南通网络公司:如何在Divi中创建分段滚动效果
发布时间2020-04-18 阅读:391 作者:南通网站设计开发公司创建分区滚动效果是一个简单而有趣的技术,可以增加你的Divi网站的生命。区段分隔器仍然是一种通用的设计元素,对于在页面内容转换中添加一些创造性的元素非常有用。但是有了Divi的滚动效果,分割器变得更有趣了!诀窍是分离出一个专门用于选择分隔器样式的部分。然后,您可以添加各种滚动生成的运动,以创建美丽的滚动效果作为页面内容的背景。
我们开始吧!
偷窥
这是我们今天将要建造的设计的一瞥。
要将布局导入页面,只需提取zip文件并将JSON文件拖到DiviBuilder中即可。
让我们开始上课,好吗?
你需要开始什么

要开始工作,您需要执行以下操作:
1. 如果你还没有,
安装并激活Divi主题.
2.
3. 在WordPress中创建一个新页面,并使用DiviBuilder编辑前端的页面(可视化构建器)。
4. 选择“从头开始构建”选项。
在此之后,您将有一个空白的画布开始设计Divi。
如何用Divi在滚动上创建动画分割器
创建两个内容部分
加排
首先,在默认部分中创建一列行。

区段裕度(用于测试)
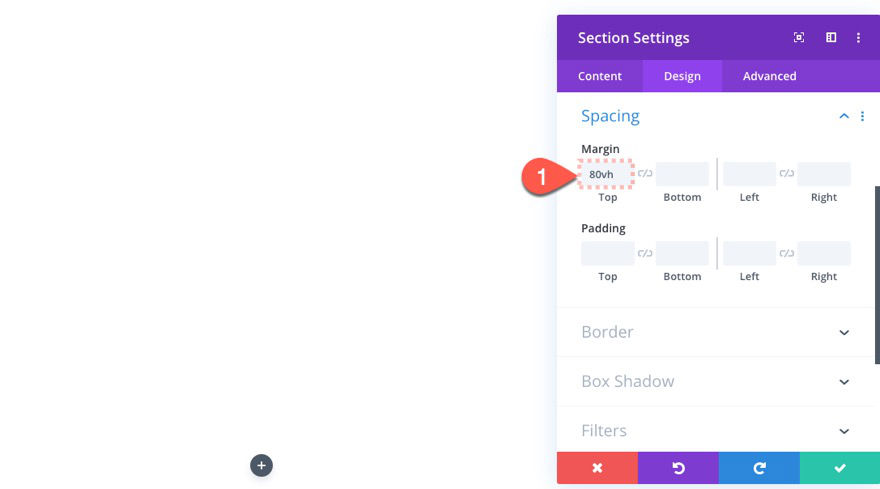
为了测试目的,在部分中添加一些顶部的空白,这样我们就可以有滚动的空间了。打开节设置并添加以下内容:
· 毛利顶部:80 vh

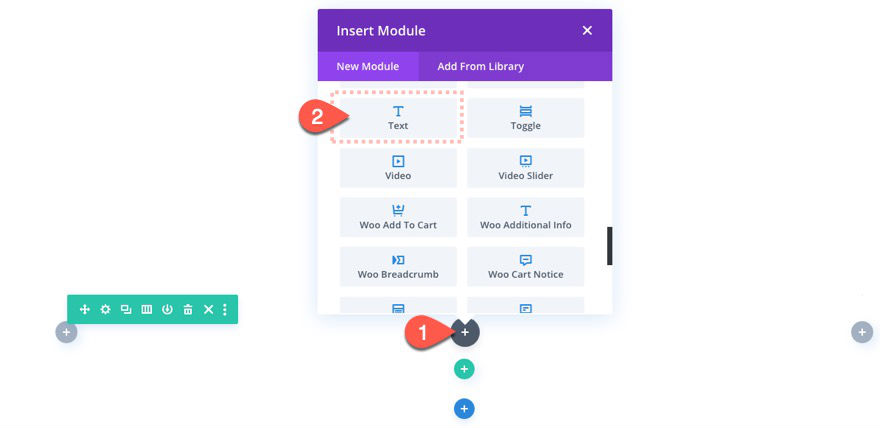
添加文本模块
在一列行中,添加一个新的文本模块。

文本模块内容
在正文内容中,添加以下h2标题:
01 | <h2>Moving Section Dividers</h2> |

文本模块设计
在设计设置下,更新以下内容:
· 文本字体:Roboto
· 文本对齐:中心
· 标题2文字颜色:#bae0d8
· 标题2文本大小:80 px(桌面)、50 px(平板电脑)、30 px(电话)

增加第二内容部分
在上一节中,添加一个新的常规节。

加排
在新部分中,添加一列行。

添加文本模块
然后向行添加一个新的文本模块。

文本模块设计
我们现在可以将默认的填充内容保存在正文中。让我们跳到“设计”选项卡并更新以下内容:
· 文本字体:Roboto
· 文本文本颜色:#DDDDDD
· 文本大小:16 px
· 文本线高度:1.5em
· 文本对齐:左
· 最大宽度:400 px
· 模块对齐:中心

节设置
确保取出该部分的默认背景色,但给它一个完全透明的背景。然后,我们可以取出顶部的填充,并添加一些底部的空白,以滚动测试的目的。
为此,打开节设置并更新以下内容:
· 背景颜色:RGBA(0,0,0,0)
· 毛利底部:80 vh
· 填充:0 px
创建动画分割器
一旦完成了两个部分的内容,我们就可以为我们的动画部分分隔器添加该部分了。
增加新科
继续在这两个内容部分的中间创建一个新的规则部分。
剖面背景
再次,取出该部分的默认背景色,但更新以下内容:
· 背景颜色:RGBA(0,0,0,0)
分区设计
不要担心,我们将创建我们的背景色与区段分隔。为此,单击“设计”选项卡并向该部分添加一个顶部和底部分隔符,如下所示:
顶部分离器设计
· 顶级分区风格:见截图
· 顶部分片颜色:#524 fbf
· 顶部分隔高度:20 vw
· 顶部分配器水平重复:0.6x
· 顶部分离器翻转:水平
底部分配器设计
· 底部分割器样式:见屏幕截图
· 底色:#524 fbf
· 底部分隔高度:20 vw
· 底部分配器水平重复:0.5x
· 底部分离器翻转:水平和垂直
截面高度和衬垫
由于这部分是纯粹的分隔设计,我们可以摆脱高度和填充,使只有分隔风格显示,没有不必要的空间之间的两个内容部分。更新如下:
· 高度:0 px
· 填充:0 px顶部,0 px底部
分段滚动效应
然后给该部分提供以下滚动效果:
在水平运动标签…
· 启用水平运动:是






