运城做网站:用颜色吸引用户的注意力
发布时间2020-02-28 阅读:385 作者:运城网站设计开发公司色彩是网站设计中最有力的工具之一,尤其是在处理阅读流程方面。通常,标准的阅读路径是从左上角开始的,但一些亚洲和阿拉伯文化除外。人们的眼睛从左向右移动,然后逐渐下降。这一原则在任何地方都有效。然而,这并不意味着你不能做一些例外。
例如,您可以设置一个大字体大小的标签线,它将立即吸引眼球。另一种强迫人们改变正常行为的方法是使用与其他设计单位形成鲜明对比的颜色。不管环境和邻里如何,做这项工作的一个经过时间证明的选择是:氖色.
霓虹灯的颜色总是值得注意的。这是他们的本性。更重要的是,自今年以来,有无数千禧年目标的网站设计充满了渐变和青少年的细节,它已经变得相当受欢迎。它完美地融入了充满活力的婴儿领域--正在成为一种微小的趋势。让我们考虑一些具有代表性的例子。
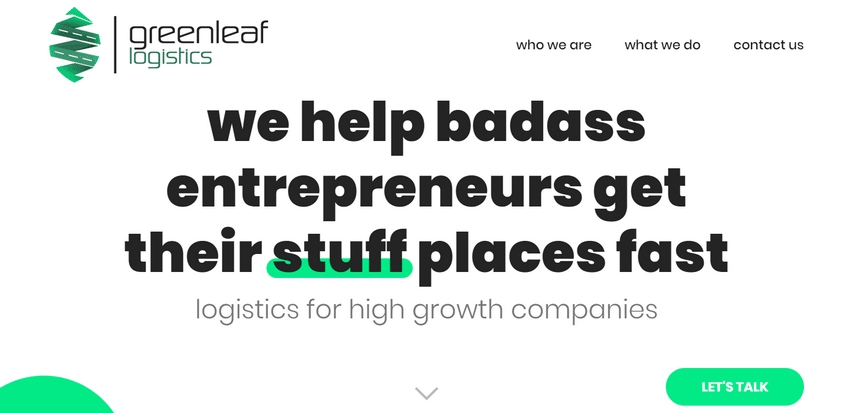
绿叶物流
绿叶物流公司的主页上添加了几种即时吸引眼球的现代解决方案。例如,所有图像都显示为变形泡。在这样一个奇异的环境中,霓虹灯的颜色很好地符合一般的审美。
标志类型,呼叫行动,和“向上”按钮是设置在一个几乎尖叫绿色。他们是不引人注目的焦点,迫使读者遵循团队确立的道路。

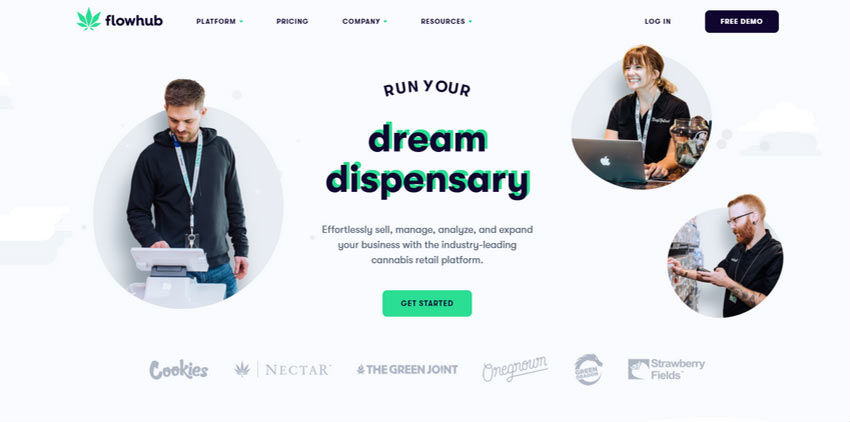
弗洛乌布
运城做网站就像前面的例子一样,这里的霓虹灯效果几乎适用于几乎相同范围的UI元素。但有一些细微的差别。
例如,绿叶物流背后的团队在标题中只突出了一个词,而Flowhub则强调了整个口号。他们使用它就像一个阴影,改变它的角度取决于鼠标的位置。此外,霓虹灯绿不仅强调文字的内容,而且重要的细节附带插图,图像和图标。

