学习网页设计和开发有很多方法。有些人喜欢视频课程,而另一些人喜欢阅读书籍和网页,并应用知识本身。
另一种学习方法是通过网络游戏!湘西高端网站建设这些将测试你的设计技能,在你错的时候纠正你,并教你基本的概念。如果你爱学习通过做,确保尝试这些游戏!
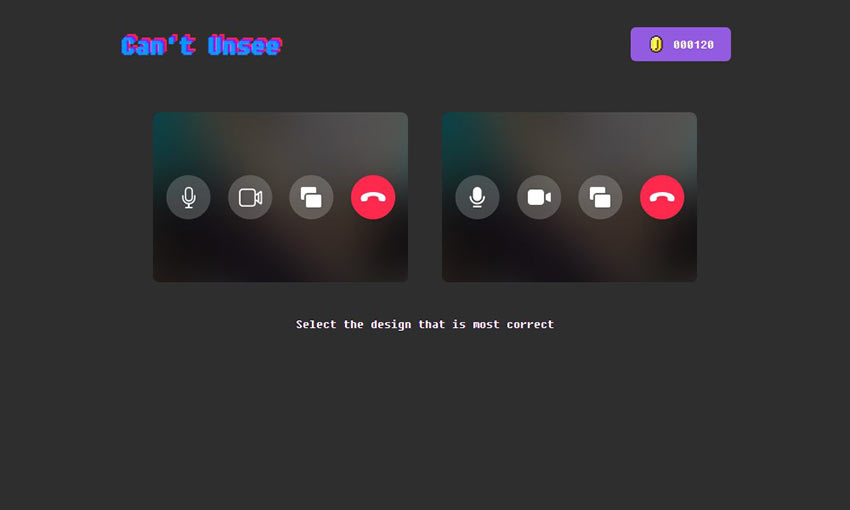
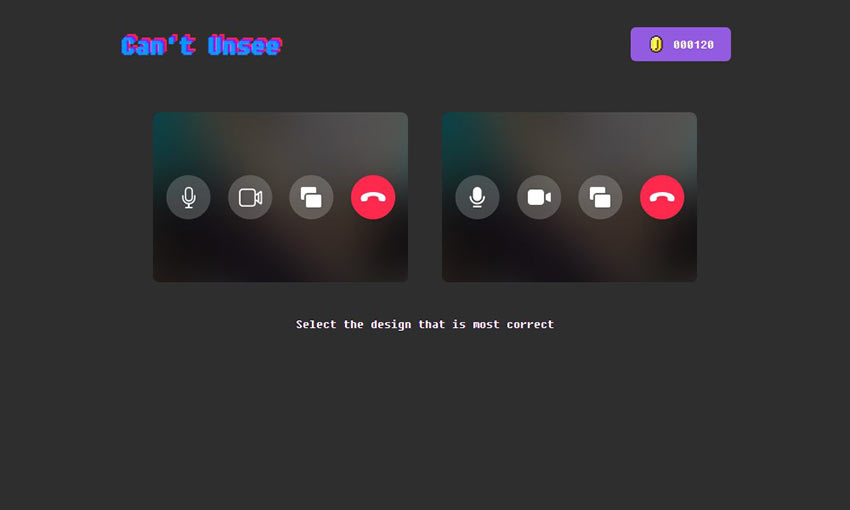
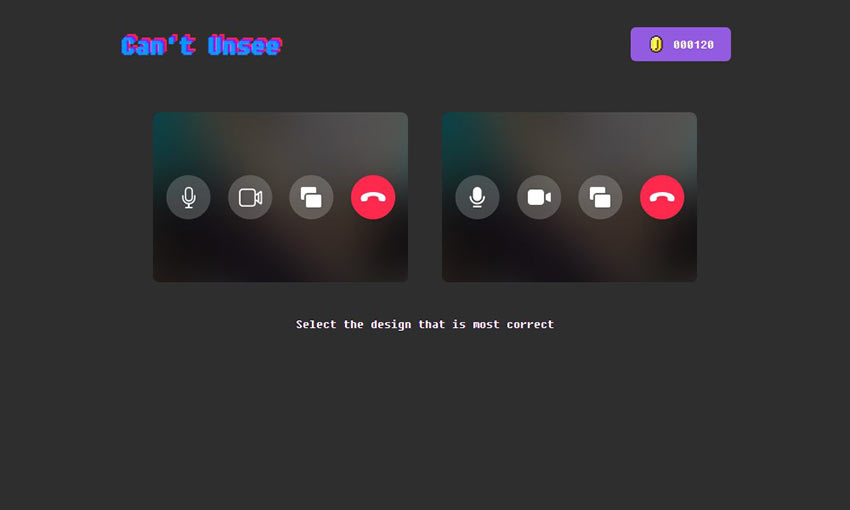
看不见

这个游戏让你通过各种简单的设计选择,促使你挑选一个看起来正确的并且解释为什么一个是错的,一个是正确的。你可以点击一个按钮来直接比较图像,让它很容易理解差异。这将考验你的眼睛微妙的设计最后,看看你是如何对抗其他球员的!
