动画是网页和UI设计的主要内容。一个完全静止的网站,即使没有微妙的悬停状态也会感觉不完整,就像缺少一些重要的东西一样。
幸运的是,有很多方法可以将动画添加到你的网站.WebGL,JavaScript,甚至HTML5所有支持或致力于动画,但最容易学习和实现的是CSS动画。
Flash是另一个轻量级的、易于创建网站动画的来源,但随着Flash最终被贬低,许多设计师转向CSS,以优美的运动图形增强他们的网站。
同时CSS animation对于网络动画平台来说,很容易学习,它仍然需要大量的时间来掌握它,同时它也可以帮助一些示例代码来学习和使用。
今天,我们黔南公司网站制作为您收集了一些CSS动画的复制和粘贴备忘录。如果你需要一些漂亮的动画来包含在你的设计中,为测试网站快速编码,或者想从提供的代码片段中学习,你会喜欢这组动画。
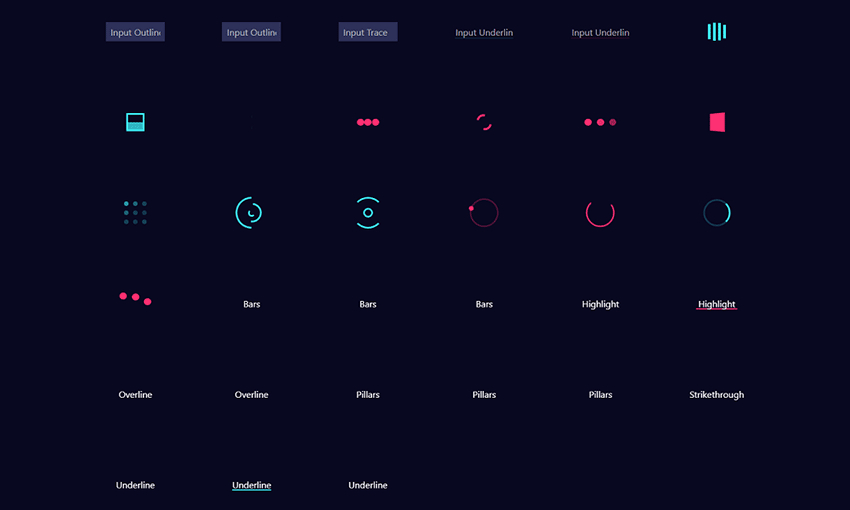
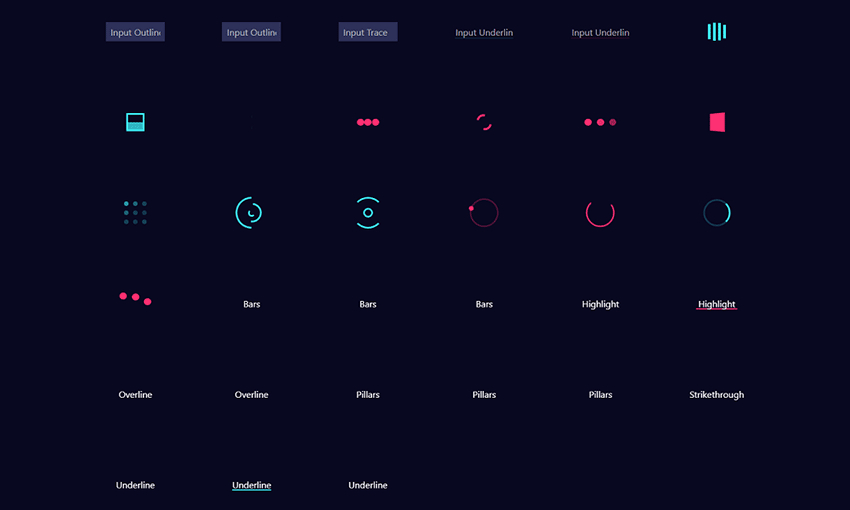
CSSFX

CSSFX提供了几十个非常干净的动画,为那些需要小的人提供了一个很好的开始。简单效果特别是你会发现很多有趣的加载动画和相当多的悬停状态。只要点击你喜欢的复制他们的代码,看看他们是如何做到的。
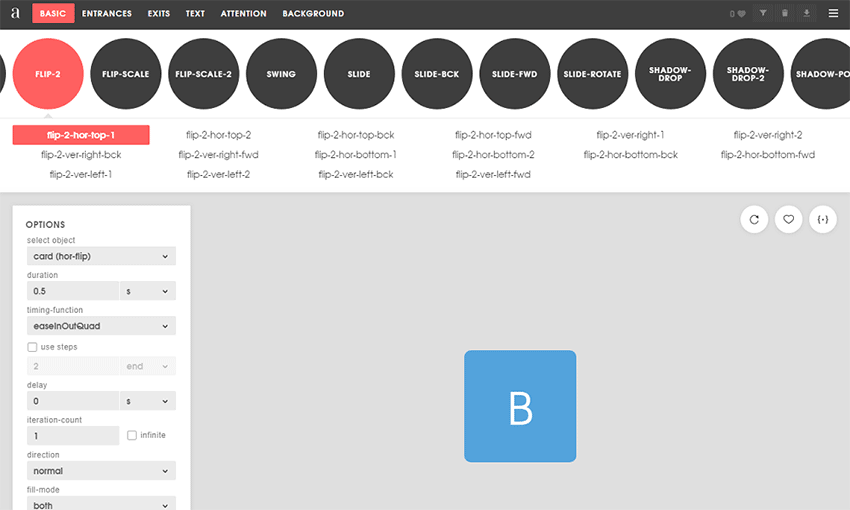
