阳春建站开发:应用于网站的七项设计原则
发布时间2020-05-10 阅读:409 作者:阳春网站设计开发公司巴勃罗·毕加索(Pablo Picasso)说:“像专业人士一样学习规则,这样你就可以像艺术家一样打破规则。”毕加索指的是几个世纪以来为艺术家铺平道路的基础。简单地说,这些基本原则解释了如何使用构图的元素(形状、颜色、价值、形式、纹理和空间)来创造特定的效果和传达意图。遵循它们并不意味着一部名著与另一部作品简洁地相同。例如,虽然它们基于相同的核心规则,但莱昂纳多的达芬奇的蒙娜丽莎与现代杰夫·昆恩的大不相同气球犬.
这些永恒的概念也被设计师们采纳了,他们开始把它们应用到他们蓬勃发展的各个领域,从建筑到平面设计,当然,网站创建。说到网页,你应该注意它们的视觉构图。为什么?因为在取悦访问者的同时,一个伟大的构图会直接影响你的网站的表现(导航,转换,保留等等)。这就是一些基本理论概念派上用场的地方。平衡、移动、强调和更多:我们将在本文中定义什么是设计的7项原则,以及如何将它们应用于网站。
01.平衡
你见过不快乐的瑜伽士吗?找到平衡似乎是幸运、稳定、职业幸福的关键,…。和艺术作品。在设计方面,平衡是确保没有单一的元素超过另一个元素,从而导致其他项目在后台显着地缩小,没有任何用途。有三种平衡方式可供选择:
·
对称平衡:描绘一条对称线。当一边是另一面的镜像时,这种平衡就会发生,就像蝴蝶一样。因为只要人类已经注意到我们周围的美丽,对称性一直是这一判断召唤背后的驱动因素。这让人产生了阶级和一致性的感觉。
·
·
不对称平衡:同时,使用一条线作为焦点,当功能在两边不完全相同,但具有相同的视觉“权重”时,就会发生这种情况。想象一个天平,一边有一个沉重的巨石,你将需要许多小石头在另一边,以平衡重量。这种设计的效果唤起了现代主义和生命力。
·
·
径向天平::每件事都围绕着一个中心点,而不是一条线。在这里,你可以想象出一个巨大的漏斗,任何被扔进去的物体都会自然地被吸引到中心。物体离那个点也一样远。这种平衡唤起了生命和活力。
·
如何将其应用于您的网站:
从你的中心线或点,保持视觉重量均匀分布在你的网站上。小心你插入的每一个元素,不管是图像,文本段落,甚至是按钮--每一个新的项目都有可能扰乱你的平衡。让事情组织起来的一个简单方法,特别是当你计划在一个页面上展示很多内容的时候,是为你的网页使用一个网格。网站布局.
你是如何做到这一点的?首先,将页面水平地划分为条带,每个部分使用一个(“关于我们”、“联系人”、“Instagram Feed”等)。一旦你完成了,你可以简单地把你的选择分成几条柱若要向页面添加垂直分区,请执行以下操作。因此,您的网站将由一系列的框组成,适合所有屏幕的大小和分辨率。剩下的就是个性化他们的设计和添加你的内容,一个整洁和专业的结果。寻找一个网格布局已经到位的网站?这华丽的网站模板这是一个很好的开端,能满足任何需要。

02.反差
只画一根指甲,颜色更大胆,或者穿着华丽的运动鞋,配上黑色燕尾服:我们中的一些人甚至还没有意识到这一点,就拿出了对比的原则。除了颜色,对比可以通过使用圆形和锐利的形状,消极的和正面的空间,平滑的和粗糙的纹理--本质上任何本质上是相互对立的元素来达到。这种并列创造了兴奋和需要观众的注意。对比在艺术和设计世界中是一个强有力的表达,它将为你自己的杰作创造奇迹。
如何将其应用于您的网站:
单调常常使人大脑耗竭,枯燥乏味.用不同的方式在你的网站上添加一个“流行音乐”,像早上第一杯咖啡那样刺激你的观众。但是不要仅仅让任何东西发光,而要考虑你想要强调哪些特定的项目。它可以是你的主页上的你的名字,如果你想被潜在的客户联系到你的联系信息,或者链接到你的画廊如果你是个摄影师想要更多的曝光。通过使用字体的类型和大小,在字体周围添加更多的空白,或者使用不同的形状,使这些元素的外观多样化。