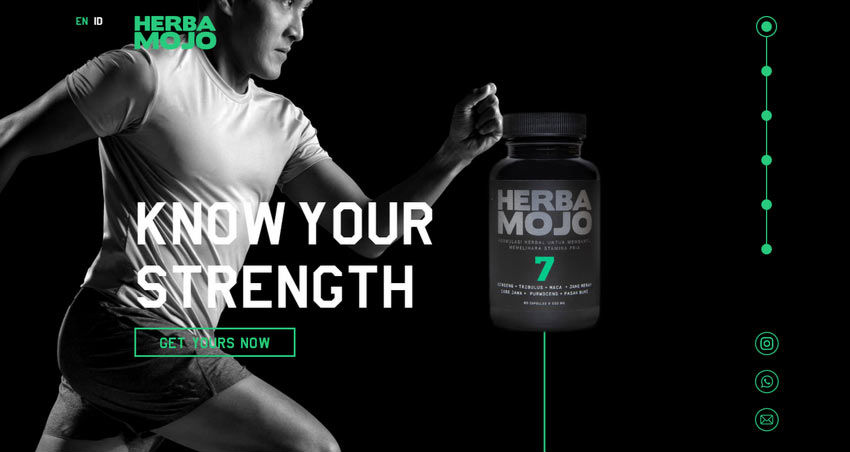
赫巴·莫霍
霓虹灯绿是一个相当普遍的色调,很好地发挥了光明和黑暗的主题。考虑HerbaMojo在实践中展示它。
在这里,发光绿色被用于各种细节:标识型,语言开关,滑块控件,CTA,甚至产品图像。然而,它并不觉得强大。协议是,黑暗的环境通过在这两者之间取得一个很好的平衡来节省时间。

嗯,我们已经提到过,在不同的环境中,霓虹灯绿就像一只手套。然而,它的最佳剂量呢?
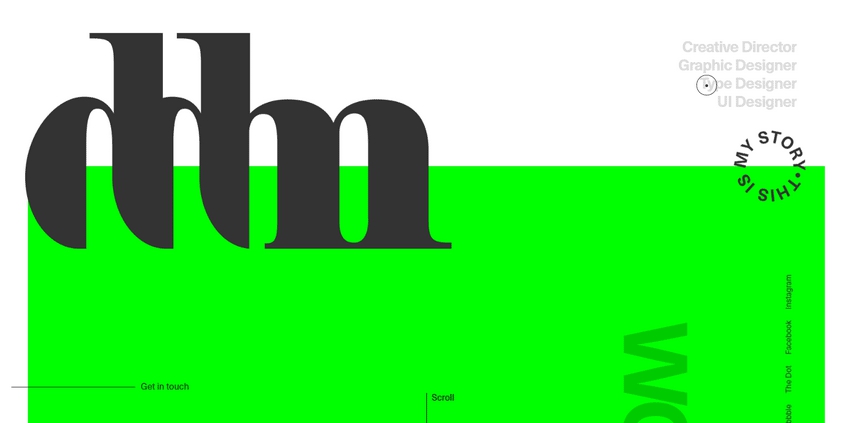
丹尼洛·德马科
所有前面提到的项目都有相当有限的荧光颜色。它大部分散落在整个页面上,看起来像明亮的水花。但如果你想把它当作一个大而大胆的地方呢?没问题。考虑一下DaniloDemarco的个人投资组合。
在这里,氪石绿占据了主页的绝大部分。然而,令人惊讶的是,它并没有压倒游客,也没有吓跑他们。只是起作用了。它可以在UI的每个角落看到。它丰富了大大小小的头条新闻,悬停状态,鼠标光标,内容部分,块显示效果,等等。它统治了这里的住所,没有人会抱怨这一点。

霓虹灯绿并不是现在在网络上使用的唯一一种。霓虹灯的颜色范围有一些突出的选择。让我们考虑其他非常好的选择。
DesignGapp
DesignGapp追求的是一种艳丽的粉色,在蓝色梯度风格的背景下,它立刻展现了它的美丽。它巧妙地突出了CTA,很好地发挥了充满活力的主题,贯穿整个网站。

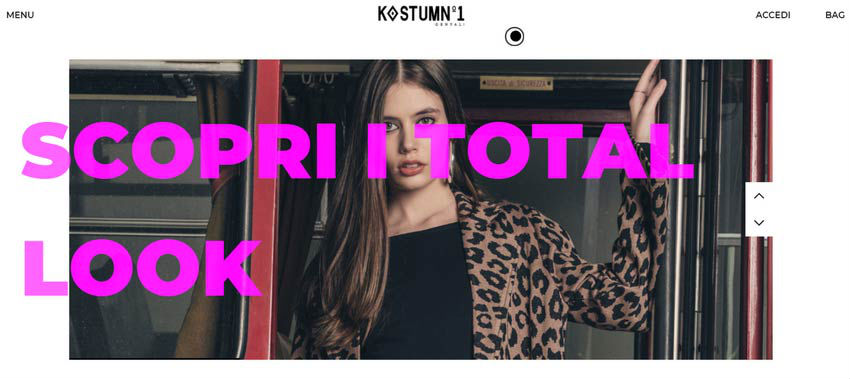
Kostumn 1
火辣的紫红色和时尚相关的网站注定要在一起。它给设计一种奢华和复杂的感觉轻松。即使与大字体同时使用,它也不会破坏整体的和谐,而且看起来非常有机。它丰富了产品名称的滑块和悬停状态中的标题。

