唐山建站公司:浅谈网站良好联系形式用户体验的重要性
发布时间2020-03-02 阅读:257 作者:唐山网站设计开发公司什么是联系表格?

联系人表单是页面上的一个元素,在该元素中,您会发现一组询问信息的问题,如姓名、联系人详细信息,以及访问者给网站留出信息的空间。
它的主要目的是从你的网站产生线索。通常,它被用来征求反馈,让访问者给你留一个问询,甚至鼓励人们注册一份免费的礼物或通讯。这也是一种方便的方式,让游客在任何时候给你留言。因此,它是销售员的翻倍。
然而,接触形式比眼睛所看到的更多。。此表格可作为对话工具,将访问者连接到您的网站,从而连接到您的产品和服务。当战略设计正确的时候,这可以产生到你的销售漏斗的线索。
了解良好的定位和用户体验在联络表格中的重要性。

如前所述,联系人表单的主要目的是从您的网站生成引线。不管你是在运行一个企业网站或者 电子商务平台需要有一个良好的战略和设计经验,实施在联系形式,这可以决定或破坏与一个潜在的领导或客户。
想象一下,在网上浏览家用电器,你会找到一个吸引你注意力的特定网站。你现在有一些疑问,所以你直接去他们的‘联系我们’页面。一旦你到了那里,你就会看到这个复杂的联系表格,它要求你提供不必要的信息,比如你的性别,电话号码,甚至你的生日。然后,当你只想在他们的网站上询问一个产品时,你就会开始想知道这些是如何相关的。你有多确定这些信息是安全存储的?稍后,当你试图提交表单时,你会遇到一个小问题,它不会告诉你哪里出了问题,所以你必须重新做每件事。
糟糕的定位和缺乏对用户体验的考虑会让潜在的客户失望,导致他们偏离你的网站。事实上,在填写的过程中,还有许多其他的心理因素会影响您的用户。走出并提交联系表格。
唐山建站公司首先要知道这个表格是给谁的--你的目标受众是谁?他们在填吗?走出获得免费礼物的表格,申请折扣券,询问您的服务?这些类型的信息缩小了您在确保良好的用户体验方面如何接近潜在客户的范围。(UX)在联系表格里。它还有助于确定哪些信息是关键,消除不必要的问题,以减少用户的努力。
实践这种方法可以简化网站访问者的工作流程。他们填充走出你的表格。
接触表的定位
如前所述,联系人表格的放置在从您的网站生成引线方面起着关键作用。仅仅展示良好的设计和复制是不够的,它的定位需要深思熟虑。–oUT这样用户就会被鼓励使用你的品牌。
理解网页设计中的褶皱及其目的

术语“折叠”起源于几个世纪前的报业,在那里,最重要的内容被放置在可见的地方,这是经验法则。那时,重要的新闻标题和广告都被刊登了。“放下褶皱”指报纸上半折的部分。这被认为是报纸上最显眼的部分;因此,编辑们会利用这一点来鼓励旁观者购买报纸。
在网页设计术语中,“折叠上方”指的是在没有滚动的情况下可以看到的站点的那个部分。任何不可见且需要访问者向下滚动页面的内容都将被视为“折叠下面”的内容。
阅读更多关于折叠的概念这里。
将表格放置在折叠上方或下方
报纸印刷公司过去总是把这一领域放在最重要的新闻头条之上。网站上的营销人员也是如此,因为他们不想错过任何转换的机会,因为他们不想错过所有可能吸引注意力的信息。这曾经是当时的常态,但我们必须明白网站与报纸完全不同。.
将联系人表格放置在折页上方并不总是能保证访客填写。如果访问者仍然不知道他们需要的关于你的产品或服务的所有有价值的信息,他们可能会事后猜测他们填写的决定。这将导致转换摩擦。同时,强迫把一切都放在折叠之上也是不公平的。你需要一个优化的登陆页面,在视觉上有吸引力,反应迅速,容易消化.
因此,重要的是要理解每个人都滚动你的工作就是让你的潜在客户相信你的网站值得花时间和精力向下滚动。为了做到这一点,您需要战略性地优化您的页面,以使访问者有足够的兴趣进行转换。
根据谷歌的报告“被看到的重要性:数字营销人员和出版商的可见性洞察力”, 上面的折叠并不总是看得最多,但通常是下面的内容。
唐山建站公司在这一论点的结论中,没有单一的公式来确定是否将联系人表格放在折页上方或下方;必须考虑几个因素,例如公司的行业、产品和服务。
在期待来访者转变之前,一定要先简单地解释一下公司的工作,并断言你是一个信誉良好、值得信赖的品牌。Instapage的法哈德·穆罕默德在这篇文章 如果您的产品是(1)很贵,(2)需要更多的解释(3)需要很高的承诺。
在联系人表单中实现良好的用户体验设计
联系人表单是用户服务交互最重要的工具.通过实施英网页设计 提高用户整体体验的实践。
记住,为你的潜在客户保留直观、有意义和愉快的东西。你的联系方式越容易获取,用户越友好,这就越有可能给你带来积极的结果:更好的转化率和更好的品牌可信度。
9提高联系人表格点击率(CTR)的最佳做法
1.保持单列布局

