无为网络公司:网站导航最佳实践、提示和示例
发布时间2020-05-11 阅读:517 作者:无为网站设计开发公司想象一下这样的场景:你已经有一段时间想给自己买一个新的笔记本电脑包了。最后,你有时间坐下来,在网上浏览不同的设计,挑选你最喜欢的。经过多次审议,你已经找到了完美的包,并想做你的购买。但是,恐怖的恐怖-你找不到“购买我”按钮,购物车图标已经消失,返回政策是无处可见。这一切看起来都太复杂了,最终,你放弃了,转而选择另一个品牌。
这是一个典型的例子,网站导航可以创造或破坏用户的体验,最终影响流量,转换和反弹率。无为网络公司良好的网站导航可以帮助用户找到他们正在寻找的内容,并为他们提供积极的体验,鼓励他们返回。什么时候创建网站考虑到形成良好用户体验的许多不同方面--从站点的视觉吸引力,到其布局、文本的使用等等--但导航的易用性是一个关键因素。
以下是11条改进网站导航和确保访问者满意的提示:
00001.
规划你的导航
00002.
00003.
按优先顺序排列页面
00004.
00005.
坚持惯例
00006.
00007.
考虑创建一个粘性菜单
00008.
00009.
限制菜单中的项目数
00010.
00011.
如有必要,创建巨型下拉菜单
00012.
00013.
添加搜索栏
00014.
00015.
给菜单贴上清楚的标签
00016.
00017.
将徽标链接回主页
00018.
00019.
指示用户在哪个页面上。
00020.
00021.
确保访问者可以从任何页面到达任何页面。
00022.
网站导航类型
第一件事。虽然网站的内容、设计和结构各不相同,但有几种标准类型的导航菜单,您知道,并且可以在整个在线世界中识别。这些广泛存在的规范虽然开放供解释,但却帮助用户轻松地在网站上找到了自己的道路:
网站标题中的导航菜单:这是一个经典的菜单,出现在您的网站的每一页的顶部,通常水平运行在屏幕上。
网站左侧或右侧的侧边栏:这是一个位于页面一侧的列表。它可以是最小的,也可以成为舞台的中心,成为设计的一部分,就像在平面设计师上一样。Beeple的Wix网站.
拆分菜单:这个相对较新的Web设计趋势打破标准菜单,将链接到每个页面的角落或侧面的屏幕。
汉堡菜单:虽然这经常出现在移动网页设计这个简单的三线图标现在也出现在许多桌面版本的网站上。汉堡包菜单提供了一个最小的图标,不会干扰网站的设计,尤其是当房地产受到限制时(比如在移动屏幕上)。
脚:您的网站页脚是一个很好的地方添加您的社交媒体链接,以及任何其他重要的链接,网站访问者可能会发现有用。它还可以在页面顶部重复导航菜单。

01.规划你的导航
有些事情最好是自发地做。但当涉及到创建网站一点前瞻的想法绝对是必要的。在您深入研究之前,请澄清您的网站需要哪些功能和页面,以及它们的层次应该是什么。你需要一个“关于我们”一页一个博客还是一个常见问题部分?这些网页中哪一个对你的网站访问者来说是最重要的还是最有价值的?
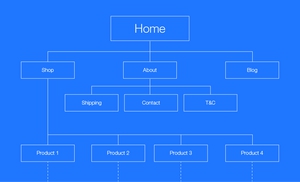
要根据你的需要来计划你的菜单,创建一个“站点地图”。Sitemap是网站所有主页的列表,以及其中的所有子类别。它应该清楚地指出哪些页更重要,哪些不那么重要。您的站点地图将构成您的导航菜单的基础。要创建一个,您可以使用任何您认为最舒服的方法--您可以手工编写它,将它表示为流程图或图表,或者在电子表格上键入它。
例如,如果您正在为化妆品品牌创建一个网站,您的主页可以是您的主页、“关于”部分和网上商店。然而,在你的网上商店部分,你可能会把它分成不同的类别,如护肤品、发制品和畅销书。此层次结构应在站点地图中显示。

02.按优先顺序排列页面
在决定你的层次结构时,要考虑你想把访问者带到哪里,以及如何最好地引导他们通过你的漏斗,最终将他们转化为顾客或粉丝。另外,想想你的访客最感兴趣的信息是什么。这被称为“主导航”,它应该尽可能容易访问。构成主导航的所有页面都应该出现在站点的主菜单中。
即使在你的菜单中,你也会有更高、更低优先级的页面。一旦您对页面进行了优先排序,就应该在导航菜单设计中表达这一点,使最关键的页面脱颖而出。这样做的一个好方法,也是一条一般规则,就是菜单上第一个或最后出现的项目吸引了更多的注意,所以你应该把你的高优先级页面放在那里。
如果您的网站包含了大量的信息,您可能还需要一个额外的菜单为您的辅助导航页面。这些页面不太重要,但当然仍然需要清晰的导航。这个次级菜单应该会吸引更少的注意力,使用更小的类型,也许更少的对比颜色。
03.坚持惯例
虽然尝试打破模式并创造一个前所未见的设计是很有诱惑力的,但有时最好还是坚持人们已经知道的东西。毕竟,超链接之所以出现在蓝色和下划线上是有原因的,或者一个标志通常会被放置在网站的某个角落。这些熟悉的细微差别,或者说“设计惯例”,是因为它们起作用了--就这么简单。
在导航方面,您希望用户能够尽可能轻松地无缝浏览您的网站。即使内容、产品或设计对他们来说都是全新的,他们仍然希望菜单位于标准位置之一--在顶部的角落,或者在网站的标题中。
当然,有时候你可以脱离常规。只有当它服务于你的目的或信息时,才尝试这样做。看看插画家和艺术家玫瑰布莱克结合一个标准菜单在她的Wix网站顶部和菜单的形式的插图,你可以点击,以发现更多的她的作品。
04.考虑创建一个粘性菜单
粘性菜单(也称为“固定的”或“浮动的”菜单)是一个菜单,即使访问者滚动你的网站,也可以保持不变。这对于长滚动页面尤其重要,因为您不希望访问者为了进入另一个页面而一直滚动。然而,也有一种选择添加“返回到顶部”按钮这将帮助用户节省时间。无论您选择哪种解决方案,都取决于您的网站的设计和布局,因此,在考虑网站最方便的导航形式时,要考虑不同的选项。
到在Wix上创建浮动菜单,您可以简单地转到编辑器左侧的“Add”,然后选择要选择的菜单样式。接下来,右击你的菜单并选择‘点击屏幕’。

