上海公司网站制作:如何逐步用DIVI的滚动效果将步骤闪烁到一个进程
发布时间2020-03-03 阅读:274 作者:上海网站设计开发公司公司经常通过为他们的过程提供有益的例证来教育他们的访问者了解他们的服务。例如,一个网页设计机构可以展示他们的网页开发过程,或者一个面包店可以为他们创造完美的杯子蛋糕的步骤。
使用DIVI,我们可以使用内置的滚动效果将“步骤到过程”变成一个不同的级别。在本教程中,我们将向您展示一种简单的方法,当用户向下滚动页面时,逐步将步骤闪存到进程。这将给设计提供一个很好的互动促进,创造性地强调预期的信息。
若要将布局导入到页面中,只需提取zip文件并将JSON文件拖动到DIVBuilder中即可。
我们去学补习吧,好吗?
你需要什么开始

要开始,你需要做以下工作:
1. 如果你还没有,
安装并激活DIVI主题
2. .
3. 在WordPress中创建一个新页面,并使用DIVBuilder编辑前端页面(VisualBuilder)。
4. 选择“从头开始构建”选项。
之后,你将有一个空白的画布开始在Divi设计。
如何逐步用DIVI的滚动效果将步骤闪烁到一个进程
为了创建我们的布局来将步骤闪存到一个滚动的进程,我们必须从添加一个新行开始。
创建四列行
首先,向该节添加四列行。

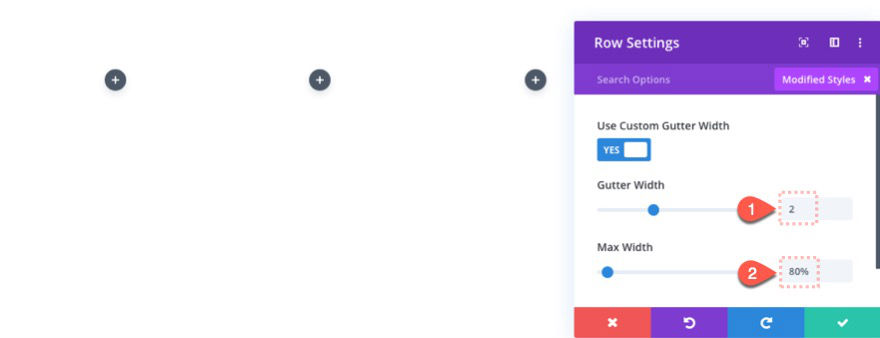
上海公司网站制作在开始向列添加模块/内容之前,打开行的设置并更新以下内容:
· 排水沟宽度:2
· Max Width:80%

到目前为止还不够简单。现在让我们开始添加一些内容。
将内容(步骤)添加到每个列中
由于该设计具有一个滚动效果,该步骤将步骤闪烁到一个进程,所以每个列都包含其中一个步骤。列1将包含说明步骤1的内容。列2将包含步骤2的内容。等等。
将文本模块添加到第1列
向列1添加新的文本模块。

文本模块内容与设计
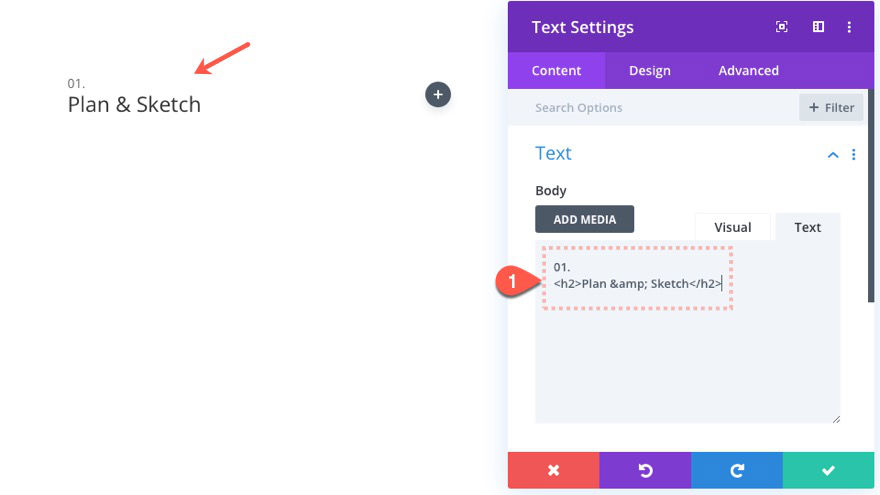
然后更新文本内容如下:

打开设计选项卡并更新以下设置:
·
Text Font: Lato
·
· 文本字体权重:粗体
· 文本文本颜色:αfc6d71.
· 标题2字体:奥斯瓦尔德
· 标题2字体重量:轻
· 标题2文本大小:32 px
· 标题2字母间距:1px
· 航向2线高度:1.3EM
·
Margin: 0px bottom
·
· 填料:10%个顶部,10%个底部
·
Border Width: 1px
·
·
Border Color: rgba(166,166,166,0.16)
·

