最近,我们襄阳企业网站建设看了看在“无头”WordPress配置的上升趋势。该术语描述了在WordPress中创建内容的过程,然后将其推送到另一个应用程序中使用。在本质上,这是为了分离(或解耦)前端和后端。
这种设置的一个更令人兴奋的特点是能够在CMS的熟悉范围内创建内容,并使用它来提供您想要的任何东西。其中最常见的目的地将是移动应用程序,渐进的Web应用程序和静态网站。
今天,重点将放在后者。我们将带您完成使用无头WordPress安装来创建静态网站的过程。为此,我们将利用GatsbyJS一个基于反应的框架,可以与WordPress协同工作。
结果将是一个基本的静态网站,将运行令人难以置信的快速,同时让我们保持内容管理能力的WordPress。让我们开始吧!
快速查看GatsbyJS
GatsbyJS已经成为生成静态网站的流行工具。它提供了很多灵活性,同时也提供了大量的灵活性。插件和开胃菜帮助你的项目进行得相当快。这远远超出WordPress,具有与许多不同的CMS和其他数据源一起工作的能力。
但是为了我们的目的,WordPress兼容性正是我们所要寻找的。还有一些WordPress专用初学者,我们正在采取非常严厉的方法。初学者是优秀的,但确实有一些依赖性会让初学者感到意外。

要求
为了使用GatsbyJS,您需要熟悉命令行。而且,除其他事情外,你还需要J.N. ,吉特以及盖茨比安装在Web服务器或本地机器上的工具(这是我们正在构建演示的地方)。
您可能想知道:本地机器是如何建立的?虽然我们这里不会涉及太多细节,但有很多方法可以解决。例如,XAMMP(我们正在使用)是一个伟大的选择,并将在Mac OS,Windows和Linux上工作。本质上,这是一个下载你想要的服务器,安装它然后点击命令行的问题。
有一个教程可供您通过您所需的各种软件包为您的特定环境。
另一个大的要求是,当然,安装WordPress。若要将数据从WordPress推到GATSBYJS静态网站,可以使用默认REST API这是建立在CMS中的。
内部WordPress
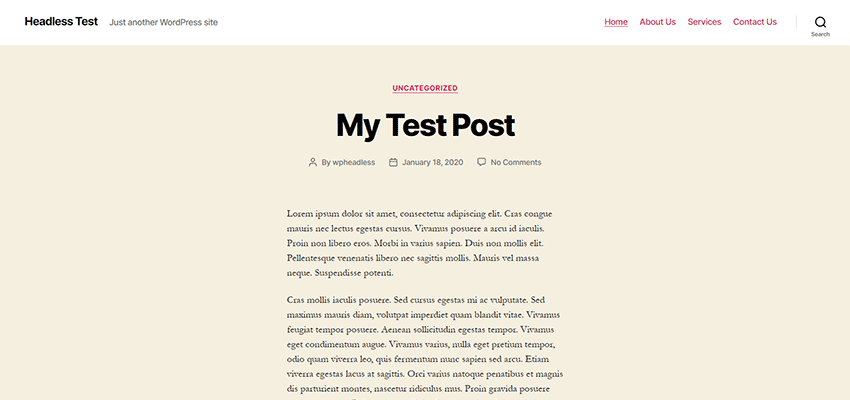
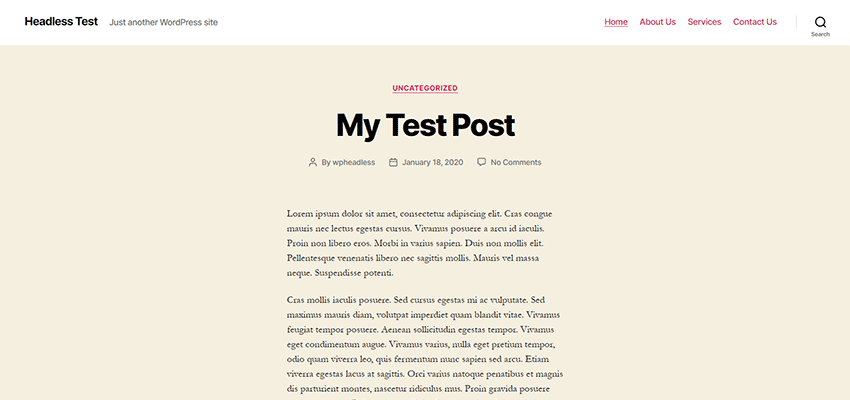
在WordPress网站内部,我们创建了一系列测试页面,以及一个测试博客帖子。当第一次试验时,你不需要做更多的事情。
另外,我们把我们的页面放在一个名为“主菜单”的菜单中。
默认情况下,在Rest-API中没有可用的WordPress菜单。安装WP休息API菜单插件会起作用。我们也将使用它来帮助在静态站点上自动创建菜单。

创建一个新的GATSBYJS网站
因此,我们在本地机器上安装了必要的命令行软件,并在远程Web主机上创建了一个新安装的WordPress(WP REST API菜单插件被安装和激活)。
根据GATSBYJS文档我们需要运行一个命令来创建一个新的网站。首先,导航到您想构建的目录(我们正在使用)C:\gatsby在Windows 10机器上。我们将偏离它们的注释,因为我们将使用自定义站点标题。“1WD静态”(这将创建一个同名的文件夹)。
下面是建立这个新网站的命令:
gatsby new 1wd-static
