没有什么比设计中的好渐变更好看的了。渐变可以完全改变网站的色彩方案,从平凡到华丽,你经常会发现他们在一个网站的设计中心。为自己的背景和横幅寻找灵感?看看这些漂亮的混合物。
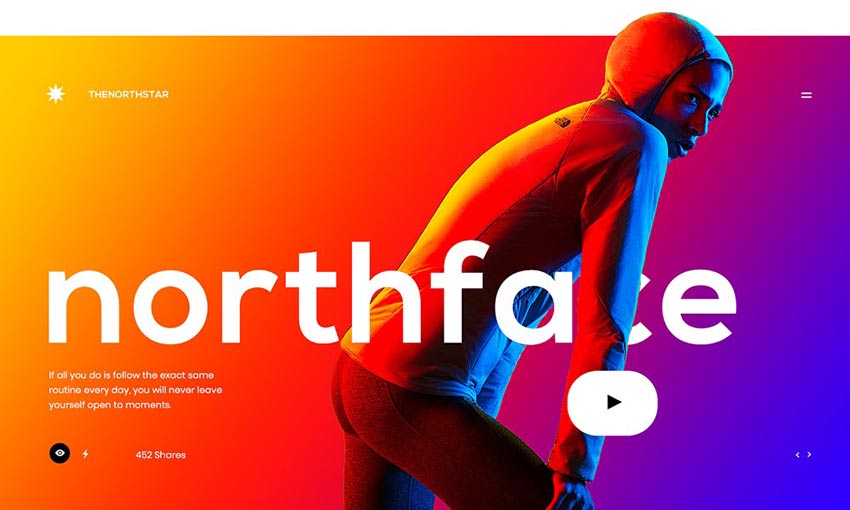
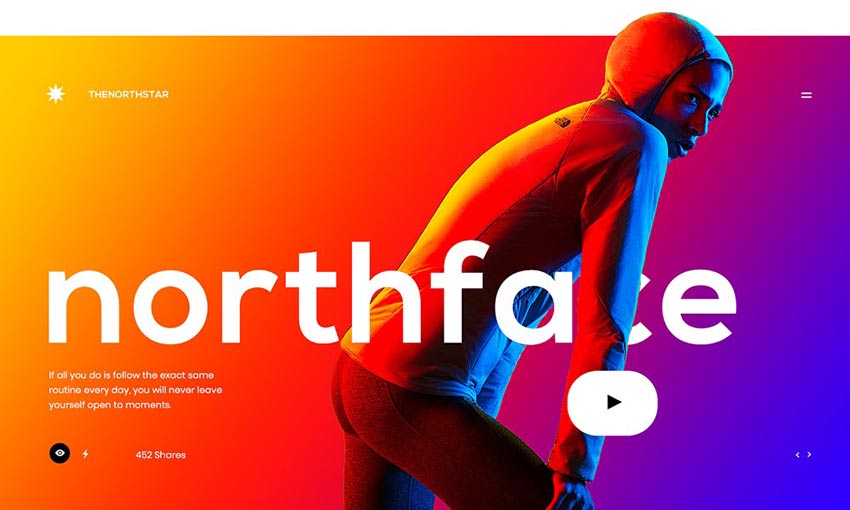
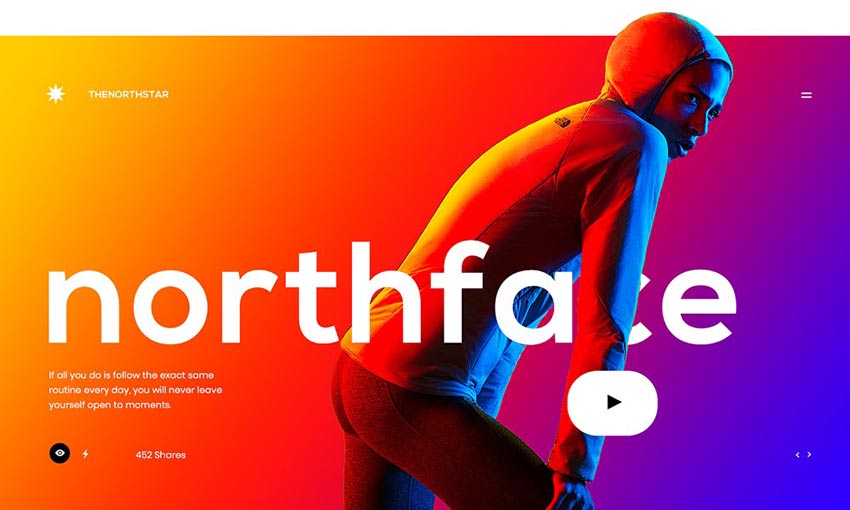
梯度旗

