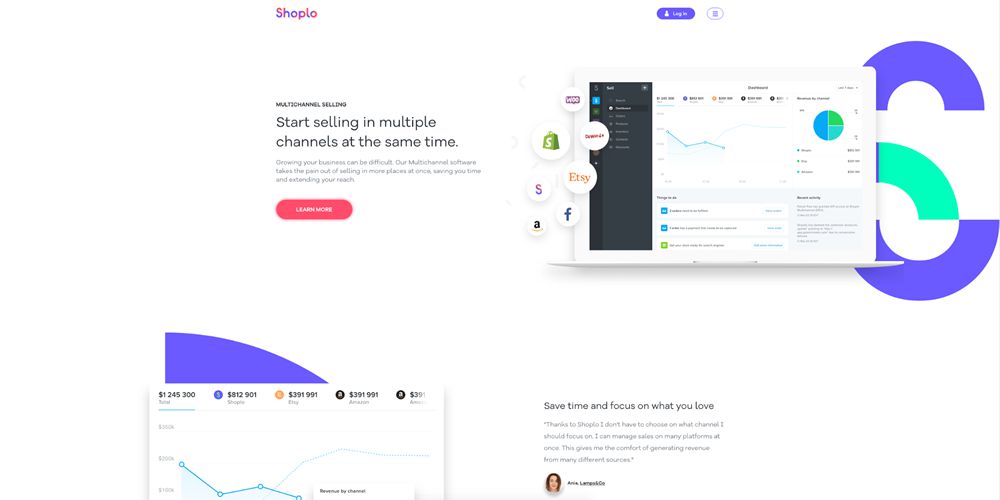
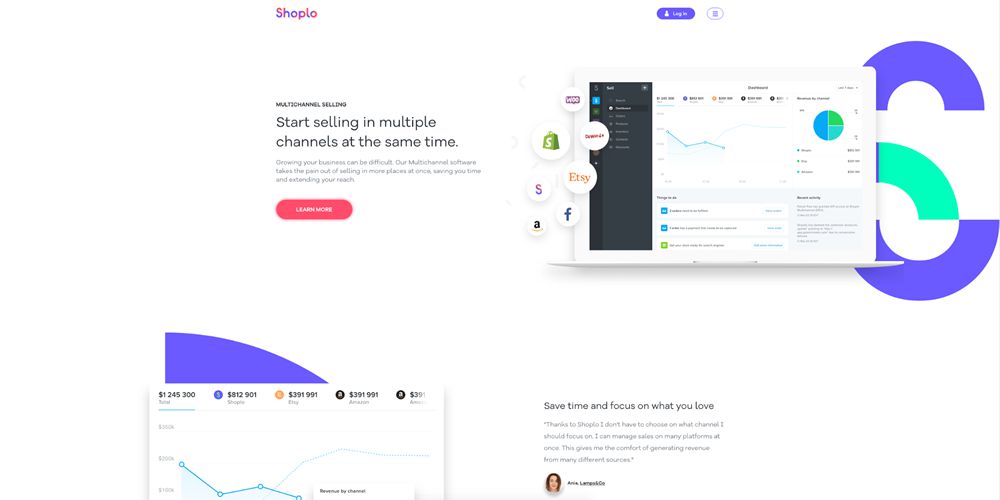
肖普罗
Shoplo网站令人印象深刻的是它独特的使用背景元素和明亮多样的色彩贯穿始终。仪表板中使用的图表遵循这一趋势,使用微妙的渐变和笔画向用户概述数据趋势。

