深圳建站公司:网页设计中是否有视觉平衡感
发布时间2020-03-26 阅读:315 作者:深圳网站设计开发公司平衡就是和谐。所以,当你看到一些看起来很好的东西,有一种一致性和相似性的感觉时,你很可能会观察到一种完美平衡的构图。它可以是一个物体的性质,一幅画,一个建筑物,一个摄影,甚至一个网站。
在这篇文章中,我们想提请你注意视觉平衡在网页设计中。你可能已经知道什么是平衡,但是视觉平衡在网页设计中可能听起来很棘手。当你还是个孩子的时候,你学会了骑自行车,并且由于缺乏平衡而摔倒了好几次(尽管你的身体记得平衡的重要性)。然而,让我们从另一个角度来看这一现象--即它与网页设计有关。
对称平衡
如果你想在你的网页或整个网站上的对象看起来抛光和难以置信的优雅,你应该建立一个对称的网站。这种效果很容易通过将相似的物体放置在中轴线的两侧来实现。这可以通过相同大小的图像、基于网格的文本段落或具有匹配文本的照片来说明。以下是遵循这种格式的网站设计的几个例子。
你可以很容易地找到许多围绕网络的居中布局,实际上,对称被认为是最令人愉悦的设计类型。因此,人们倾向于仔细观察这种设计,而不会感到不舒服。对我们大多数人来说,这是一种典型的思维方式。
然而,在设计对称设计时,从零开始创建有时就不那么简单了。考虑到这一点,最好开始使用平面配色方案和大量的空白,直到您更有经验地创建这种类型的设计。
因为这种设计更令人赏心悦目,所以它在今天的网页设计中更常用。但是,网络冲浪者充斥着干净,完美对称的观点,专业设计师们努力工作才能达到这一目标。因此,在少数情况下,成熟的网络用户渴望与对称设计不同的东西,这种设计对处理不对称设计来说更具挑战性。
不对称平衡
不对称给任何设计带来一种随意的精神。这是一些更不自然的观众,即使它是常用的图形和网页设计。通常,你会看到网站上有巨大的背景照片,照片中有一个离合成轴偏离中心的物体。
另一个伟大的方式,利用不对称的平衡在您的设计是与不成比例的物体以上的折叠。这可以是弯曲的线条,不同大小的物体组,或者像这些网站使用的图片的文本组合。
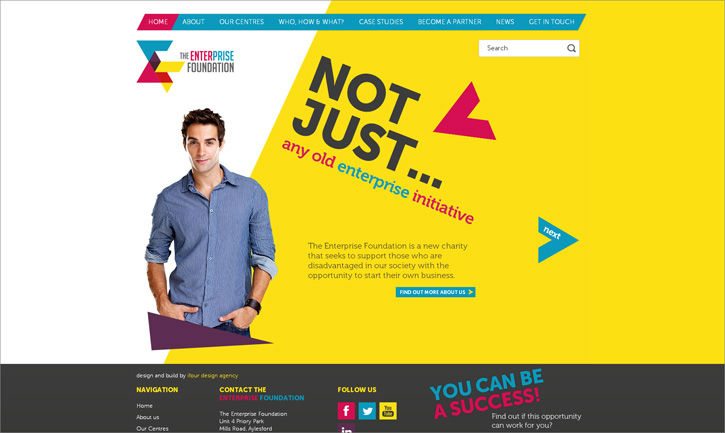
5. 企业基金会