令人眼花缭乱的还不足以描述这个令人惊叹的旗帜。一个梯度由相反的颜色构成的肯定是惊人的,背景中强烈的灯光反射模式只是使这是一个伟大的梯度在设计中的一个奇妙的例子。
人权宣言

此页面充分利用渐变,从动画和背景,当你向下滚动,到各种横幅和插图随处可见。凉爽的紫色、蓝色和粉色完美地融合在一起,这要归功于五颜六色的风格。
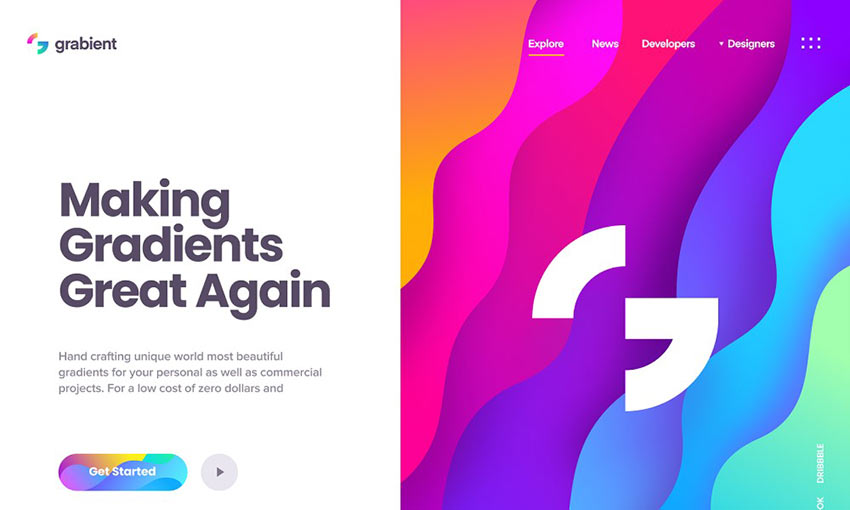
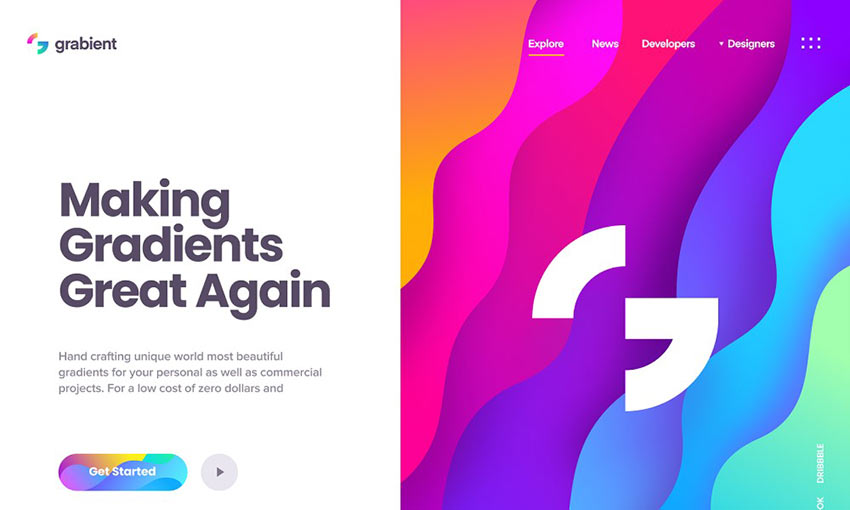
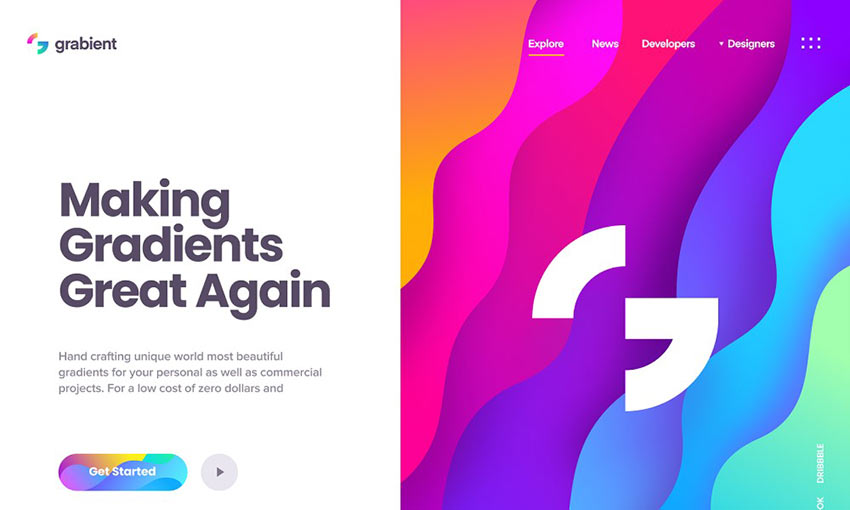