这个命令需要一点时间运行,因为它安装了包。当进程结束时,我们可以通过命令行导航到新的站点。在我们的例子中,它是:
cd 1wd-static
可以。我们在创建静态网站的目录中。
接下来,我们将安装盖茨比源-WordPress插件这允许我们从WordPress获取数据:
npm install gatsby-source-wordpress
此外,Gatsby插件-站点地图和盖茨比插件将被安装,因为它们是我们稍后使用的演示代码的依赖关系:
npm install gatsby-plugin-sitemap gatsby-plugin-sass
现在,是时候让GatsbyJS进入发展模式 :
gatsby develop
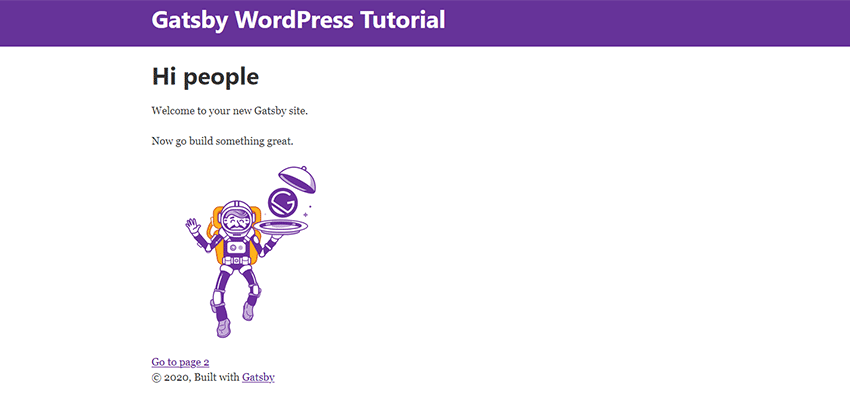
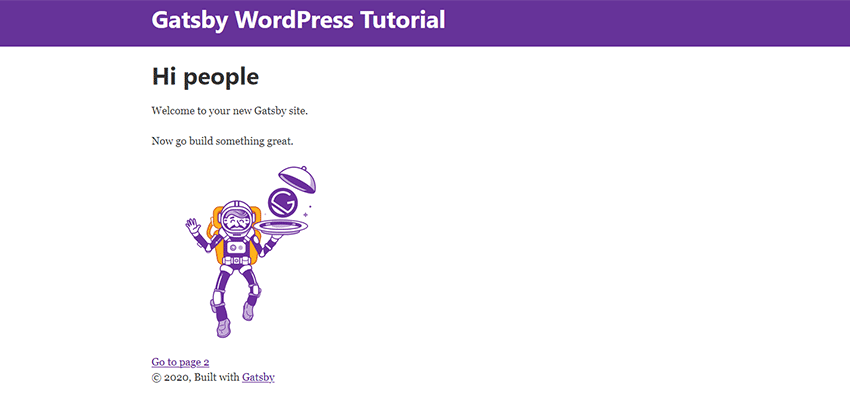
如果一切顺利,您现在应该能够通过浏览访问Web浏览器中的站点。http://localhost:8000
到目前为止,这个网站并不是什么新奇的东西,只是一个默认内容的基本页面。我们仍然需要配置一些文件来让GatsbyJS和我们的WordPress站点交谈。

提示:如果你需要澄清这个过程,看看这个有用的教程在GATSBYJS官方博客上。
将网站内容从WordPress推到GatsbyJS
我们旅程的下一步是从我们的WordPress安装抓取内容,并把它放入我们的GATSBYJS静态网站。
这个过程的第一部分是定制一些GATSBYJS文件。
下载和替换文件
在我们襄阳企业网站建设前进之前,你会想要下载副本示例GATSBYJS站点并替换现有文件。为了从WordPress安装中抓取页面和帖子,一些文件已经从默认状态被更改。还有一个吉特库如果你想看看周围的文件。
这个原始代码感谢Tim Smith,他写了我们上面提到的GatsbyJS博客教程。
改变的选择:
假设您已经下载了上面所需的文件,只有一个地方需要进行更改。打开gatsby-config.js,位于静态网站的根文件夹中。
头到阅读部分:resolve: "gatsby-source-wordpress"看看下面的内容:
Baseull:“GassByPress。IAMTimSmith.com”,/ /更改到您的WordPress URL,没有“http://`协议:http://httpPS,如果您在您的WordPress网站上安装了SSL。否则,使用HTTPHOSTION WPCCOM:FALSE,/ /保持为“false”,除非您与WordPress网站托管。
再往前一点,寻找:
searchAndReplaceContentUrls: {
sourceUrl: "http://gatsbypress.iamtimsmith.com", // Replace with the full URL of your WordPress website.
replacementUrl: "https://localhost:8000", // The local URL of your GatsbyJS website – this should be fine as-is.