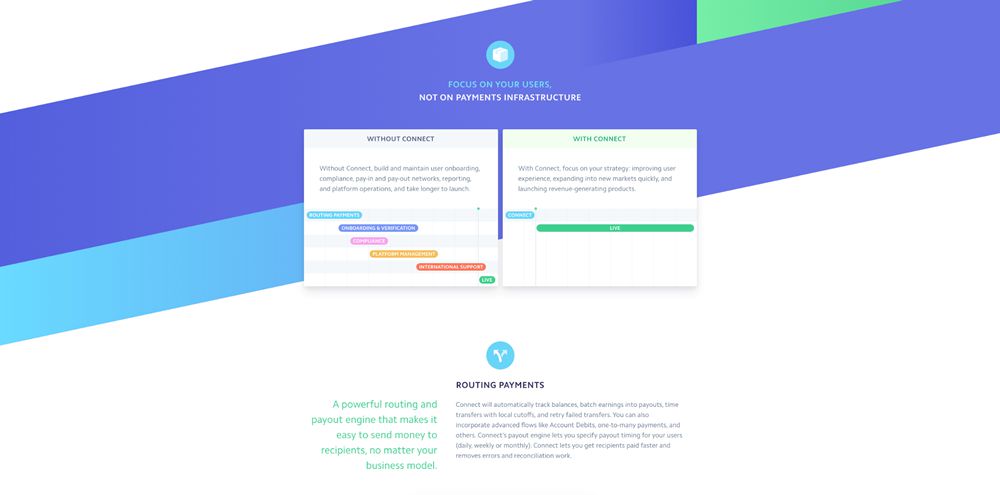
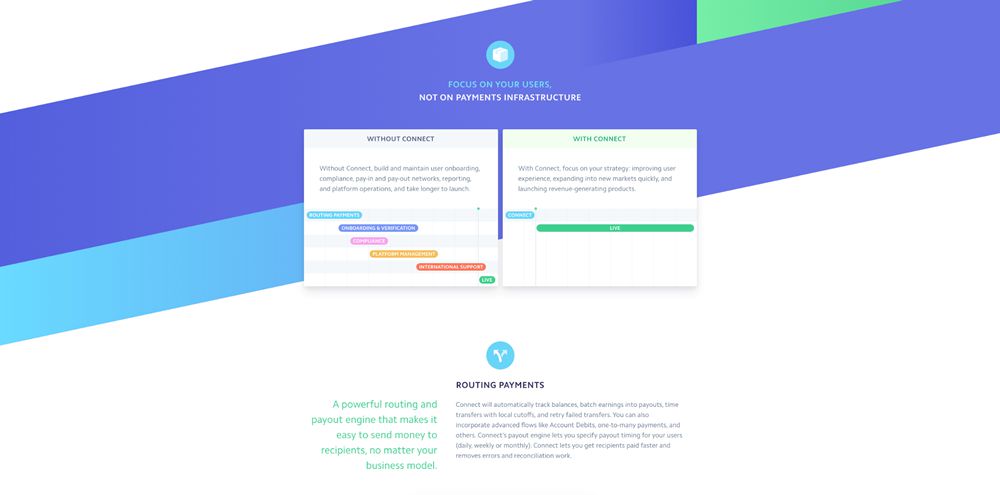
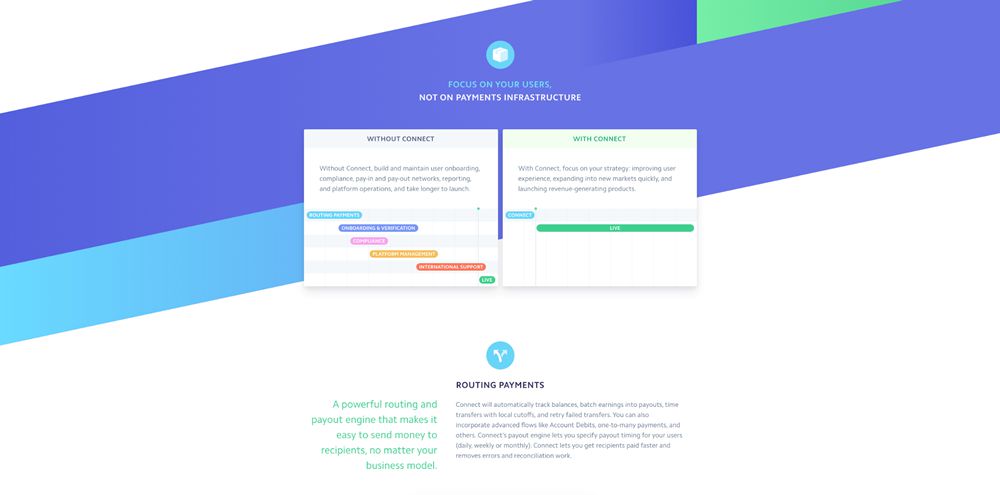
条纹连接
条纹连接使用甘特图表来说明他们的平台如何能够加快支付处理的几个方面。