最重要的是,网页设计的主要对比效果是色彩。回到你小学时最好的朋友那里:色轮。现在让我们假设你的网站元素被涂上了黄色和橘子的混合物。彩色车轮的另一边,对比色,是蓝色和紫罗兰色。因此,这些色调,您应该使用在您的对比元素,使他们脱颖而出。你也可以选择一个更传统的选择,比如选择一个白色(或黑色)背景,让重要的元素弹出任何明亮的颜色。如果您想在这方面有一个先机,这里有一个完全可定制的网站模板而大师们的对比却是无与伦比的。

03.强调
还记得那些穿着西装的纽约商人的黑白照片吗?想象一下,其中一张照片中有一张嬉皮士站在人群面前,穿着疯狂的图案和颜色。这就是强调:当一个元素自然地在一种构图中占主导地位时。在艺术和设计中有很多方法来实现这一点。这往往是通过前面提到的原则,对比,但不完全。每一种设计都应该包含这样的主要元素,被称为“焦点”,这将成为你为观众创作作品的门户。在反对中,a在一组同等权重的元素之间缺乏支配地位,迫使它们之间的竞争。然后,读者必须发现他们自己的切入点,这是一项繁重的工作。“亚历克斯·W·怀特在他的开创性指南中写道平面设计要素.
如何将其应用于您的网站:
你在网站的每一个元素上都很努力。但让我们诚实地说:不是每个部分都同等重要,这是绝对好的,因为每个部分都不能达到相同的目的。有些部分更具有装饰性,而另一些部分则明显是可操作的,因为它们将帮助您的访问者实现您分配给他们的目标。这是典型的情况CTAs(呼叫行动)。CTAs是简短的短语(“预订我”、“现在购物”、“在这里订阅”等等)。链接到网站中访问者需要做些什么的部分。因为他们是驱动交通和商业的人,自然应该把重点放在他们身上,而不是背景图像,它只需要看起来漂亮。
您将如何强调您的cta?首先,你可以玩经典的字体和颜色的变化,使它们脱颖而出。其次,在您的cta按钮周围留出空白,以确保人们能够轻松地找到它(特别是当您页面的其余部分挤满了其他内容时)。最后,一个很酷的补充是将它钉在屏幕上,也就是说,当访问者滚动到您的网站上时,cta将始终停留在屏幕上,随时准备参与--就像在精湛(且成本较低)模板下面。

04.运动
你更倾向于连续盯上几个小时:静止的图像还是动画的物体?对于我们大多数在社交媒体上发布视频的人来说,这是一个显而易见的选择(直到凌晨2点,我们意识到我们还没睡着)。关键是,动作是吸引注意力的,即使是以最微妙的方式也是如此(不足为奇:动画效果潜移默化地进入了这几年。)Web设计趋势再列一次)。在静态艺术中,使用不同元素的过程创造了一种运动感(比如对角线和弯曲线,以及空间的错觉),并使观众的眼睛在构图中徘徊。在数字设计中,这个过程甚至更容易,因为技术使你能够将动画效果直接融入到你的页面中。
如何将其应用于您的网站:
有很多方法,你可以添加小动画和微妙的动作贯穿你的网站。共通网站设计趋势是视差滚动。这将您的页面分成不同的条,它们以不同的速度移动,背景比前景慢。因此,它创造了一个3D错觉,并增加了你的网站的深度和运动。这样一个复杂的特性通常需要先进的编码能力,大量的时间和对小的设计细节有很好的洞察力。好消息?有一个简单得多的解决方案,多亏了WixEditor,它减少了整个过程,并添加了视差效应比以往更容易更快。随着预动画功能的立即可用(放大,显示,和褪色),你只需要添加你自己的图像和视频在编辑器中的条状。
即使没有添加任何实际的动画,仍然有可能通过正确的方式定位元素来实现运动感。例如,倾斜的文本对角线或分散您的图像可以唤起节奏和动态的感觉到您的网页。根据经验,不要在你的网站上过度使用移动,因为它会把观众和太多的“视觉噪音”混为一谈。寻找灵感还是马上开始?从这个开始优雅模板.
