商洛设计公司:Web设计中的角导航
发布时间2020-02-27 阅读:398 作者:商洛网站设计开发公司角落导航已经有一段时间了。这是一个小趋势,已经出现在流行的周边导航。然而,不像它的前身,它看起来不那么庞大,更优雅,给内容更多的空间。
它很适合今天的英雄区用来产生第一印象的。占领角落,它尽量减少风险,在交叉的目的与铺张浪费的正面。尽管如此,它还是为用户提供了一种快速逃离或探索网站内部世界的方法。
解决办法非常灵活。它没有任何限制或偏好。它有不同的风格和组合。欢迎您混合和匹配多个整体组件,仔细地将它们分散在屏幕上。只要看看这些奇妙的例子就可以得到灵感。
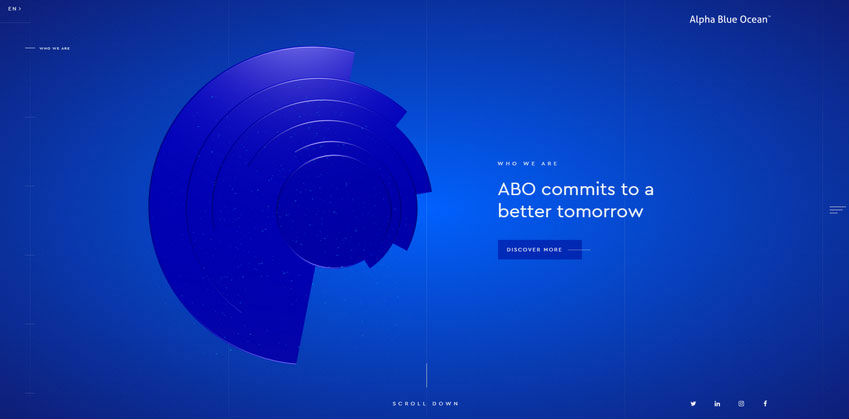
商洛设计公司作为适合所有现代英雄的地区,阿尔法蓝海的欢迎区也包括一个动态的部分,被指派为项目的注意力和设定商业基调。而通航应该在这里发挥次要作用,它的突出得益于大量的白色空间和白色与深蓝色背景的完美对比。它自然会吸引人的注意。
注意,乍一看,它似乎只占据角落。然而,由于文字和字形的微妙外观,他们设法占据了左右两面,并没有压倒读者。因此,左侧通过主页的导航功能,而右侧则包括一个标志型、汉堡包导航和社交媒体包。

操纵者
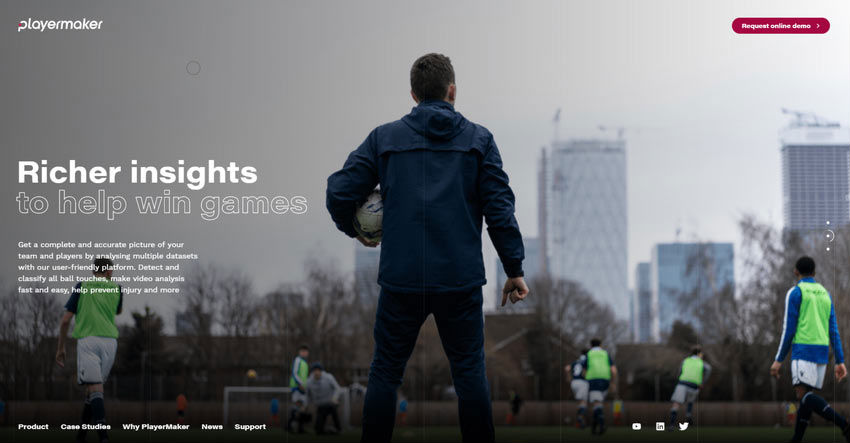
球员背后的球队也利用角球优势。他们已经赢得了一些额外的空间,因为他们令人印象深刻的照片背景。在这里,第一个屏幕固有的所有元素,如呼叫-行动,标志型,流线型导航和链接到社交媒体配置文件都位于四个角落。
注意传统的五项导航的位置。它位于屏幕的左下角。这感觉很不寻常,但鼓舞人心,提神。这个解决方案给整体美学带来了一个小小的扭曲,而没有做任何非凡的事情。整洁又聪明。

奈德林格
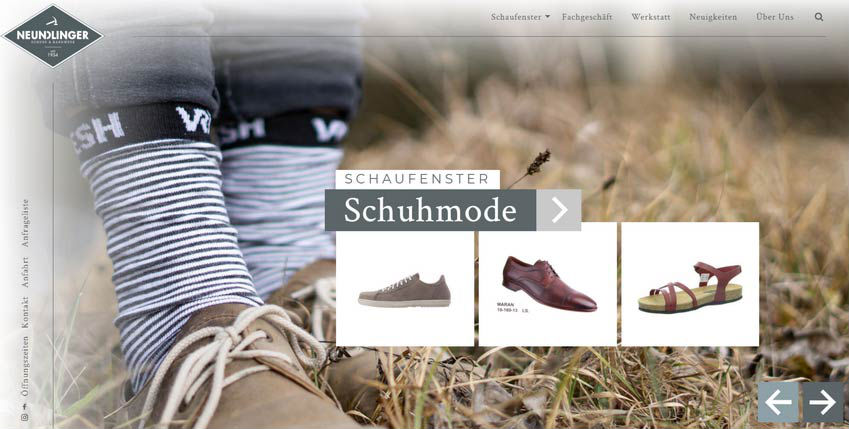
就像前面的两个例子一样,Neundlinger也适用于角型导航--避免了主屏幕看起来很普通。在这里你可以看到一个时髦的垂直巧妙地应用于左边菜单的节奏。
滑块的控制器在直角的阳光下占据他们的位置。注意,导航的所有元素与标志类型成对形成一个区域。或者,更准确地说,是一个框架。后者视觉边缘滑块,并给予它更大的焦点。在这里,角落导航完美地融入了四四方方的美学。