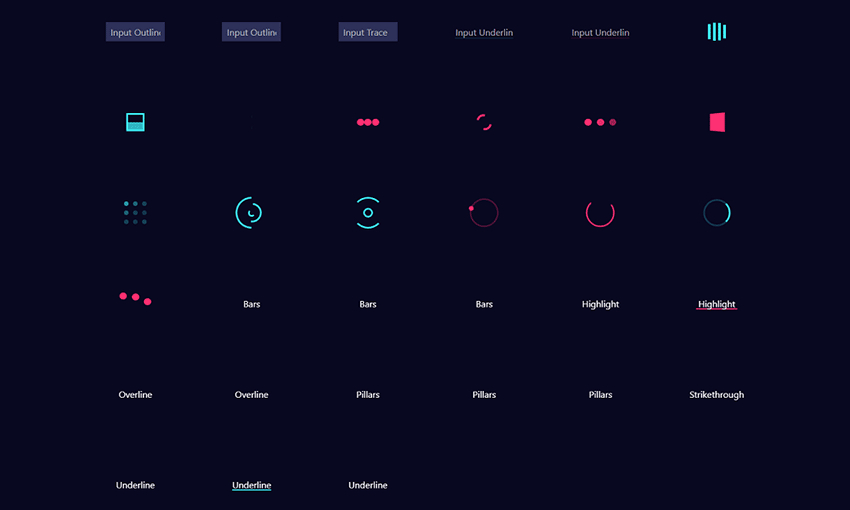
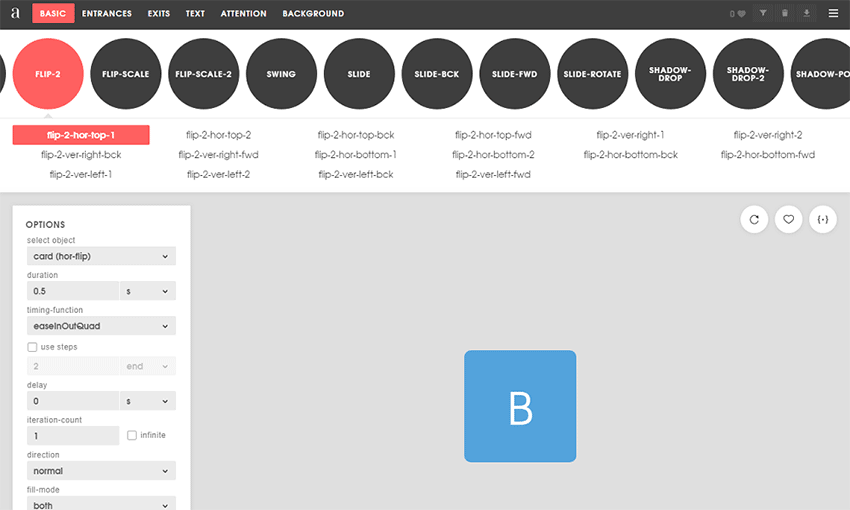
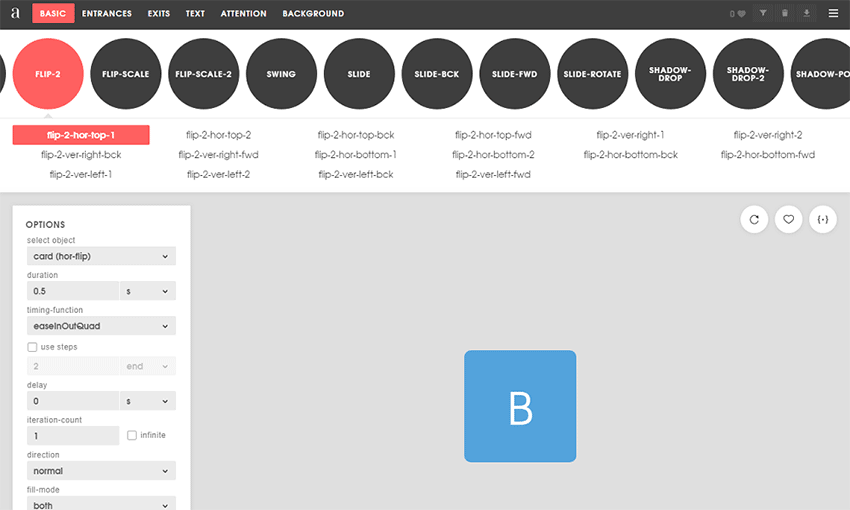
Animista

需要更多的定制吗?Animista有将近20种类型的CSS动画要浏览,每一个都有大量的额外设置来改变你的喜好。添加你想保存到你的收藏夹中的动画,然后点击生成按钮获得代码。
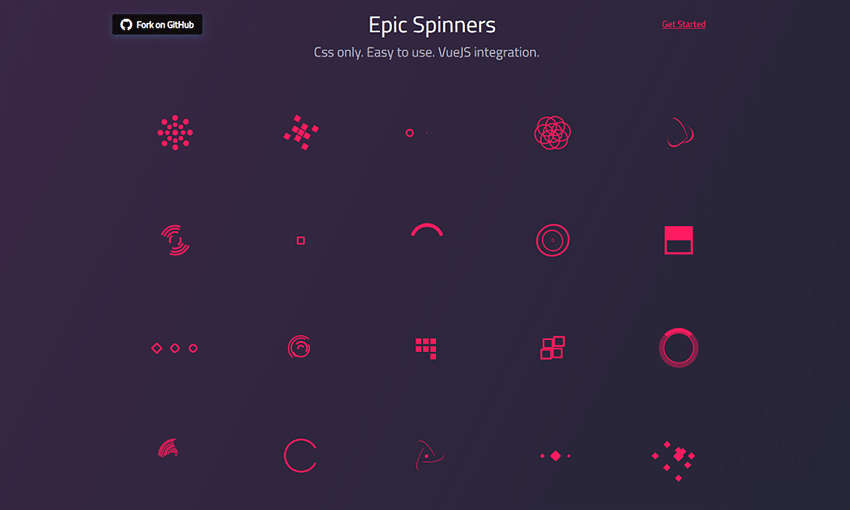
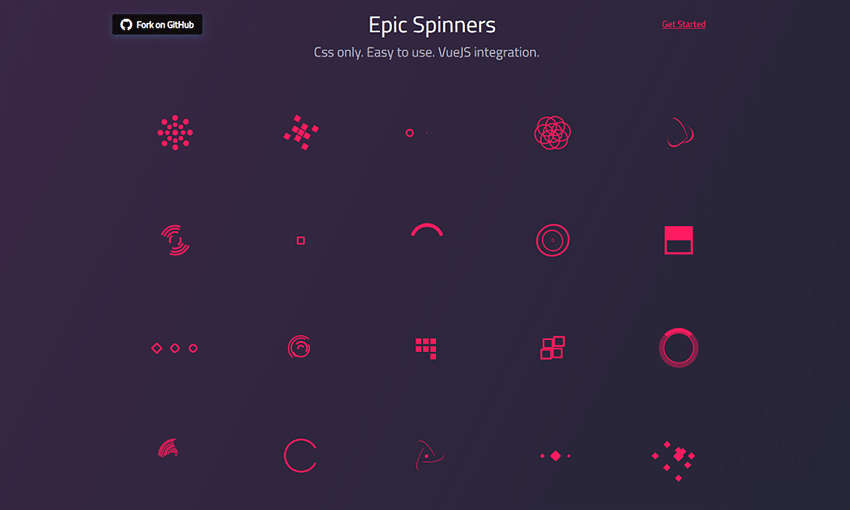
史诗纺纱工