该设计非常简化,并使用品牌颜色的选择来区分图表中的每个方面。

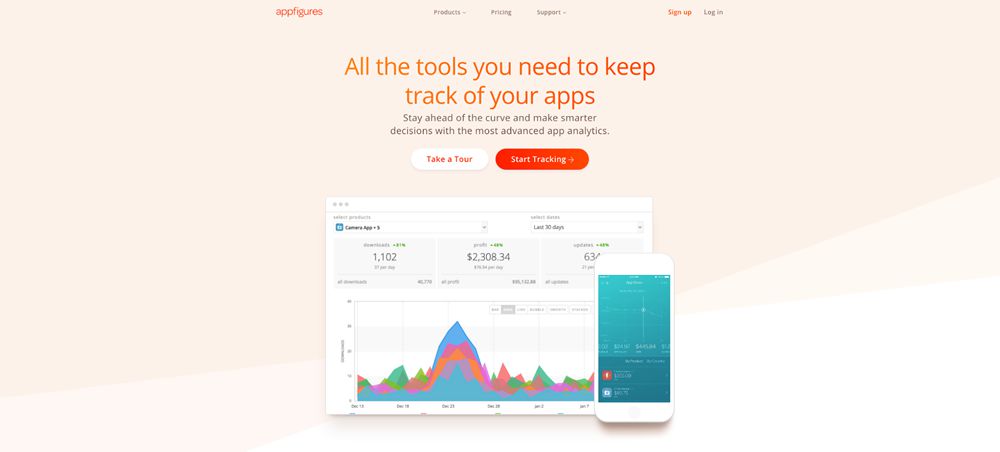
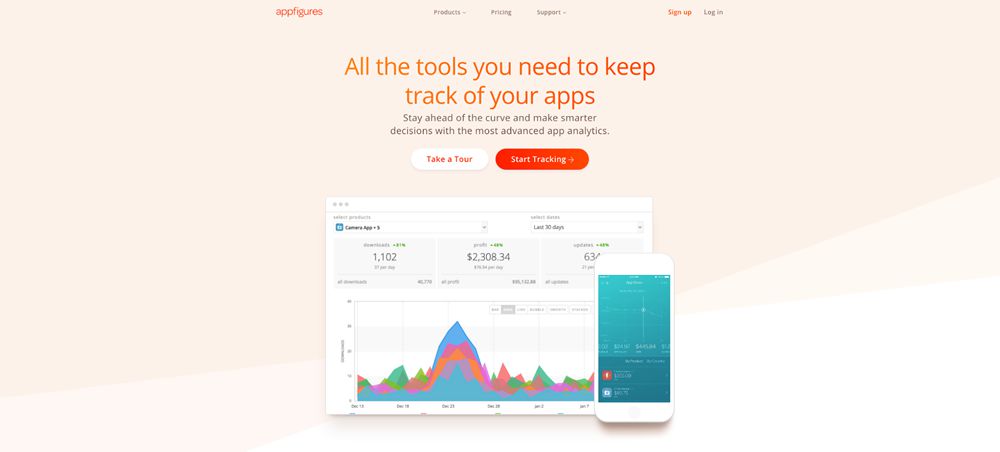
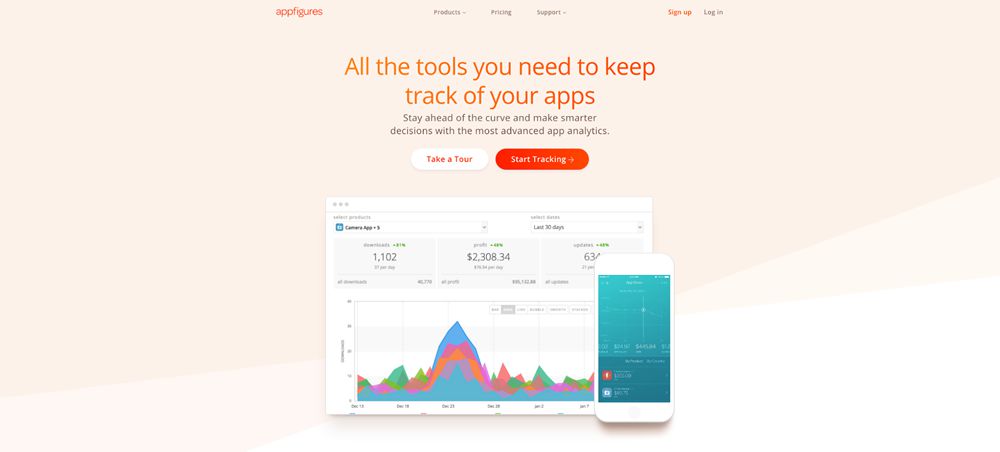
阿帕菲格斯