重力着陆页

显然,为生成梯度而设计的站点将知道如何有效地利用它们。右边的横幅是即时眼球捕捉器,使用相同的配色方案来提请注意徽标/主页链接以及呼吁采取行动纽扣。
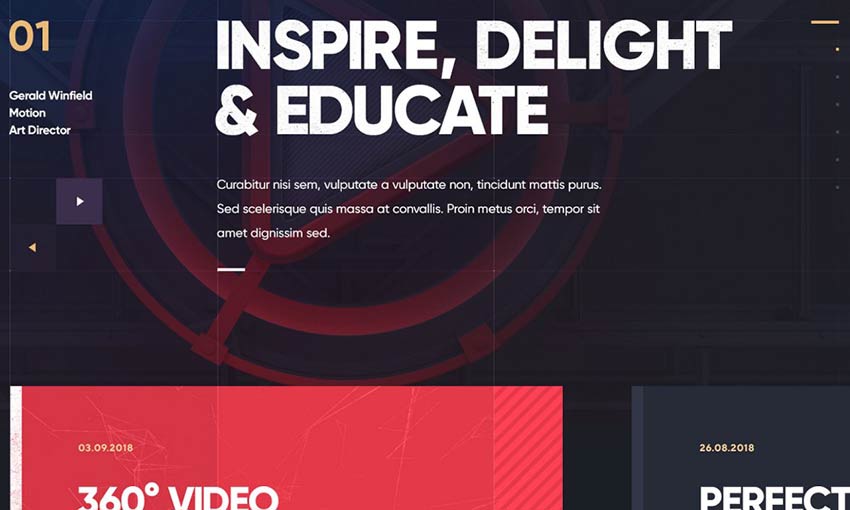
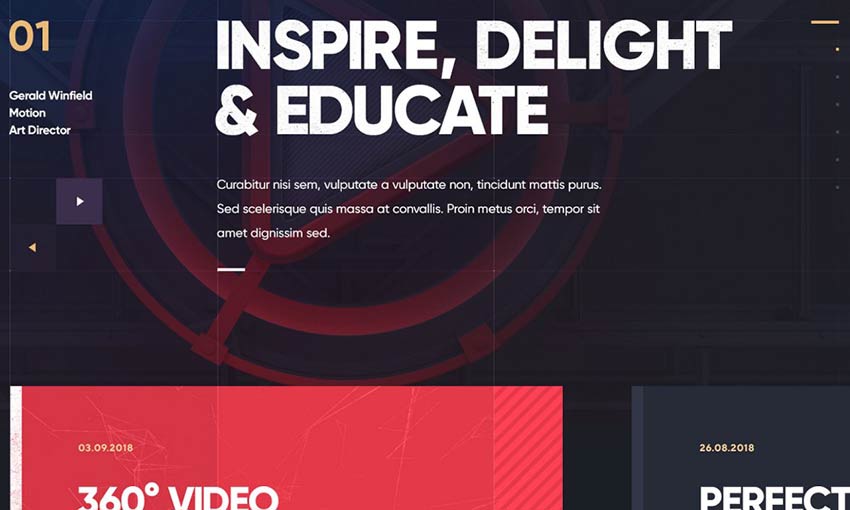
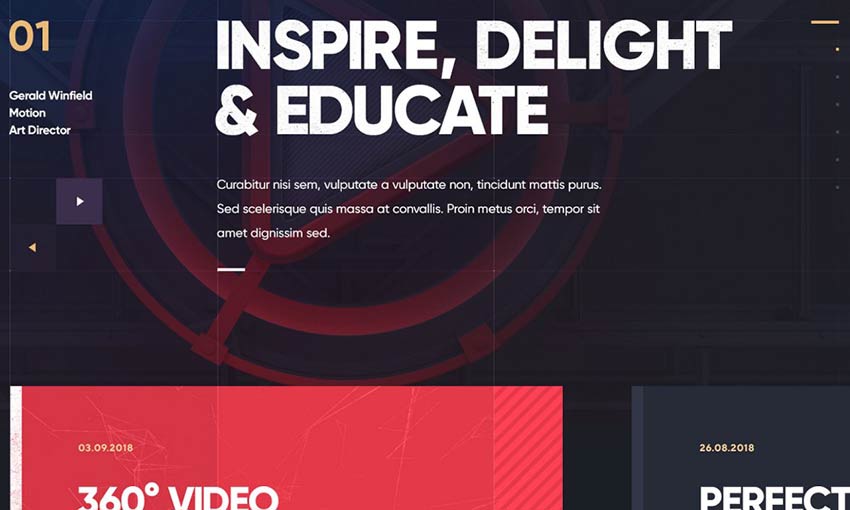
D25/录像制作

