在.之后偏离偏态到平面设计几年前,像阴影这样的元素突然被认为过时了。
随着平面设计慢慢地演变成不那么严重的东西,它已经开始从以前流行的设计趋势中实现一些方面。阴影是这里明显的发展,因为它们与之形成了美丽的对比。最小设计风格和平面设计元素.
在本文中,我们内江企业网站建设将回顾当前Web设计中最优秀的阴影实现。
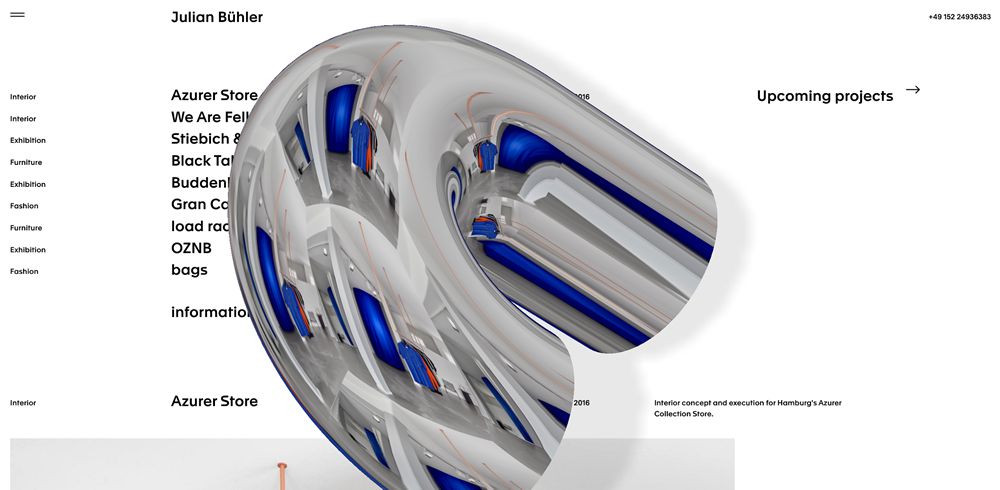
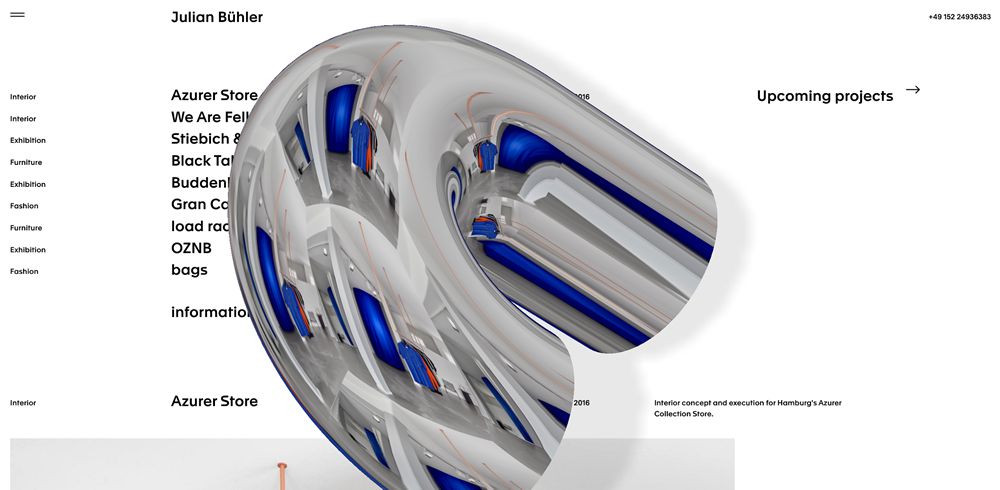