},测试
既然我们已经定制了gatsby-config.js是测试的时候了!为了让GatsbyJS认识到我们安装的更新的文件,我们需要:
- 重新启动本地服务器;
- 在命令行中,导航到我们的静态网站存在的文件夹中,
/1wd-static/
然后,输入以下命令:
gatsby develop
一旦GatsbyJS启动,测试站点将再次提供:http://localhost:8000
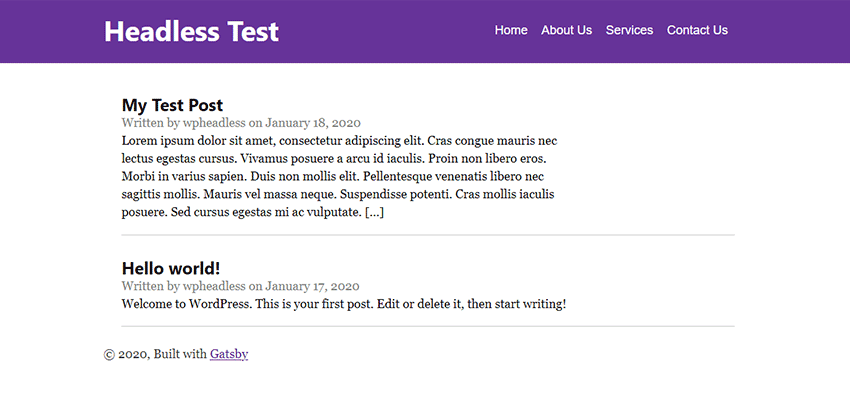
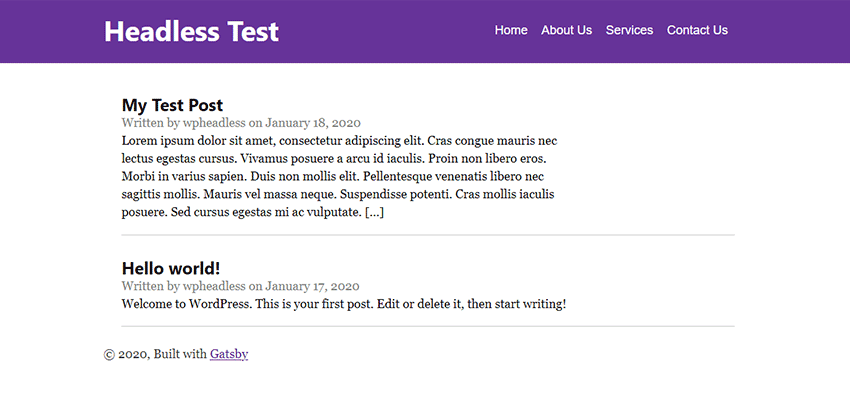
结果
它起作用了!静态网站现在在首页显示我们的博客文章,而顶部导航菜单将引导访问者进入我们的辅助页面。注意站点的标题也反映了我们在WordPress中设置的内容。
这个网站还没有准备好公开消费,但我们有一个很好的基础。

向前移动
现在我们有了一个无头配置的基础,有很多好吃的东西要补充。其中最明显的是设计。检查文档,看看如何风格GatsbyJS网站和使用主题 .
我们的演示中缺少的另一件东西是图像,它被覆盖在向WordPress站点添加图像 .
最后,如果您正在寻找网站建设过程的完整和全面的指南,请查看此网站。循序渐进的教程. 它将带您通过网站的建立、开发和推出。
最后的想法
襄阳企业网站建设建立一个无头WordPress配置的经验充满了起伏,有时甚至有点令人沮丧。这是意料之中的,因为在使用新工具时几乎总是有学习曲线。然而,一旦你把过程弄下来,更好地了解GatsbyJS正在做什么,事情就会改善。
也就是说,值得花时间去阅读文档。单独设置GatsbyJS比WordPress复杂得多。好像一个错误的举动导致了大量的错误信息。每次都需要进行一些研究来解决问题。
一旦你运行它,你就会明白为什么开发人员采用这种方法。我们只是处于起步阶段,但未来看起来非常光明。