[医]菲格斯工具面对许多挑战,他们不得不同时显示大量的数据。他们通过在充满活力的图形背景颜色中加入透明度,完美地解决了这个问题。

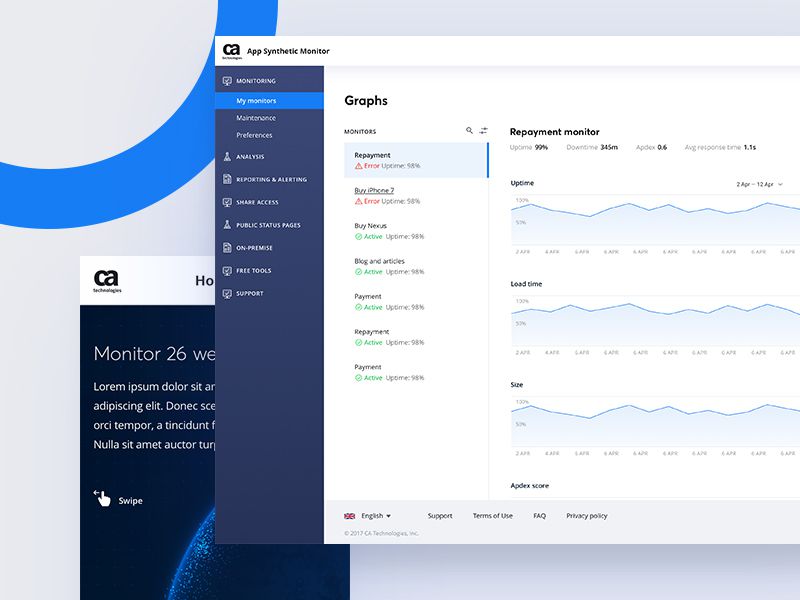
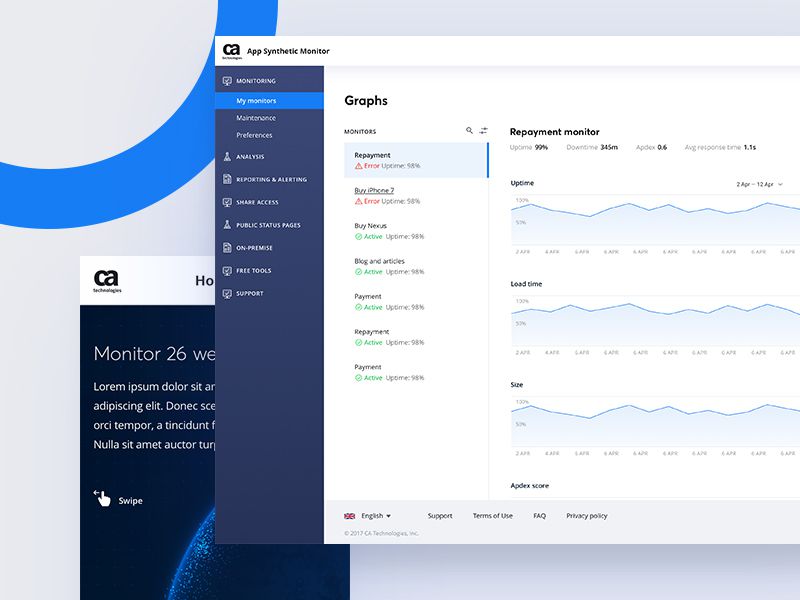