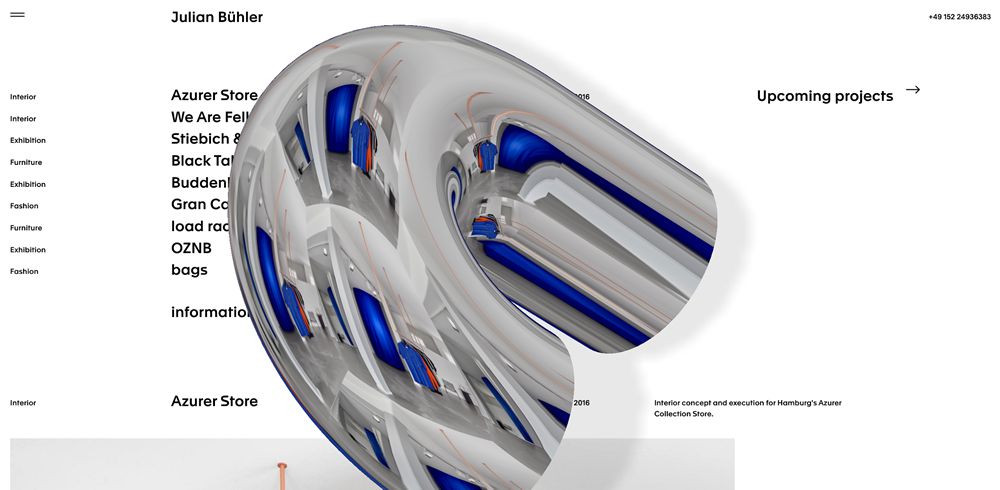
朱利安·比勒
毗邻野蛮, 朱利安·比勒的网站使用巧妙的三维阴影,提供独特的深度效果。
结合老派的反思,阴影给对象一种现实的感觉,并成功地创造了一些独特和与众不同的东西。

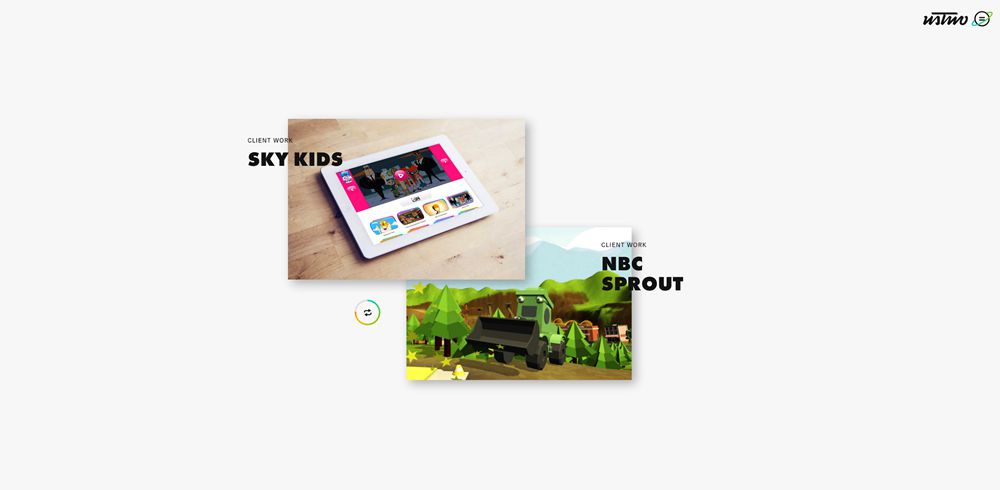
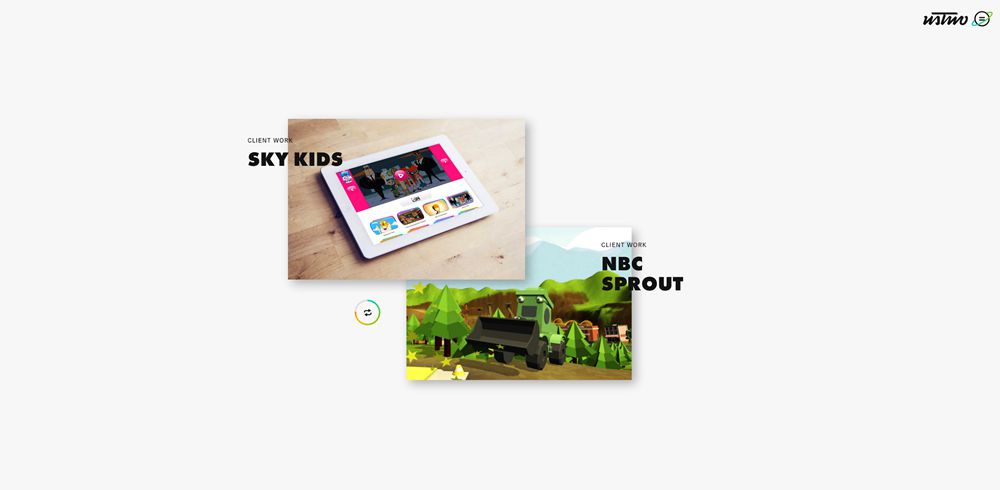
