天水网络公司:UI/UX设计者Web/App免费颜色工具
发布时间2020-03-15 阅读:356 作者:天水网站设计开发公司色彩作为网页/应用程序设计中最重要的视觉元素之一,可以方便地突出网页/应用程序的内容和功能,迅速吸引用户的注意力,影响用户的情绪。
换句话说,您为web/应用程序项目选择的颜色和颜色方案对整个设计有很大影响。
为了简化您的设计过程,Mockplus收集了22个最好的免费彩色工具,为您创建了惊人的网页/应用程序设计:
目录
· 最佳在线彩妆
· 最佳彩旗
· 最佳调色板生成器
· 材料设计色彩工具
· 最佳谷歌色彩工具
· 更有用的颜色--你不能错过的颜色
· 测试配色方案的最佳设计工具&改进Web/应用程序设计
最佳在线色彩工具
在线色彩工具允许设计师在不安装任何软件的情况下选择他们想要的颜色/配色方案。它可以随时随地访问。在这方面,它是非常方便的网页/应用程序设计者。
以下是一些广泛使用的基于网络/云的颜色工具:
1. 库尔-一个学习曲线低的在线配色方案生成器
如果您匆忙,平面UI颜色,一个快速的调色板工具,是完美的。它提供超过13个调色板,收集根据不同国家的喜好。您可以简单地复制和粘贴所需的调色板,以便快速将它们应用到您的设计项目中。
3. 着色点-一个简单的免费在线选色器

Colourco是一个易于使用的免费在线色彩工具,允许UI/UX设计人员选择颜色、创建和下载所需的调色板。与彩色点相比,它为设计师提供了更多有用的工具来定制和导出他们设计的配色方案。
5. 色彩供应-一个有趣的在线调色板生成器
AdobeColor CC以前被称为“AdobeKuler”,它是一种高级的免费颜色选择工具,允许用户使用颜色轮构建颜色方案(最多5种颜色),并上传图像以自动提取颜色方案。
如果您是Adobe用户,希望从现有图像创建一个配色方案,这个免费的颜色选择器是理想的。
7. HTML颜色选择器-一个用于设计新手的免费HTML颜色选择工具
天水网络公司使用HTML颜色代码,您可以轻松地选择所需的颜色,找到相关的调色板,下载和导出不同格式的颜色(包括十六进制、RGB、HTML、CSS、SCSS等)。你可以在一个调色板上加6种颜色。
Mockplus IDOC-最强大的在线设计协作平台
启动设计免费切换
它是一个非常方便的颜色工具,为设计师访问颜色代码和重用色彩方案。
9. 图像调色器-免费的快速图像颜色选择器
WebFX彩色选择器是一个快速的颜色选择器和颜色方案生成器,允许用户获取多达12种颜色,生成所需的配色方案并通过链接共享它。
最佳调色板生成器
一个调色板/方案生成器也是web/应用程序设计者为他们的UI/UX设计选择漂亮和合适的调色板的一个很好的解决方案。
然后,让我们学习一些有用的调色板生成器:
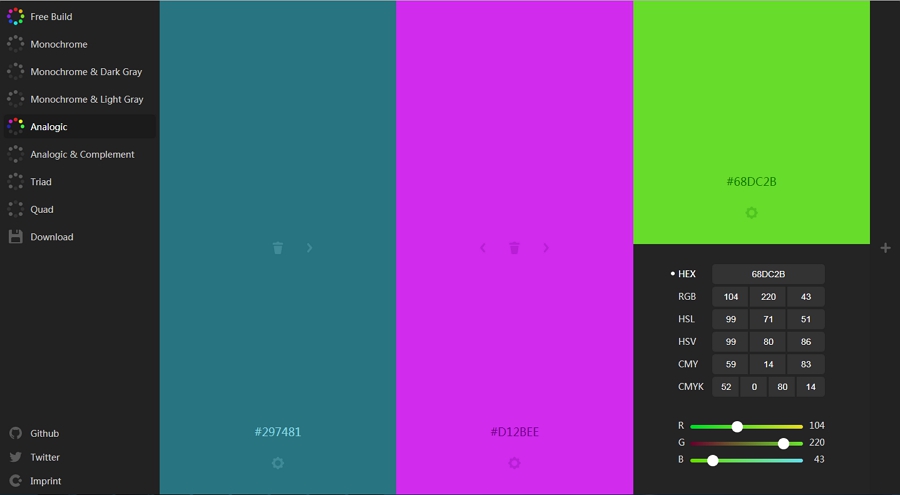
11. 色调扣-一个可定制的调色板生成和共享工具
使用Canva调色板生成器,您可以轻松地上传带有简单拖放的图像,选择其中显示的颜色。,并为您的网页/应用程序设计创建最佳的调色板。
这是超级容易使用。
13. 色心-高级网站调色板生成器
<img src="https://file.mockplus.com/image/2019/07/f7d1bae7-3d60-4572-b79c-4fe2bdf14279.png" alt="Colormind Advanced Website Color Palette Generator" "="" style="display: block; max-width: 100%; height: auto !important; margin: 30px auto 0px !important;">
和其他颜色工具一样,色心允许设计师通过一个接一个地选择颜色来创建调色板。它支持生成5种颜色的调色板。
然而,作为一个网站调色板生成器,彩色思维使用户能够直接查看演示登陆页面与生成的调色板应用,以简化色彩设计过程。相关的网页按钮,导航栏,标签和其他UI组件也将显示与生成的调色板应用。这是一个很好的尝试,为设计师检查最终的设计效果,选择最合适的网站调色板。






