遂宁企业网站制作:论网页设计中立体感背景的美与力
发布时间2020-02-28 阅读:354 作者:遂宁网站设计开发公司作为设计师创造力和非凡发展技巧的精巧产品,数码动画已经连续几年上演了这个节目。你还记得所有那些可以在几个维度中探索的场景吗?好吧,看来主流不会慢下来,也不会褪色。体积背景证明了这一点。这是一股真正鼓舞人心、技术含量越来越高的新浪潮。
作为一项规则,这样动画习惯于在网络接口中占据领先地位。然而,这并不是其中之一。在这种方法中,它们被转移到返回接口的其他整体元素,如标签线、导航或标志类型。
这似乎不合逻辑,而且无疑是大胆的。然而,它也有其自身的优点。3D动画与内容平等共存,有助于创造一个平衡的设计和和谐的体验。
艺术与科学是以日本为基础的品牌相关设计公司的官方网站.正如实践所示,一个来自日出之地的网站将以其不可思议的魅力、复杂的设计、非凡的功能,当然,对所有先进事物的热爱,将自己与竞争隔离开来。这个也不例外。
遂宁企业网站制作在这里,一个华丽的多边形球体围绕着它的轴线旋转,标志着英雄区域。虽然它是难以置信的大,有一个辐射紫色的颜色,并占据了几乎一半的屏幕,在左边的标语仍然需要我们的注意。该团队设法在容量背景和内容之间实现了完美的平衡。
更有甚者,他们还在网站上添加了一些时髦的细节,比如垂直刻字,细线,和角导航。这表明,并不是每件事都依赖于以全球为基础的体积背景。

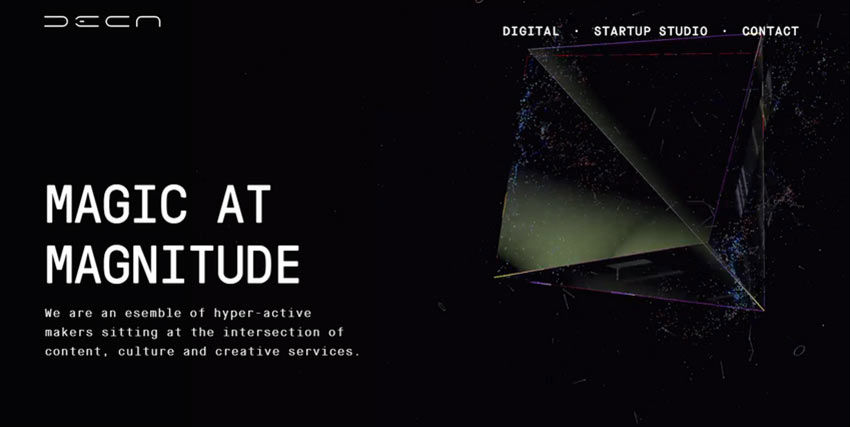
DECA数字
DecaDigital是利用这一趋势的另一个极好的例子。不像前一个,团队赢得了观众与美丽的黑暗美学,在那里黑色设置了一个复杂的基调,无需付出很大的努力。在这里,您可以看到另一个三维形状。
这一次是金字塔,虽然不是通常的金字塔。它是由玻璃和光滑的表面创造出来的,这些表面是用微粒加香料的。就像艺术和科学中的多角形球体一样,它也充满了运动。
再次注意,左边的标语与动画背景形成了鲜明的对比。这要归功于两件事。首先,他们在设计中使用了一些经过时间验证的技巧,比如黑白颜色,大量的空白,当然还有一个左边的位置,这是读者的自然起点。其次,他们为金字塔使用透明的侧面,从而减轻了它的视觉重量。

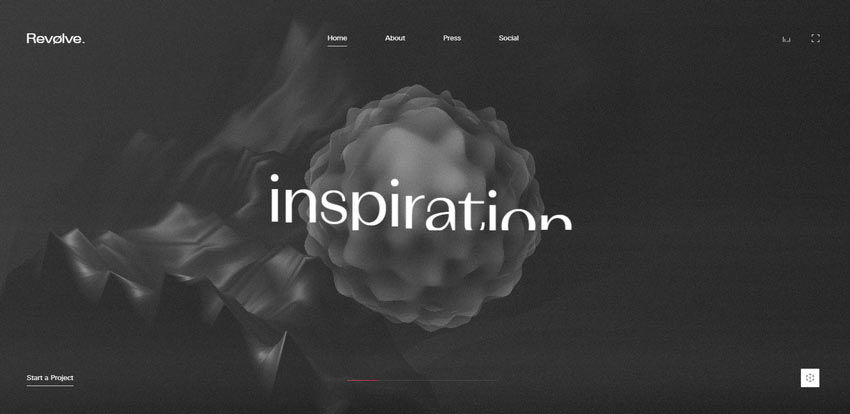
旋转工作室
就像迪卡数码,旋转工作室有一种美丽的黑暗美学。背景特征是变形多边形球体和数字生成的山脉。然而,由于灰色阴影和白色字体,这两个三维物体发挥了纯粹的装饰作用,仍然作为支持资产。
旋转工作室向我们展示了如何通过使用与前景元素相反的3D对象来实现体积背景和内容之间的折衷。