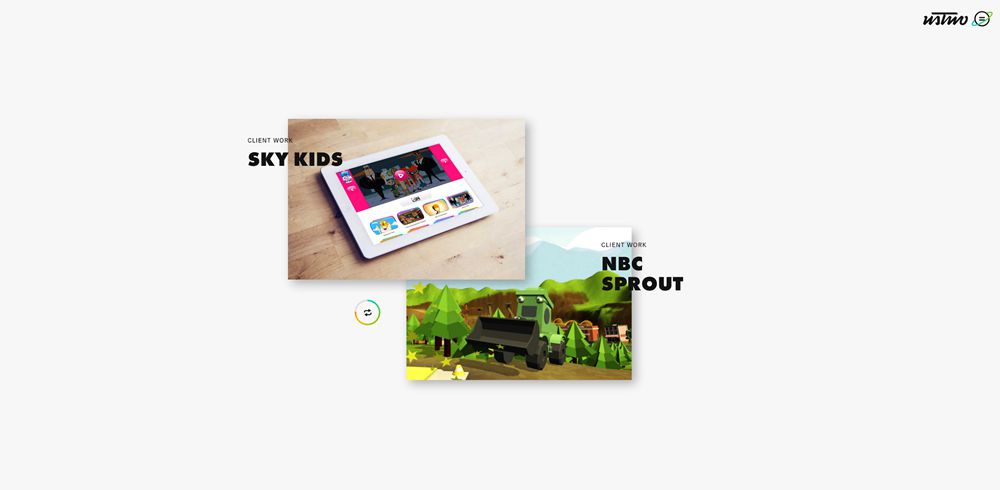
乌斯渥
一个更微妙的实现,乌斯渥使用重叠文本与阴影一起创建分层效果。这就增加了一些分离,以及透视和视觉兴趣。

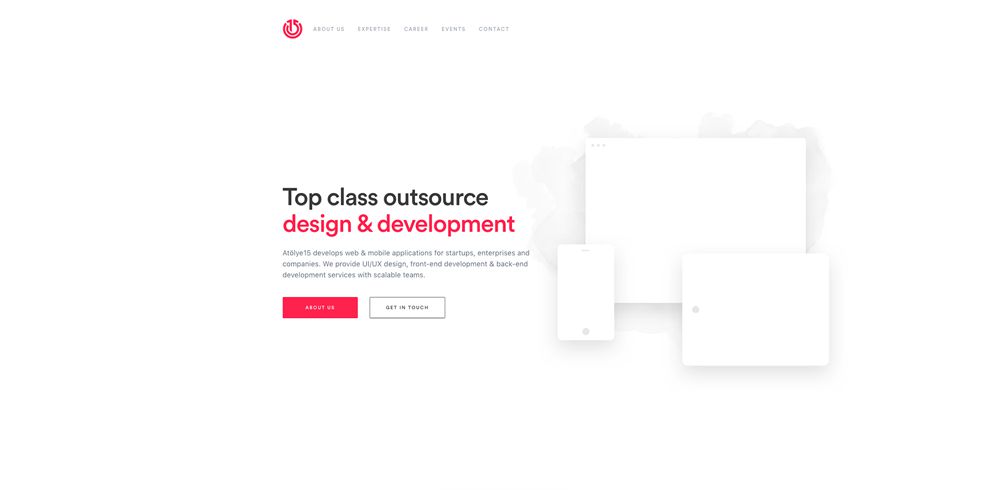
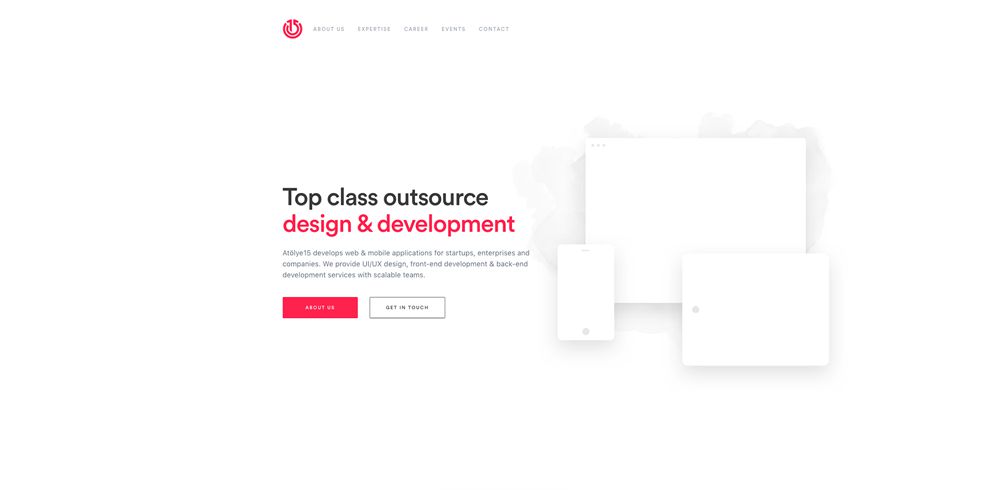
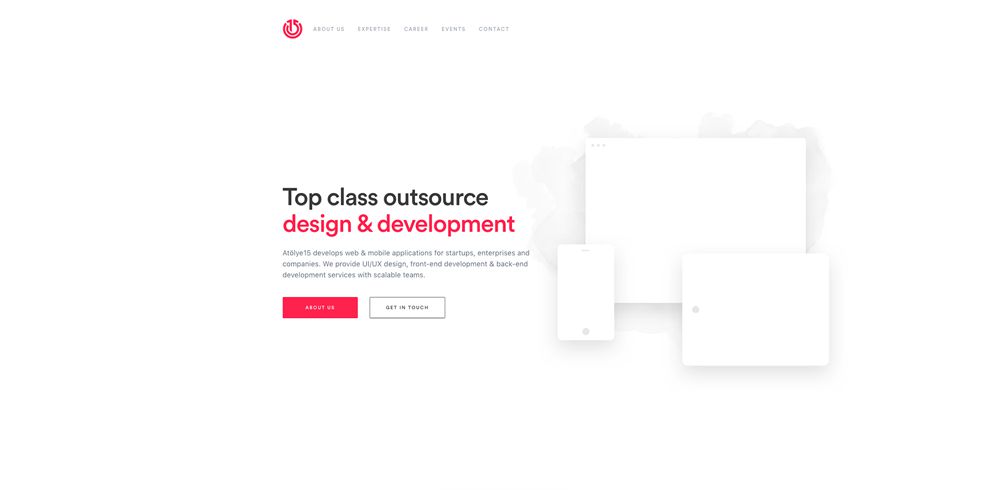