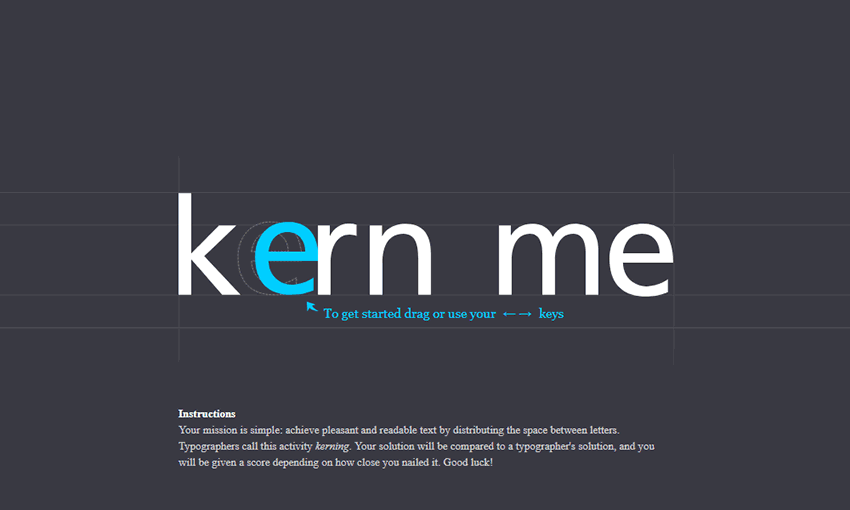
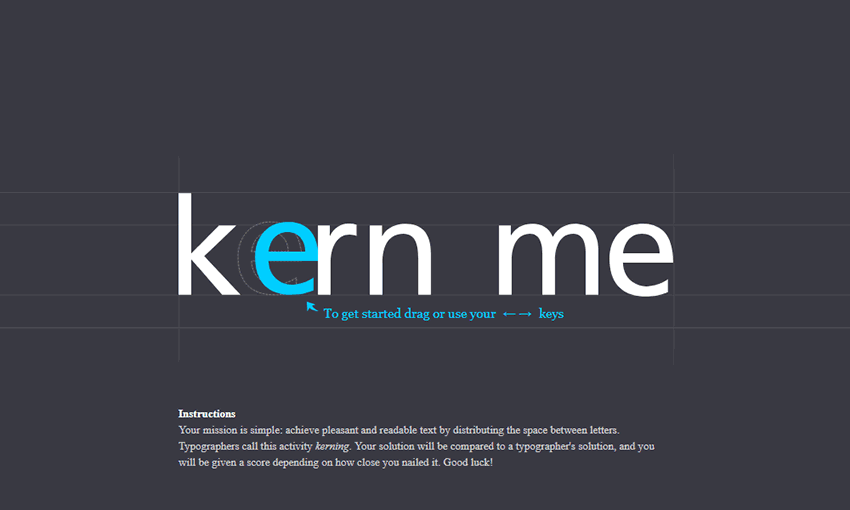
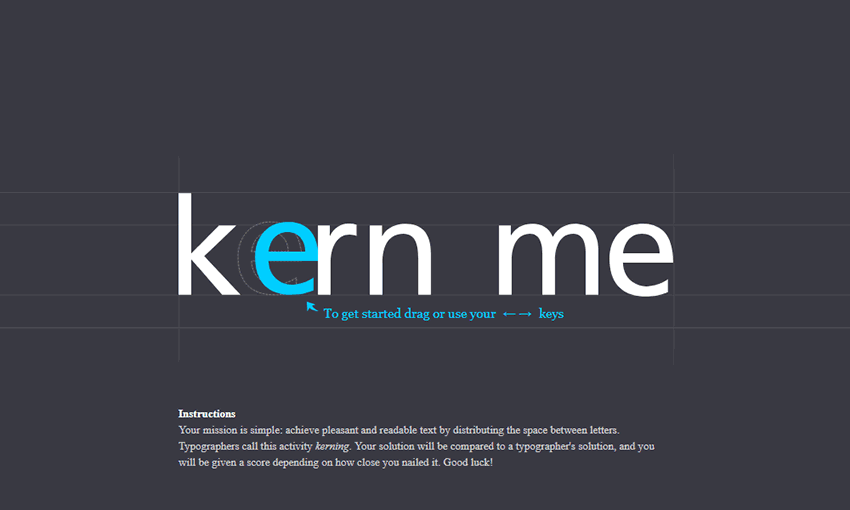
克恩型

角化是字母之间的间隔,是印刷者和设计者学习的一项重要技能。这个拐角MigigMe会让你拖拽这些字母,然后将它们与专业设计师的解决方案进行比较。
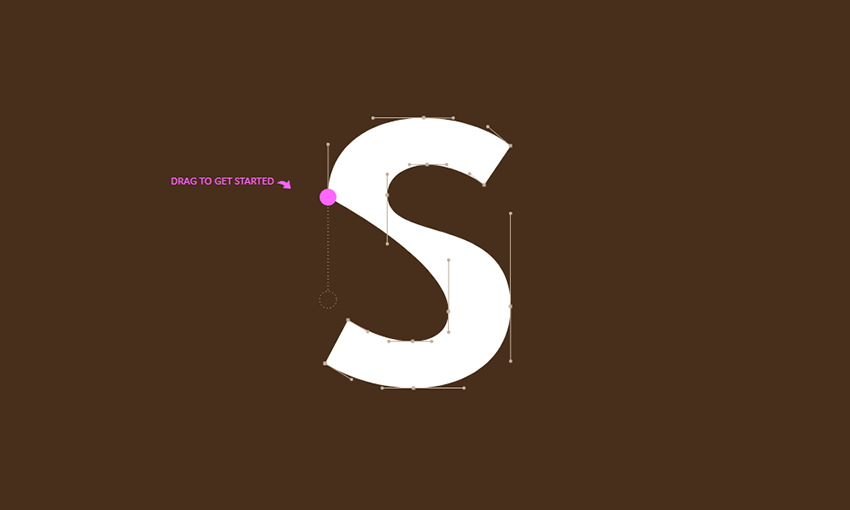
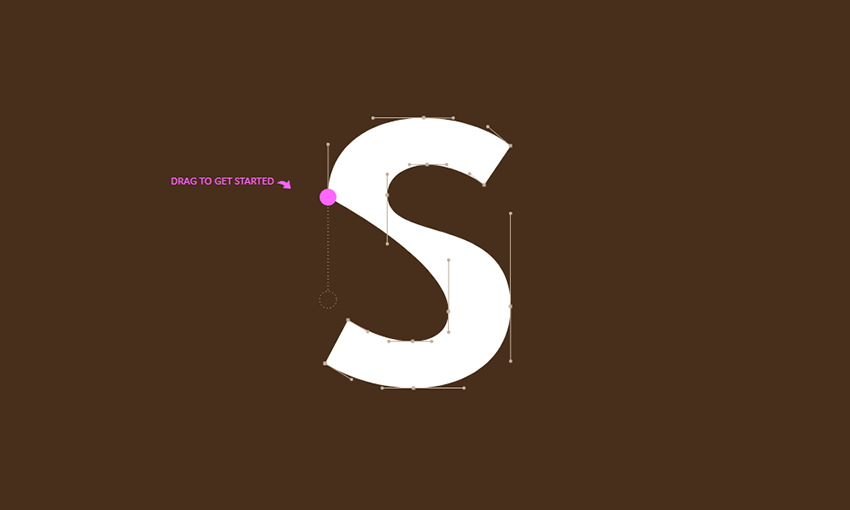
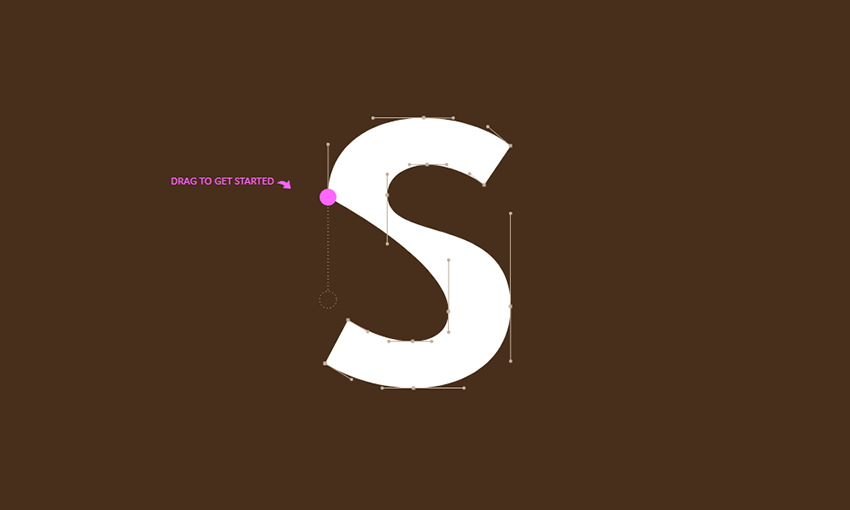