05.限制菜单中的项目数
没有人喜欢被信息轰炸。在浏览网页时,想要保持注意力集中已经够困难的了,所有的干扰都会突然出现。尽量减少菜单,最多可分为六或七类。这样,用户就能够更好地处理信息并更快地到达他们想要的页面。
如果您的网站包含大量信息,您可以使用下拉菜单将其细分为各个部分。这意味着当访问者悬停在菜单上的一个项目上时,会出现一个子类别列表,他们可以从中选择。但是,尽量避免下拉菜单,因为当用户单击菜单中的某个项目时,他们希望直接进入另一个页面。在用户体验中,额外的步骤可以是轻微的“打嗝”。
06.如有必要,创建巨型下拉菜单
虽然我们建议限制您的菜单项,如果一个网站包含大量的内容,这并不总是可能的。在这种情况下,您可以创建一个超级菜单。超级菜单是大型列表或面板,从一个经典的导航菜单下拉,为您提供一系列的选项。
一个典型的例子是电子商务网站销售许多不同的产品。你不想把你所有的产品都包括在菜单上,因为这看起来很混乱。相反,你可以把你的产品分类,这样你就可以有更有秩序的浏览体验。例如,如果你有一个健身中心的网站,你的主菜单上可能会有一个项目,上面写着“课程”,其中一个超级下拉列表被分成了几个子类别,比如“健美操”、“伸展”和“怀孕课”。在每个子类别下都是所有的特定类。
为了避免任何混乱或信息超载,您可以使用设计工具在潜在的混乱中创建层次结构。围绕字体风格发挥,以使子类别突出-你可以使他们大胆,略大,或不同的颜色比他们下面的文字。您还可以在它们周围添加一些额外的空间,以便访问者了解分离。
07.添加搜索栏
内容密集网站的另一个选择是添加一个搜索栏。它可以帮助用户更快地找到他们想要的东西。请记住,您的网页设计需要为观众提供服务,其关注度要降低,这就要求所有的东西都能无缝地工作,而不必等待太长时间。一个搜索栏也可能是有用的,谁有较少的经验浏览网页,因为这是一个熟悉的概念,他们可以立即了解。
在你的搜索栏的位置,保持它或多或少与你的菜单一致。它应该在您的网站的标题和,如菜单,可以保持固定的位置,当访问者滚动你的网站。
08.给菜单贴上清楚的标签
既然你知道菜单上会出现哪些项目,现在就该决定每个项目的确切措辞和标签了。发挥你的创造力缩微拷贝(整个网站或应用程序中的小部分文本)很棒,但你也需要确保你的用户能很快理解你在说什么。你的菜单不是用你的措辞或使用行业术语的地方。相反,文本应该是描述性的,重点是,最重要的是,要清楚。
如果你不完全确定哪一种措辞会更好,你可以尝试两种不同的版本,并通过在您的站点上执行A/B测试.
09.将徽标链接回主页
无为网络公司不将您的徽标链接回主页是一个常见网页设计错误这是很容易避免的。你的菜单不需要包含“主页”这个词。相反,添加您的企业的标志在每个网站的网页顶部,并将其链接到主页。对于大多数用户来说,这将是非常直观的,因为它坚持网页设计公约。
通常,标识会出现在网站标题的左边,但准确的位置会有所不同。最重要的是,您的标志将出现在您的网站顶部,在相当接近您的菜单。如果您没有徽标,则可以使用推荐的在线标识之一。标志制造者.
10.指出用户在哪个页面上
人们一般不喜欢迷失方向,你的网站也是如此。您可以通过向用户说明他们在您的网站上的位置来改进您的用户体验。对此有许多不同的方法。
您可以包括一个不容错过的大标题,添加面包屑(包含您访问的所有页面的文本列表,以便到达您现在所在的位置),或者简单地突出显示您在菜单中的页面。最后一个选项很微妙,不会给页面造成任何混乱,就像面包屑可能做的那样。
你可以用不同的颜色来表示菜单中的页面,用粗体显示文本,给它下划线,或者任何其他你能想到的不吸引太多注意力的创造性选项。
11.确保访问者可以从任何网页到达任何页面
最后一个技巧和经验法则是,访问者应该能够从任何页面导航到他们想要的任何页面。记住,并不是每个人都一定会从主页到达你的网站。这意味着他们登陆的任何其他页面都应该连接到您网站的其他部分。
一个简单的解决方案就是确保所有页面都可以从菜单中访问。如果每一页都有菜单-好吧,你被排序了。为了使事情更容易和更直观,保持网站菜单设计一致的每一页,放置在完全相同的地方,以避免混淆。