ATOLYE 15
ATOLYE 15巧妙地在白色背景下使用阴影来创建透明的错觉。英雄部分。这种极小的实现是微妙而有效的,也是阴影如何增强网站设计的一个很好的例子。

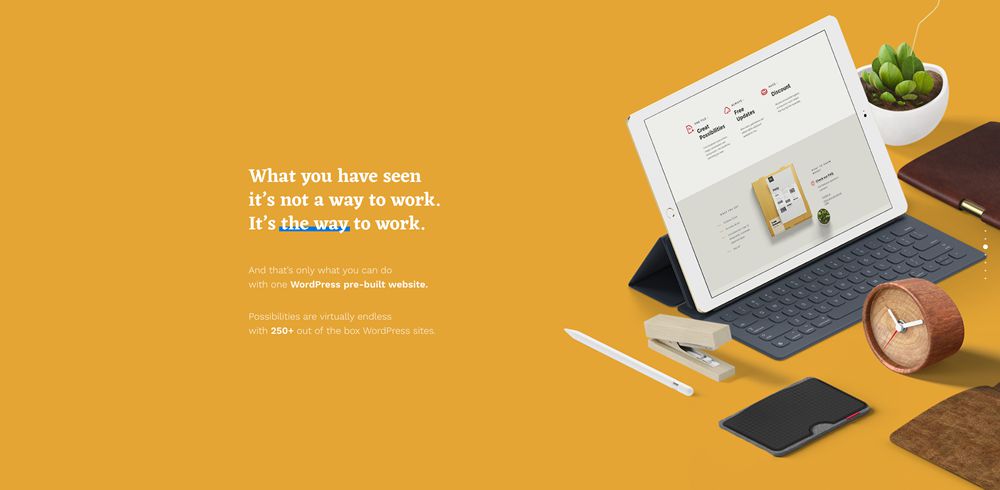
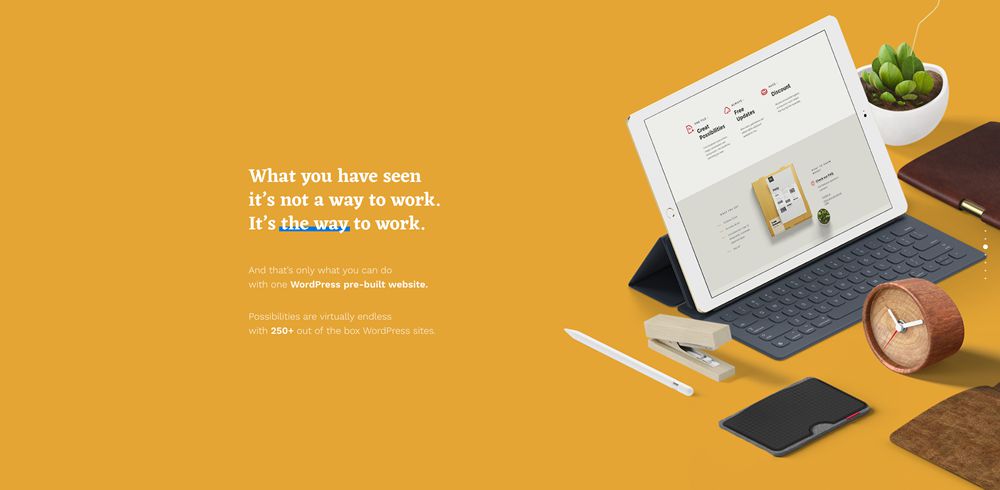
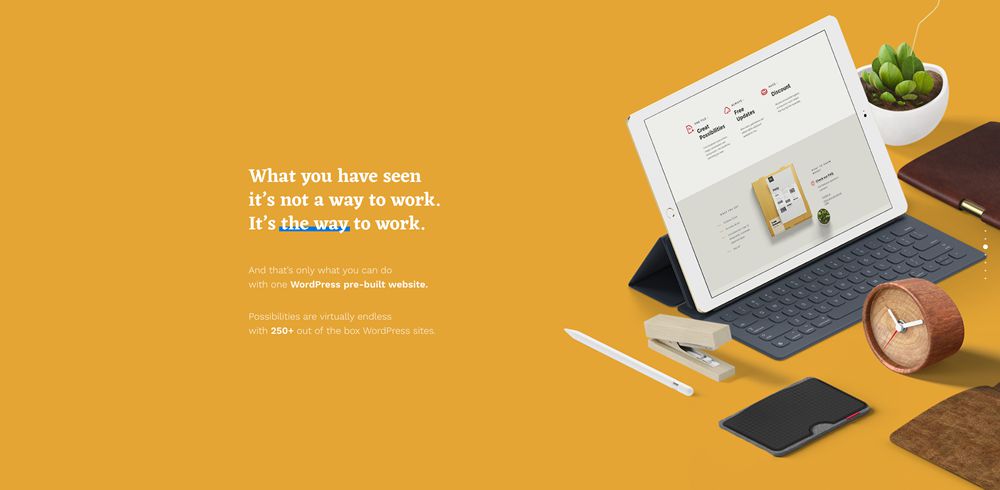
更好
