柳州网站开发公司:UI设计、颜色和配色技术提示
发布时间2020-04-15 阅读:366 作者:柳州网站设计开发公司用户界面首先是为了满足用户体验而制作的.这可以通过非常基本的元素来实现,但通常是用颜色和纹理来修饰的。使用设计色彩对于数字用户界面工作来说,如果没有实践,就很难理解。
柳州网站开发公司但在这篇文章中,我想了解一下如何在UI设计中使用颜色来显着地影响布局。对…的理解色彩心理学在对用户体验设计有全面了解的同时,也扮演着重要的角色。
如果你至少有一些建立用户界面的实际知识,那么这篇文章应该为选择设计颜色和围绕你的布局建立一个风格提供指导。
上下文就是一切
每个项目都会有不同的感觉,自然会被不同的配色方案所吸引。很少有一个正确的答案,但有些选择通常比其他的更有效。
如果你还没读过我们的色彩理论指南我强烈建议至少浏览一下这篇文章。你会想知道颜色选择的基础,以了解为什么一些颜色更适合在一起。
但是仅仅理解颜色理论不会让你太过火。色彩选择在很多方面都是一门艺术,而且往往是基于背景的主观选择。因此,每个单独的项目都有自己的目标,某些颜色会比其他项目更好地实现这些目标。

例如,简单的TechCrunch。这个价值数百万美元的杂志已经建立了一个完全没有绿色的品牌。
这是因为花哨的纹理和图标不会给整个设计增加太多。人们访问TechCrunch获取内容,因此一个简单的可识别的品牌效果最好。
始终要考虑您正在设计的项目类型以及项目的需求。这个项目很可能包含了你所需要的所有答案,只是需要一些创造性的思考来构建一个能工作的界面。
玩弄简单的想法
柳州网站开发公司试着从1-2种颜色开始,或者从一种颜色的几种不同的颜色开始.把这些混在一起看看你能得到什么。
原因是成功地将多种颜色混合到单个设计中是很复杂的。当然,这是可以做到的(令人惊讶的是,我想补充一句),但这需要大量的练习。
所以当第一次开始设计时,最好是从小开始,而不是在一次尝试太多颜色后感到沮丧。
当开始简单的时候,你应该寻找不同的颜色选择。尝试找到一个单一的颜色,可能是主导的整个布局,与其他可能更好的工作,作为高光或背景色。例如,CTA按钮应该在视图中的所有其他元素中脱颖而出。
在一个网站的品牌中,主要的颜色经常被使用,所以你会想要考虑到这一点。最后,试着先感受一下设计的外观,并把重点放在更大的元素上。
一旦您选择了您喜欢的主导颜色,就更容易找到匹配的颜色。
用对比引起注意
在寻找相关颜色对时,试着考虑对比效果。一个非常常见的例子是黑色(或深灰色)和白色。这两种颜色产生了很大的对比,这使得在页面上更容易使用像文本这样的信息。
对比度可用于按钮、超链接、图像库或任何类型的背景/前景组合。通过使用对比颜色,可以将注意力推向一个特定的方向。

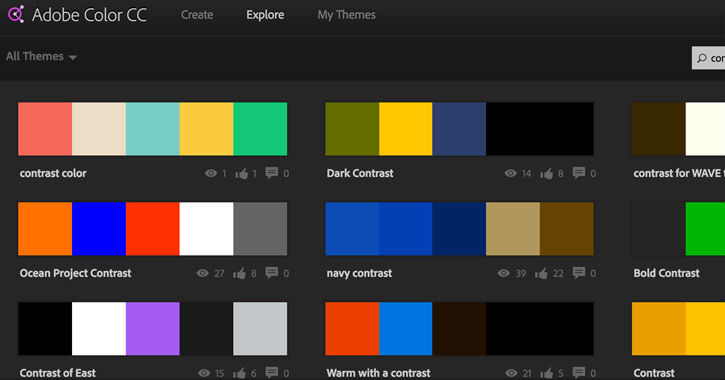
试着拜访AdobeColor的探索页面搜索“对比”。你可能会感到惊讶的是,有多少配色方案已经在脑海中形成了高对比度。
要了解更多关于这些想法的信息,请访问这个职位涵盖对比颜色的基本知识,以及它们如何在数字UI设计中协同工作。
通过例子学习匹配
花时间看其他网站并研究它们的布局风格。从他们的颜色选择中学习,试着批判性地思考为什么某些颜色放在一起。
主语网页设计中的色彩是漫长且几乎永无止境的。没有正确的答案,只有在一个项目的上下文中有更好的选择。因此,如果你能找到类似的项目,有值得注意的配色方案,你可以通过研究它们是如何运作的,以及是什么让它们感到如此独特。
从谷歌搜索开始,或者列出与你的项目相关的类似网站。或者,您可以尝试css图库,例如站点激励或网页设计-灵感。两者都有按颜色对条目进行排序的方法,因此您可以浏览具有特定颜色范围的设计。
流行色彩工具
动态设计调色板的最佳方法是使用颜色工具。有几个在线免费,他们都致力于解决不同的问题。
以下工具是伟大的任何设计师,从初学者到经验丰富的专家。这些工具可以帮助您测试颜色的想法或找到匹配的颜色与预选的颜色选择。当然,这些并不是完美的工具,您可能希望使用自己的一些创造性的独创性,但这些工具也许是设计新项目时最好的起点。
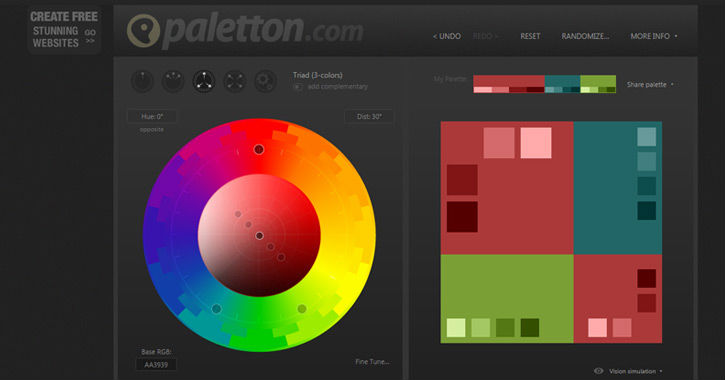
帕莱顿
不管你有什么想法还是需要一个地方开始,帕莱顿是个很棒的颜色工具。它可以根据主颜色和颜色样式(单色、三进等)生成调色板的建议。