形状类型

另一种是排版机,形状测试测试你在设计中准确和漂亮地塑造字母的能力。你可以很容易地把你的作品和设计师的作品进行比较。过渡动画显示你在哪里可能出错了。
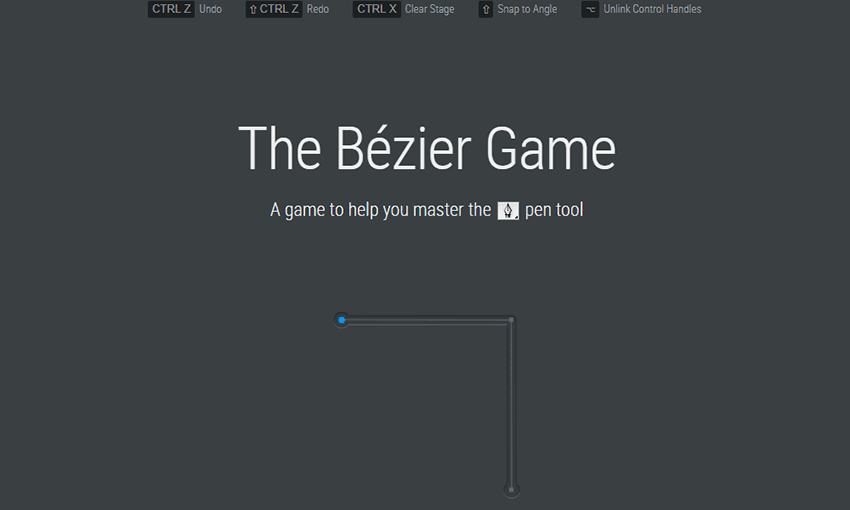
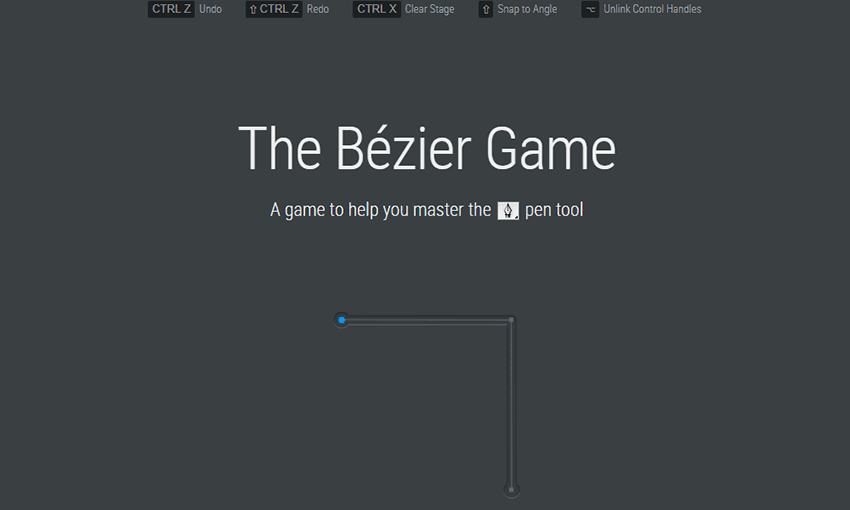
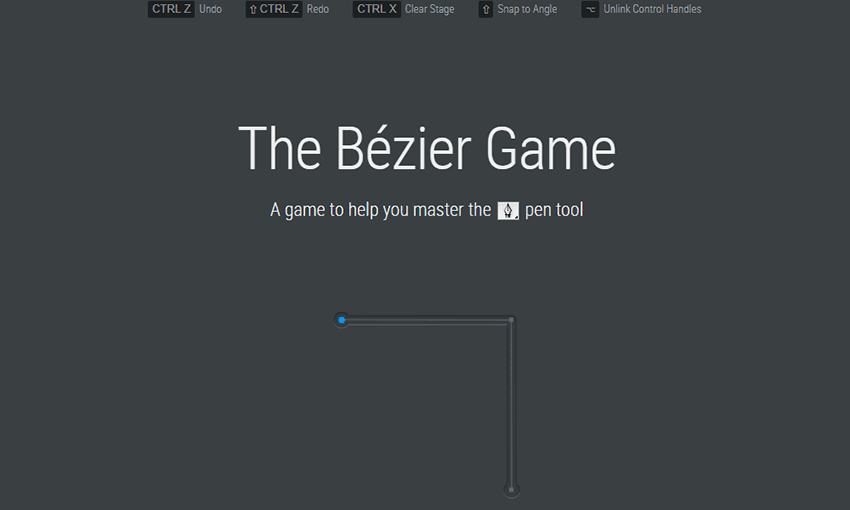
贝塞尔游戏

如果你制作矢量图形,字体或者CSS动画,你可能会遇到贝塞尔曲线。贝塞尔游戏将有助于教你使用这个工具,让你通过各种形状、线条和圆圈来填充曲线。最后,你应该更好地理解贝塞尔曲线是如何工作的。