内江企业网站建设更好它的设计是独特的,因为阴影是连接到物体,创造了一个假象,有一个桌子上的项目被放置。

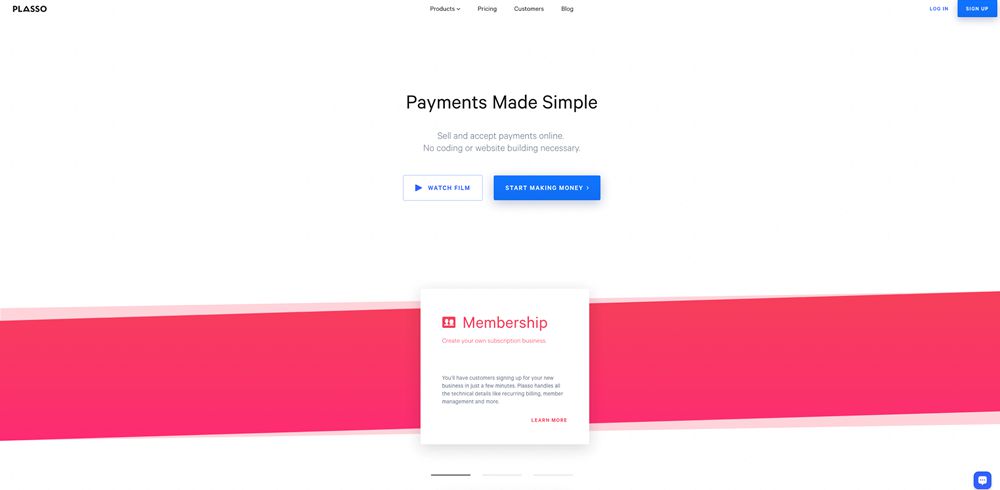
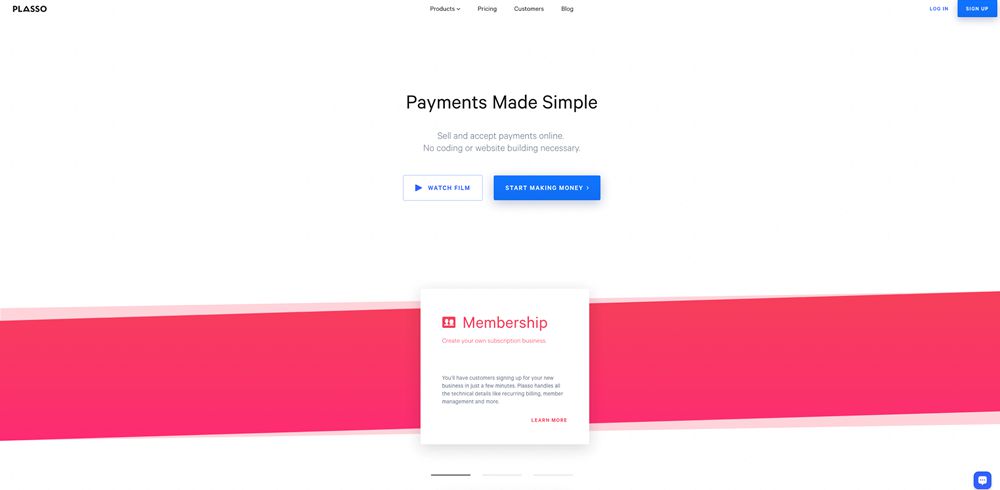
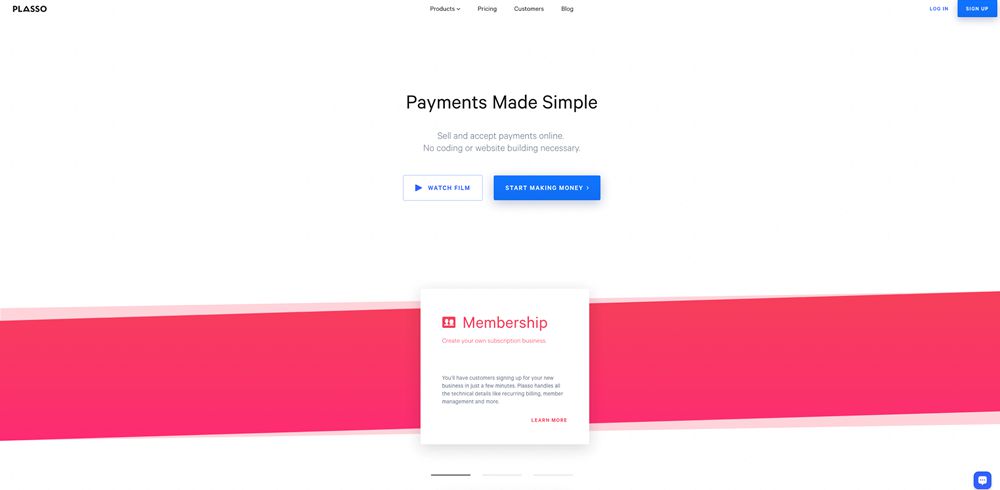
质体
质体是一个全方位优秀的网站设计。阴影的实施是有限的,但以完美的方式进行。