这里的效果非常微妙,特别是在页面的开头。但是当你滚动时,你会发现一个巨大的背景图像覆盖着一个漂亮的蓝色到红色的调色板。然后,它自然地流入一个巨大的红色文本框,这肯定会引起注意。
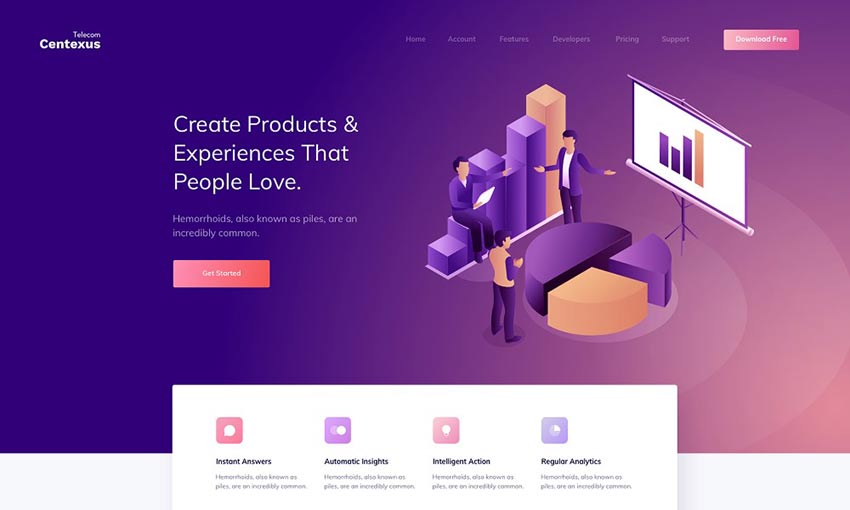
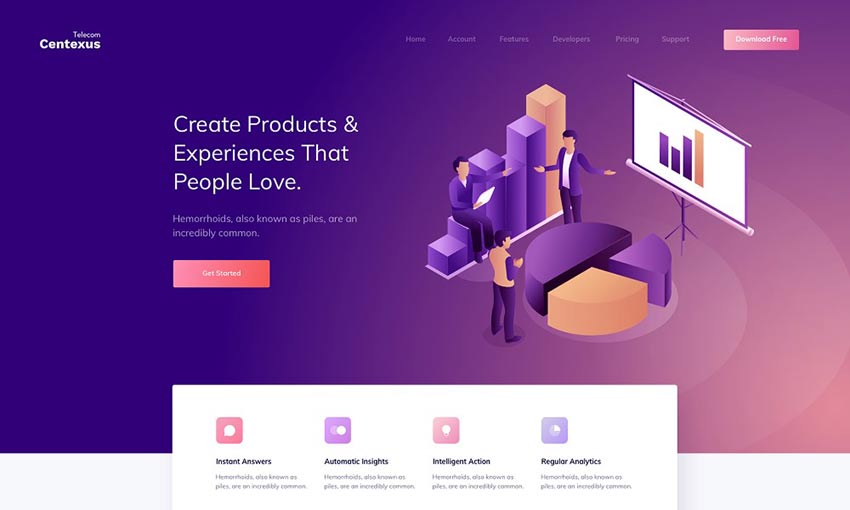
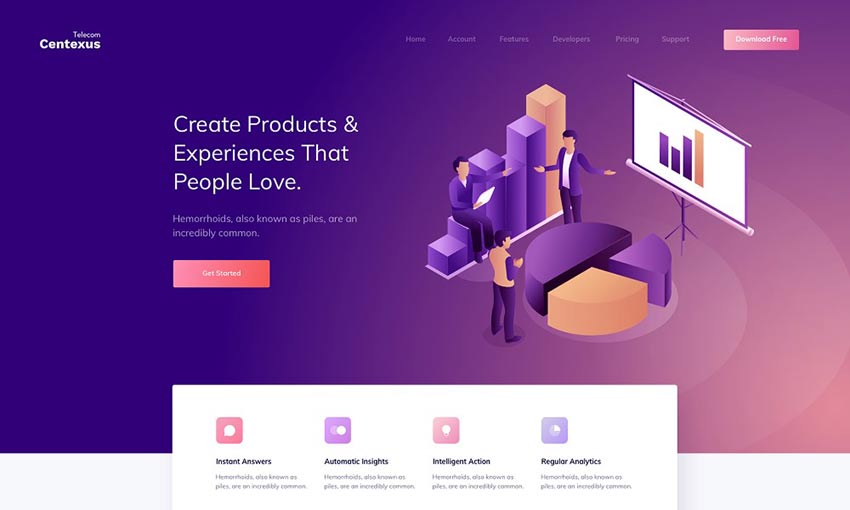
Centexus着陆页