在单列布局中显示表单字段可以使访问者更容易查看和填写表单,因为所有内容都在直线上。表格中的字段位置不一致,可能会减缓访问者的理解速度,并可能导致他们事后猜测填写表单的决定。
2.将问题按逻辑和直观的顺序排列。
以合乎逻辑和直观的顺序提出问题。从用户的角度看它,并确保旁边的一个问题有一个体面和流畅的流程,类似于一个对话。如果没有可能的有意义的序列,按字母顺序排序可以是您的下一个选择。
发现这篇文章有用吗?在阅读之前,不要错过关于这个主题的其他文章:
UI设计与。UX设计
7创建一个转换的有效着陆页面中的防止愚笨的小窍门
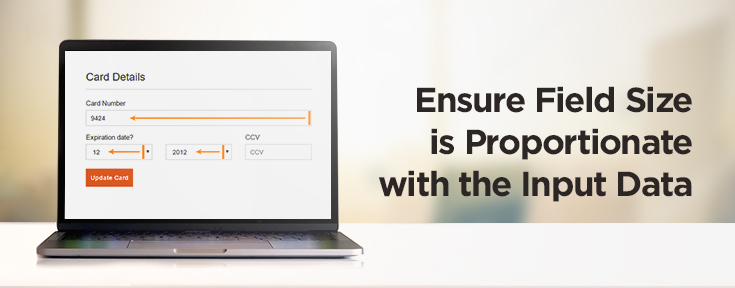
3.确保字段大小与输入数据成比例

输入字段的宽度应适合所需的数据。用户必须能够看到从他们需要的信息的全部输入,但字段不应超过这一点。研究表明,一些用户往往感到困惑,并开始怀疑他们是否输入了错误的数据,是该领域太短还是太长。当被问及信用卡的细节时,情况尤其如此,因为这些都是敏感的信息,用户会格外小心。
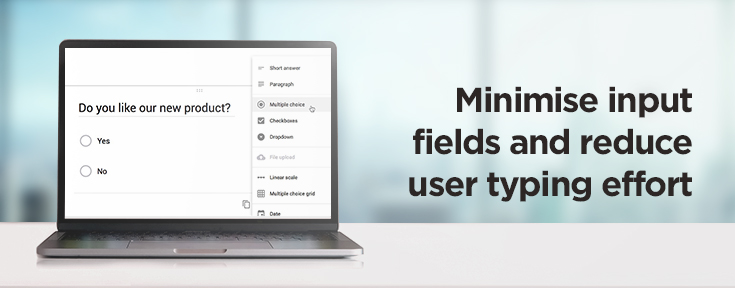
4.尽量减少输入字段,减少用户输入工作量

只问什么是必要的,因为形式有太多的问题可能会引起转换摩擦。别以为你的访客有很多时间走出你的联系方式是询问他们很多信息,这可能会导致他们离开你的网站。
除了限制输入字段的数量之外,不要用太多的数据输入来强调访问者。在创造一个好的UX为您的表单设计,也应该考虑用户的努力。大量的打字可能会导致错误,而且可能很费时,所以尽量通过使用勾选框、下拉菜单等方法尽量减少这一点。
5.标签应位于输入字段的上方。
你的联系方式应该很容易掌握。要做到这一点,最好在输入字段的上方放置标签,以保持所有的垂直顺序。这是好的,因为它消耗更少的空间,这将有利于网站的移动版本的用户界面。
6.在格式化方面要更加灵活
有些字段需要具体的信息表示。然而,具有严格混淆格式的表单会使访问者更加困惑。您需要确保它仍然遵循良好的UXD原则,因为它对您的访问者来说是直观、有意义和令人愉快的。
例如,在询问信用卡详细信息时所需的数字信息。不要用很多字段来要求卡号,要灵活,用一个来防止任何错误和混乱。
7.避免使用占位符文本作为输入字段标签。
占位符文本通常是用户在该特定字段中所需信息的提示或示例。这是非常有帮助的,有时访问者可能不确定需要什么样的信息从他们只看标签。但是,不要将它放置在输入字段标签中,因为当用户单击它时,它会立即消失。相反,您可以选择浮动标签,当占位符文本淡出并被移动到字段顶部时,只要单击它。
8.区分可选字段和所需字段
尽量避免联系人表单中的可选字段,只询问客户需要什么。但是,如果您认为这些问题应该存在,请确保将可选字段与使用标签的必需字段区分开来。尝试将这些可选字段限制在一个到两个问题上。
9.向用户通报错误信息
唐山建站公司当用户填写走出在形式上,他们时常会犯错误。当发生这种情况时,重要的是在此之前有效地沟通哪些部分应该更正提交。如果用户已经填写并提交了表单,他们会感到沮丧,结果发现他们不得不重新做一次,因为他们没有注意到一个错误。
您可以使用颜色或图标突出显示需要纠正的区域。好的UX设计涉及对这些因素的理解,包括用户的痛点。因此,在接触表的设计实现中必须考虑到这些因素。
没有最终的规则,当涉及到创建一个有效的联系形式,承诺转换。如果用户犹豫不决,我们什么都不能做,但是小的更改会对说服用户填写表单产生很大的影响。目的是使这个过程尽可能简单,提供一个顺利和可靠的经验,您的访客和联系表格。
不要害怕在开发有效的实践中进行实验,你必须从尝试和错误开始。最终,你会找到适合你的品牌的完美配方。