它们只对主CTA按钮进行修饰内容卡,创建一个很小但很突出的设计它突出并引起了对所有重要领域的关注。

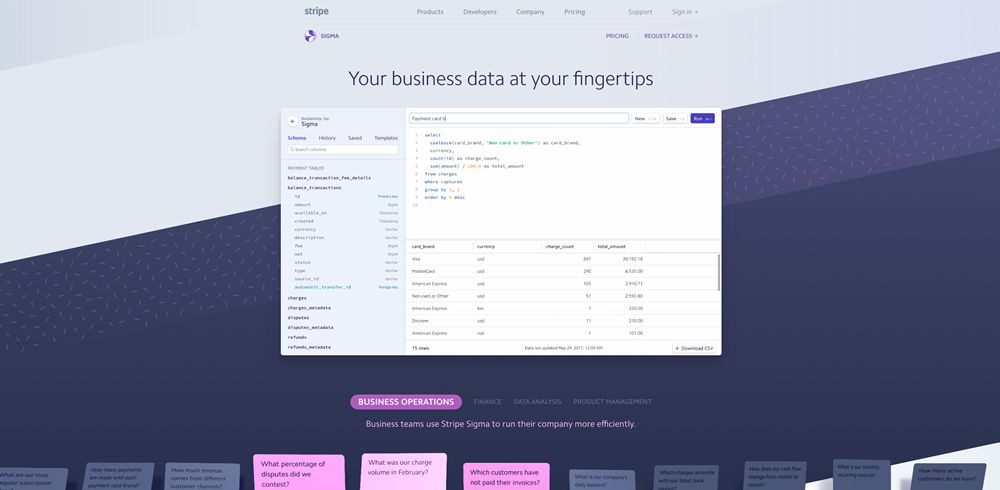
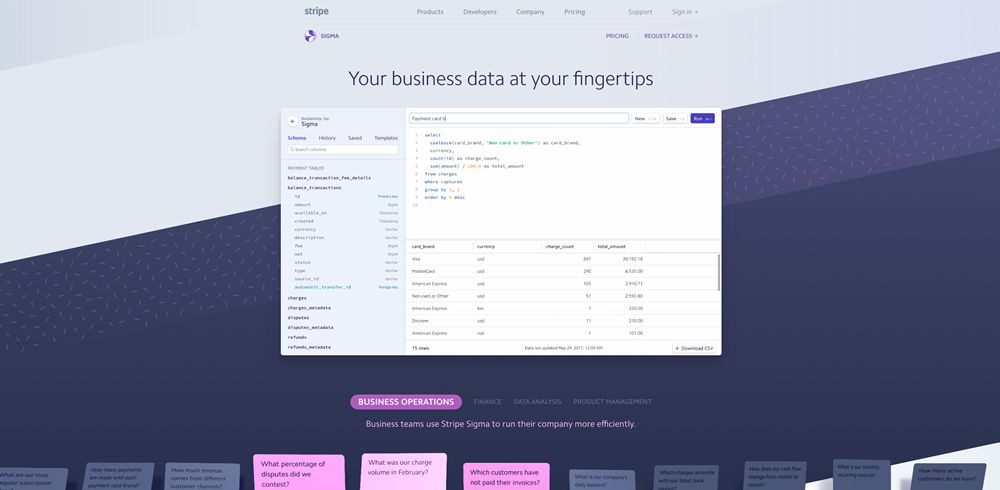
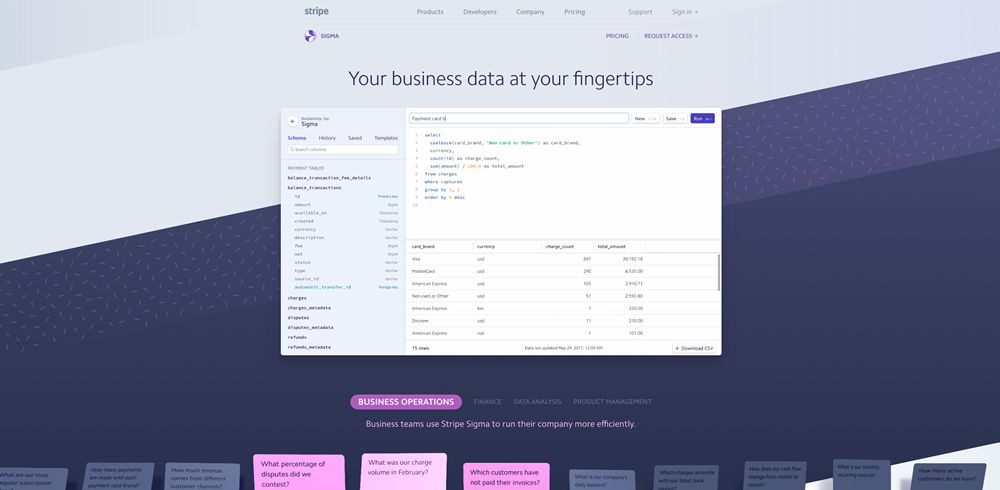
条纹西格玛
条纹以其卓越的设计方向而闻名。随着它继续推出更多的产品和功能,这个方向的延续包括大量令人印象深刻的阴影。