平滑的渐变可以给一页一个干净和优雅的外观。专业不一定意味着黑人和白人-加点颜色,看看会发生什么!这是一个登陆页面,肯定会进行转换。
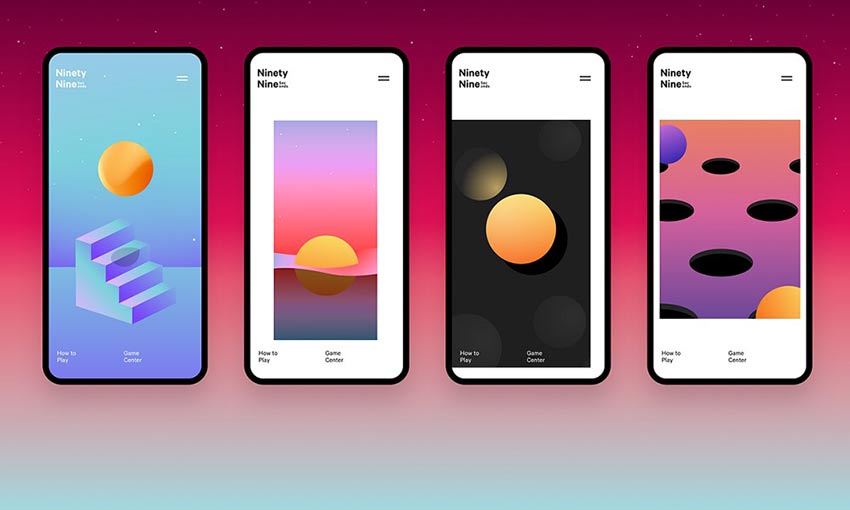
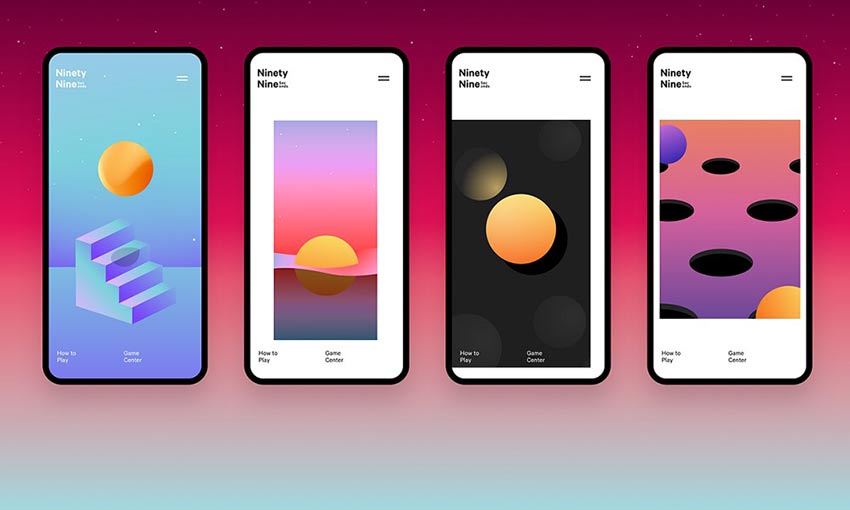
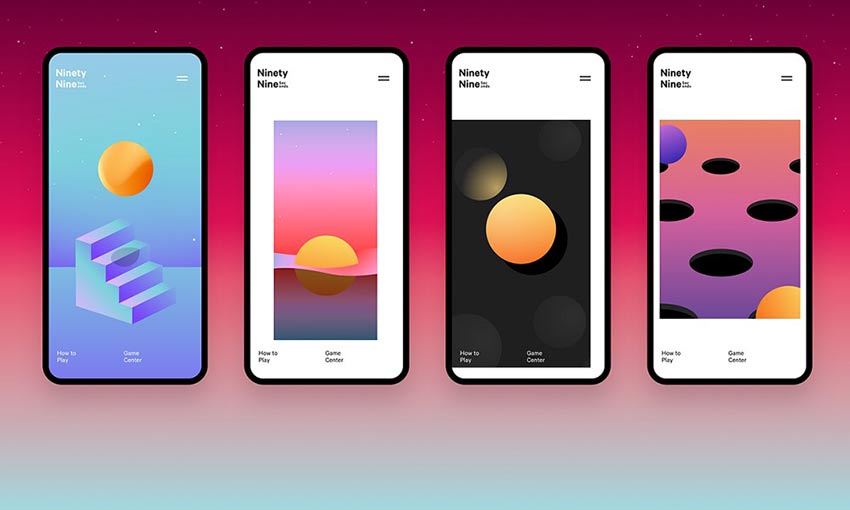
90秒游戏原型

这个游戏有很强的概念,它的艺术风格也是如此。不同的抽象层次可以被探索和发现,每个抽象层次都有一个美丽的混合背景。甚至还有一个梯度发生器。所有这些都是为了制作一个你不会轻易忘记的应用程序。