不移位
UnShift是另一个例子,其中无缝的外观背景,使3D动画不那么大胆和压倒一切。再一次,团队押注于一种传统的黑白色,这种颜色以能够在双方之间创造完美的对比而闻名。
因此,尽管坐在屏幕的中心,并向不同的方向移动,三维立方体并没有抓住整个注意力。标识型和导航很容易从流中脱颖而出,从出发时就能吸引到人们的注意。

想?节庆
想?节日使用容量背景贯穿整个头版。英雄区域展示了一个动画,显示了各种大小的平行图的组合,从上到下延伸。页面的其余部分填充了3D多边形的草图变体。
遂宁企业网站制作通过这种方式,团队增加了设计的多样性,同时,将所有的东西联系在一起,形成了跨部分的一致性。

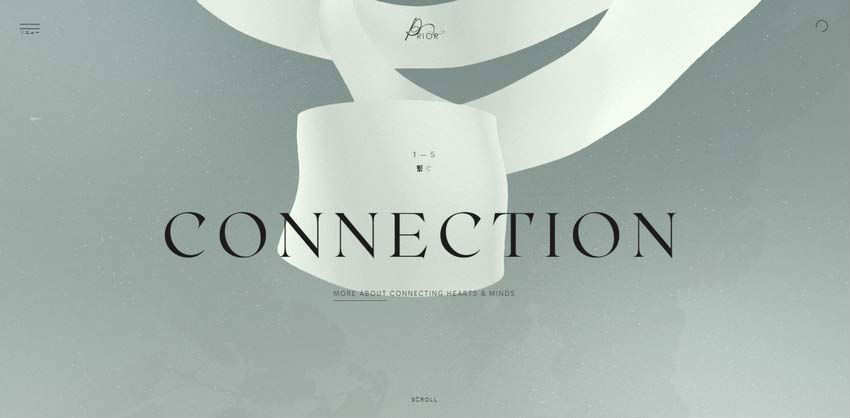
优先控股 / 怒吼
还有其他一些很棒的例子,例如,Prior Holdings和Enrel。
第一个例子具有优雅的美学和中性的色彩和大量的空白,产生了一种商业的感觉。然而,由于巧妙的背景解决方案,该网站看起来既不平淡,也不琐碎。
它的特点是一个漫长的三维丝带,跟随游客在他们的方式,同时探索的项目。它有助于创造一个持续的经验,以及建立适当的情绪。请注意,即使在后面的条纹扮演一个重要的角色,内容仍然是一个明星的节目。

“愤怒”背后的团队证明,你不需要突破边界来创造一些值得注意的东西。在一个小的3D动画的背景下,可以多做一个声明。
在他们的例子中,背景是一个简单的白色帆布与一个小的“我的艺术灵感立方体”。它是支持网站背后的主题和想法的工具。它完美地象征了区块链技术,并为英雄地区增添了现代的转折。

阿库芬
这种趋势不仅可以作为背景的装饰部分,也可以作为品牌标识的一部分。看看阿库芬。
该网站以其复杂、高端的外观在人群中脱颖而出。它有一个令人叹为观止的因素,从一开始就赢得了在线观众的青睐。在这里,体积背景下的标志型。注意,它不仅一直在运动,而且你也可以玩它一点。简直出类拔萃。

完美体积
遂宁企业网站制作即使体积的场景应该是舞台的中心英雄区他们作为“后备舞者”完美运作。更重要的是,由于在线用户被奢侈的解决方案、复杂的IDE和交互式用户体验所破坏,这种方法受到热烈欢迎。
用户已经准备好将3D动画视为一种支持性资产,它强化了人们的总体印象,同时,让内容在阳光下占据一席之地。
因此,如果你想添加一些大的和维度的东西,但仍然保持一个国王的内容,不要犹豫。上面的例子说明了如何在实践中做到这一点。从他们那里得到一些有效的观点,并将你的想法付诸实践。