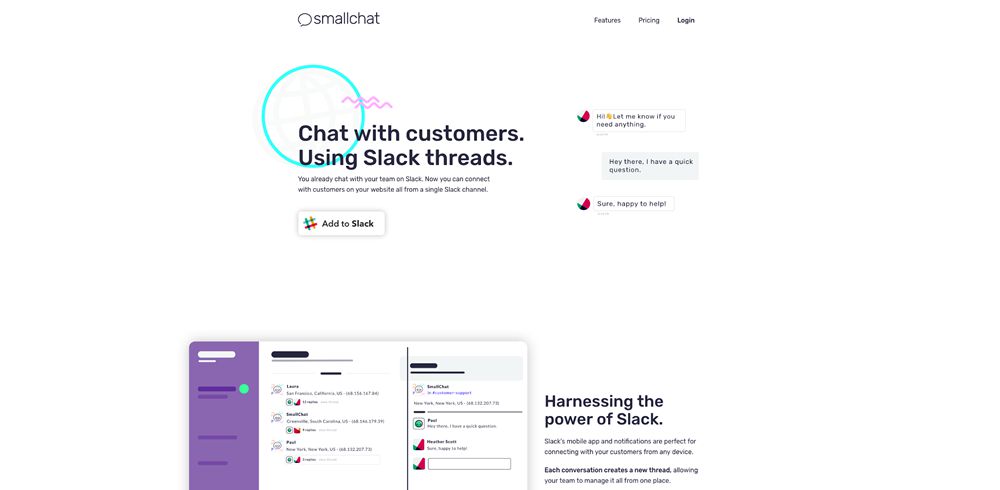
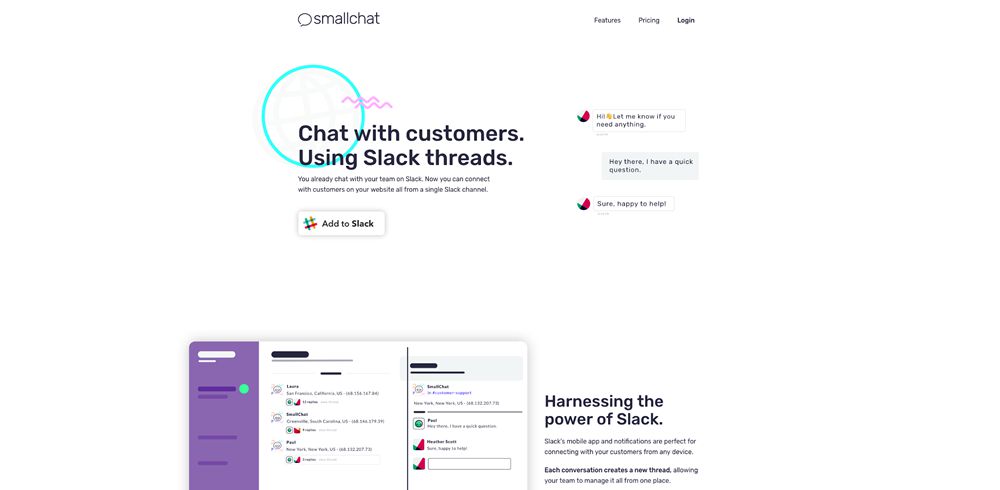
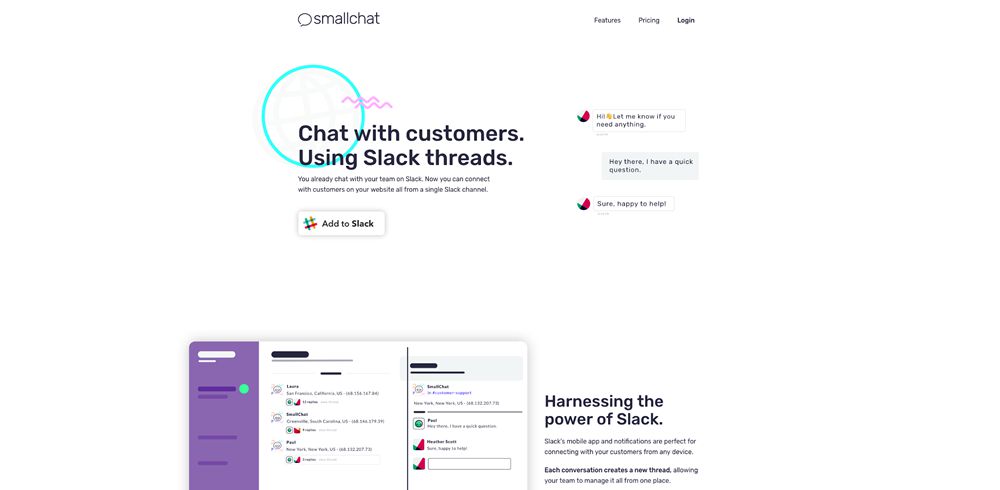
Smallchat
Smallchat包括阴影在他们的最小,但色彩丰富的设计。它们增加了产品图像背后的对比,并有助于将其与书面内容区分开来。同时,它为设计增加了一个吸引人的层,并使优秀登陆页.