每个人都爱纺纱工它们很可爱,看起来很有趣,而且可以让人们对一个页面加载几秒钟感兴趣,或者他们只是做了很棒的页面装饰。单击SpLink以查看其代码,并与Vue.js一起使用。
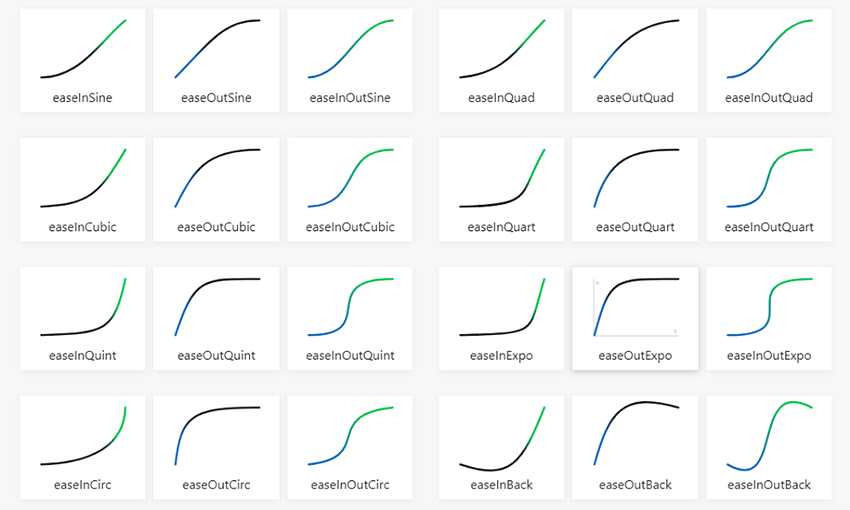
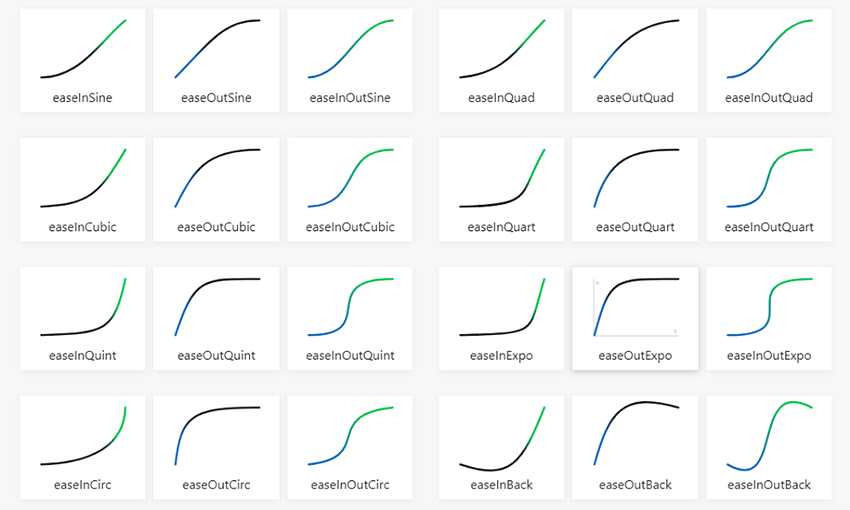
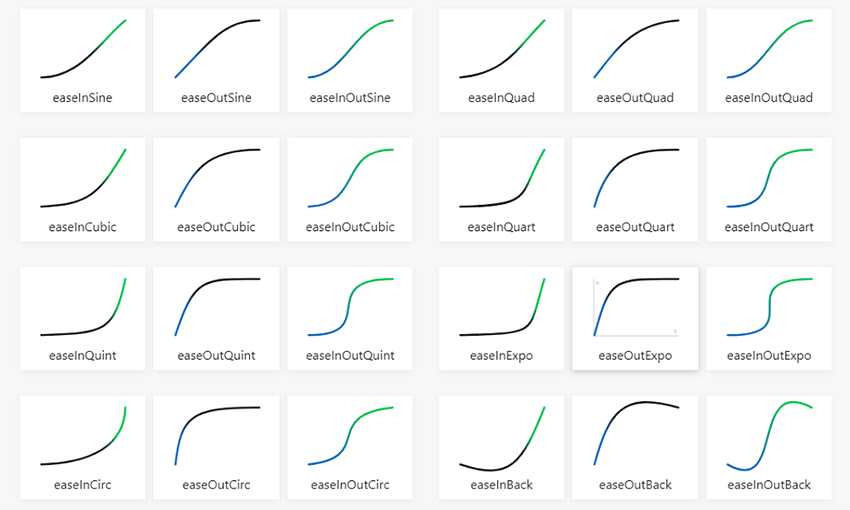
减轻功能备忘单

一个缓和函数解释了动画是如何在整个帧中加速和减速的。动画可以直线地、平滑地移动,甚至快速地来回弹跳。
一个线性动画,没有任何种类的放松,通常是枯燥的。使用这个放松功能的作弊表来轻松创建独特的平滑动画 .