PLTTS
PLTTS是一个全新的网络应用,专注于调色板。设计师可以建立一个帐户,并建立自己的调色板分享在网站上。用户在这些调色板上投票,最受欢迎的选择上升到头版。
这是最容易浏览的颜色,证明工作,并找到一些突出的东西最好的方式。记住,你不必完全复制配色方案。只要从配色方案中选择2-3种颜色,就能给你一个专业的创作方向。
Adobe颜色CC
最初命名为AdobeKuler,新的AdobeColor CC网络应用程序是一个内置在浏览器中的免费工具。您只需选择一个配色方案样式,并拖动颜色选择来构建您的新设计方案。您将获得完整的RGB/十六进制细节,大多数颜色可以调整,以包括更轻/更深的色调,仍然适合在方案中。

材料用户界面
自由材料用户界面Webapp对于任何使用谷歌材料设计语言的人来说都是很棒的。它实际上为材料设计和平面UI颜色提供了独特的颜色应用程序。特定的url可用于直接访问配色方案;例如材料红可以用各种不同颜色的表格显示在单个页面上。

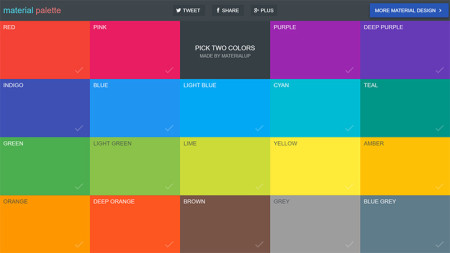
材料调色板
我最喜欢的事材料调色板是如何看到在行动中的颜色预览。Webapp将2种颜色组合成一个带有主导和从属颜色的模拟UI设计。虽然该网站仅限于材料设计色彩,现场测试功能是一个伟大的方式,以培训您的眼睛,并了解哪些颜色往往是最好的合作。

找到正确的调色板、图案或渐变

Colrd有一个单色、调色板、渐变、模式和图像的数据库,但其中一些类别比其他类别更有用。选择一个调色板来编辑显示相似颜色的滑块,注意十六进制数字,或者查看类似的结果。
最佳特性:CSS片段可用于重新创建每个渐变,这使得该站点在该部分中特别有用。
缺点:其他部分(特别是单色部分)用处有限,除了受欢迎之外,搜索结果很难缩小范围。
操纵和探索颜色

颜色资源管理器是处理纯颜色的目标,忽略了模式、梯度或图像的中介。您可以导入和更改您自己的调色板,探索标准化的颜色库,分析和转换颜色,等等。
最佳特征:它们的配色算法允许您根据颜色理论选择不同的组合来创建各种相关的调色板,例如分割-互补颜色。
缺点:如果你要寻找的灵感超出简单的颜色,这不是你的网站。
通过综合收集设计图像进行搜索
如果你正在寻找一个网站,重点是美丽的图像,而不是严格的调色板,头到设计。您可以在其干净和简单的界面中选择多达五种不同的颜色,然后查看站点数据库中与所选颜色组合相匹配的所有图像。十六进制数字列在上面的标题。
最好的特点:它有各种各样的分类,从名片到海报再到建筑,所以如果你想通过设计图像的类型来细化你的结果的话,它是特别有用的。
缺点:内容是用户生成的,所以您可能会在结果中看到一些重复。
股票摄影中的色彩搜索

使用Shutterstock谱,如果您想要一个简单的捷径,以找到质量的股票照片,在正确的颜色调色板。通过选择带有滑块的颜色,然后指定图像的主题,可以找到结果。
最佳特征:在颜色搜索中,您可以选择在相同的颜色范围内观看摄影,但使用的是渐进式的浅色调。
缺点:你只能选择一种颜色,而不是多色调的选择,你可以在其他网站。
在开源摄影中获得完美的调色板
丁眼的运作方式与Shutterstock谱(Shutterstock谱)是一样的,只不过它从创造性的公共空间中筛选出自己的图像。使用最多五种颜色的面板,您可以调整每个颜色的百分比;您的图像结果将流畅地反映您对调色板所做的更改。
最好的特点:有能力规定每种颜色的重量,让您完全控制,以找到确切的颜色组合。
缺点:没有办法缩小结果的主题,所以如果你需要一个图像在正确的调色板和正确的主题,你可能会在一个漫长的搜索。