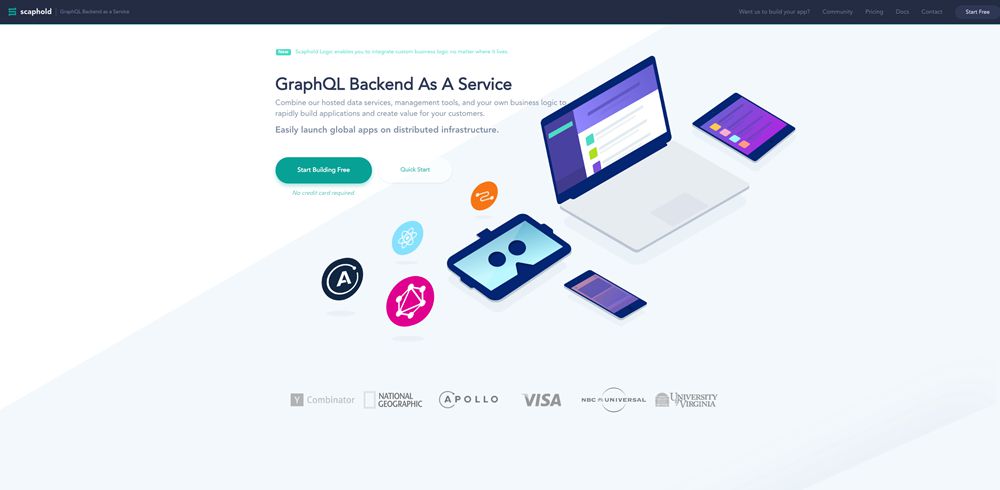
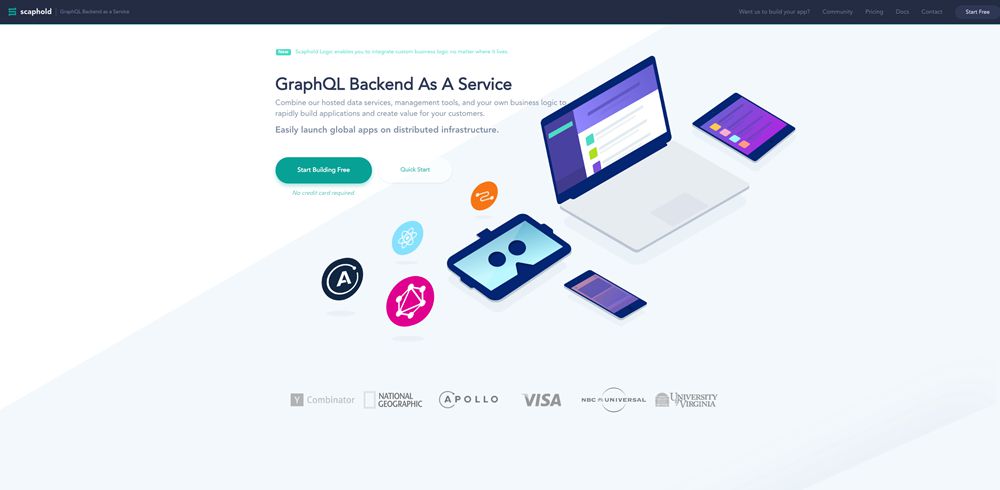
斯卡伯德
斯卡伯德就像上面一样,使用阴影在产品插图下面产生类似表格的效果。在这个例子中,它使用了各种各样的阴影样式,包括非常粗糙的边缘,以及更软、更高的阴影,这些阴影产生了漂浮在半空中的元素的错觉。