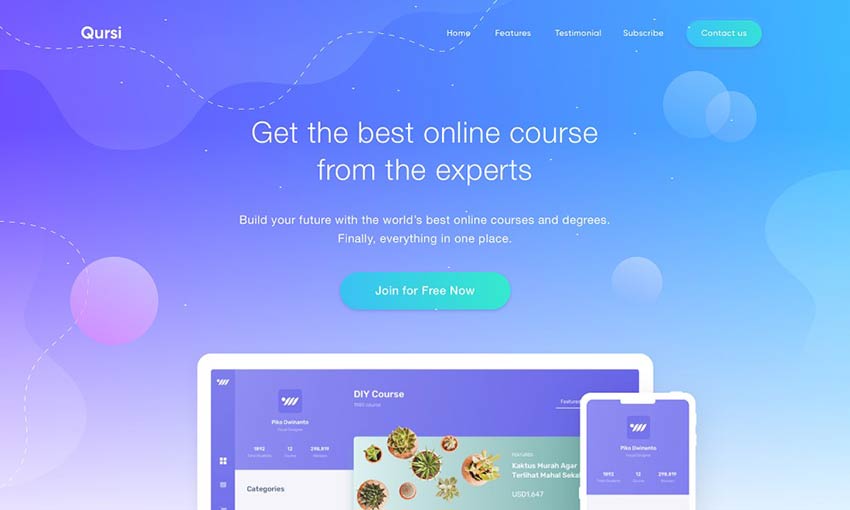
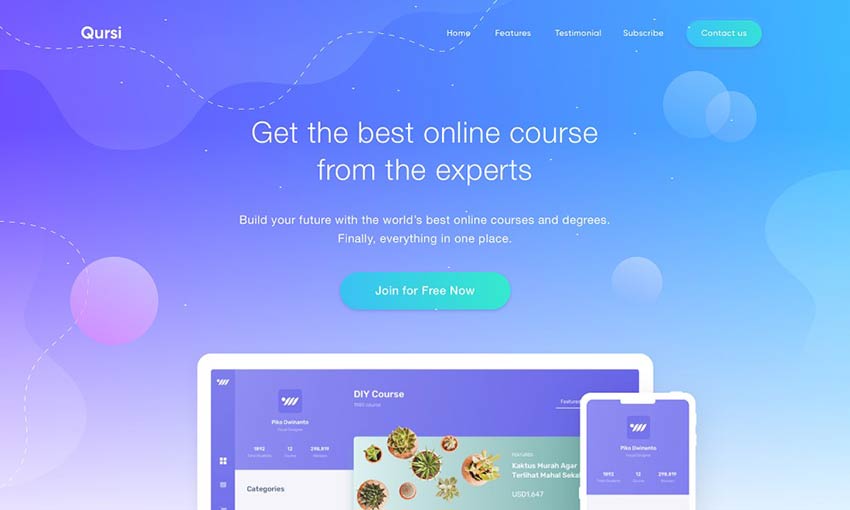
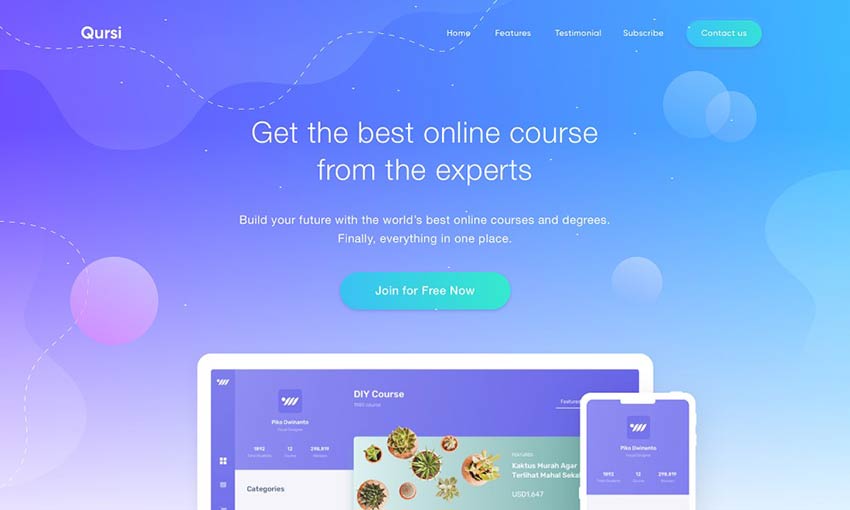
DIY课程登陆页

美丽设计的登陆页打开与充满活力的蓝色和紫色,干净地淡出白色,因为你滚动。谁需要英雄形象时,你可以创建一个“英雄梯度”,自然过渡到你的特征列表?