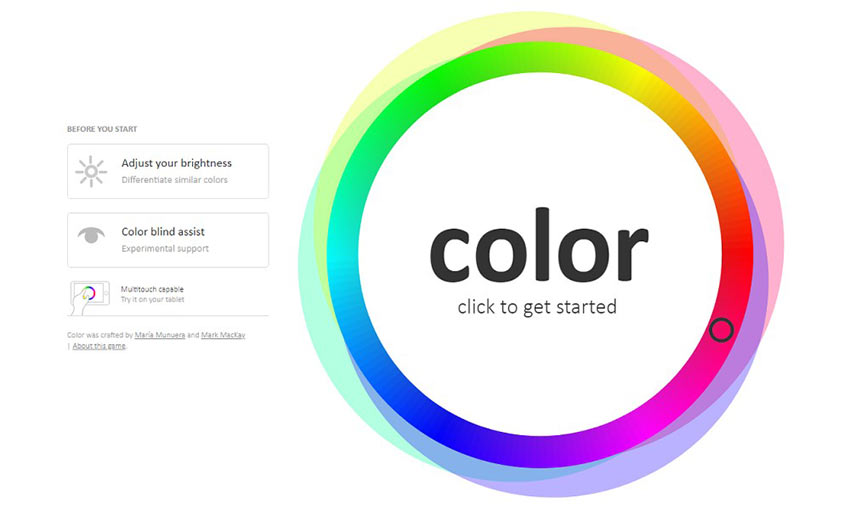
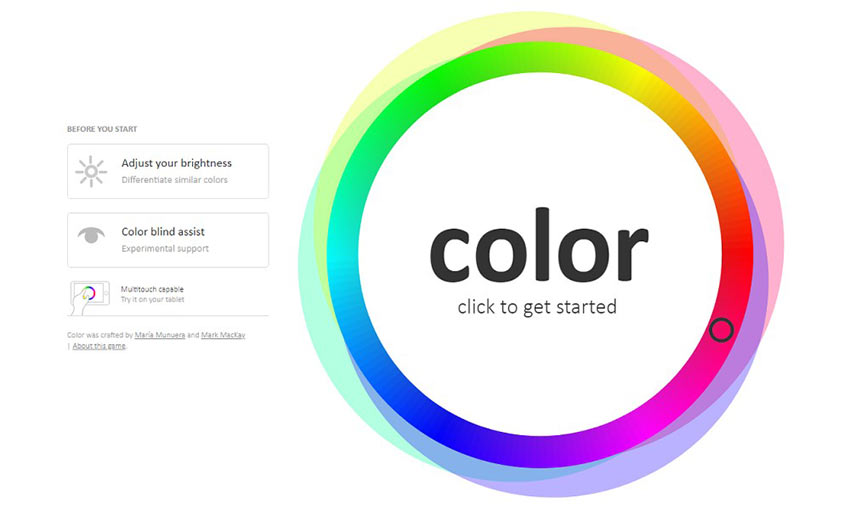
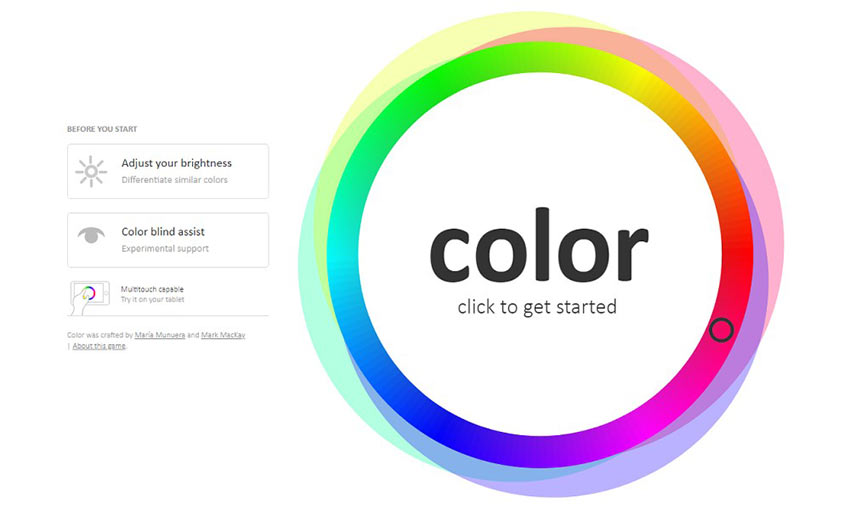
颜色

准备好提高你的颜色识别技能吗?这测试你辨别颜色、饱和度、互补、类似、三元和四色的能力。
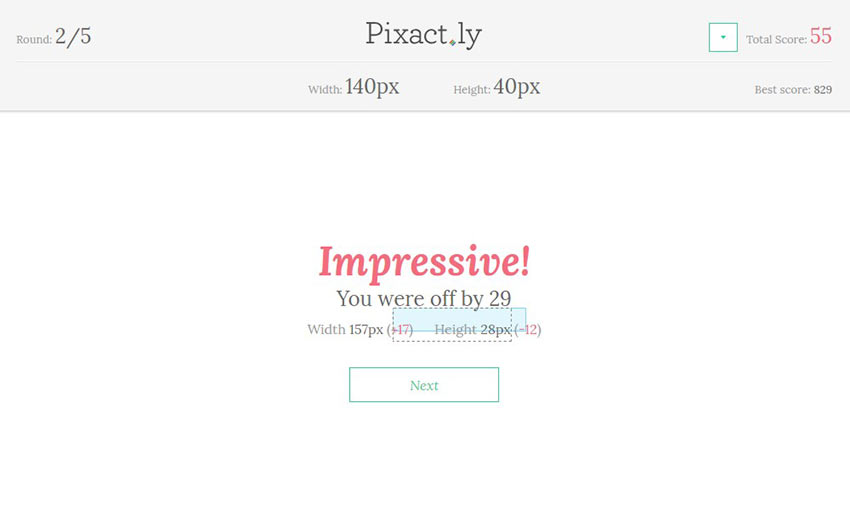
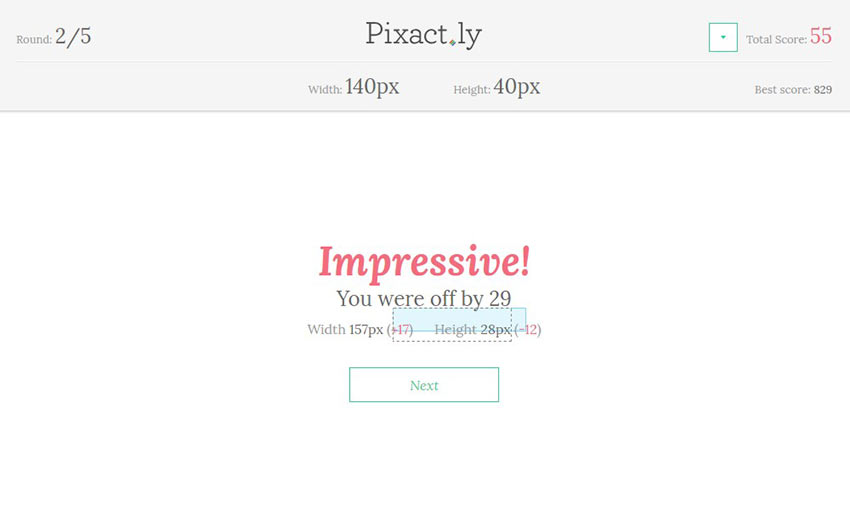
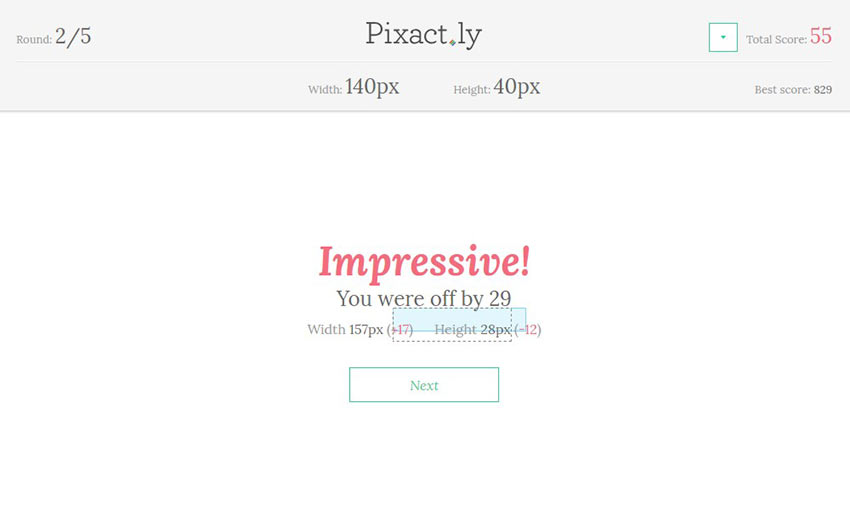
像素化地