05.重复
无论是在离开家之前和你的伴侣吻别,还是浏览你最喜欢的设计博客每天早上,我们的例行公事都会让人产生一种被人欣赏的确定性。同样的道理也适用于创意作品。一次又一次地重复同样的元素,创造了一种令眼睛非常满意的模式。最重要的是,重复有助于创造一致性,这是一个关键的因素,当涉及到加强你的作品的统一性-或你作为一个品牌的身份。
如何将其应用于您的网站:
阳春建站开发在你的网站上,你可以通过重复某些设计元素来创造一个吸引人的节奏。例如,尝试在页面的不同部分替换相同的两种字体和相同的三种颜色。这会帮助你的访问者完全记住你的网站,让他们下意识地想到你,下次他们在你的领域寻找专家。要获得更多的灵感,请看一下聪明而有创意的模板在整个设计过程中使用相同的波形--从小的几何形状到字体和标题。如果你不是天生的设计师,你也可以利用成千上万的自由向量插图可在Wix编辑器中获得。这些有趣的设计是完全可定制和调整大小的,这意味着您可以根据自己的意愿使用它们来创建您自己的签名模式。一个重要的注意事项:无论你选择哪种模式,过多的重复都会导致单调。确保在你的重复元素周围增加一些视觉休息和空白,让你的观众的眼睛休息一下。

06.层次性
就像在一家传统的公司一样,等级制度在艺术和设计作品中扮演着重要的角色。伟大的组合将元素分成三个层次:最重要的、最中间的和最不重要的。原因是人类的大脑不能对故事、奇观或构图中的每一个元素给予同等程度的重视。相反,它倾向于更重视它所感知的第一个元素--这就是伟大的艺术家们想要集中观众注意力的地方。根据每个元素的重要程度来选择其位置是掌握这一原则和优美构图的关键。
如何将其应用于您的网站:
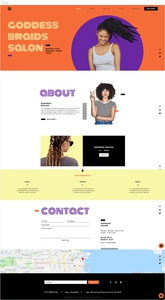
首先,记下您的网页设计计划,您可以根据每个项目的重要性级别创建一个层次结构。你会想要以一种让观众的眼睛首先看到最重要的部分的方式来制作你的网站。一种策略是倒金字塔,从你的结论开始,然后以你的方式回来。根据许多研究表明,总体布局是一件非常重要的事情,这些研究关注的是人们通常是如何从左上角浏览网站,然后从右到下移动,有点像“F”或“Z”模式。为了进行完全优化,最重要的信息应该放在左上角,而最不重要的信息应该位于页面的中间,通常只有快速扫描。任何中间地带都可以分散在其他地方。例如,在这个模板中,第一件,也是最重要的事,你会注意到‘他们是谁,他们在做什么。’第二件事,你会不知不觉地吸引你的眼睛是“书现在”按钮。你将很难发现其他的内容,比如推荐信和每项服务的分类。
07.统一
鸡肉和华夫饼或比萨饼配上牧场调味料:我们看到它的时候就知道团结了,即使需要几次尝试才能得到正确的组合。这个原则是要找到正确的平衡与正确的元素。为了达到这种和谐的感觉,设计师需要确保每个项目在作品中都有特定的位置和角色。没有什么是不合适的,无用的,随意的。团结是不同的要素和原则如何一致运作的最终结果--这使它完全值得作为最终的黄金尖端的地位。
如何将其应用于您的网站:
您希望您的网站传达正确的信息或经验给您的观众。为了做到这一点,您需要在您的设计中创建完成,通过合并项目彼此达成一致。例如,这个网站模板通过将黄色的持久性有机污染物整合到图像、文本和条子中,找到了统一。您也可以将所有网站元素个性化,使其使用相同的视觉语言,无论是您的专业标志你会添加到你的菜单,你的谷歌地图在你的“关于”页面,或你的图片库。确保每次您向站点添加一个新的、无关的元素时,它都适合您的作文的其余部分。虽然你当然不想有一些彼此牵扯太远的元素,但团结并不一定会毁掉所有的乐趣。如果所有其他组件保持一致,则有一些空间可以处理模式、大小和重量。一旦你知道了你的真面目,一切都会完美地结合在一起,就像花生酱和果冻三明治的经典组合。百胜。