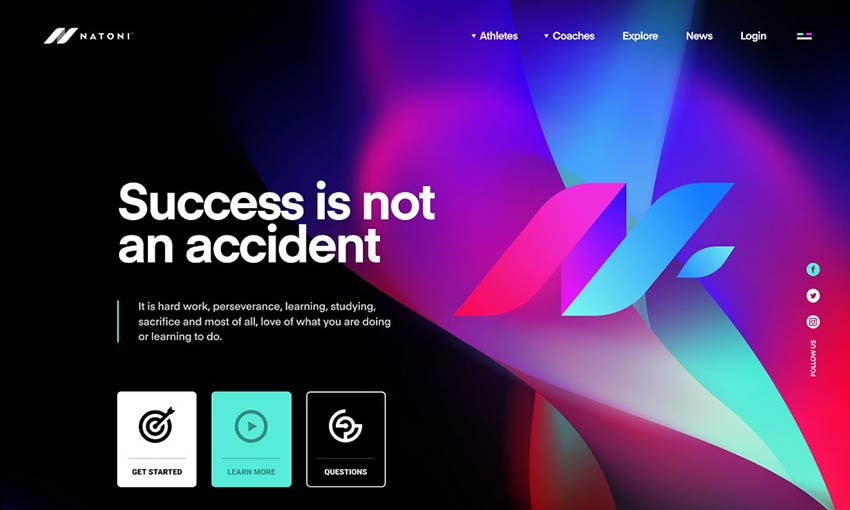
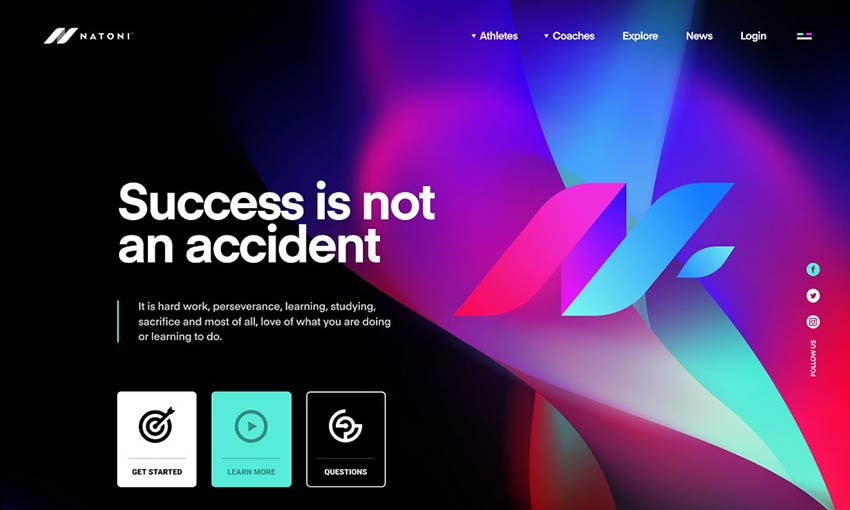
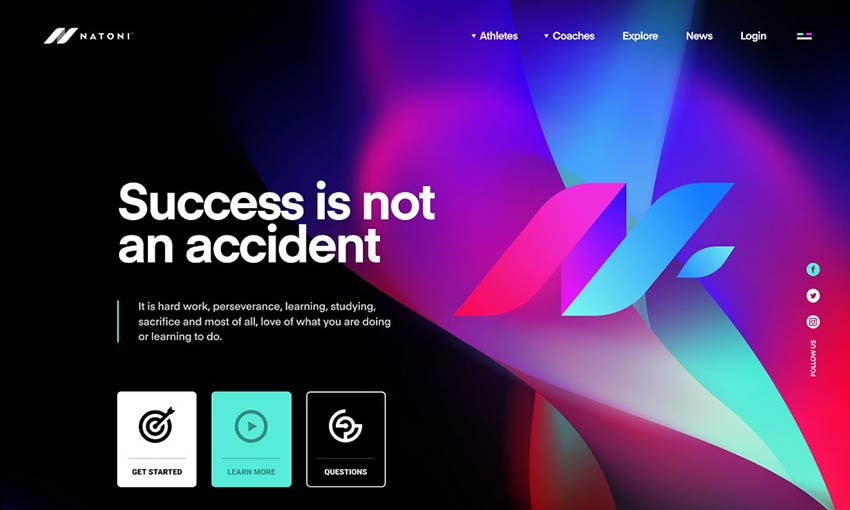
纳托尼登陆页

有效的梯度可以是简单而微妙的,也可以是浮华的和华丽的--重要的是它做得很好。这个登陆页运动的后者,一个形象,既是一个良好的背景,但也是设计的核心。