CSS是一种强大的编码语言,可以给HTMLs提供风格和个性。尤其是CSS动画是通过在一段时间内在各种CSS配置之间转换而创建的。
对于CSS动画来说,有很多非常实用的例子,比如在不使用JavaScript或Flash的情况下动画HTML元素的能力(尽管有些确实使用JavaScript)。
在这篇文章中,我们南阳建站公司将看15个轻松愉快的CSS动画项目,为你的下一步努力提供灵感。这些将是对他们有一定程度的奇想和乐趣的实际应用。希望他们工作起来同样有趣。
谷歌年度游戏

谷歌的年度动画游戏看起来相当简单。CSS animation它的标题文字略有下降,元素相互碰撞。虽然有大量的代码进入这一点,核心是动画元素的旋转延迟后。
级联太阳能系统
级联太阳能系统的作者显然有幽默的眼光,命名他的项目,以便它也可以缩写为CSS。这是一个令人印象深刻但不起眼的动画,模拟太阳系在2D。轨道使用一个缩放的旋转速度,使他们都准确到他们的真实世界的同行。
胶粘菜单
菜单动画是CSS的一个非常常见的用法,这个Gooy菜单也不例外。它有很多小细节,包括在按钮上稍稍增加大小,然后在菜单扩展时弹跳,凝胶状动画。
每一个按钮都会随着时间的流逝而凸显出来。这也是一种特殊的方式来注意细微的细节。注意汉堡包菜单符号是如何折叠成X的。变换当你再次关闭菜单时
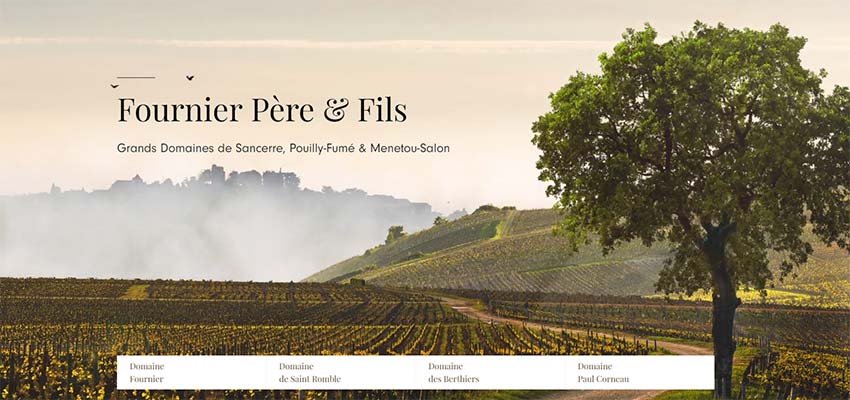
飞鸟在牧羊人的父亲和儿子

这家酒厂的主页上有一个动画,其中有两只鸟在屏幕上飞舞。应用这个动画的过程其实相当简单。
第一层动画是让鸟拍动翅膀,这很像一个翻转的书。第二步是鸟跟随的动画垂直和水平的路径,以使速度和飞行轨迹看起来自然。这是通过关键帧动画完成的。最好的部分是,可以复制任意数量的。鸟类,你只需要改变一点点时间。
装球动画
这加载动画是另一个简单的,它是一个七个圆的垂直线,以一个看似随机的模式水平地来回摆动。
在CSS代码方面,每个球都有它自己的短几行动画。每个球都有相同的代码,除了它所需要的时间来来回移动。这在每个元素之间创建了一个变化。
代码的其余部分定义了关键帧点,所以实际上只需要选择两个关键帧点,并且改变圆圈之间的时间间隔。
潜艇
这个CSS演习的特点是一个红色的潜水艇在海洋中游荡。它有几个简单的动画元素组合在一起,形成了一个非常令人愉悦的循环。这是一个相互关联的关键框架和元素,但它对于你自己的CSS项目来说是一个有趣的灵感。
圆圈加载动画
简单的加载屏幕是显示CSS的最好方法之一,而这些同心圆没有什么不同。代码非常快速简单,基本上可以告诉圆圈在不同的间隔中轻松地进行旋转和旋转。
因为形状实际上不改变大小,只是旋转,这是一个非常简单的练习CSS!它对任何网站都有很大的帮助。
移动背景掩模
乍一看,你可能没有意识到这里有一个动画。但是仔细观察,你会看到彩色的。背景慢慢滑落。这是一个非常微妙的效果,但有时这就是CSS的全部内容。
它的核心是在图像或视频编辑软件中使用掩蔽,它只在掩蔽层上显示图像,并沿着路径移动图像。
平面设计摄像机
这平面设计相机图像有一个聪明的概念围绕它。按下相机按钮,它需要一张照片!是的,图像是为这个代码预先确定的,但是更多的可能性在那里。
这个CSS项目有几个小的移动部分,如左侧闪烁的红灯,以及整个资产的动画,如相机“打印”一张照片。总体上,这绝对有一些实际应用,任何照片相关的应用程序可能会访问用户的摄像头。
脉冲动画
这是另一个简单但有效的CSS动画,这是一个趋势!CSS的一些最佳用法是简单明了的,不必过分复杂。
这只会发出一些圆圈,当它们扩展到最完整的时候,它们会逐渐淡出。这是很容易想出和复制的。所以,如果你正在寻找一个新语言的灵感,这是一个简单的CSS项目的开始。
向上冒泡
这个气泡动画是由几个元素和动画组成的。动画的第一个层次改变了气泡的不透明度,使图像垂直移动,所以看起来气泡从零上升起。
第二级动画会产生摆动效果,使气泡看起来更生动自然。这大大利用了关键帧,这使得CSS动画看起来很流畅。
谷歌现在的第三方应用程序
这个动画的灵感来自于另一个设计师的概念,在后效果,但是这个只是用CSS做的!这是一个可爱的平面图标包,弹出并滑出。这个CSS代码大量使用关键帧并定时弹出不同的元素。
基本上每个图标都是相同的代码,但是时间调整得很恰当。这对于制作简单的整体来说是一个很好的灵感,但是当你把所有的东西放在一起时是很复杂的。
汉堡菜单
不要让这个简单的汉堡包菜单欺骗你,它实际上相当复杂。这不使用任何HTML或JavaScript,完全是用CSS制作的。
使这个复杂的是它不使用HTML的事实,所以这个动画中的所有形状都必须在CSS中单独创建。从那里,有很多关键帧动画来构造形状之间的转换。这应该会启发你摆脱传统的HTML并尝试不同的东西。
透视分割文本动画
这个动画菜单在外面看起来很简单,但是对任何网站都会产生很大的影响。当你在这个区域徘徊时,文本会改变视角跟随你的鼠标。当你悬停在特定的文本块上时,它会被分成两半。
动画使用一些不同的技术来实现这些目标,所以这是一个伟大的灵感,作为练习一些先进的CSS技能的练习。
浮鬼
让我们南阳建站公司结束一些有趣的事情吧!这个可爱的鬼魂只是无限地上下浮动。图像只是在上下、上下起伏,阴影在下面扩展和收缩。这个简单的动画是多功能的,可以用作加载屏幕或其他任何东西。
动人的灵感
CSS是一个强大的工具,在你的网页设计口袋。希望这些有趣和轻松的动画可以激励你走出去,创造自己的令人敬畏的概念。
永远记住,为了生产力,你不必制造任何东西!你可以创造一些东西只是为了好玩——即使它没有目的。谁知道,也许别人会看到它,并成为自己的灵感。