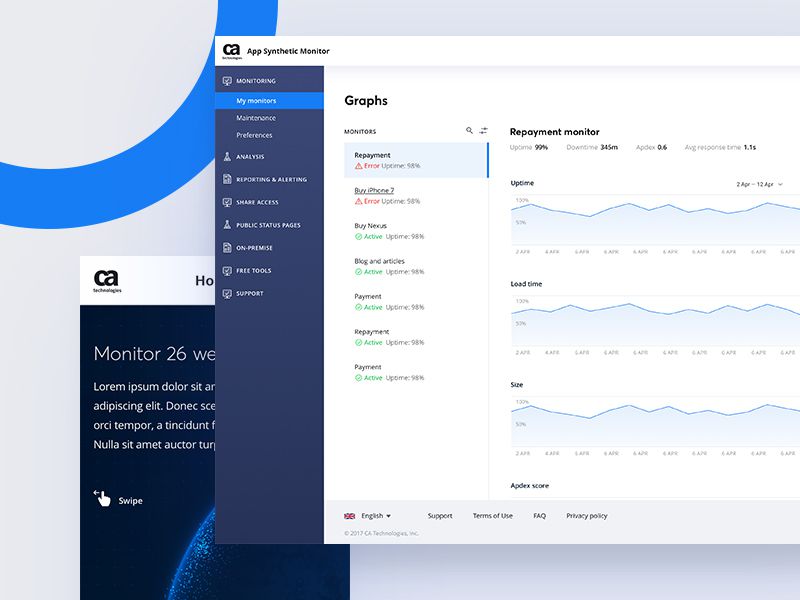
CA技术
CA技术保持简单的图形在他们的网站内。它使用一种蓝色笔画,其下的渐变逐渐消失到x轴。它的简单使它非常容易理解和完全符合他们的品牌方向和用户界面的颜色。

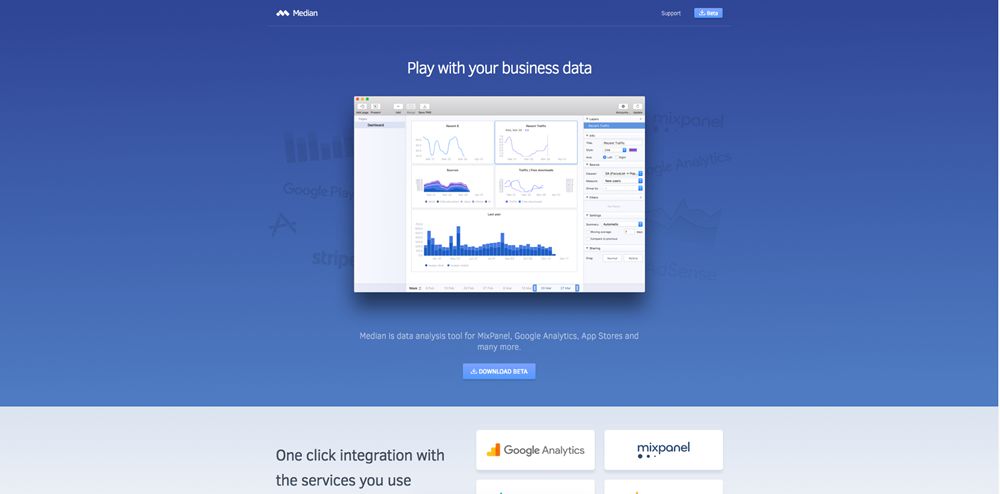