你凭直觉测量像素有多好?像素化可以帮助您通过提示您绘制指定高度的框来测量像素的长度和宽度。任何与HTML和CSS一起工作的人都会喜欢这个工具。
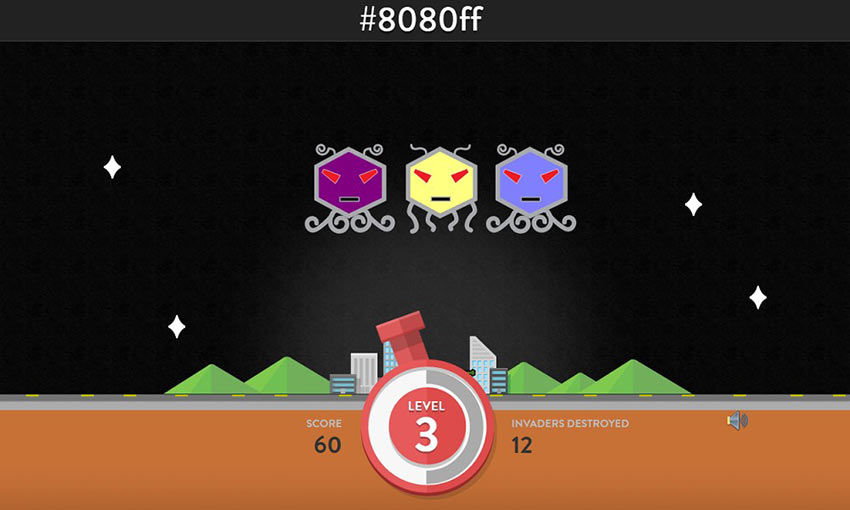
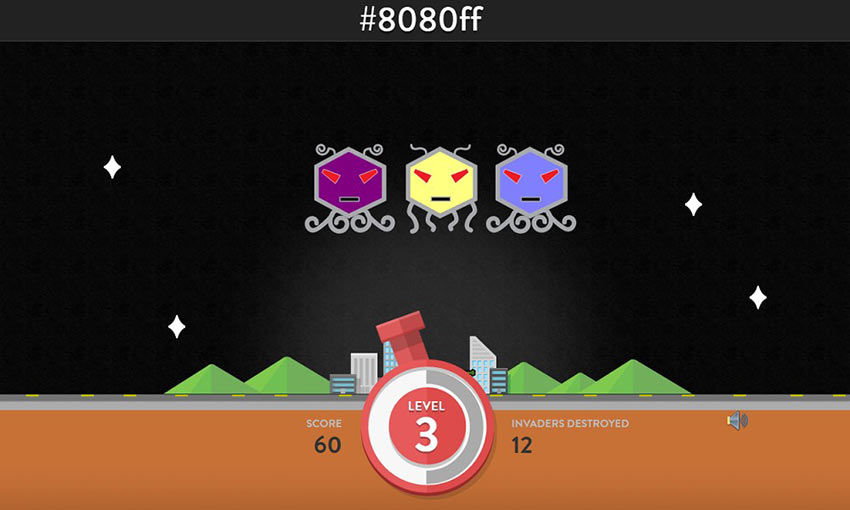
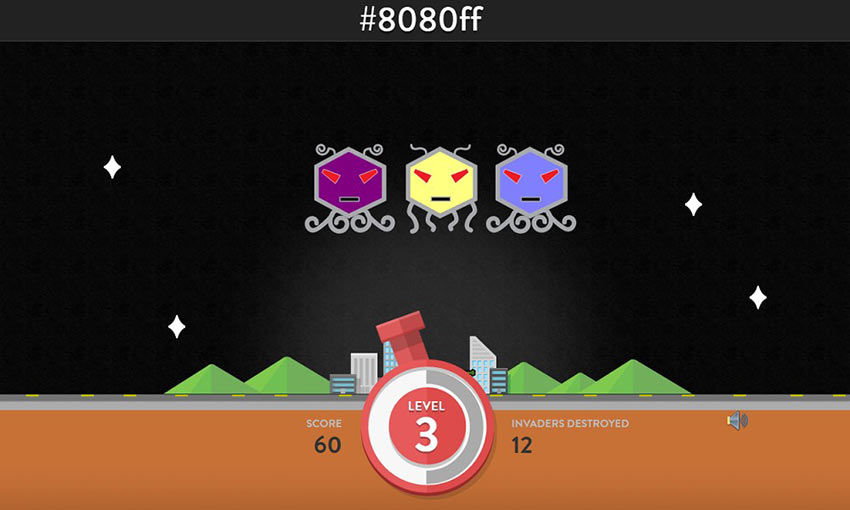
六角入侵者

你知道十六进制密码吗?随着所有的在线六角生成器工具,许多人忽略了学习他们的十六进制代码,但它仍然是一个很好的技能。六角入侵者教你十六进制颜色代码通过让你拍摄的外星人对应于屏幕上显示的颜色代码。
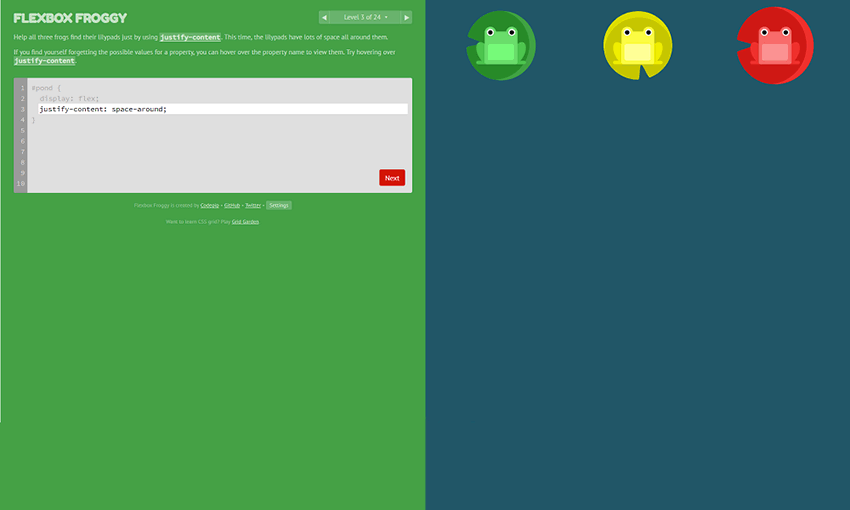