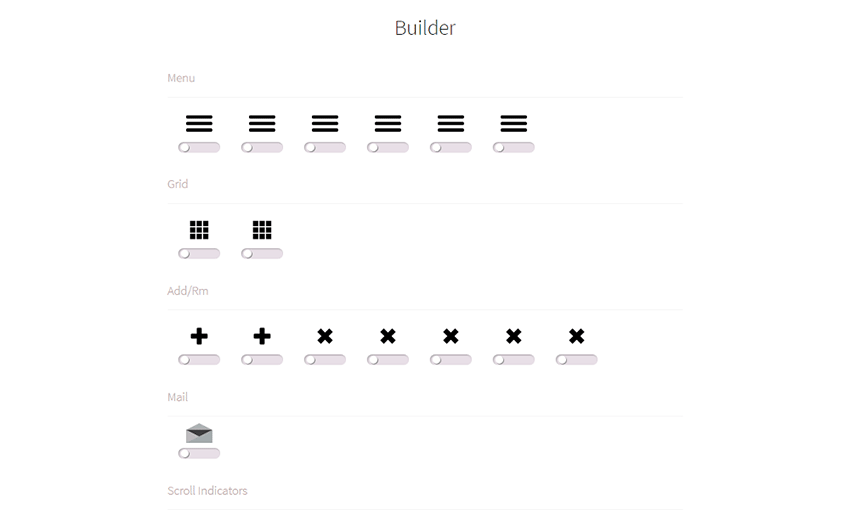
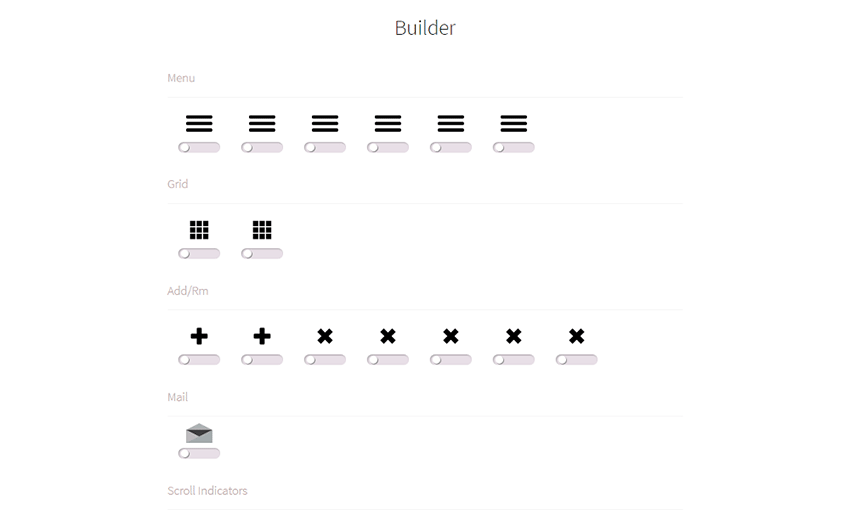
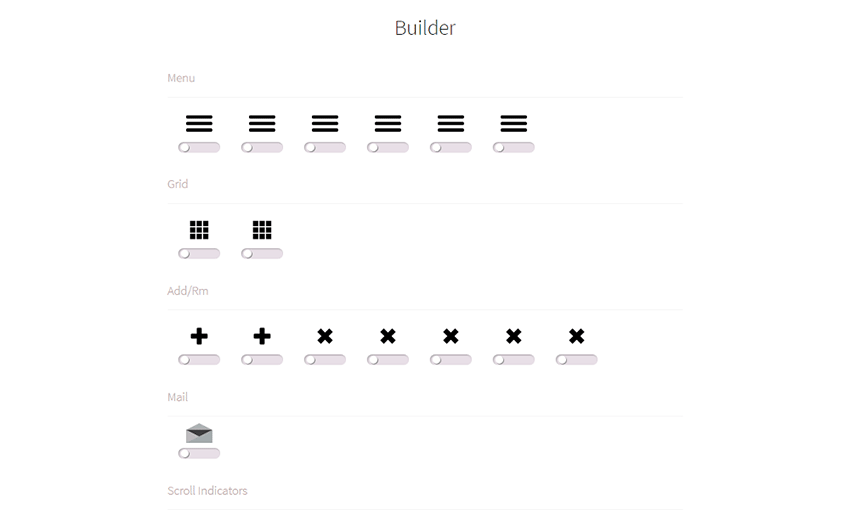
变换器

变换器是在点击状态时在状态之间移动的图标。还包括一些额外的图标,如加载条和滚动指示器。只需单击以查看正在运行的图标的预览,然后切换到选择要为其生成代码的代码。
这些CSS图标使用一个小的JavaScript,但它只是一些额外的线条。干净的动画按钮是非常值得的。
CSS动画制作简单
黔南公司网站制作每一个站点都可以使用一个小的动作。太多的动画会根据你的网站风格而不和谐,但是微妙的动画像视差CSS可以在不分散注意力的情况下添加样式。
CSS动画工作非常普遍,因为它们既简单又微妙,同时还增加了很多个性。其他类型的动画也可以增加臃肿,导致网站对某些用户放慢速度,但是CSS对用户的系统是快速而轻盈的。
欺骗表单对动画师和网页设计师都有很大帮助。对于UI设计者来说,在操作中看到干净的代码是很有用的。创建自己的代码比引用更容易。对于那些不熟悉CSS动画的人来说,你仍然可以得到漂亮的运动图形的好处。
所以,一定要为自己尝试这些漂亮的动画。把它们添加到你的网站上,看看它们是如何增强你的设计的。