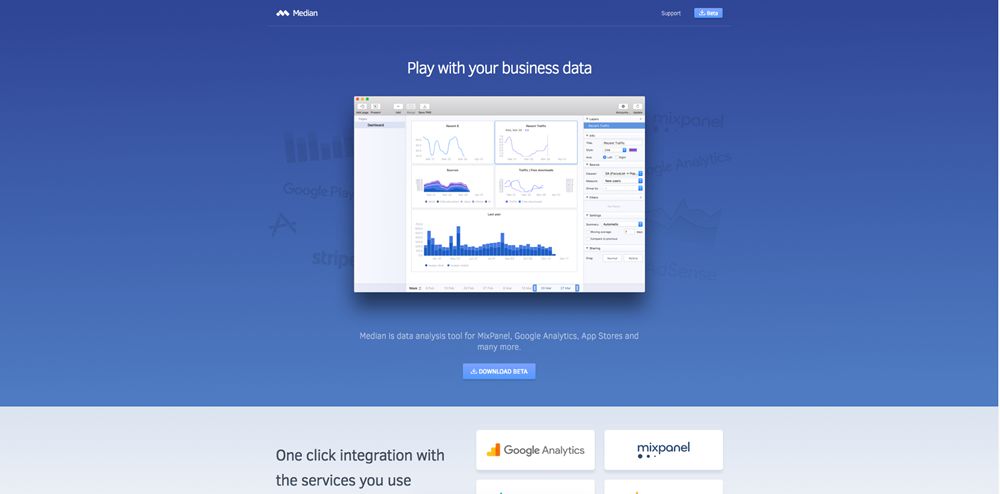
Mac的中位数
中位因为Mac的网站关注的是他们的Mac应用程序的屏幕截图,几乎完全是基于图形和图表的。图形和图表的设计很简单,并将颜色保持在中间品牌的范围内。

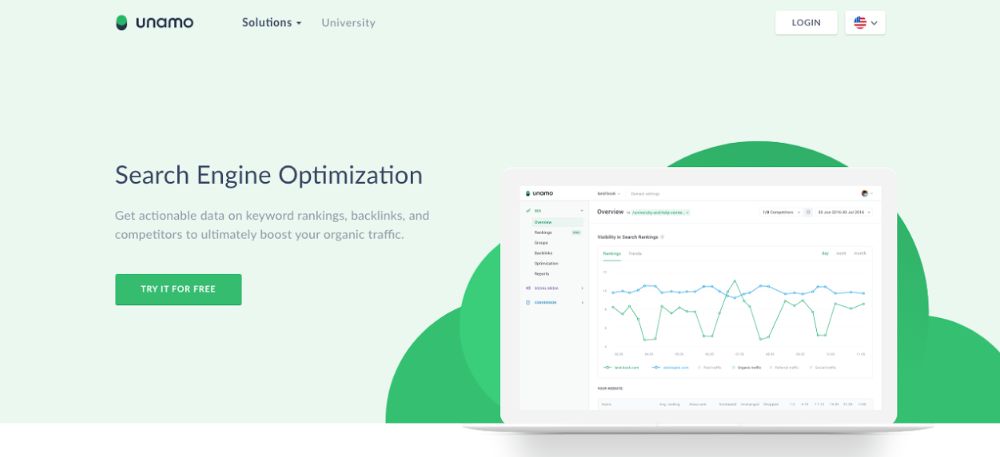