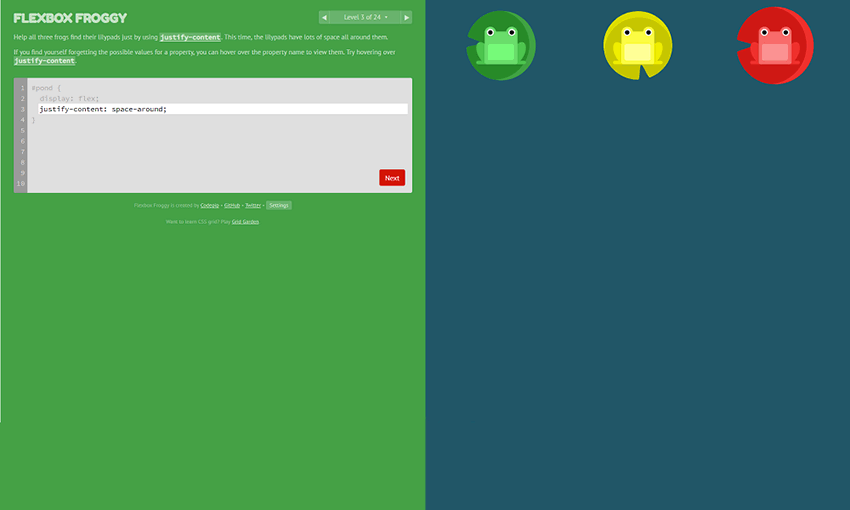
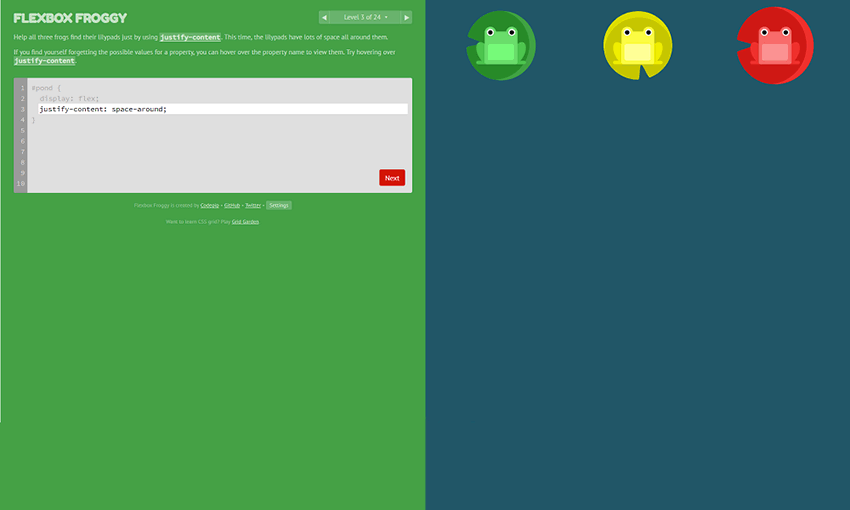
Flexbox Froggy

是时候复习一些CSS了。与justify-content属性,你需要引导青蛙到他们的睡莲垫,同时学习更多关于CSS的实时。有了二十四个级别,你就可以完全理解这个CSS代码了。
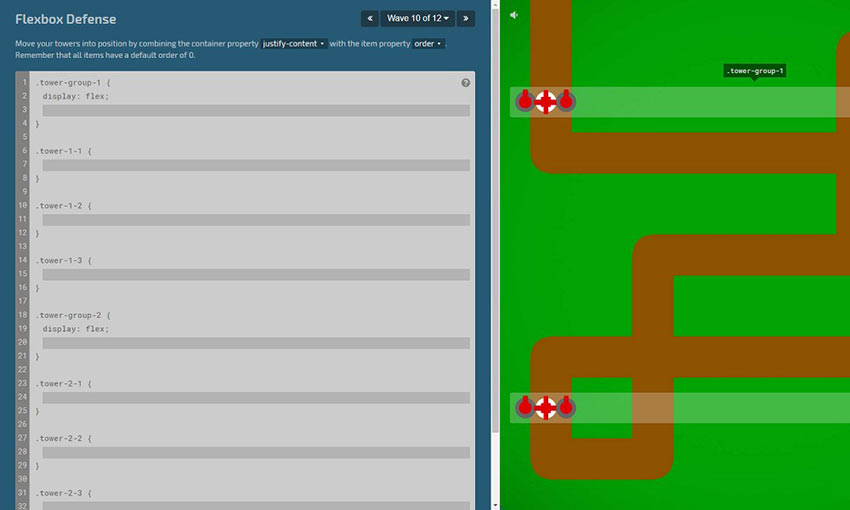
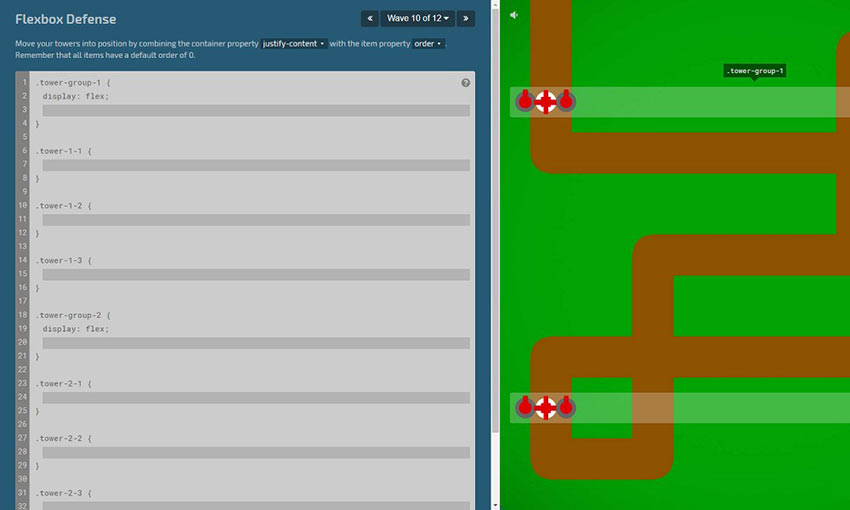
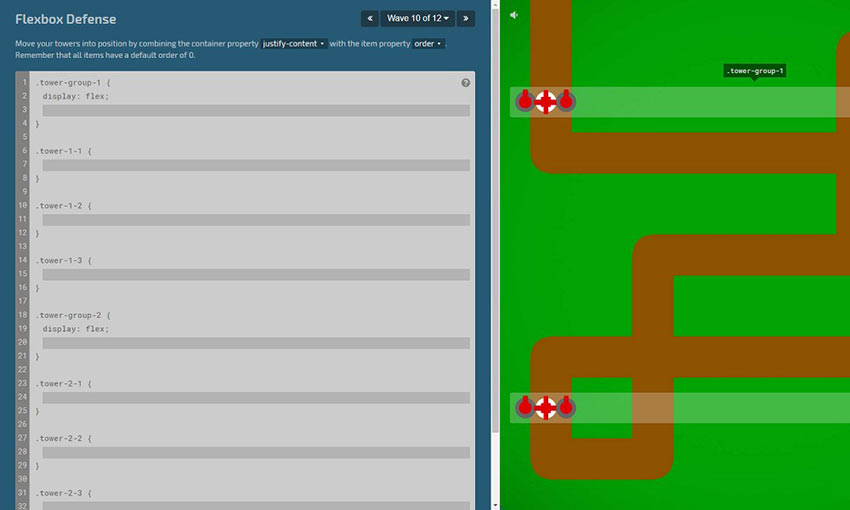