Hot2Be
Hot2Be背后的团队在没有牺牲的情况下改进了整体导航。他们使用空的角落显示一些额外的链接,他们发现对他们的观众有用。因此,左下角可容纳社交媒体图标,而右下角则设有音乐播放器控件,以使游客的出现愉快和舒适。
标志类型和语言转换程序就在它们应该的位置上。虽然屏幕的上部感觉比下半部分更大,但也有一定的和谐感。在这里,导航有效地涵盖了所有重要的逃生路线,而且看起来仍然时尚。而且,最重要的是,这是不引人注目的。

狼与鲸
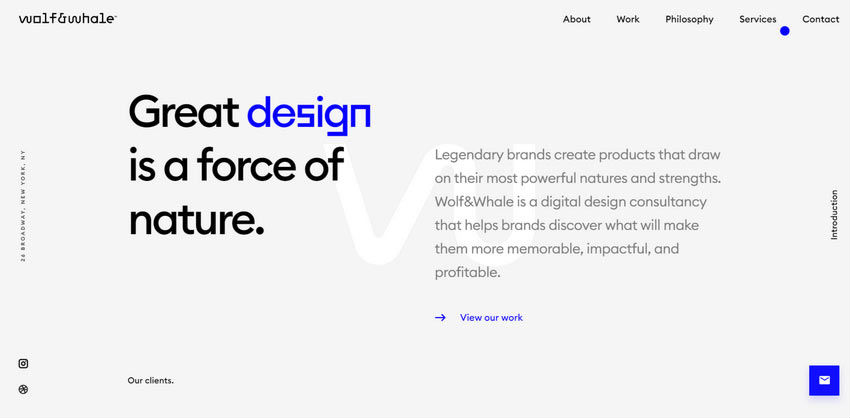
WolfandWhale是一个例子,在这个例子中,角导航与周边导航相邻,产生了令人印象深刻的结果。它不仅占据了角落,而且占据了左右两侧的一些空间,感觉很宽敞,没有压力。
在这里,你可以感受到一种组织的和谐和秩序。似乎一切都在正确的地方。设计干净,整洁,聪明。导航也是。它就像一只手套,它的整洁和圆滑。另外,请注意这里巧妙地放置的焦点。阅读路径以“设计”一词开头,然后通过指向作品的反向链接,并以呼叫行动按钮位于右下角。聪明。

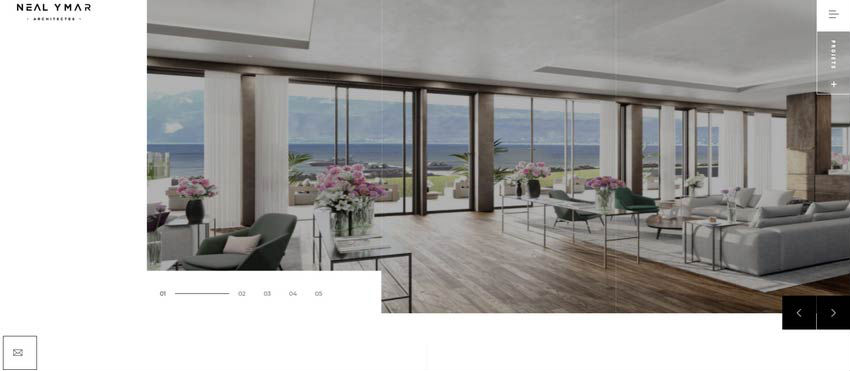
尼尔·伊玛尔
NealYmar官方网站背后的团队在很大程度上依赖于一个复杂的四边形结构。解决方案当然会有回报。英雄区看起来棒极了。尽管只涉及原始的方块和矩形,但它感觉很精细和复杂。
转角导航非常适合它。它结束了随行人员,使主题看起来完整。有了这些,它就能代表自己,赋予所有元素一种重要的感觉。

奥罗普
Oropress是一个很好的例子,所有的事情都是用极简主义的思想来做的。英雄区非常宽敞,整洁,干净。该小组只选择了完整的要素。然而,所有的东西并不像乍一看上去那么原始;页面中心的基于视差的标语就是一个证明。
在这里,极简主义被带到了一个新的层次,发挥了铺张浪费的作用。街角导航只涵盖基本项目,只占据三个角度而不是四个角度,符合网站的思想,对整体美学做出了贡献。

罗曼·阿瓦勒
Romain Avalle的个人投资组合是另一个例子极简主义为给所有者带来好处而实施的方法。就像前面的例子一样,它也是建立在经典的黑白配色方案之上,用大量的空白来修饰。
在这里,艺术家名字的首字母是一个有趣的元素,给人留下深刻的印象。角落导航只包含两个反向链接,这些反向链接将指向作品的各个部分和一个联系人页面,以及一个徽标。毫无疑问,它融合在一起。这似乎是这里唯一正确的解决方案,因为它有效地支持了主题并加强了项目的基调。
角落办公室
角导航在许多情况下都很有用。无论是传统的网站还是现代的网站,它都会很容易地找到改善现状的方法,并为一般的体验做出贡献。
由于它的低调,整洁和优雅的外观,它成为一个理想的合作伙伴,商洛设计公司在这些网站的英雄地区是复杂的概念,目的是使自己的一切。在这样的环境下,角落导航自然会让开。然而,它仍然为在线访问者提供有用的链接和必要的网关。