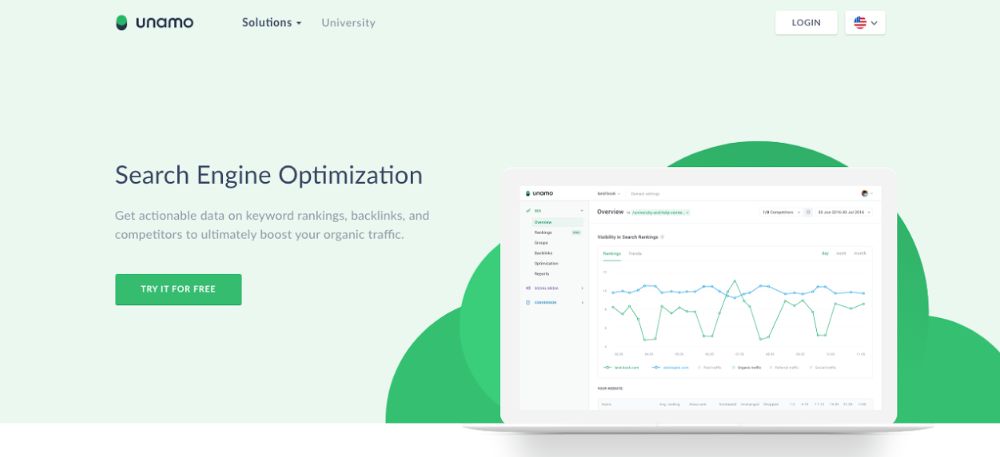
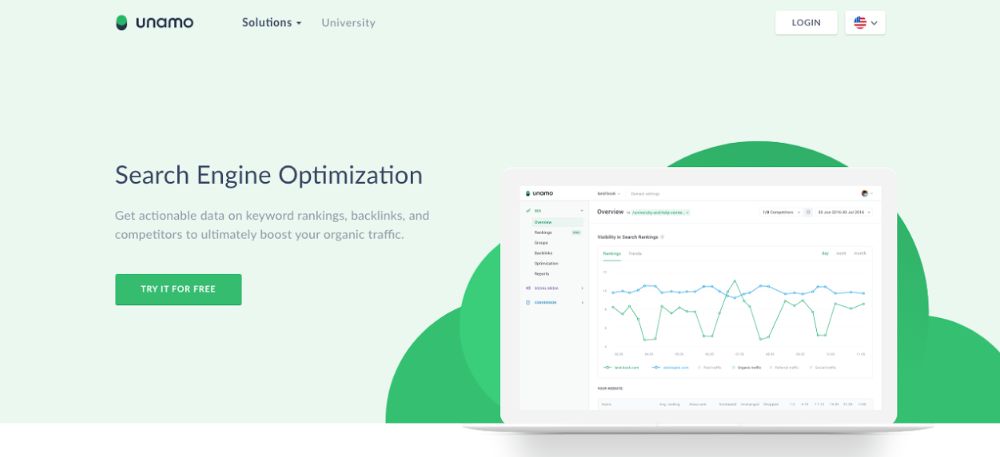
乌纳莫
乌纳莫在他们的搜索引擎优化软件中使用线条图。这些线条是用圆形的笔画和使用一个美丽的品牌,三色调的颜色系统绿色,紫色和蓝色。

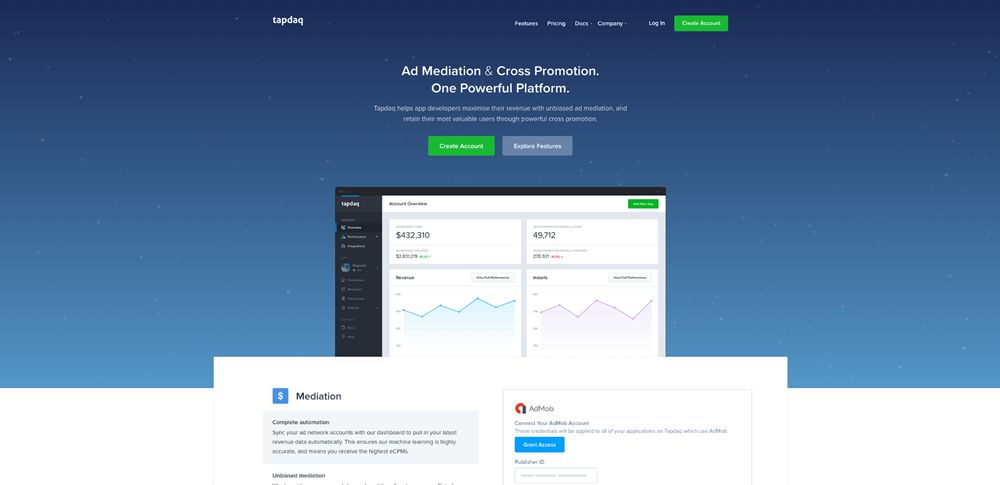