FRACBOX防御

仍然有麻烦挠曲盒?FRACBOX防御是一个塔防游戏,你必须使用CSS来定位你的塔。打了Flexbox Froggy之后,用这场难度更大的比赛来增强你的技术。
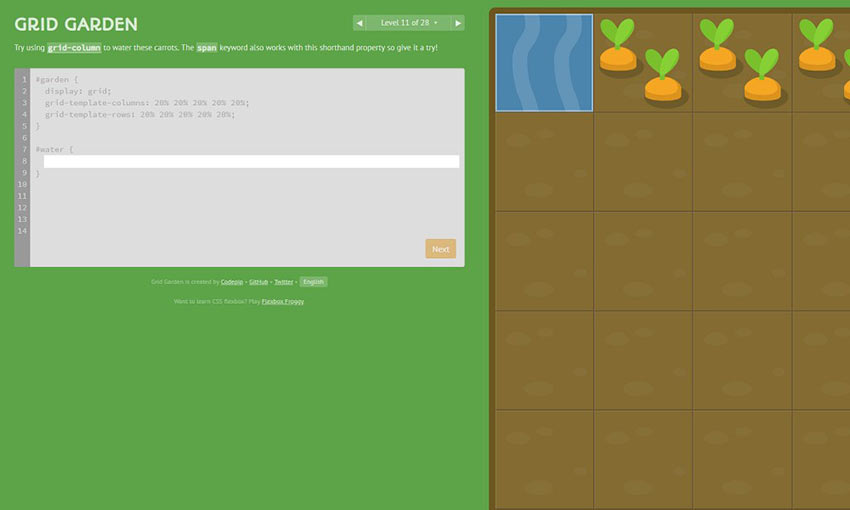
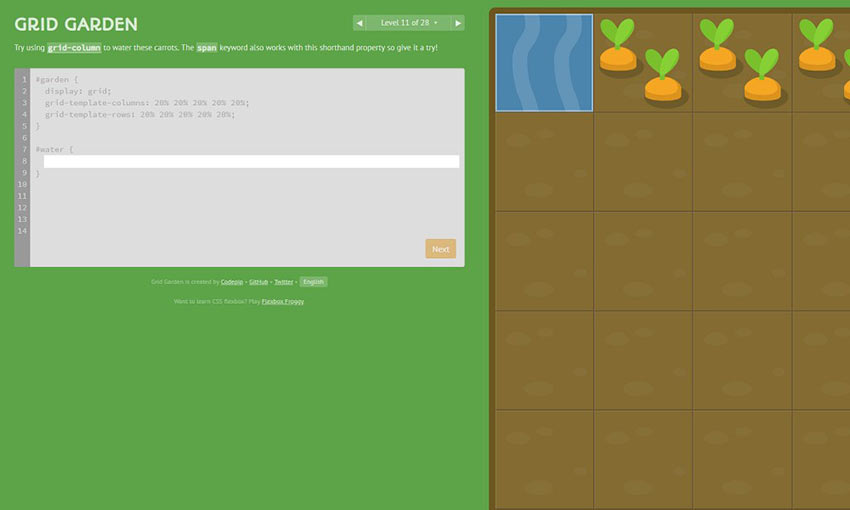
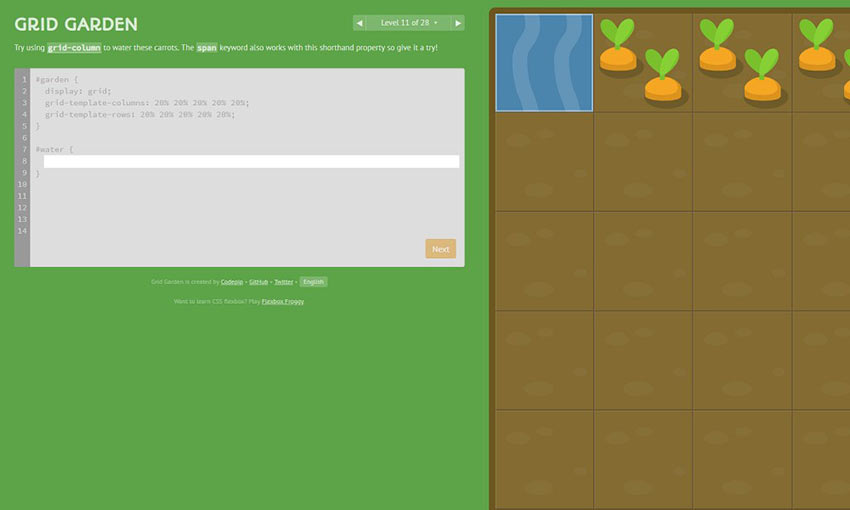
网格花园

这是一个轻松的游戏,教你如何使用。CSS网格,特别是grid-column-start财产种植自己的胡萝卜园,水草,除草,学习新的CSS技巧和技巧在这个非传统的园艺游戏。