它不会分散文本的注意力,但是你会情不自禁地盯着中间那令人惊讶的混合颜色和标志。
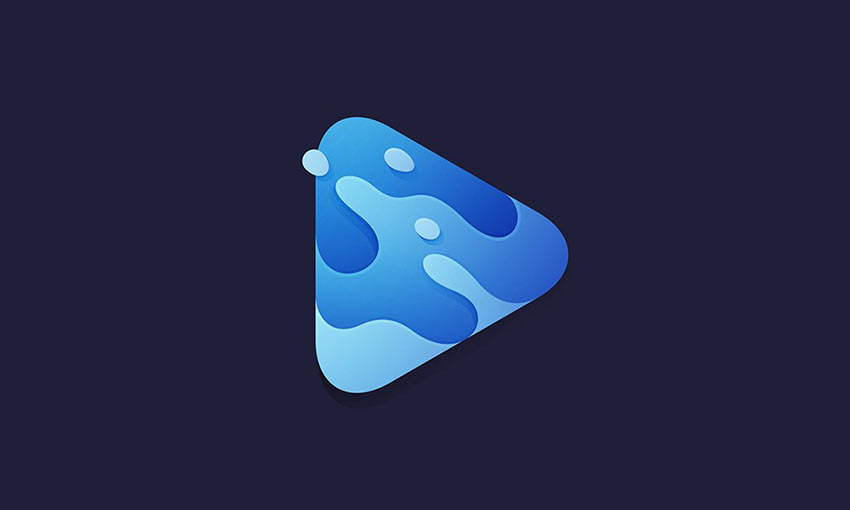
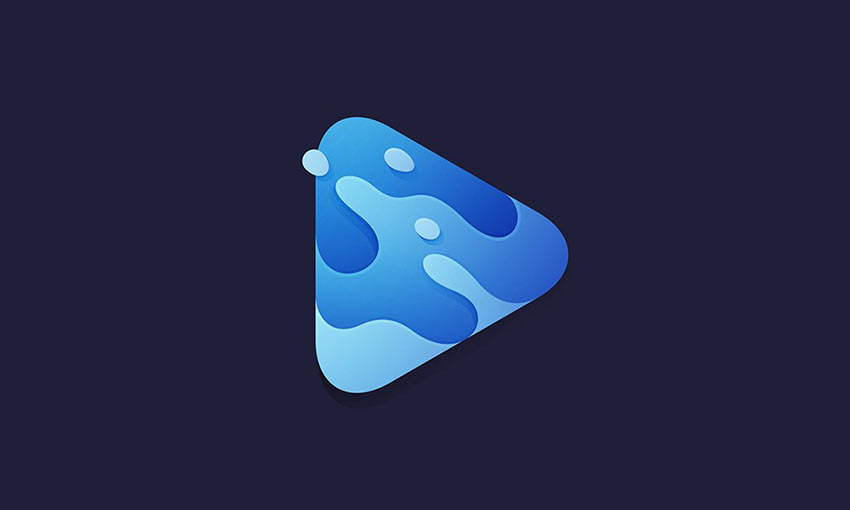
Bitframemedia Logo

这是一个平面设计师的精彩作品。一个干净的,简单的,但非常漂亮的标志。看起来像海浪,每一块水都混合在一起很漂亮。反向梯度效应的照明使标志看起来有趣和动态以及。