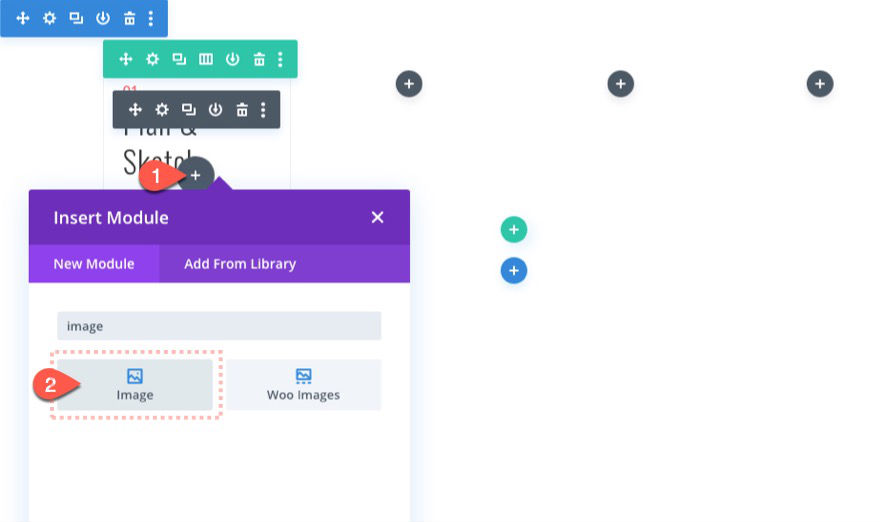
将图像模块添加到第1列
一旦文本模块就位,在第1列中的文本模块下面添加一个图像模块。

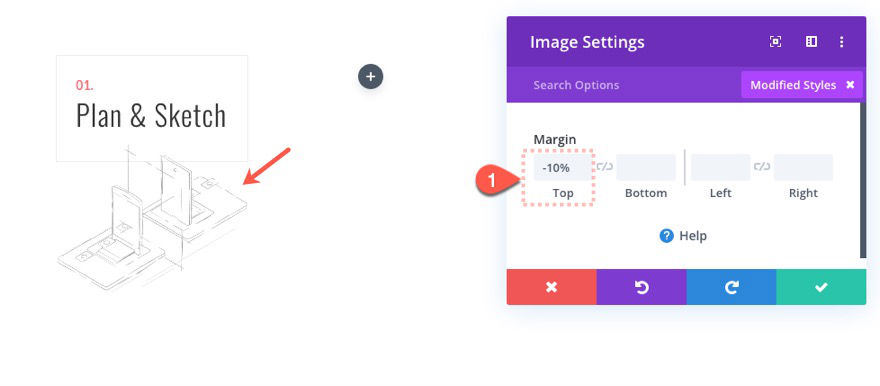
然后更新图像保证金如下:

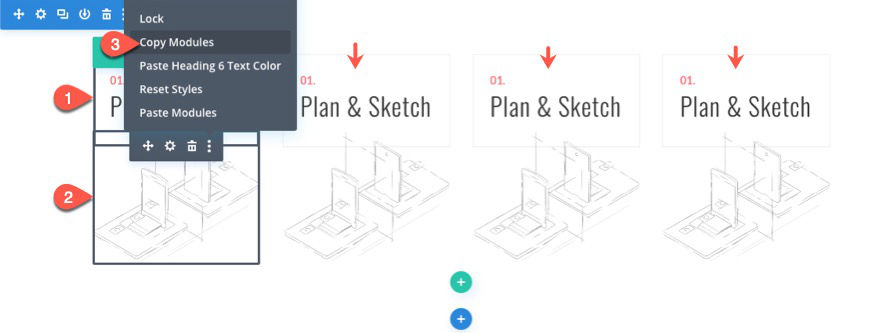
复制和粘贴列1内容
为了加快设计过程,我们可以使用多选择来选择列1中的两个模块,然后将它们粘贴到剩下的四列中的每一个。

更新重复模块的内容
一旦复制模块就位,返回并更新文本内容和图像,以反映过程中的四个步骤中的每一个。

一旦完成,你的设计应该看起来像这样。
向每个列添加滚动效果
上海公司网站制作当用户向下滚动页面时,我们现在准备添加滚动效果来闪亮进程的每个步骤。我们不向每个模块添加滚动效果,而是将滚动效果添加到每个列,以便将效果应用于内容中的所有模块。
为了创建闪烁滚动效果,我们将使用每列的渐减输入和滚动效果。这个想法是从0%的不透明度开始,继续到100%的不透明度,然后回到0%。
第1栏滚动效果
在行设置中,打开列1的设置,并添加以下滚动效果:
在淡入淡出选项选项卡下:
· 启用淡入和淡出:是
· 开始不透明度:0%(在20%视口)
· 中等不透明度:100%(在25%到45%视口)
· 结束不透明度:0%(在50%视口)