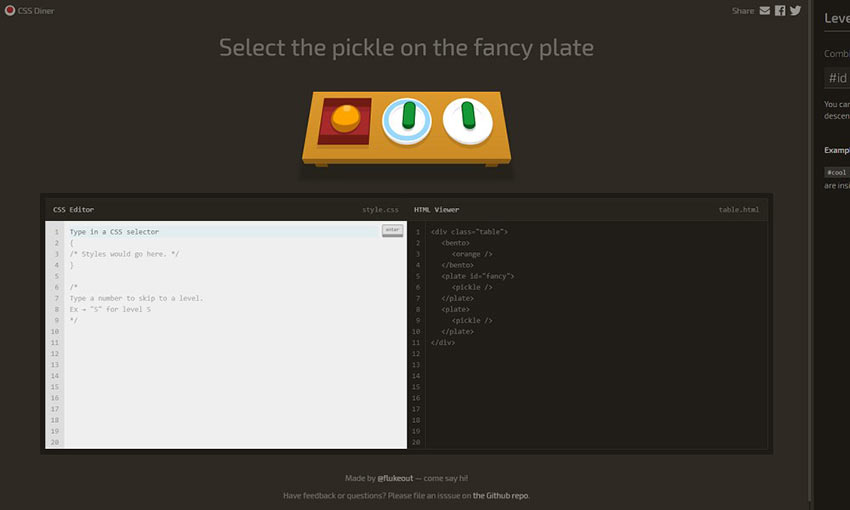
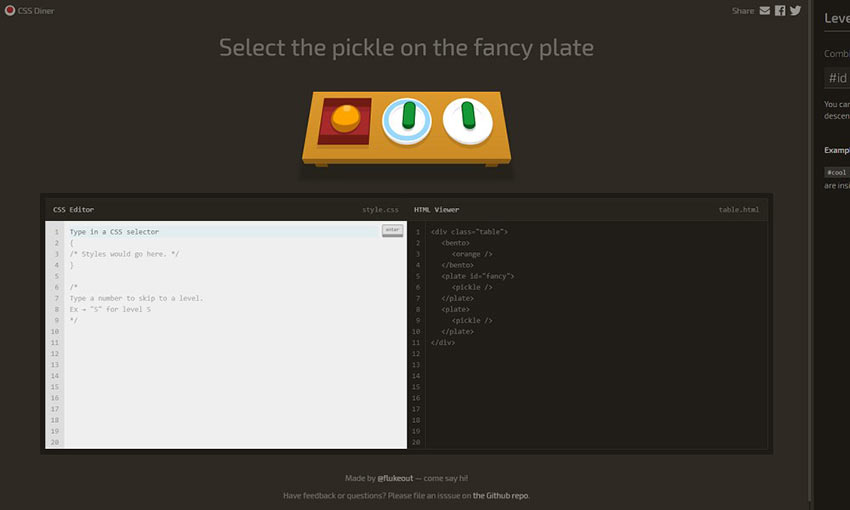
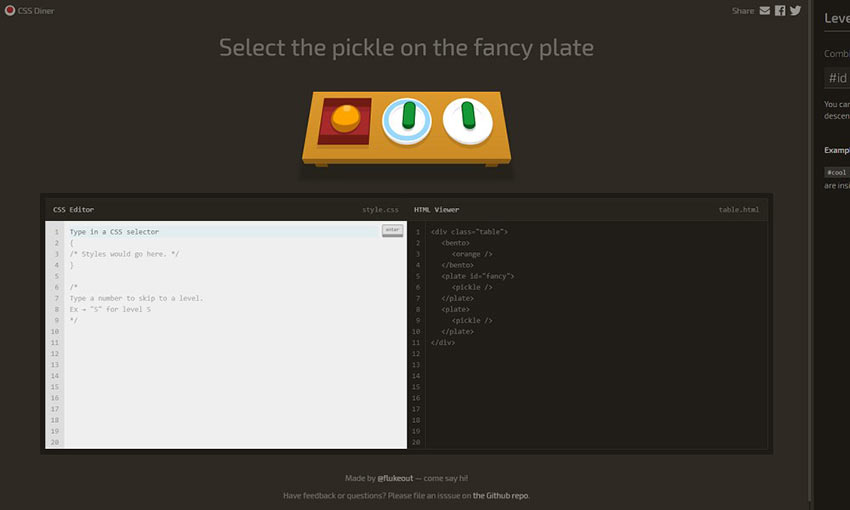
Flukeout

准备学习CSS选择器吗?湘西高端网站建设使用代码窗口来选择正确的对象,并学习如何在各种情况下选择它们和独特的布局。这是一个伟大的人谁是新的CSS。
网络游戏的学习设计
湘西高端网站建设无论你是一个全新的设计师或开发者,还是仅仅学习你所学到的东西,在线教育游戏都是巩固你的技能的一个好方法。在你的学习过程中带来一些乐趣总是很好的。让我们知道哪种游戏是你最喜欢的!