当设计的主要对象向左或右(或上或下)移动时,许多观众会发现它是原创的和引人注目的。不对称的平衡需要额外的参数,如颜色和形状,所以如果你决定以它为特色,你应该准备好在启动前进行实验,以避免混淆网站访问者。
不对称的设计,在视觉上看上去非常不平衡,当然也有它们的时间和地点。但这种风格必须谨慎使用,只有在特定的情况下,它肯定会吸引站点查看者。记住,一个不对称的设计是一个非常强大的工具,可以用来激励观众留在和探索你的网站。
不管你喜欢哪种不对称的外观,保持整个设计的平衡是很重要的。
水平平衡
这种类型的平衡可能是最典型的网站布局。大多数文化从左到右阅读,他们在网页的左右两侧观察到相似或平等的元素是很自然的。
对于具有保守受众的项目,强烈建议采用水平平衡的页面结构。如果你的客户不专注于创造力,那么你的设计应该是简单和克制的。这是一个横向平衡的网站的例子。
垂直平衡
当设计的顶部和底部元素非常相似时,就会发生垂直平衡。一个沉重的图像可以平衡与空白,轻菜单,或丰富的彩色元素-任何干净的线条。这个非常简单的解决方案非常适合在标题中放置图像滑块的项目。它也适用于像下面这样的基于排版的设计。
那么,是什么使设计成功呢?
用户满意度高是设计成功的关键。在下一节中,让我们看看一些影响网站的平衡感和用户满意度的设计元素。
颜色
在为您的站点选择调色板时要小心。应用几个音调(2-3将足够),以保持视觉吸引力。当混合太多的颜色,观众可能会把它解释为混乱,自然拒绝网站。
看看下面的设计-很明显,有更多的颜色比应该有。颜色是积极的,不管布局结构,设计无法保存。
平面设计的趋势始于一年前,因此许多网站被迅速重新设计。现在,有大量的不可读网页,文本和背景相互融合。不平衡的配色方案破坏了潜在的良好布局。所以,如果你想避免这个错误,确保你要使用的颜色是互补的。有许多在线颜色工具,您可以免费使用:帕莱顿, 科帕索, AdobeKuler, 彩色码,和CheckMyColors举几个例子。
空白
空白是一个方便和有吸引力的工具,以打破页面空间,使内容更有视觉吸引力。这种极简主义的趋势已经存在多年了,所以可能还会有更多的人留下来。
当使用空白时,设计师可以快速平衡杂乱的内容部分和较轻的元素。它允许外观是干净和简单的,同时带来额外的信息,以文字,图形或视频的形式。
照片和图片
当一个网站有太多的图片,用户会被一个缓慢的加载时间。当站点访问者使用他们的移动设备进入站点时,站点的输入和输出流量是有限的。很难上传大量的照片和视频,人们往往会沮丧地离开会议。
这并不意味着不使用图形图像和照片。但是,如果您使用网格图片库或带有大量图片的照片滑块,请确保优化网页的其他部分,以最大限度地提高其功能和最小化加载时间。这将确保您的图像通过清晰,清晰,并迅速,而不是像像素或更糟的,破碎的图像。
物体大小
设计中元素的大小将有助于确定对称或非对称平衡设计是否最有效。同样,位于褶皱上方的大小物体将使你更接近于你所追求的视觉平衡。同时,如果你选择不同大小的内容块,它们会造成一种平衡的不平衡,仍然令人高兴。
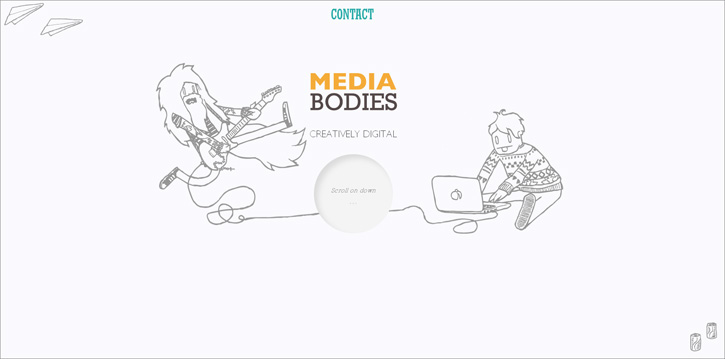
10. 媒体机构

11. L‘Hamburgheria
页面位置
在创建网页模型时,一切似乎都很简单。但是,当布局中充满了颜色、图像和形状时,所有的东西都不是那么容易看到的。每个设计元素都有自己的特性和特性,可以相互补充或相互对抗。为了平衡站点的外观,您可以将设计元素移动到离中心线更近或更远的地方(无论是虚拟的还是真实的)。
应该指出的是,当我们进入一个网站,我们倾向于仔细查看屏幕的中心,而不是它的边界和边缘。
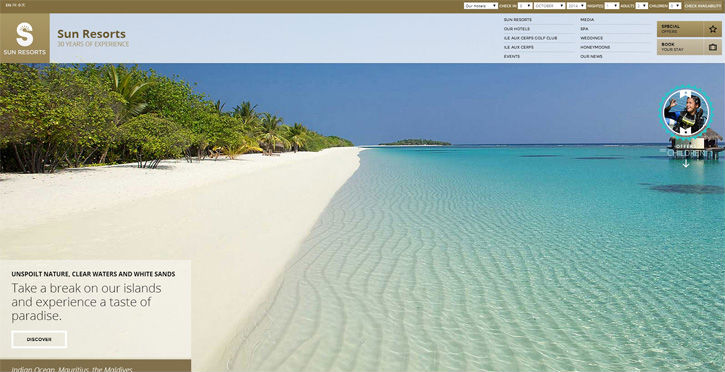
12. 太阳度假村

结语
平衡是网页设计的基本原则,很容易丢失。深圳建站公司通过使用常见的网页设计元素,如选择合适的颜色、形状、对象大小和位置,可以更容易地实现视觉平衡。总之,不要害怕做一些不同的事情,因为平衡的概念仍然是非常多才多艺的。