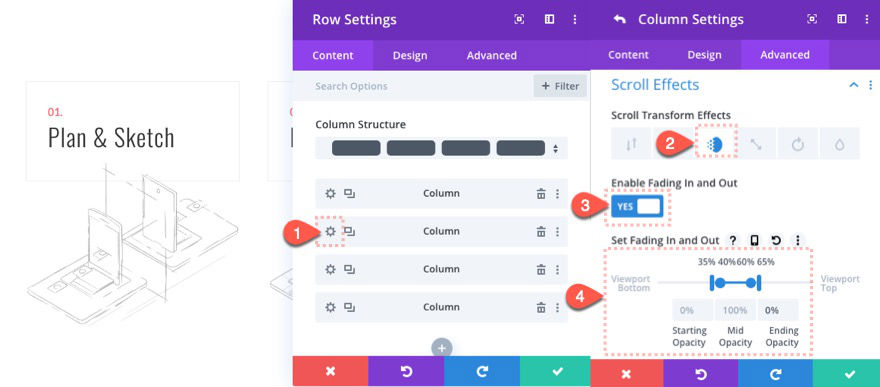
第2栏滚动效果
打开列2的设置,并添加以下滚动效果:
在淡入淡出选项选项卡下:
· 启用淡入和淡出:是
· 开始不透明度:0%(在35%视口)
· 中等不透明度:100%(在40%到60%视口)
· 结束不透明度:0%(在65%视口)

第3栏滚动效果
第4栏滚动效果
添加标题
作为最后的触摸,我们可以添加一个标题到我们的布局。为此,在当前行的下面添加一个新的单列行。

然后将文本模块添加到行中,内容如下:
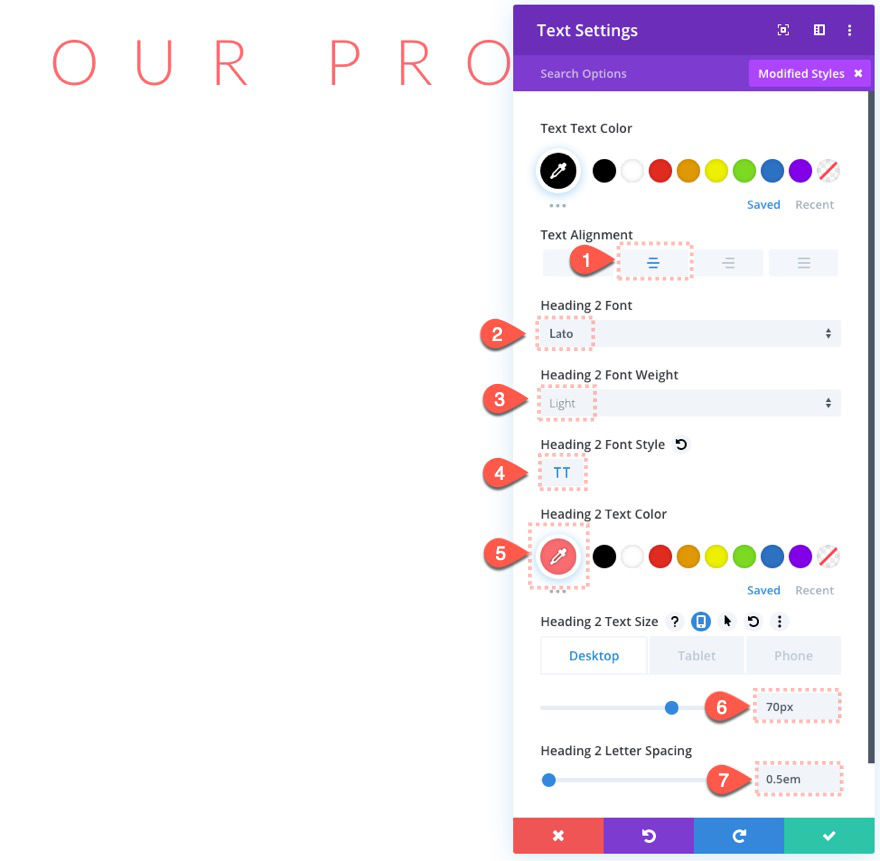
在“设计”选项卡下,更新以下内容:
·
Text Alignment: Lato
·
· 标题2字体重量:轻
· Heading 2 Font Style:TT
· 标题2文本颜色:αfc6d71.
· 标题2文本大小:70px(桌面),40px(平板),24px(电话)
· 标题2字母间距:0.5

最终结果
要在实况页面上看到结果,您需要在部分上方和下方添加一些额外的空间,以查看从开始到结束的滚动效果。一个简单的方法是增加顶部和底部的边距。
这是结果
最后的想法
上海公司网站制作说明一个过程的步骤不一定局限于静态图像或图形。通过Divi的滚动效果,你可以在用户向下滚动页面时逐步闪现每个步骤进入视图。而且,由于滚动效果被添加到每个列中,所以可以很容易地改变每个列中的模块/内容,而不会破坏功能。希望这将是一个有用的技术,添加到您的设计工具箱。