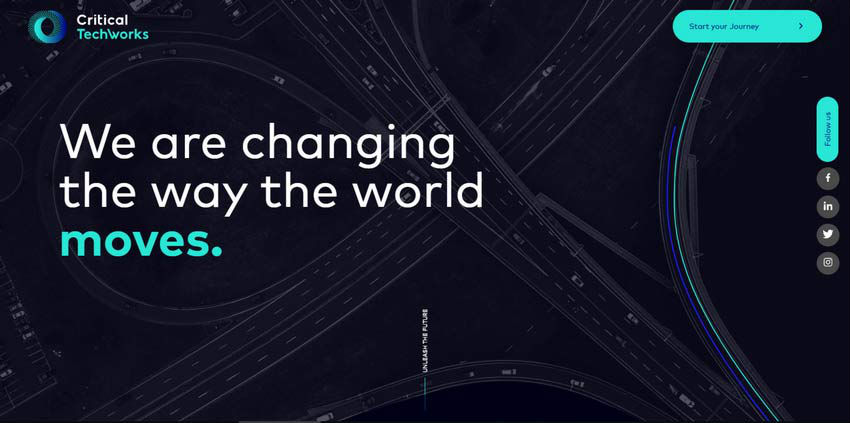
关键TechWorks
关键的TechWorks使用了一个最标志性的霓虹灯色调:丰富的绿松石。在黑暗的技术环境中,它看起来很出色。UI的所有细节都丰富了它的魅力,从一开始就吸引了人们的注意。
CTAs、文字、标题、图像元素和车辆部分从中受益。此外,还有一种深蓝色的荧光色调。它与绿松石很好地结合在一起,为设计提供了额外的优势。

主动理论
主动理论采用了与前面的例子相同的解决方案。该网站也有一个强大的技术氛围,渗出复杂。在这里,霓虹灯蓝色与线条式排版配合.这两个人在一起就成了一对可爱的夫妇。
这还不是全部。还有一些其他的荧光音调。他们完美地完成了主题,使网站感觉是独一无二的。

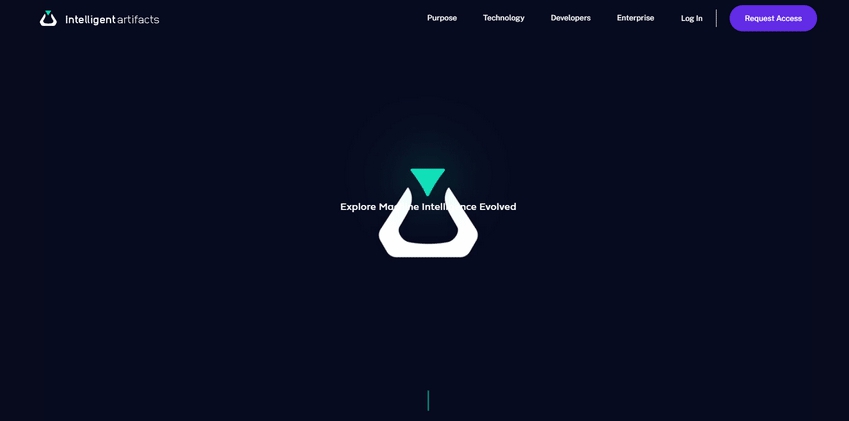
智能文物
智能文物的主页充分利用了一对霓虹灯的颜色:绿松石和紫色。再一次,他们被用来对付几乎是黑色的画布,这揭示了他们的优雅,黑暗的本质。
它们几乎光芒四射,立刻引起了人们的注意。在适合的情况下,它们被用来将额外的注意力带到网站的基本细节上,如呼叫动作按钮、标识类型、导航,甚至图像。

华美设计
乌瓦马马设计的团队围绕着霓虹灯色彩建立了他们的全部美学。到处都是。这个网站感觉像电动的,怪异的,花哨的。就像鼓风从迪斯科舞厅的过去。
有些人可能认为它太过,而另一些人可能会觉得所有这些怪癖相当有趣。总之,这种独特的奇怪性和奇异性使UI从人群中脱颖而出,并将注意力集中在内容上。
运城做网站在激烈的网络竞争的严酷现实中,你还需要什么?有时候你需要成为一个怪胎才能让别人听到你的声音。
更加丰富多彩的生活
霓虹灯颜色的主要优点之一是,它们与黑暗和光的主题完美地结合在一起,带来了一剂魅力。当与白色背景和光环境一起使用时,他们感到亚细亚还有异想天开。当与黑色的画布和阴沉的色调一起使用时,它们打开了它们复杂而复杂的本质。
它们也非常适合不同类型的网站。无论是一家开发基于人工智能的产品的严肃公司,还是一个寻求志同道合的用户的社区平台,霓虹灯颜色都会在阳光下找到自己的位置,并为用户体验做出贡献。