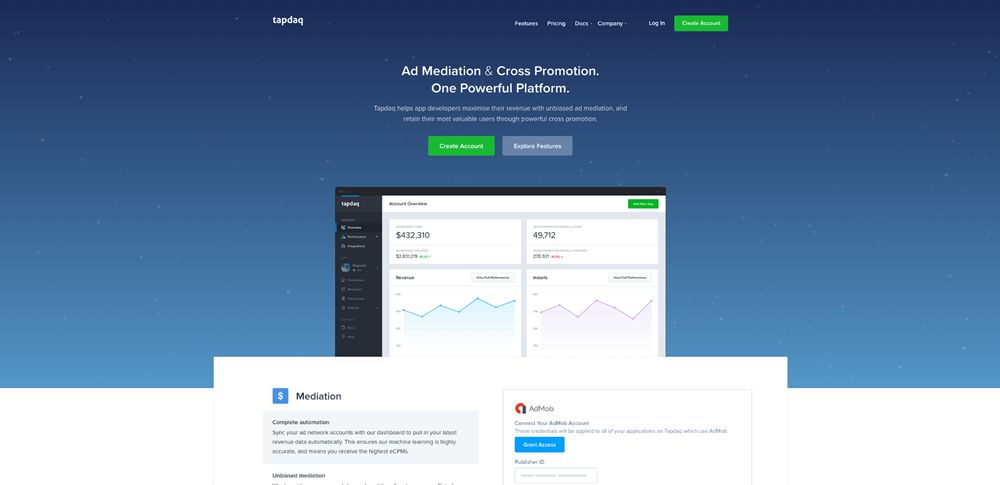
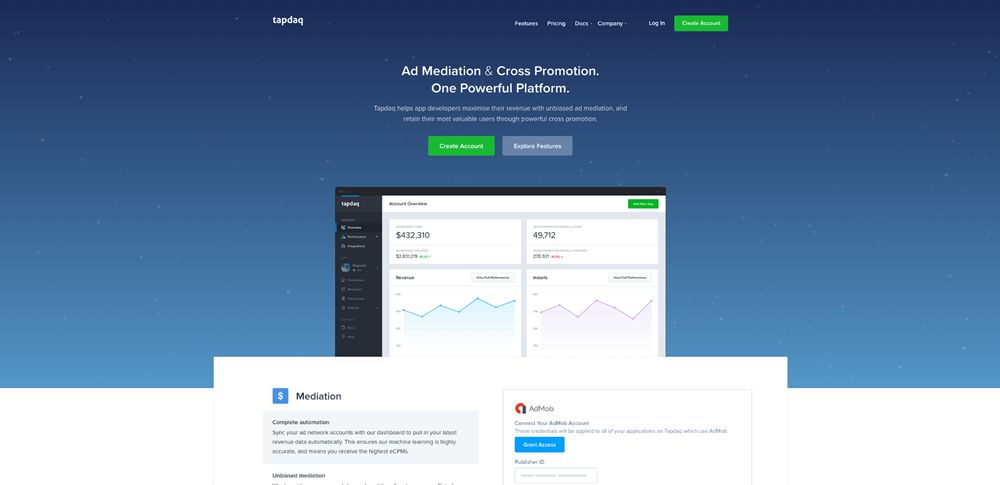
塔普达
Tapdaq主页还在仪表板预览中使用线条图。蓝色和紫色线的笔画互相称赞美丽,而淡出梯度带来关注的轴线和整体体积的数据。